Creative Web: building dynamic websites for work and play
Alistair Shepherd
Developer — Series Eight
A lot of the web is boring
But first, some admin... 😨
- Slides at accud.io/creative-web
- Content warning: Animated demos and videos
- Visual effects, will do my best to explain
- Not much code, linked blog post have demos and code samples
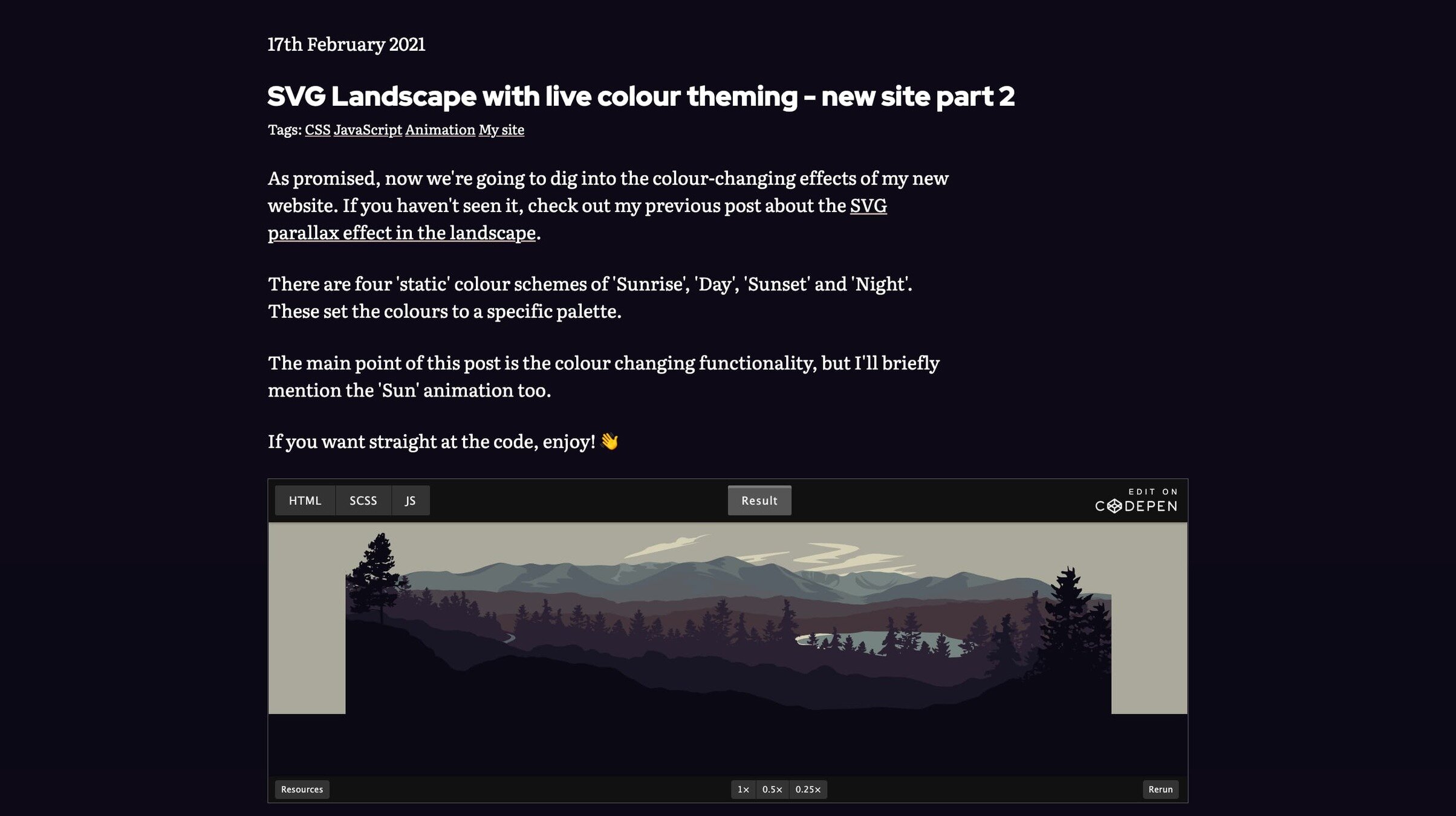
