Vue Component Interfaces
By Justin Bennett
Vue Component Interfaces
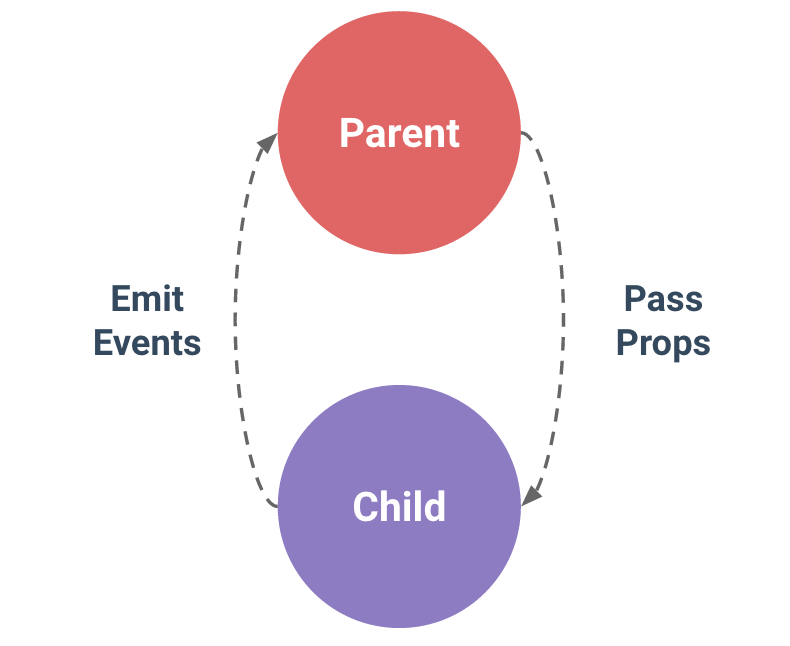
Props, events, and slots are the mechanisms that vue provides to allow components to interact with one another. This talk aims to introduce each concept, explore some of their deeper complexities, and hopefully provide greater insight into how to write reusable components.