Git Visualization
25 oct 14 - MeetupJS Singapore
Joshua Koo
Joshua Koo
@blurspline
Zopim / Zendesk
Git Visualization
Git Visualization
(in JS of course, duh)
3ource
a brief history...

SuperHappyDevHouse
3ource
3ource
#ph41L for s0URC3
3ource
Three Source
3ource
Tree Source or Source Tree
maybe, Tree Sauce?
Git





rgc() {
git commit -m"`curl -s http://whatthecommit.com/index.txt`"
}
For more: http://www.commitlogsfromlastnight.com/
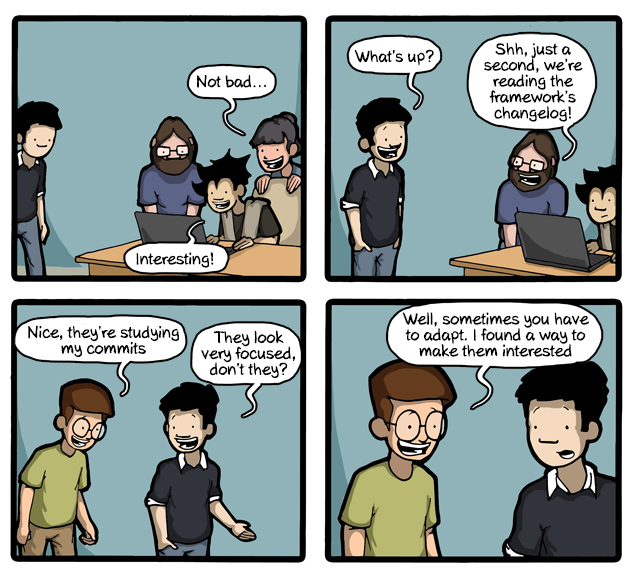
Our CTO has discovered an incredible way of making developers read his commit messages. You won’t even believe how he did it!


http://www.commitstrip.com/en/2014/08/07/
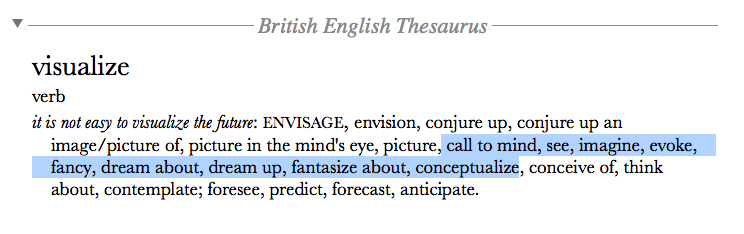
Visualize

Mission:
how can we present git history in a way its useful and appealing?





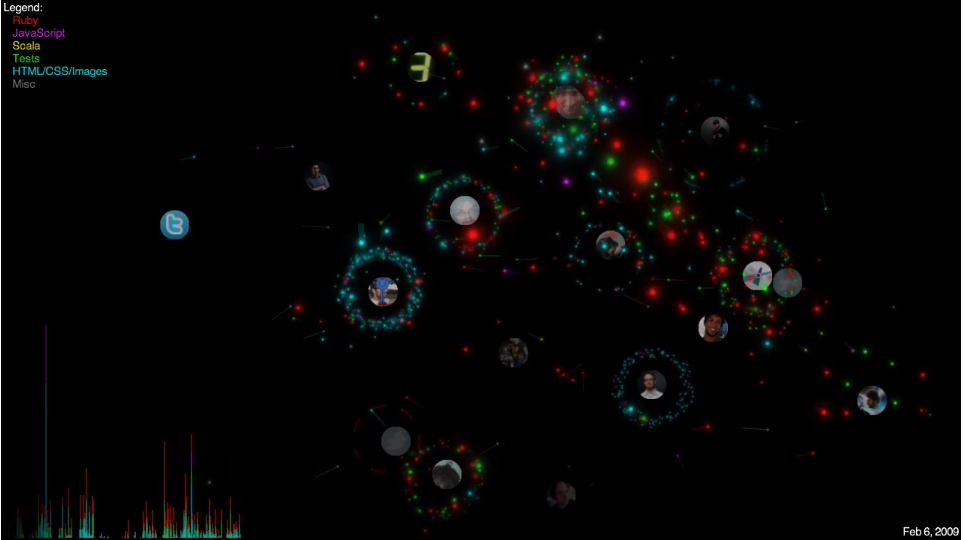
Twitter Code Swarm

Code!
Goals
- Build a Git Log viewer that runs in the browser
- Animate directory structure of repository over time
Challenges
- How do we get git data in JS to the browser?
- How do we render huge amount of logs?
- How do we visualize a git folder structure automatically?
- How do we build a nice UI?
Git Data in JS
- Github API
- Pipe Data from Command Line
- node.js Bindings
- Git in JS
Data Needed
- Git logs
- author
- message
- date
- hash
- Git tree diffs
- filenames
- add
- delete
- modified
Pipe from Process
var exec = require('child_process').exec;
exec(GIT_LOG_CMD, {
cwd: cwd,
maxBuffer: 1024 * 1024 * 200 // abuse memory up to 200MB ;P
}, function (error, stdout, stderr) {
// handle and parse stdout here
})
);
fs.writeFileSync(OUTPUT_JSON_FILE, json, 'utf8');
Custom Git Log format
git log --raw -m --pretty=format:"bla" --encoding=UTF-8
Where "bla" = pretty format placeholders

git log --help
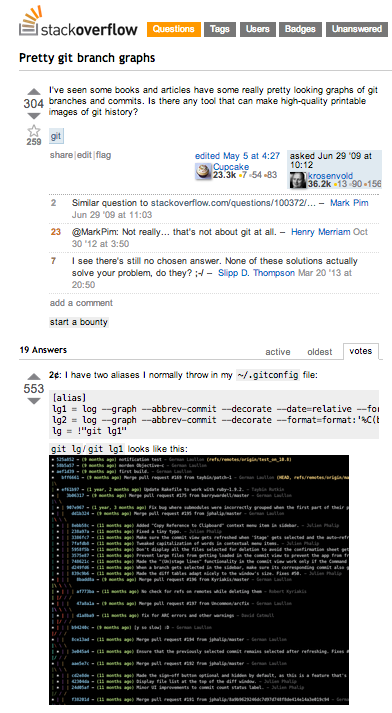
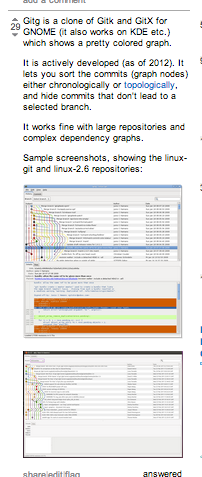
Pretty Git Log Viewer

Strategy
- Build the graph paths in memory
- Graph is rendered on Canvas
- Row Rendering is done with a virtual view port
Directory Rendering
- Get directory structure at commit #####
- layout algorithm
- WebGL?
Git Tree
git ls-tree -r COMMIT
Cache directory filenames
Force Directed Layouts
Nodes with simulated forces
Minilistic event dispatcher
npm install do.js
var Do = require('do.js');
var onFire = new Do();
onFire.do(something)
onFire.fire('bla');
Finally...

One Big Hack but a WIP
suggestions, ideas, comments
Shameless Plug:

Thank you
Git & Visualization
By Joshua Koo
Git & Visualization
slides for presentation for SingaporeJS talk.js meetup http://www.meetup.com/Singapore-JS/events/197757042/
- 6,022