Parallax with CSS scroll animations
'Live' colour theming with custom properties
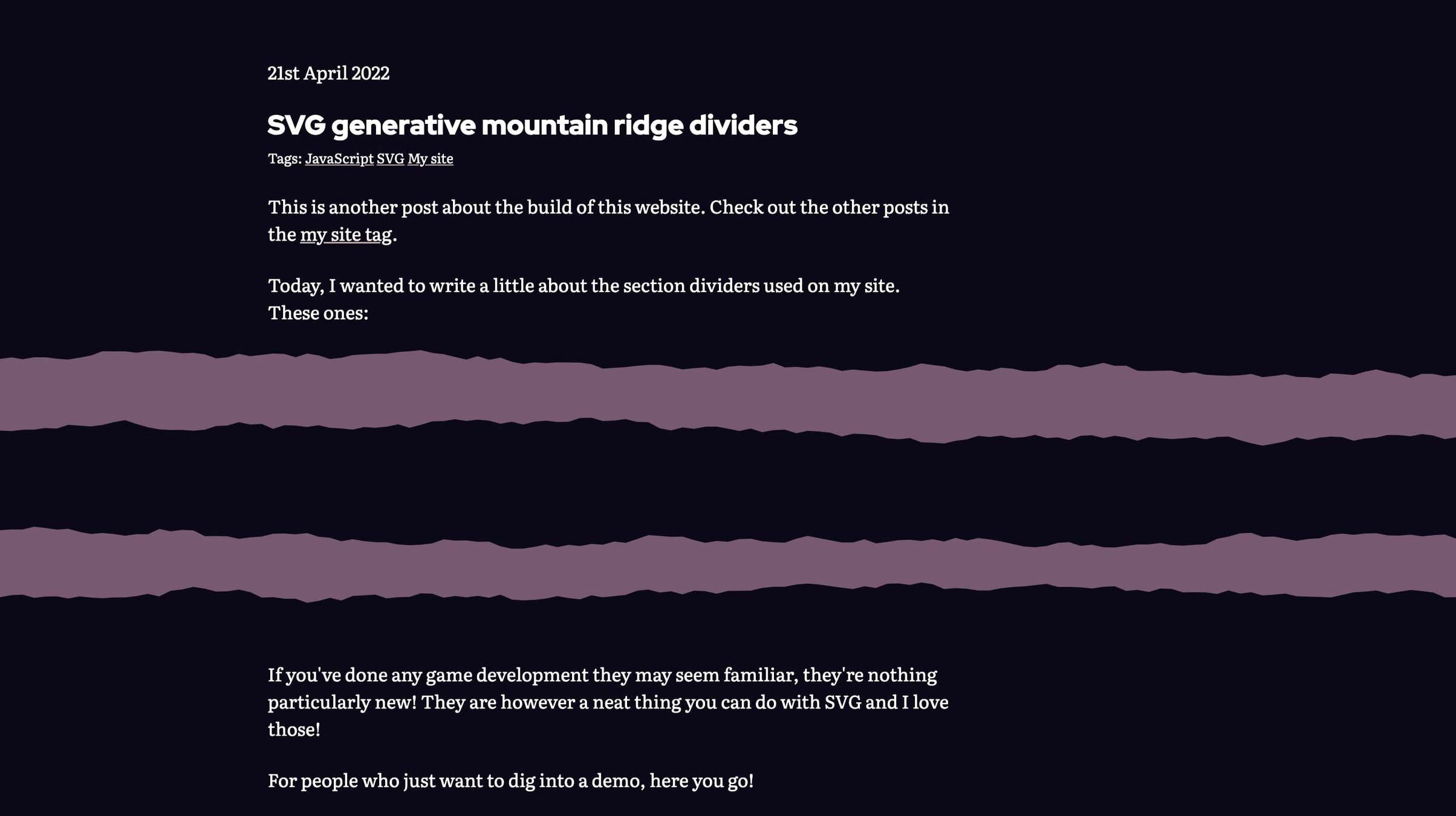
Generative SVG dividers
Background


2019–2020
