
https://psm.zelitomas.cf
Multimediální prezentace
Responzivita
aneb Co to je?
Responizivní web design

Responzivní web design (anglicky Responsive web design) je pojem, se kterým přišel americký programátor Ethan Marcotte ve stejnojmenném článku na blogu A LIST Apart.[1][2][3] Jedná se o způsob stylování HTML dokumentu, které zaručí, že zobrazení stránky bude optimalizováno pro všechny druhy nejrůznějších zařízení (mobily, notebooky, netbooky, tablety atd.). Především díky vlastnosti Media Queries, která je zahrnuta ve specifikaci CSS3, lze rozpoznat vlastnosti zařízení, na kterém je stránka prohlížena a přizpůsobit tak samotnou stránku a její obsah.
Responzivní web design
Responzivní jsou weby,
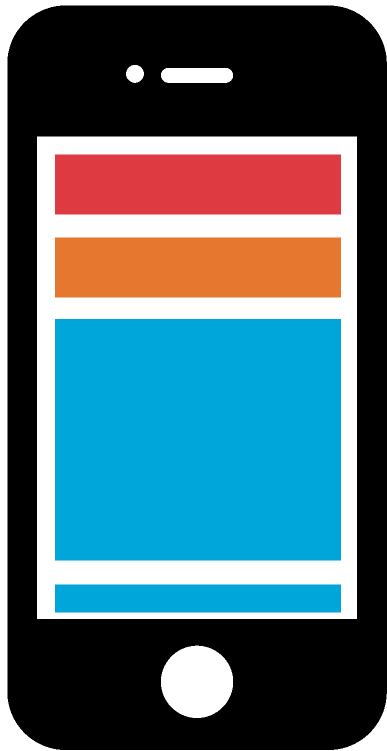
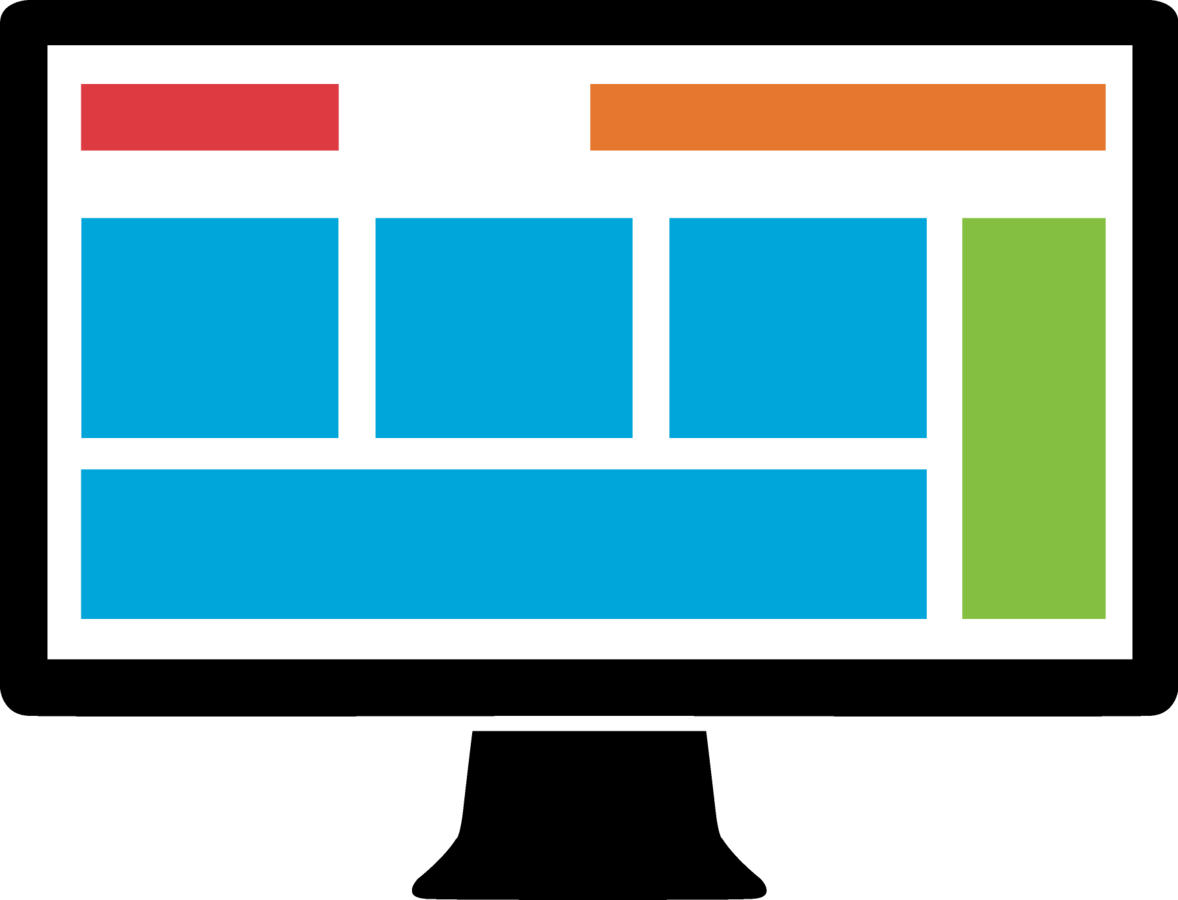
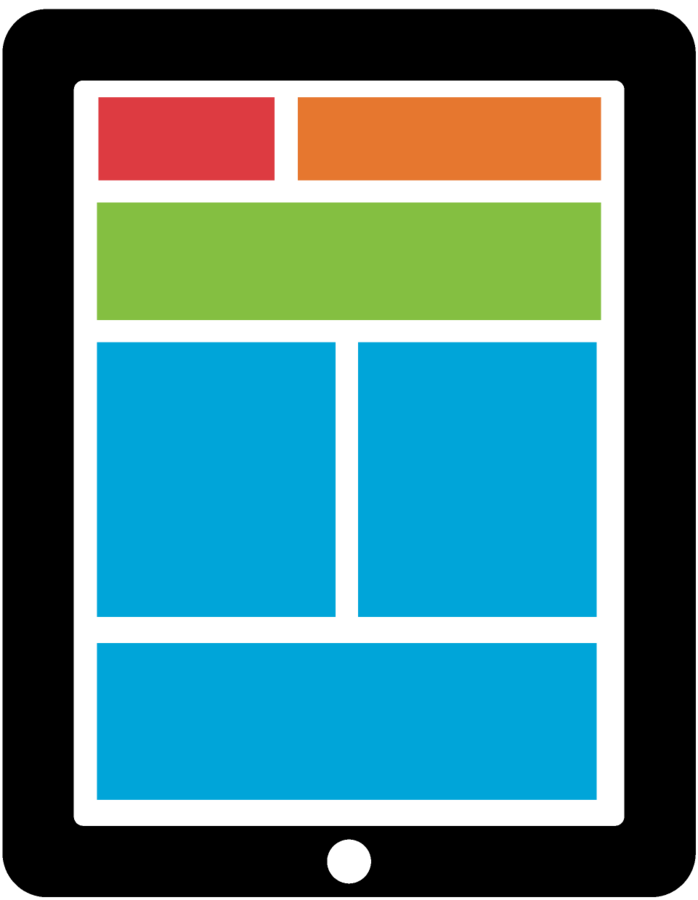
které se umí přizpůsobit velikosti zobrazovací plochy
1 stránka pro všechna zařízení
Obsah se přizpůsobí velikosti obrazovky






