Introduction to web development
Abhishek Yadav
@h6165
Topics covered
- The Internet and http
- Building Websites:
- static
- web-applications
- database backed web applications
- CSS
- Javascript
The internet and http
The internet and http
What happens when we type www.google.com in browser
- A request is sent to Google's server
- The server sends a response
- The browser displays the response
The internet and http
What happens when we type www.google.com in browser
server
browser
request
response
client-server communication, where client = browser
The internet and http
The client and server must agree on a language for communication
That language here is http
server
browser
http request
http response
The internet and http
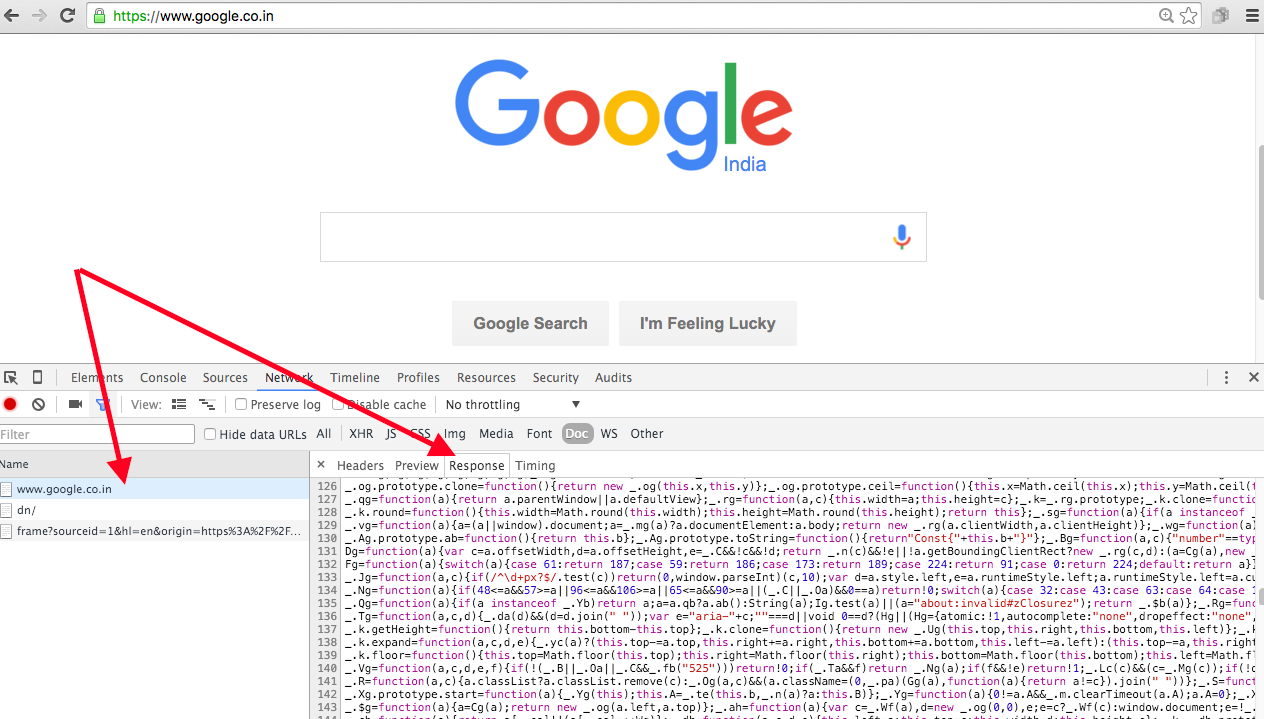
GET http://www.google.co.in/HTTP request example
- Contains some headers too
- Open chrome inspect and check network tab
The internet and http
HTTP response example

The internet and http
HTTP response example
The response wraps up a lot of data
It could be html, css or javascript files, or a combination
server
browser
http request
http response
(html,css, js)
The internet and http
server
browser
http request
http response
(html,css, js)
| browser's job | send request: formulate the 'GET google.com' display response: render the html, css, execute javascript |
| server's job | - parse the request, - find the correct files/process to handle the request - create the response as html+css+js, and send |
send request
display response
interpret request
generate response
The internet and http
server
browser
http request
http response
(html,css, js)
send request
display response
interpret request
generate response
Ruby on Rails
we are here
Building websites
Building websites
- Write HTML, CSS and JS
- Write server-side code
- Install the website on a server
- Register a domain-name (and setup DNS)
- ??
- Profit
Building websites
- Have only Html/CSS/JS
- Have no server side code
Static websites
Building websites
Static websites
<html>
<head>
<title> HI </title>
</head>
<body>
<h1> Hello World </h1>
</body>
</html>- Save this in a file: hello.html
- Open the file in browser
Building websites
Static websites: add some css
<html>
<head>
<title> HI </title>
<style type="text/css">
.my-style{
color: red;
}
</style>
</head>
<body>
<h1 class='my-style'> Hello World </h1>
</body>
</html>Building websites
Static websites: add some javascript
<html>
<head>
<title> HI </title>
<style type="text/css">
.my-style{
color: red;
}
</style>
</head>
<body>
<h1 class='my-style'> Hello World </h1>
<script type="text/javascript">
alert("Hello World");
</script>
</body>
</html>Building websites
Serve it locally
ruby -run -e httpd . -p 8000- Run the command in the same directory
- Open localhost:8000 in browser
Building websites
Web applications
- Web-application: A website that does some processing
- Example: google.com:
- input a search term
- perform internet search
- give top results
Building websites
Web applications
- Web-application: A website that does some processing
- Example: gmail.com
- Store all my incoming emails
- Display them when I login
- Static sites are not enough for that
Building websites
Web applications
- A Web-application: may have some kind of attached storage. Like a database
- Rails helps us build such web applications
Thanks
ceg0316-web-dev-intro
By Abhishek Yadav
ceg0316-web-dev-intro
- 1,244



