AJAAAAAX

When to use it
AJAX

- Only when the functionality doc says so!
- If time allows, propose adding it and get approval from PM.
- Don't choose to use AJAX just because a design looks like it should have it.
- Post filter UIs can be either:
- An AJAX-powered filter to alter the current post list
- or a static, simple category sub-navigation
- Both are valid and have pros/cons
Requirements
AJAX

Every AJAX functionality must have the following:
- A loading animation on page while AJAX is working
- Visual feedback on "Load more" buttons or other trigger elements
- A "no results" message if AJAX returns nothing
- Caching!
WP REST API
AJAX

When to use the REST API:
- Anytime you need to get WP content and manipulate it with JavaScript (so… almost always)
When to use admin-ajax.php:
- Anytime you need to involve WP user authentication
The REST API processes faster than admin-ajax.php!
https://deliciousbrains.com/comparing-wordpress-rest-api-performance-admin-ajax-php/
Caching
AJAX

Content
Phantom
Custom post types
Pay attention when registering custom post types.
'has_archive' => falseDo you need single posts?
'publicly_queryable' => falseDo you need posts in search results?
'exclude_from_search' => trueDo you need an archive page?
Phantom Content
Use wp_redirect() for other things
if (is_tag()) {
wp_redirect(home_url(), 301);
exit;
}Do you need a taxonomy archive?
'public' => falseRarely used templates
Phantom Content
- Author pages
- Media attachment pages
- Comments
- Tags
Removed/disabled in Skeletor:
Magento
Phantom Content
301 redirect /store homepage if not used
UX
Custom Fields
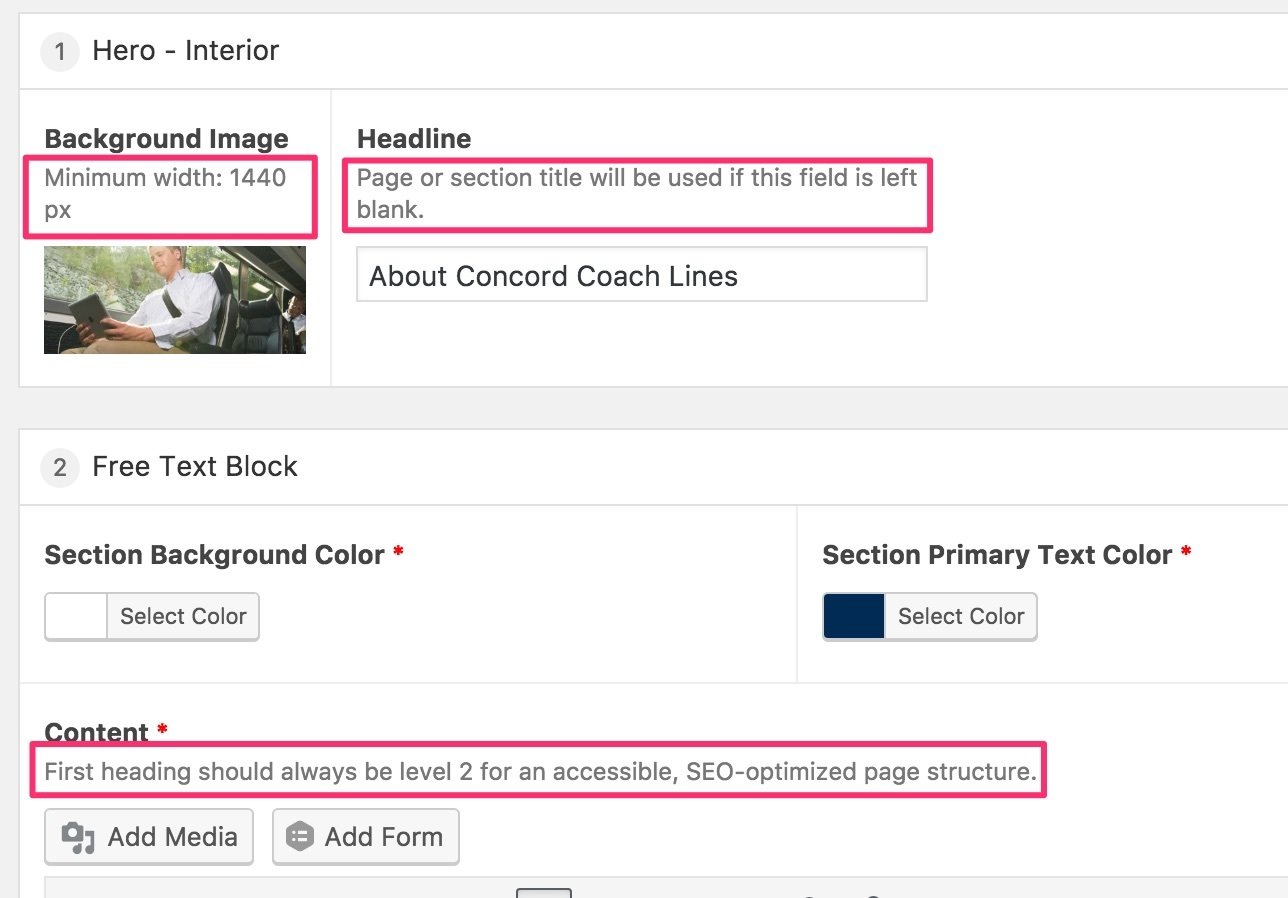
Custom Fields UX
Use field instructions
- Explain specific content requirements
- Explain what content the field controls if not obvious
- SEO tips like "Start headings at H2"
- Anything else you think is necessary or helpful
Custom Fields UX
Use field instructions

