Introducción a la programación en PHP y MySQL
clase 4
Tecnologías:







¿Que es Angular?
Es un framework de JavaScript de código abierto, mantenido por Google, que ayuda con la gestión de lo que se conoce como aplicaciones de una sola página
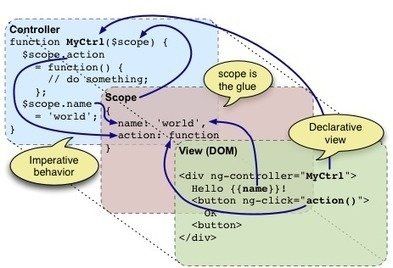
Como Funciona


-
ng-app: Nos indica la porción de HTML en donde Angular va a estar activo.
-
ng-controller: Nos indica la porción de HTML en donde el controlador va a estar activo.
- ng-model: Indica la propiedad del modelo que un input, select o textarea representa.
- ng-repeat: Genera una instancia de un template una vez por cada elemento de un array
- ng-click: Ejecuta una función definida en el modelo, cuando se hace click sobre un elemento.
- ng-submit: Ejecuta una función definida en el modelo, cuando se hace submit en un formulario.
- ng-if: Elimina o reinserta parte del DOM de acuerdo a una expresión.
-
ng-controller: Nos indica la porción de HTML en donde el controlador va a estar activo.
Extendiendo HTML
-
var module = angular.module('MiModulo', [ <array de dependencias> ])
Define un módulo. Se especifica en ng-app. Un módulo es una colección de controladores y directivas.-
module.controller('MiControlador', function($scope, ...) { ... })
Define el comportamiento de los elementos de la vista. Se especifica en ng-controller. - module.config(function(){ ... })
Permite realizar configuraciones al inicio.
-
module.controller('MiControlador', function($scope, ...) { ... })
-
ngRoute: Dependencia de angular encargado de "routing". Es decir que permite visualizar templates de acuerdo a la dirección actual del navegador.
- $routeProvider: Se inyecta en la configuración de angular y permite configurar las rutas.
- $http: Dependencia que se inyecta en el controlador y permite hacer requerimientos a una API.
Javascript
Ejemplos
Ejercicio
- Bajar phpiter.tar.gz desde aquí.
- Descomprimirlo en el home del usuario.
- Modificar phpiter.conf, corrigiendo el path a phpiter actual.
- La base de datos debe tener cargado el archivo phpiter.sql de la clase anterior
- En mysql ejecutar "update persona set usuario = concat('usuario', id), pass = concat('pass', id)"
Prerequisitos
Ejercicio
- Terminar de implementar la modificación de datos del usuario.
- Terminar de implementar la creación de comentarios
- Implementar una búsqueda de personas, y poder agregarla como personas que estoy siguiendo.
- Implementar la búsqueda de comentarios por tema.
- Implementar la creación de un nuevo usuario.
Crear una interfaz con Angular con las siguientes características:
Ejercicio
- Crear un listado de personas
- Se deben utilizar los verbos de HTTP de la siguiente manera:
| Tipo | GET | POST | PUT | DELETE |
|---|---|---|---|---|
| recurso/ | Obtener el listado de recursos | Insertar un nuevo recurso | Eliminar todos los recursos | |
| recurso/:id | Obtener el detalle de recurso | Modificar datos del recurso | Eliminar el recurso |
Crear una interfaz con Angular con las siguientes características:
Trabajo Final
Crear un sitio de compras al estilo Mercado Libre, con las siguientes características:
Backend:
- Debe tener una base de datos en mysql donde se guarden usuarios, categorías y publicaciones.
- Los usuarios deben tener como datos mínimos: nombre, apellido y usuario.
- Las publicaciones deben tener nombre, descripción, precio, cantidad, fecha hasta y una o más categorías.
- Las categorías deben tener un nombre.
- Cuando una publicación vendió todos sus elementos o está vencida, no debe mostrarse.
Trabajo Final
Frontend:
-
En la página inicial:
- Se debe mostrar el listado de publicaciones.
- Se debe poder filtrar las publicaciones por nombre.
- Se debe poder filtrar las publicaciones por categoría
- Se debe poder dar de alta un usuario.
- En la página de la publicación se debe poder realizar una compra.
- En la página del usuario se debe poder visualizar las publicaciones activas, y agregar nuevas publicaciones.
¿Preguntas?
Links de Interés
php y mysql - Clase 4
By Agustin Moyano
php y mysql - Clase 4
- 788