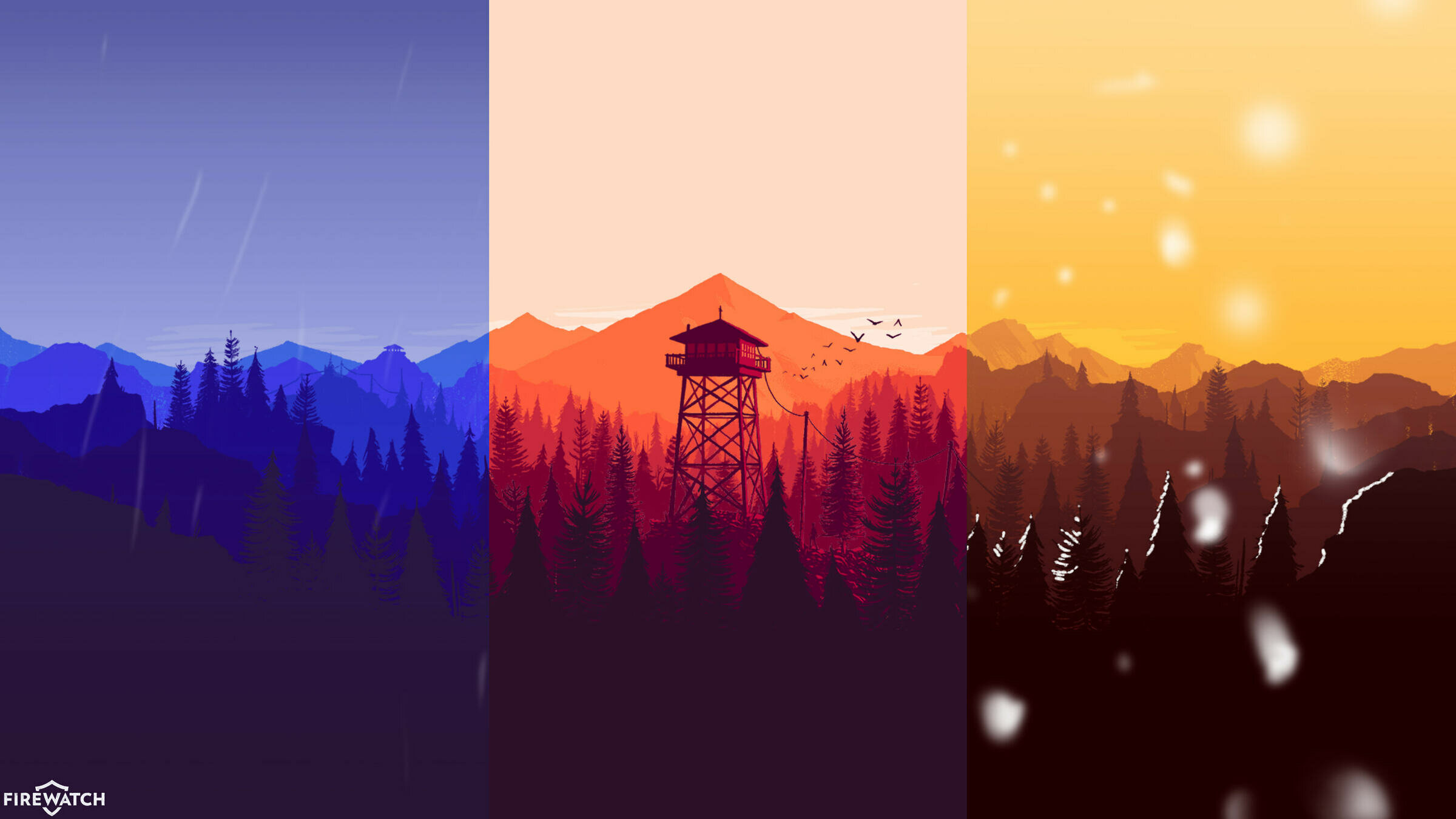
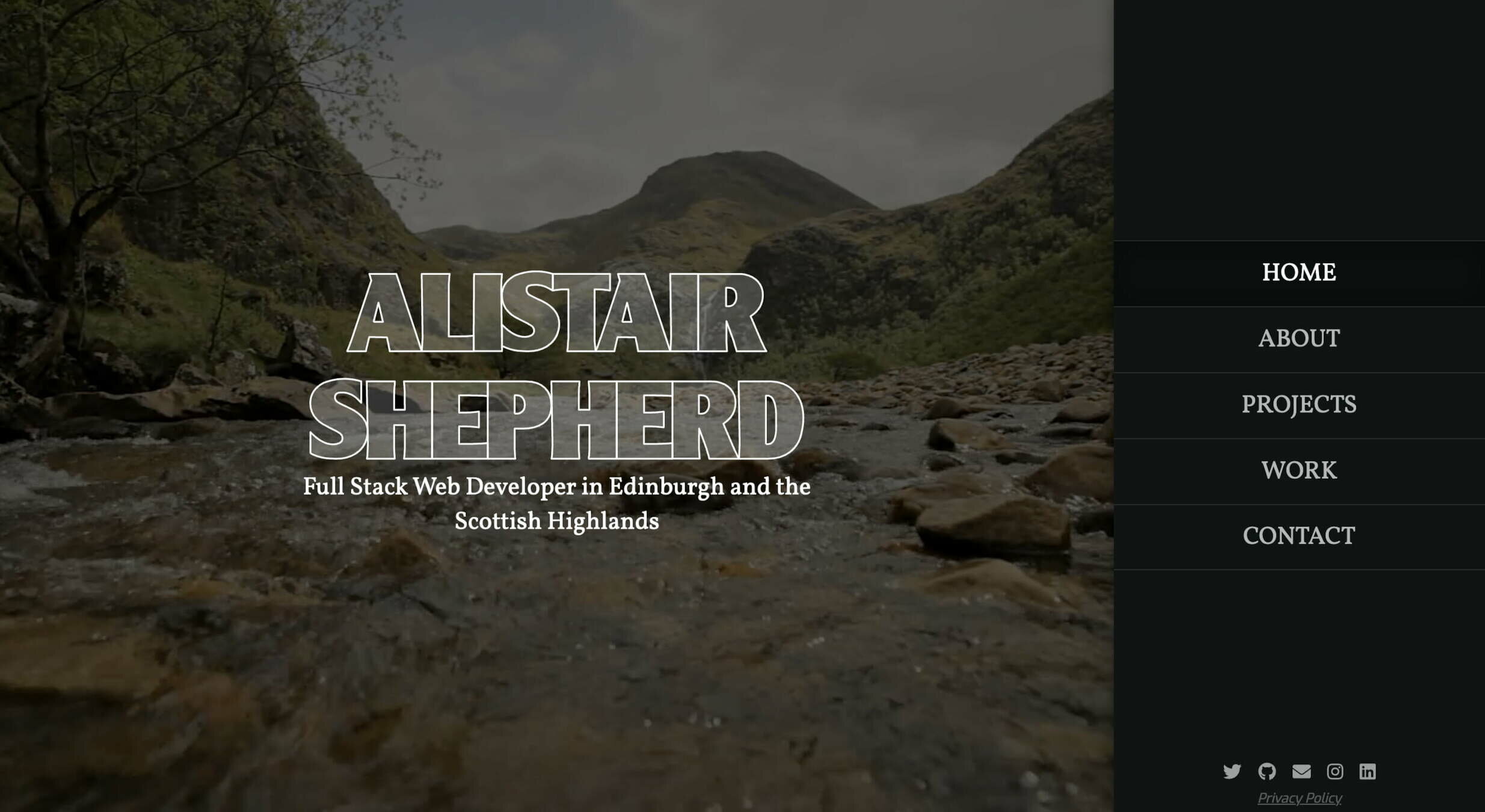
A new personal site
I used the skills and tools available to me...
...by asking my talented artist sister for help!


