Responsive
web design
Tomáš Zelina
VB036 course
What is responsive desing?
Responsive web desing

Responsive web design (RWD) is an approach to web design aimed at allowing desktop webpages to be viewed in response to the size of the screen or web browser one is viewing with. In addition it's important to understand that Responsive Web Design tasks include offering the same support to a variety of devices for a single website. As mentioned by the Nielsen Norman Group: content, design and performance are necessary across all devices to ensure usability and satisfaction.[1][2][3][4]
Responsive web design
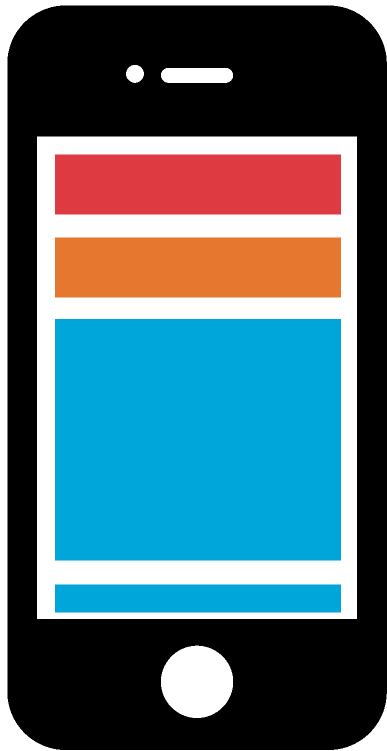
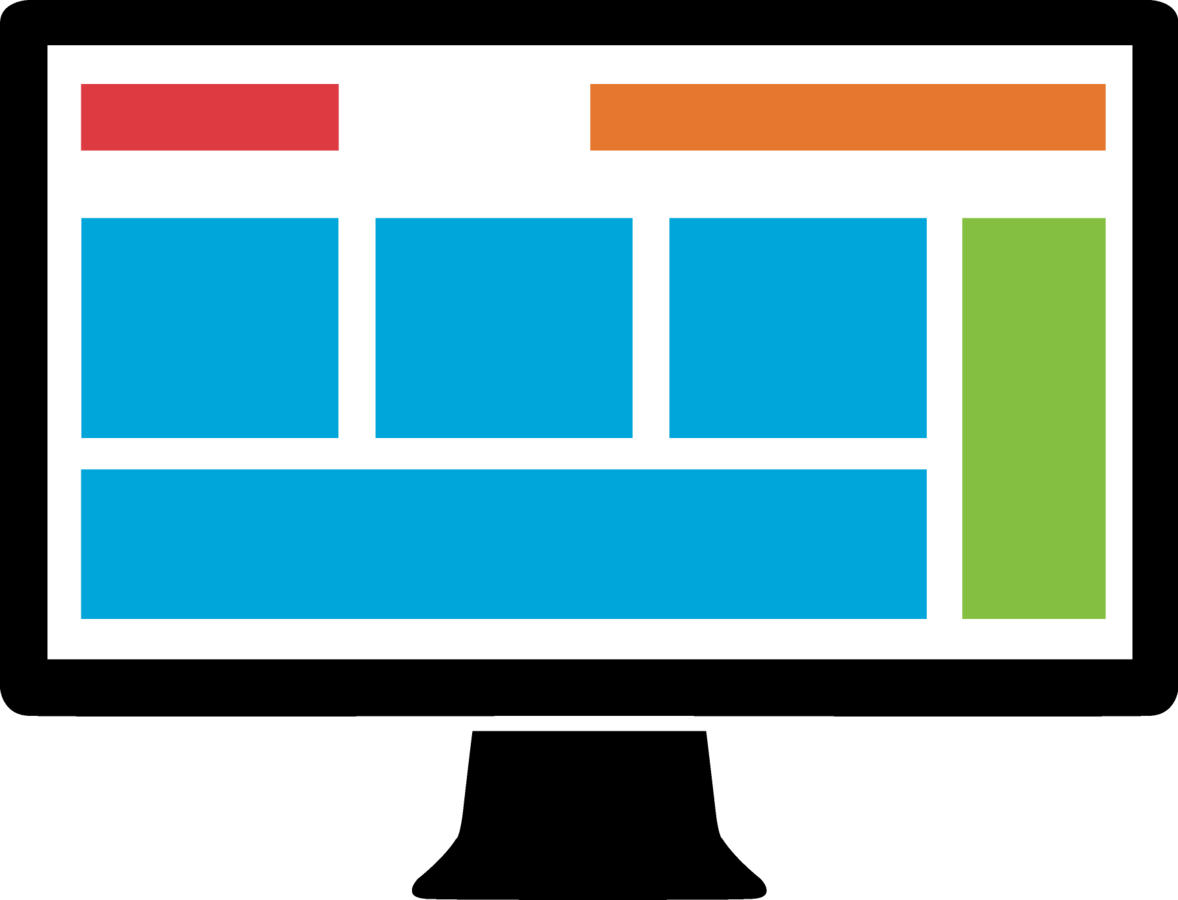
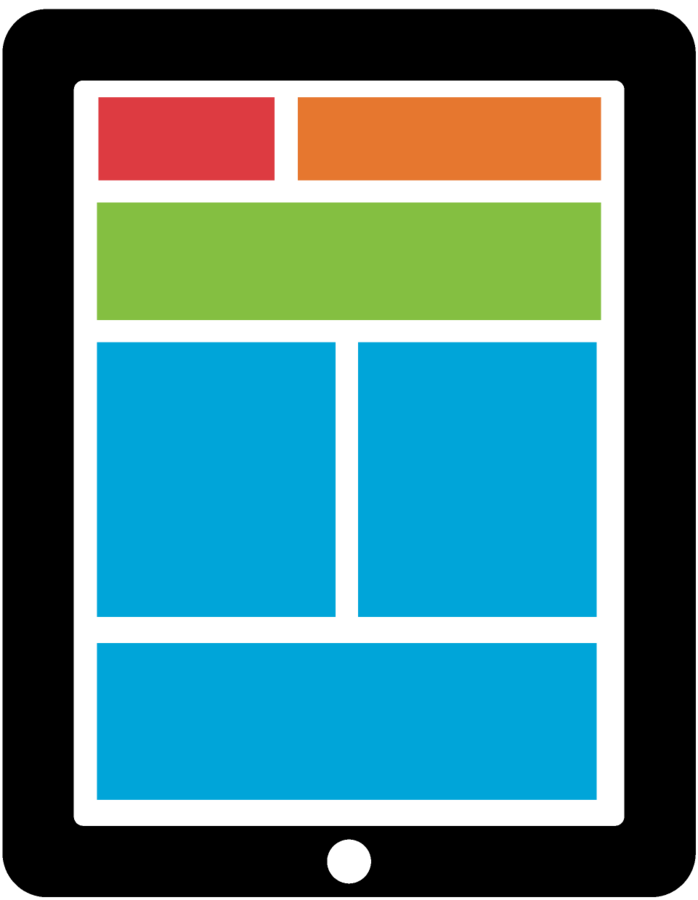
Responsive are webpages
that are able to adapt to the size of of viewer's screen
1 page for every device






