Introduction
Reimagining Branding From Visualization to Implementation
#collaborativeCORE
Introduction
Follow Along
#collaborativeCORE
Join the conversation about this topic by tweeting @ScrippsNet using
#Techtoberfest and #collaborativeCORE
Live slides

Historical Process
#collaborativeCORE
Introduction

#collaborativeCORE

Removing Silos
Introduction
Moving to Product First
#collaborativeCORE

Introduction
Theming
#collaborativeCORE
What is Theming
Collaboration
#collaborativeCORE
What is Theming

Shared Knowledge
#collaborativeCORE
What is Theming

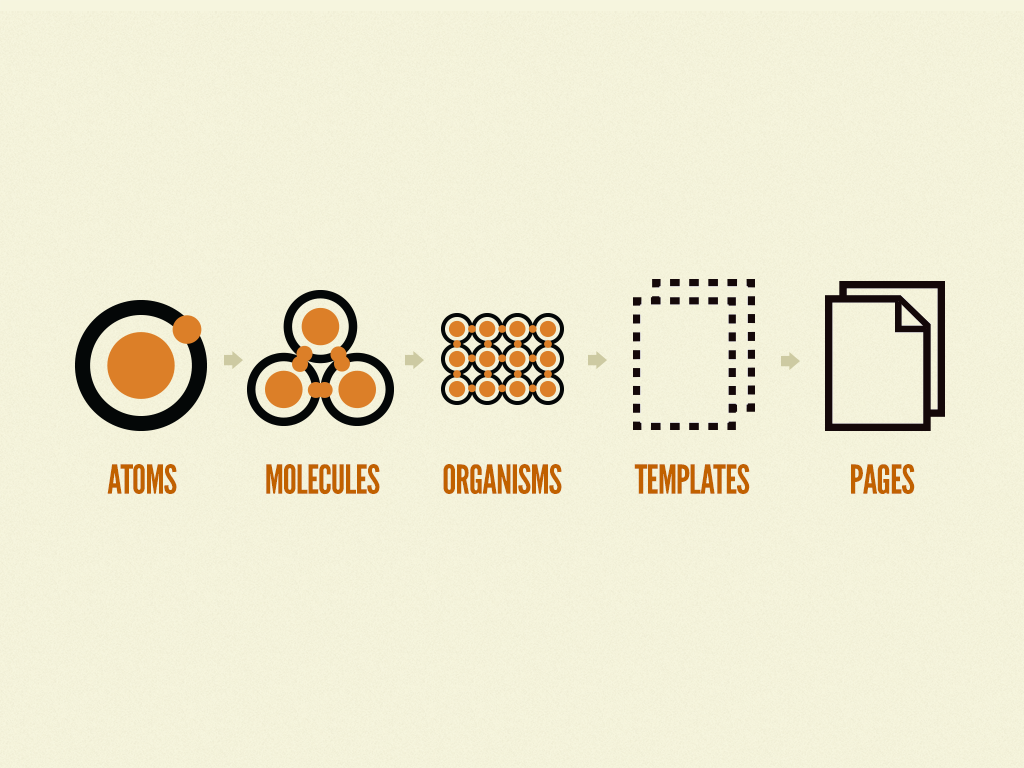
Atomic Design
#collaborativeCORE
What is Theming