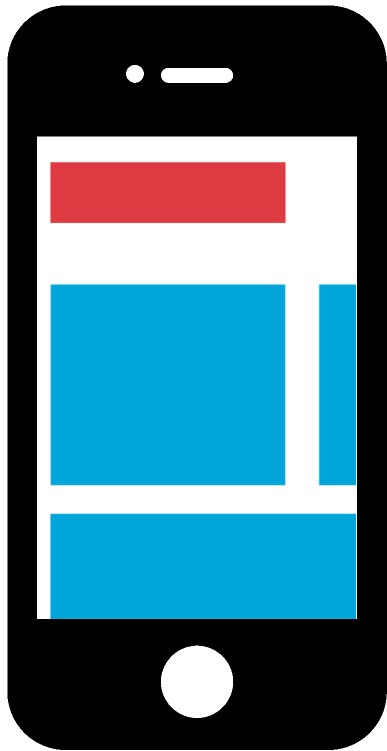
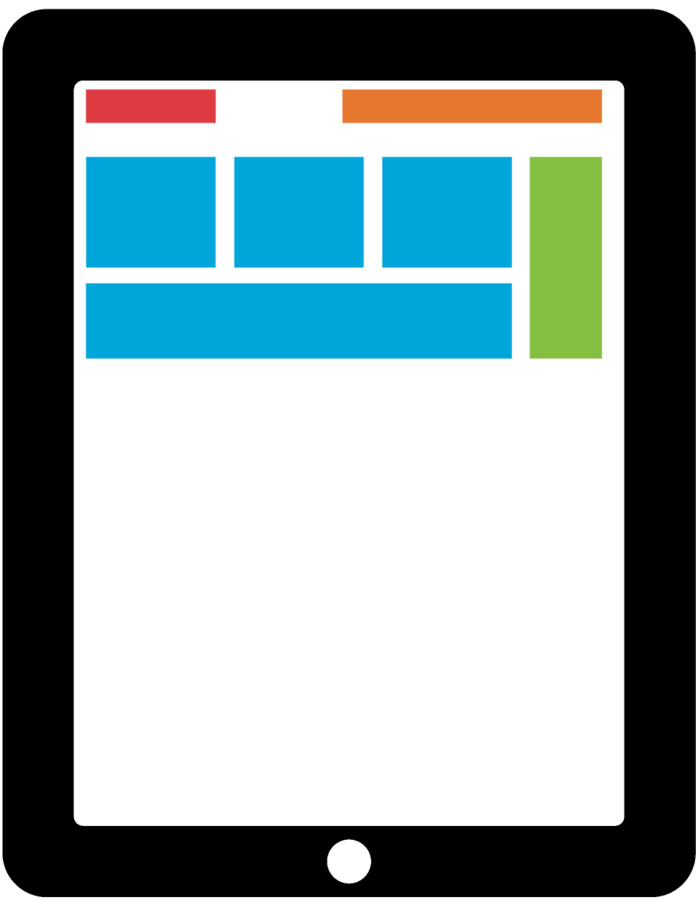
Příklad dobré responzivity webu
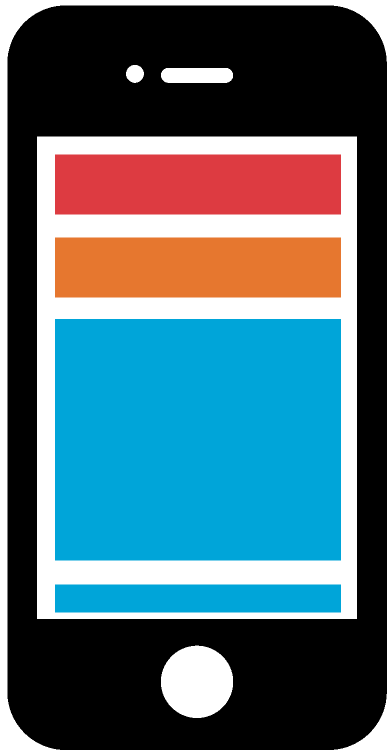
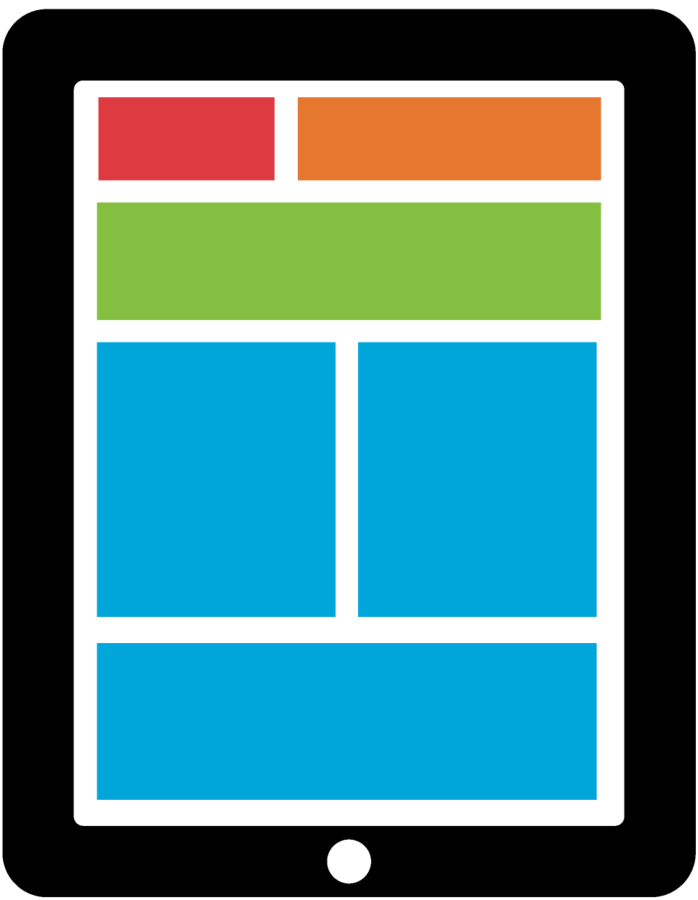
Příklad špatné responzibility webu
Vaše vlastní stránka?
Statistika
aneb Proč bych to měl vlastně chtít?
Statistika nuda je...
3 424 971 237 uživatelů
...má však cenné údaje!



54.2%
40.5%
5.2%
0.1%
Nezapomínejme na děti v Africe!
>80%
Jak toho dosáhneme?
aneb rychlý pohled na technologie


Javascript
function changeLayout(){
var sirka = window.innerWidth;
var vyska = window.innerHeight;
// Tady přicházejí podmínky...
if(sirka > 240 && sirka < 500 ){
// ...
}if(sirka > 499 && sirka < 720 ){
// ...
}if(sirka > 719 && sirka < 1080 ){
// ...
}if(sirka > 1079 && sirka < whatEver4kIs ){
// ...
}
//...
}window.onresize = function(event) {
...
};

CSS @media queries
body {
background-color: #beeeef;
}
@media print {
body{
background: none;
}
}
@media screen {
body{
background-image: url("img/objednavaciBuffer.jpg");
}
}
Děkuji za pozornost!

// PowerPoint sucks!Multimediální prezentace
By Tomáš Zelina
Multimediální prezentace
Prezentace do předmětu Přenosové systémy a multimédia na libovolné odborné téma. Vyrobeno pro školní rok 2015/2016.
- 1,566