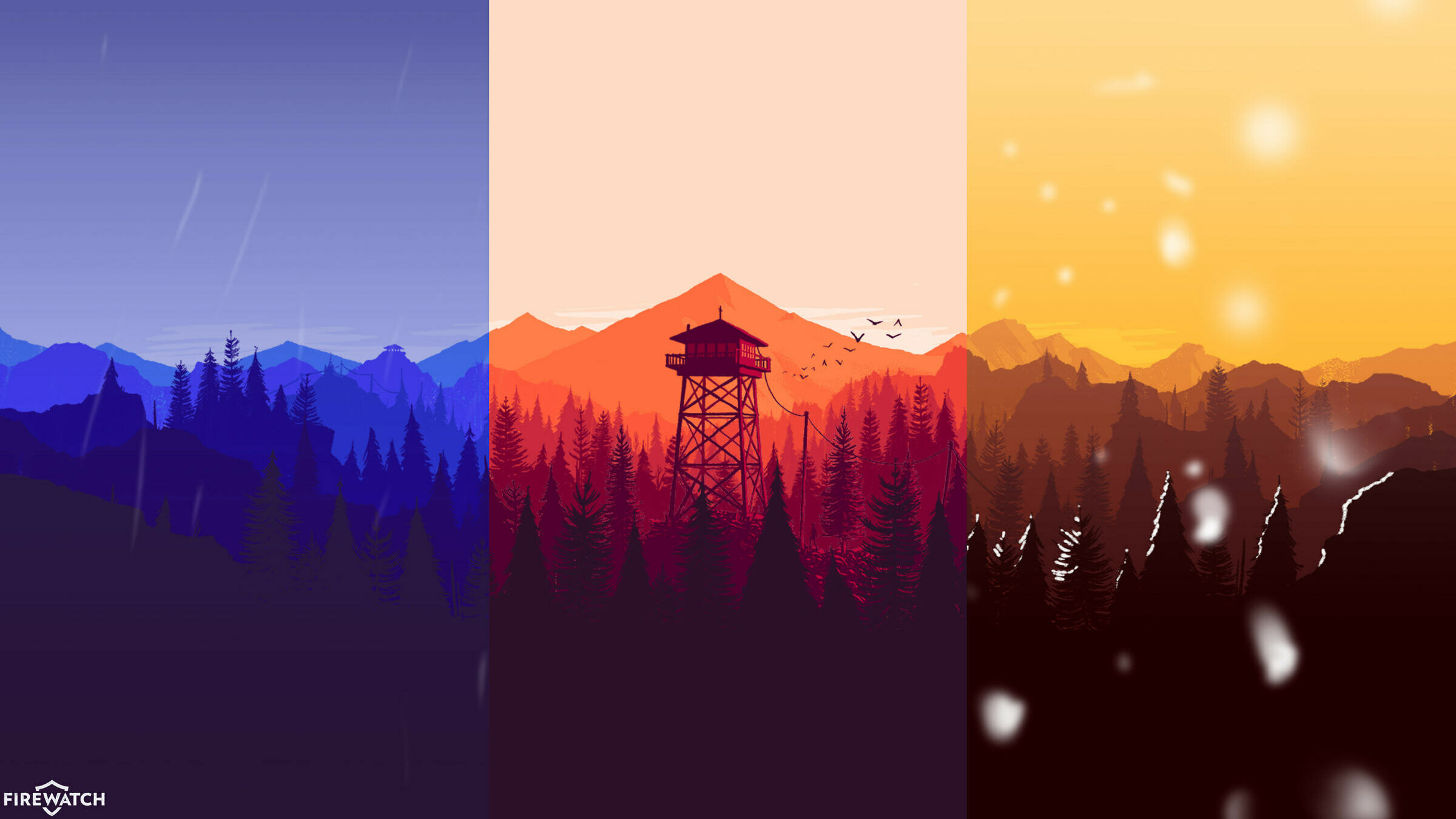
Simple Parallax using Scroll Driven Animations
What is Parallax?
