Tecnologías Móviles
clase 2

AdroidManifest
-
manifest
- uses-permission: Pide permisos del sistema para la aplicación.
<uses-permission android:name="string" android:maxSdkVersion="integer"/> - uses-sdk: Define la compatibilidad de la aplicación.
<uses-sdk android:minSdkVersion="integer" android:targetSdkVersion="integer" android:maxSdkVersion="integer" /> -
application: Contiene los componentes de la aplicación
-
activity: Representa una activity. Todas las activities deben estar declaradas en el manifest.
<activity android:name=".MainActivity" android:label="@string/app_name">...</activity>-
intent-filter: Describe los intents a los que un activity o service puede responder.
- action: Define una acción a realizar cuando se obtiene un intent descripto por el filtro. <action android:name="android.intent.action.MAIN" />
- category: Define una categoría para el filtro.
<category android:name="android.intent.category.LAUNCHER" />
-
intent-filter: Describe los intents a los que un activity o service puede responder.
-
activity: Representa una activity. Todas las activities deben estar declaradas en el manifest.
- uses-permission: Pide permisos del sistema para la aplicación.
AdroidManifest
-
manifest
-
application
-
service: Declara un service como componente de la aplicación
<service android:name=".MyService">...</service>- intent-filter: ....
-
service: Declara un service como componente de la aplicación
-
application
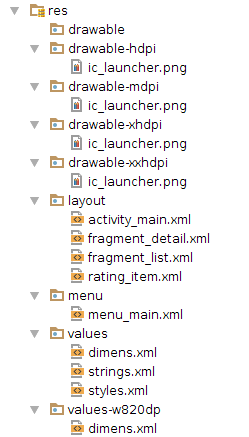
Resources

Tipos de recursos
- anim: Animaciones pre definidas.
- color: Definición de colores que cambian según el estado de la View.
- drawable: Elementos gráficos, tanto bitmap como XML.
- layout: Define los layouts de la UI.
- menu: Define los contenidos del menú de la aplicación.
- values: Define valores vários, como strings, estilos, etc.
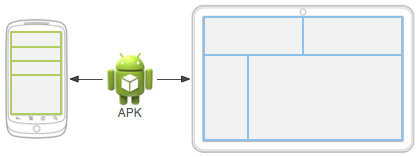
Resources - Modificadores

- Por Lenguaje: -es, -en_US, etc
- Ancho mas Pequeño (smallestWidth): -sw800dp
- Ancho Actual: -w800dp
- Alto Actual: -h1200dp
- Orientación de la pantalla: -land, -port
- Por dpi: -ldpi, -mdpi, -hdpi, xhdpi, xxhdpi, xxxhdpi
- Por Nivel de API: -v1, -v2, .., -v23
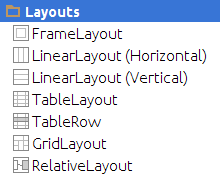
Componentes de Layout

Componentes de Layout
- FrameLayout: Suelen tener un solo componente hijo. Se utiliza para reservar un espacio de la pantalla para mostrar dicho componente. Si tiene más de un componente, los muestra uno arriba de otro.
- LinearLayout: Muestra los componentes hijos en secuencia, uno abajo de otro o uno al lado de otro, dependiendo del atributo android:orientation.
- GridLayout: Muestra los componentes hijos en forma de grilla.
- RelativeLayout: Los componentes hijos se posicionan en forma relativa al padre, o entre ellos mismos.
Layouts
Componentes de Layout
- ListView: Posiciona los elementos hijos provenientes de un Adapter, uno abajo de otro.
- GridView: Posiciona los elementos hijos provenientes de un Adapter, en forma de grilla.
- ScrollView: Si el alto del contenido del elemento hijo supera el alto de la pantalla, permite desplazar el elemento hijo.
- ViewPager: Permite a un usuario navegar a la izquierda o a la derecha diferentes fragments.
Containers
Componentes de Layout
- TextView: Muestra un texto estático
-
EditText: Edita texto. Tiene diferentes tipos:
- textPassword
- textEmailAddress
- phone
- textMultiLine
- time
- date
- Button: Muestra un botón.
- ImageView: Muestra una imagen.
- ImageButton: Muestra un botón con una imagen.
Componentes
Ejercicios
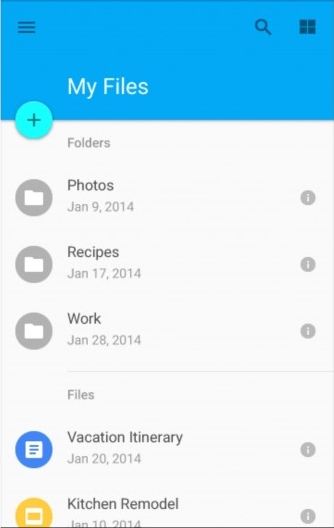
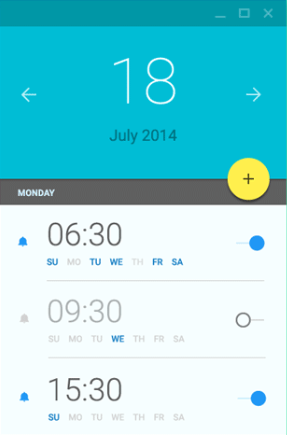
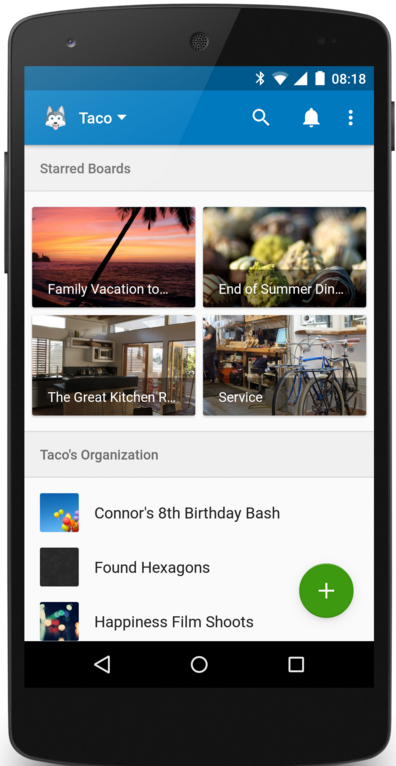
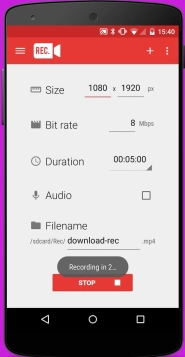
Crear la estructura de las siguientes pantallas





Tecnologías Móviles - Clase 2
By Agustin Moyano
Tecnologías Móviles - Clase 2
- 611