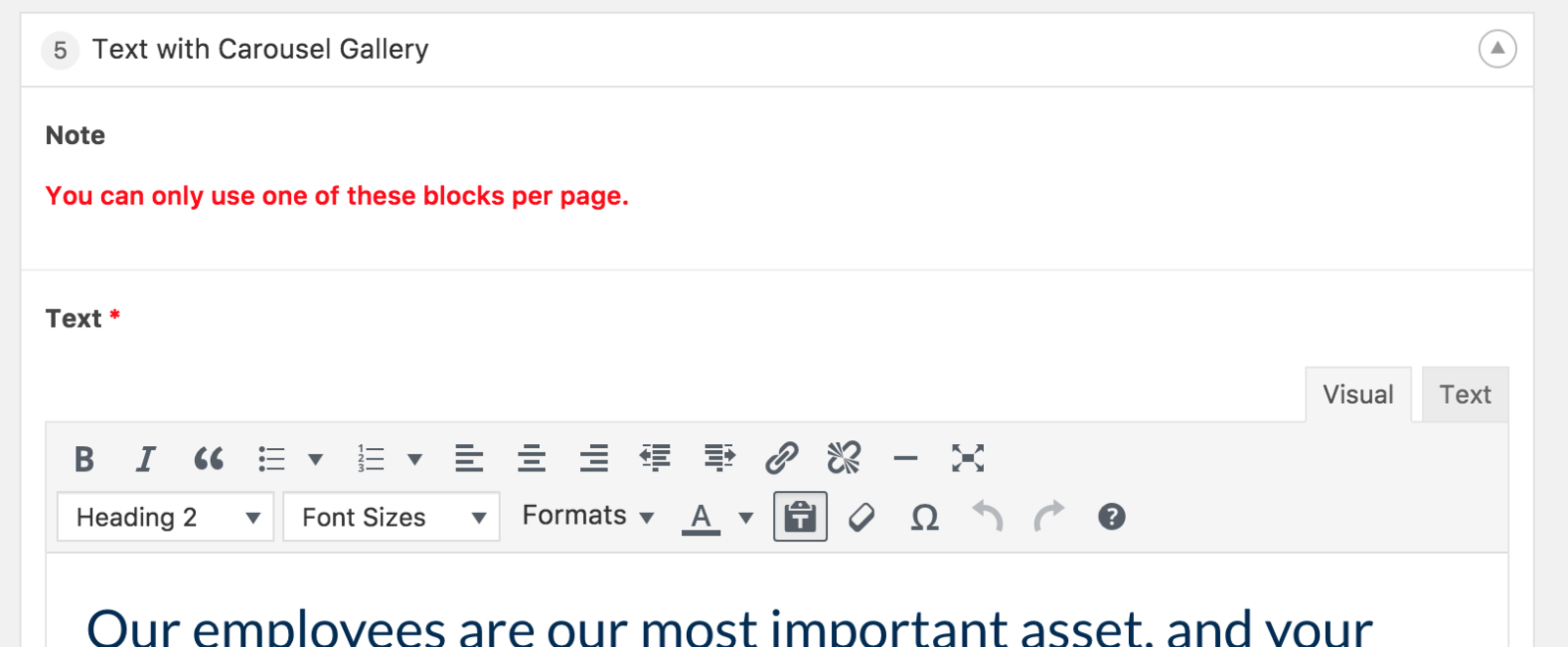
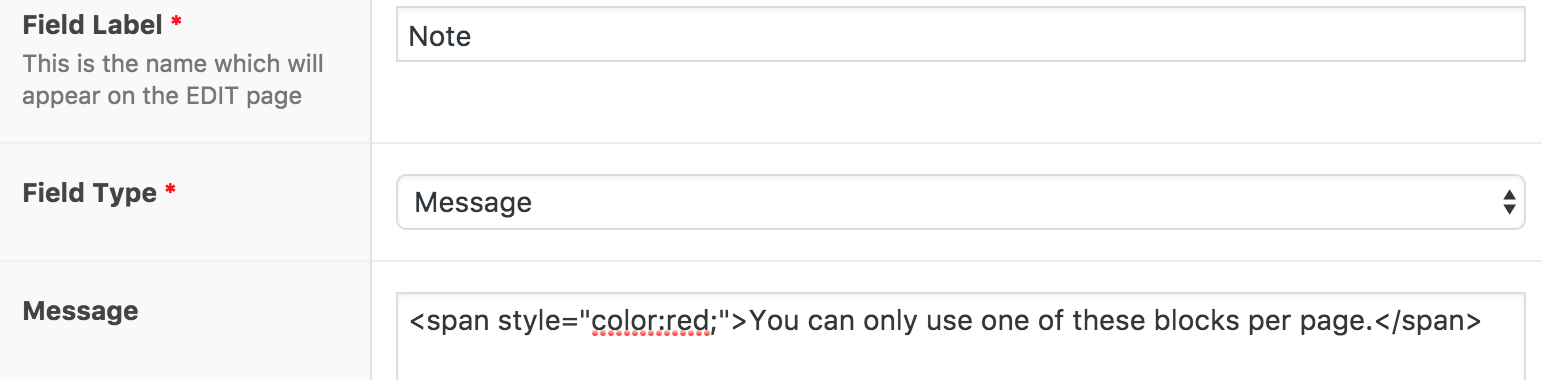
Custom Fields UX
Use message fields