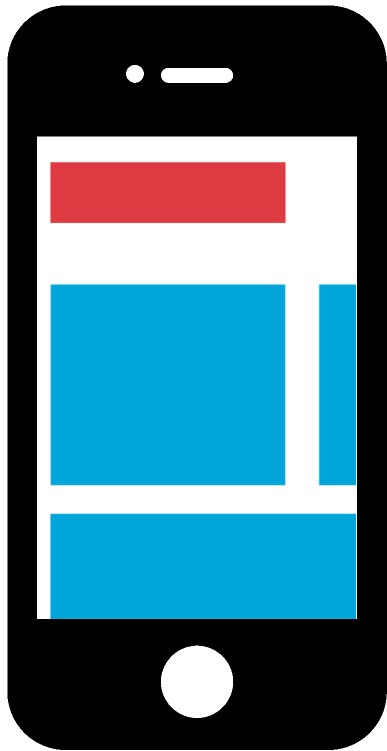
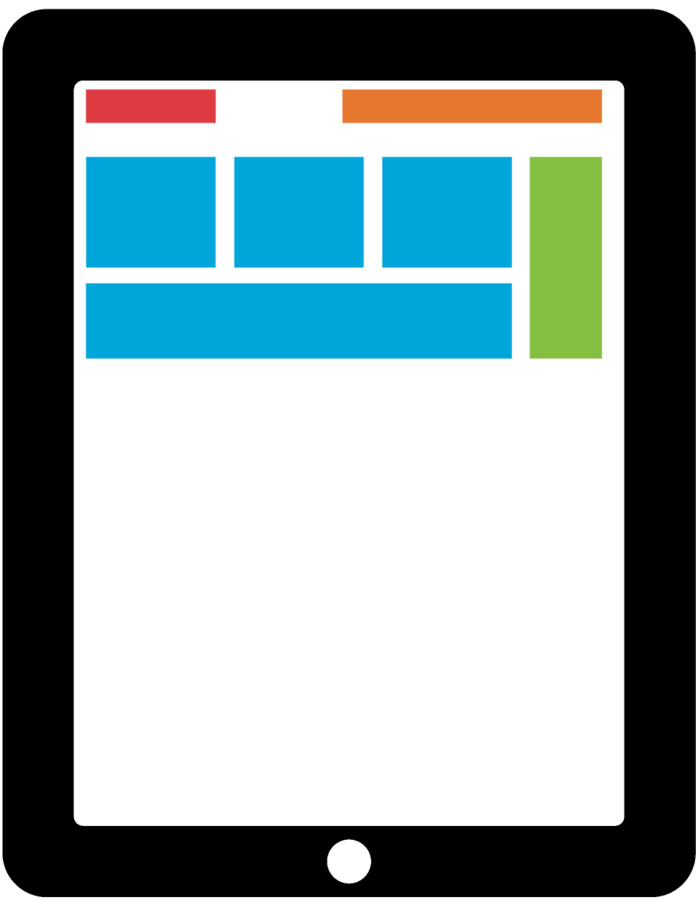
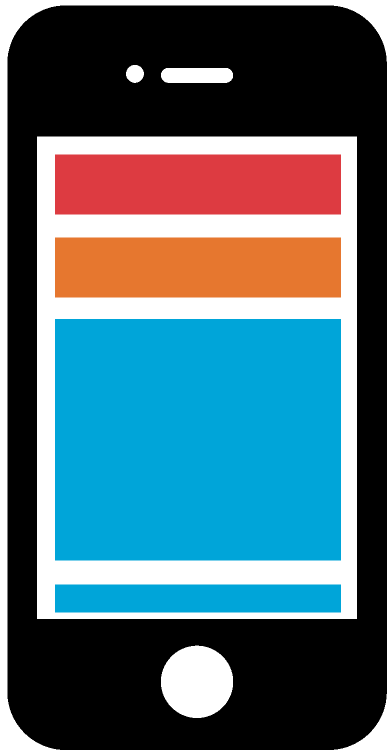
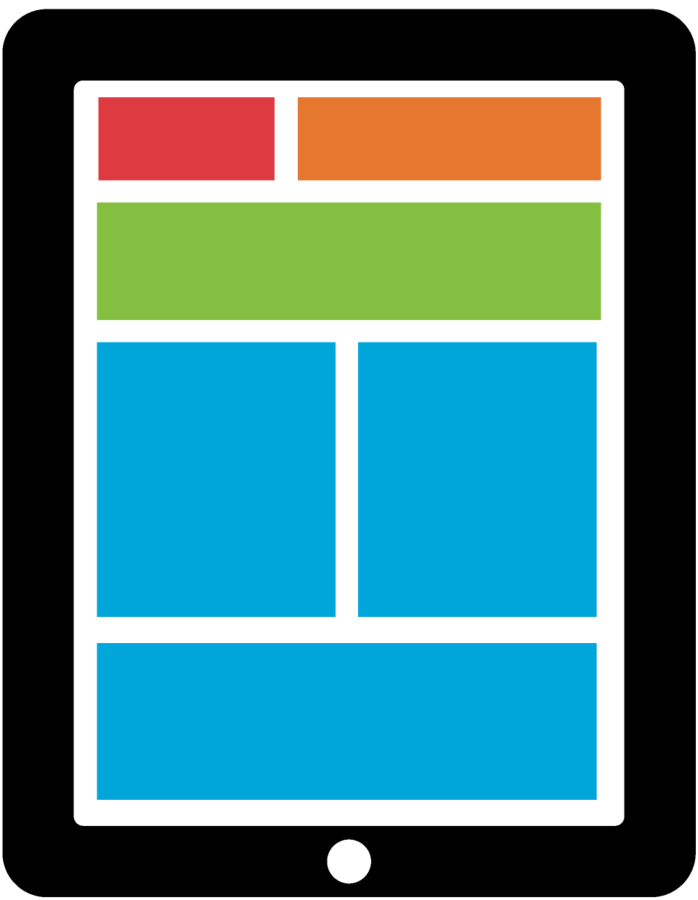
Example of responsive web
Example of bad responsivity
Benefits
Why should I want to make my webpage responsive?
Internet population...
3 424 971 237 users
...is going mobile



54.2%
40.5%
5.2%
0.1%
But it gets a lot higher in third world countries
>80%
What can you do about it?
and what technologies can you use

Javascript
function changeLayout(){
var width = window.innerWidth;
var height = window.innerHeight;
if (width > 240) {
// ...
} else if (sirka > 480) {
// ...
} else if (sirka > 720) {
// ...
} else if (sirka > 1080) {
// ...
} else {
//...
}
}window.addEventListener(
"resize",
function(){
...
}
);
/* Note: Since resize events can fire
at a high rate, the event handler
shouldn't execute computationally
expensive operations such as DOM
modifications every time. */
CSS @media queries
body {
background-color: #beeeef;
}
@media print {
body{
background: none;
}
}
@media screen {
body{
background-image: url("img/whatever.jpg");
}
}Use your browser tools to test and debug your design
Thank you for your attention

// PowerPoint sucks!VB036 Responsive layout
By Tomáš Zelina
VB036 Responsive layout
Prezentace do předmětu Přenosové systémy a multimédia na libovolné odborné téma. Vyrobeno pro školní rok 2015/2016.
- 1,376





