Programación Funcional y Scripting

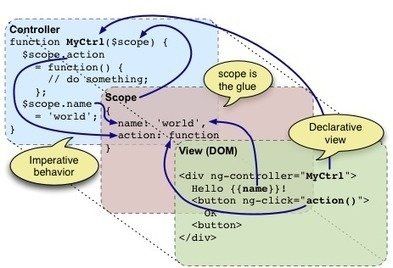
¿Que es Angular?
Es un framework de JavaScript de código abierto, mantenido por Google, que ayuda con la gestión de lo que se conoce como aplicaciones de una sola página
Como Funciona


-
ng-app: Nos indica la porción de HTML en donde Angular va a estar activo.
-
ng-controller: Nos indica la porción de HTML en donde el controlador va a estar activo.
- ng-model: Indica la propiedad del modelo que un input, select o textarea representa.
- ng-repeat: Genera una instancia de un template una vez por cada elemento de un array
- ng-click: Ejecuta una función definida en el modelo, cuando se hace click sobre un elemento.
- ng-submit: Ejecuta una función definida en el modelo, cuando se hace submit en un formulario.
- ng-if: Elimina o reinserta parte del DOM de acuerdo a una expresión.
-
ng-controller: Nos indica la porción de HTML en donde el controlador va a estar activo.
Extendiendo HTML
-
var module = angular.module('MiModulo', [ <array de dependencias> ])
Define un módulo. Se especifica en ng-app. Un módulo es una colección de controladores y directivas.-
module.controller('MiControlador', function($scope, ...) { ... })
Define el comportamiento de los elementos de la vista. Se especifica en ng-controller. - module.config(function(){ ... })
Permite realizar configuraciones al inicio.
-
module.controller('MiControlador', function($scope, ...) { ... })
-
ui.router: Dependencia de angular encargado de "routing". Es decir que permite visualizar templates de acuerdo a la dirección actual del navegador.
- $stateProvider: Se inyecta en la configuración de angular y permite configurar las rutas.
- $http: Dependencia que se inyecta en el controlador y permite hacer requerimientos a una API.
Javascript
Ejemplos

Recomendaciones de Instalación



Instalar bower, yeoman y Gulp
sudo npm install -g bower yo gulp

Instalar un generador de yeoman que contenga a angular
sudo npm install -g generator-gulp-angularmkdir my-new-project && cd $_
yo gulp-angularGenerar el proyecto
Ejercicio
Dada la siguiente api, crear una interfaz para la carga de notas de un sistema de gestión de alumnos.
- Se deben poder realizar todas las operaciones CRUD para personas, materias y parciales.
- Se debe poder listar todas las materias de la persona (ya sea, como alumno o docente).
- Se debe poder cargar las notas de los parciales de una materia.
Crear una interfaz con Angular con las siguientes características:
Ejercicio
- Crear un listado de personas
- Se deben utilizar los verbos de HTTP de la siguiente manera:
| Tipo | GET | POST | PUT | DELETE |
|---|---|---|---|---|
| recurso/ | Obtener el listado de recursos | Insertar un nuevo recurso | Eliminar todos los recursos | |
| recurso/:id | Obtener el detalle de recurso | Modificar datos del recurso | Eliminar el recurso |
Crear una interfaz con Angular con las siguientes características:
pfys-clase6
By Agustin Moyano
pfys-clase6
- 634