Custom Fields UX
Control the content
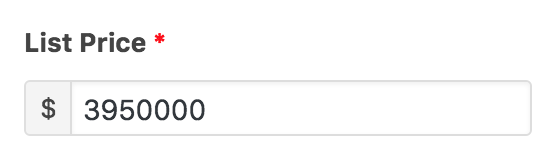
Does the content need specific formatting that's easy to screw up, like numerical data?

setlocale(LC_MONETARY, 'en_US');
echo money_format('%.0n', get_field('price'));Custom Fields UX
Use all field restrictions and customizations available
-
Repeaters
- Restrict min/max number of rows
- Change "Add Row" to something meaningful
- Which of the 3 layouts (table, block, row) present the data best?
-
Images
- Which preview size shows the image best?
-
Text Area
- Should field automatically add <p> or <br> elements? Should you prevent any HTML rendering?
Custom Fields UX
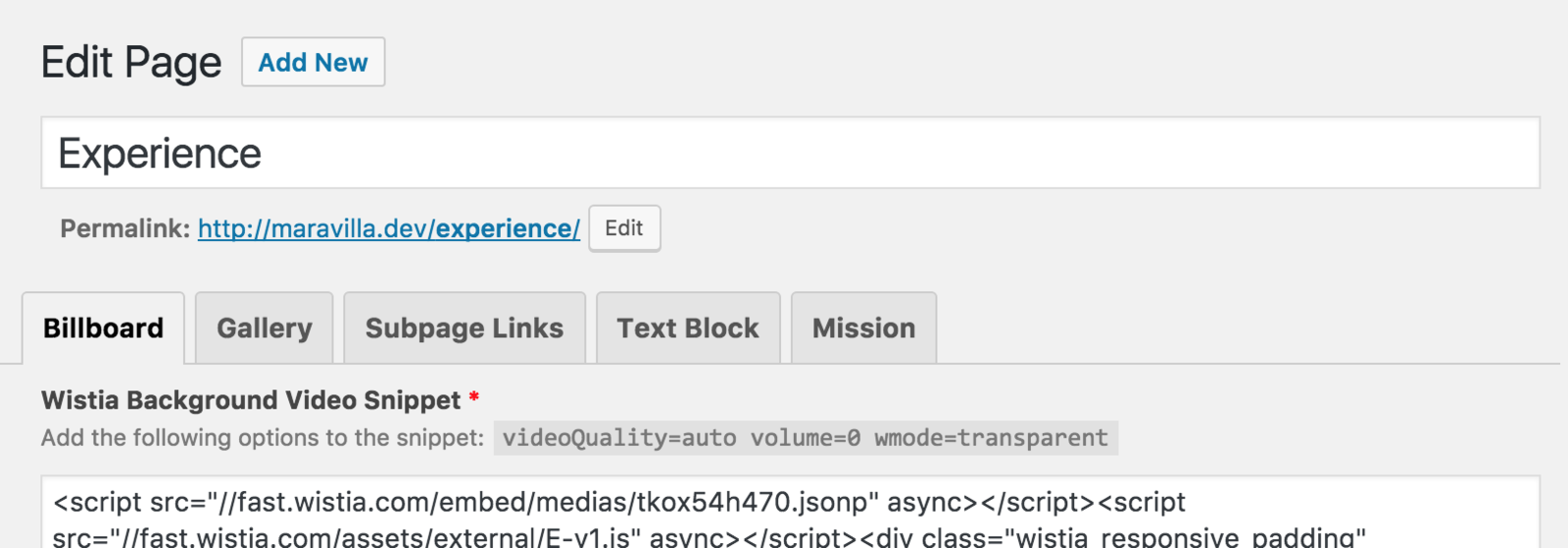
Use ACF tabs
Make pages with many fields more easily digestible and understandable by sectioning out content with tabs.

Custom Fields UX
Field order should match frontend
- Always keep the order of fields as close to the frontend's flow of content as possible.
- Top to bottom, with sections going left to right (tabs)
- Use "Seamless" layout style on field groups to prevent drag-and-drop reordering in editor
Custom Fields UX
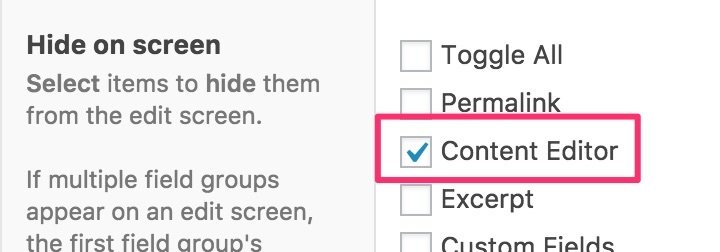
Disable unused default WYSIWYGs
- If the default WYSIWYG is not used, disable it.
'supports' => array('title', 'editor') // Remove 'editor' to disable WYSIWYG
Custom post type (register_post_type):
Native posts/pages or third-party post types:

Custom Fields UX
Use all field restrictions and customizations available
Just take your time when you create ANY field and maximize your field UI. It will help users:
- Not screw up the site
- Not have to ask us how a field works
- Easily find the right field(s) they want to edit
Dev Meeting 10-25-2016
By Adam Walter
Dev Meeting 10-25-2016
- 1,351