Addressing the "Parallaxed Elephant in the room"
🔭
❌
🪄
3D transforms with CSS perspective
JavaScript implementations or libraries
CSS scroll driven animations
Chrome post: accud.io/css-parallax
My post: accud.io/new-site-1
The next few slides!
@keyframes scroll-parallax {
from { transform: translateY(0); }
to {
transform: translateY(calc(100vh * var(--offset, 0)));
}
}
.layer {
animation: scroll-parallax linear both;
animation-timeline: scroll(block root);
animation-range: 0vh 100vh;
}
@media (prefers-reduced-motion: reduce) {
.layer {
animation: none;
}
}@keyframes scroll-parallax {
from { transform: translateY(0); }
to {
transform: translateY(calc(100vh * var(--offset, 0)));
}
}
.layer {
animation: scroll-parallax linear both;
animation-timeline: scroll(block root);
animation-range: 0vh 100vh;
}
@media (prefers-reduced-motion: reduce) {
.layer {
animation: none;
}
}@keyframes scroll-parallax {
from { transform: translateY(0); }
to {
transform: translateY(calc(100vh * var(--offset, 0)));
}
}
.layer {
animation: scroll-parallax linear both;
animation-timeline: scroll(block root);
animation-range: 0vh 100vh;
}
@media (prefers-reduced-motion: reduce) {
.layer {
animation: none;
}
}@keyframes scroll-parallax {
from { transform: translateY(0); }
to {
transform: translateY(calc(100vh * var(--offset, 0)));
}
}
.layer {
animation: scroll-parallax linear both;
animation-timeline: scroll(block root);
animation-range: 0vh 100vh;
}
@media (prefers-reduced-motion: reduce) {
.layer {
animation: none;
}
}@keyframes scroll-parallax {
from { transform: translateY(0); }
to {
transform: translateY(calc(100vh * var(--offset, 0)));
}
}
.layer {
animation: scroll-parallax linear both;
animation-timeline: scroll(block root);
animation-range: 0vh 100vh;
}
@media (prefers-reduced-motion: reduce) {
.layer {
animation: none;
}
}<div class="landscape"
role="img" aria-label="Equivalent to an img alt attribute">
<div class="layer" style="--offset:0.04">...</div>
<div class="layer" style="--offset:0.08">...</div>
<div class="layer" style="--offset:0.1">...</div>
<div class="layer" style="--offset:0.14">...</div>
<div class="layer" style="--offset:0.17">...</div>
<div class="layer" style="--offset:0.2">...</div>
<div class="layer" style="--offset:0.25">...</div>
<div class="layer" style="--offset:0.6">...</div>
<div class="layer" style="--offset:0.8">...</div>
<div class="layer" style="--offset:1">...</div>
</div>
✨ Next Steps ✨
Colour themes with time-syncing 'live' mode

Colour theming with CSS Custom Properties
html {
--c0: #f5e5e5;
--c1: #fed4d5;
--c2: #dcbed9;
--c3: #c8aed9;
/* etc */
}
body {
background: var(--c0);
color: var(--c10);
}
Animating or 'live' colour themes with custom properties
Custom implementation
- An animation running in a loop;
- Get the progress through the day;
- Work out the next and previous 'states' and the progress between them;
- With the progress between the states, 'interpolate' between the two states for each colour;
- Update the theme custom properties;
Colour formats and spaces
* {
--colour-hex: #fc813a;
--colour-rgb: rgb(252, 129, 58);
--colour-hsl: hsl(22, 97%, 61%);
--colour-lab: lab(67%, 42, 58);
--colour-lch: lch(67%, 71, 54);
}HSL
LAB
RGB
LCH
✨ Next Steps ✨

SVG generative mountain
ridge dividers
Generating unique dividers with code
Terrain generation with Midpoint Displacement
✨ Next Steps ✨

Wrapping up
You've all got homework! 😱
Look for web inspiration everywhere
Building cool websites is easier than ever
Go make boring
fun websites!
Thank you!
Come find me for stickers!




Creative web: building dynamic websites for work and play
By Alistair Shepherd
Creative web: building dynamic websites for work and play
- 358