Components
credit: Brad Frost
Atomic Design
#collaborativeCORE
What is Theming


Atomic Design
#collaborativeCORE
What is Theming
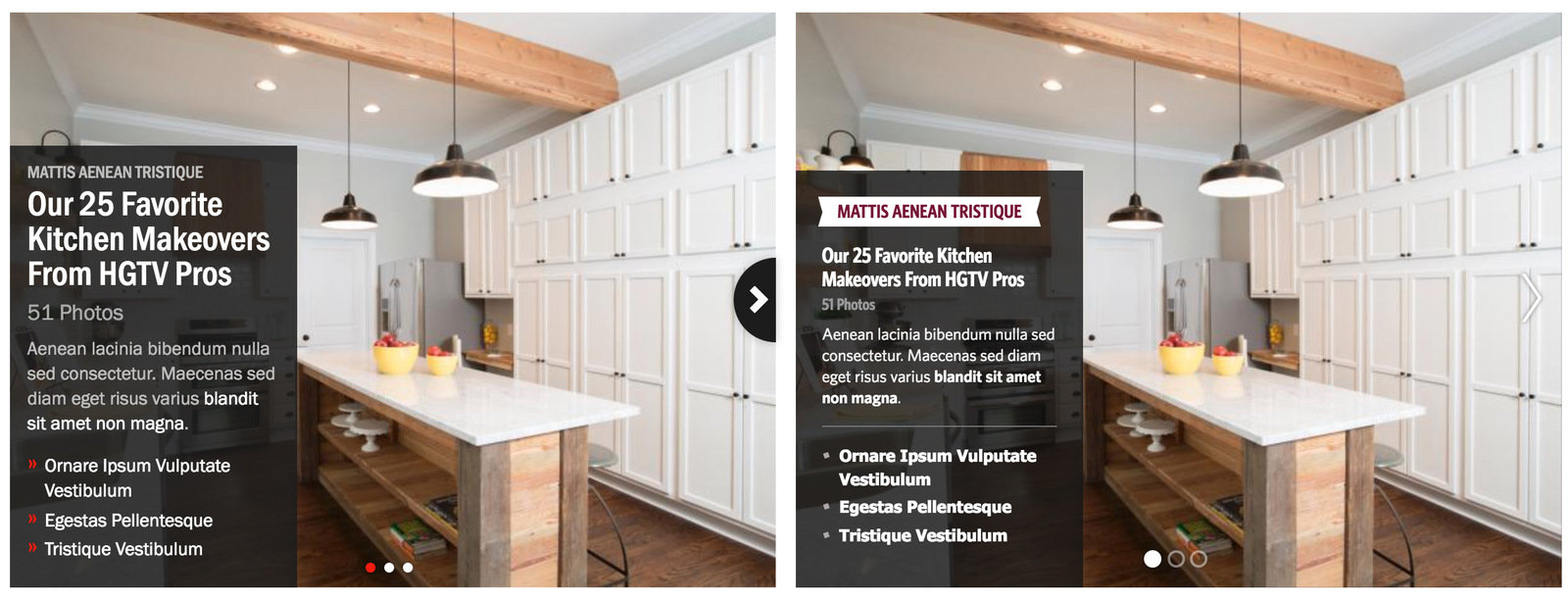
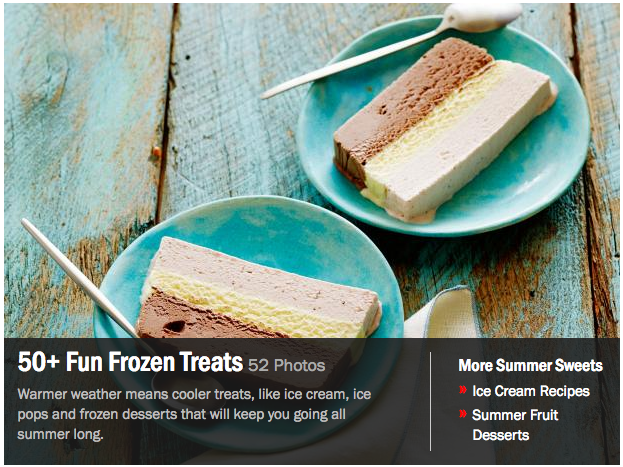
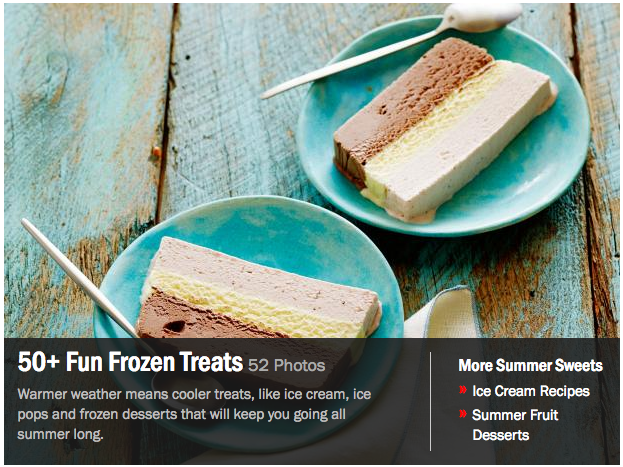
.m-MediaBlock__a-Description
.m-MediaBlock__a-Headline

Demo
#collaborativeCORE
What is Theming
So we just write multiple stylesheets, right?
#collaborativeCORE
What is Theming
#collaborativeCORE
What is Theming

Architecture
#collaborativeCORE
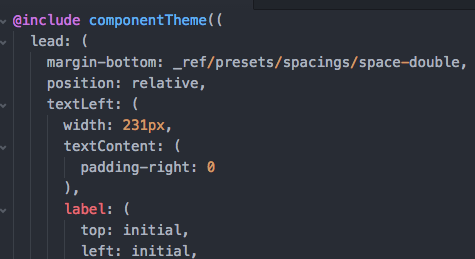
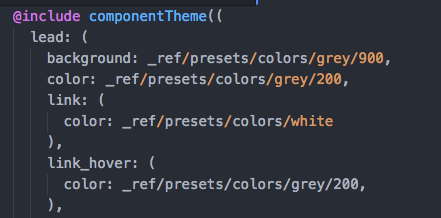
What is Theming
Themes
Theme System
StyleSheets




css
Architecture
#collaborativeCORE
What is Theming
Themes
Definitions
StyleSheets
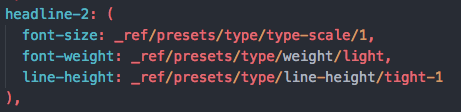
@include componentTheme: (
lead: (
headline: (
color: $brand-color
)
)
);@include organism('lead') {
@include atom('headline');
};.o-Lead__a-Headline {
color: #0FADC4;
}Rendered From AEM
<section class="o-Lead">
<h3 class="o-Lead__a-Headline">Hello World</h3>
</section>Architecture
#collaborativeCORE
What is Theming
Brand
Foundation



Presets
What Worked Well
#collaborativeCORE
What is Theming

Things to Improve
#collaborativeCORE
Looking Ahead
Laying the Foundation
#collaborativeCORE
Looking Ahead
#collaborativeCORE

#collaborativeCORE

Thanks
Jeff Romaniuk
@jeffromaniuk
For follow-up questions or to join the conversation about this topic,
please tweet @ScrippsNet using
#Techtoberfest and #collaborativeCORE
Session code: 5GO199
presentation QR code
Presentation: http://bit.ly/2cTrnXI
Reimaging Brand From Visualization to Implementation
By Justin Bennett
Reimaging Brand From Visualization to Implementation
- 809



