Drawing with Code using P5JS
- What is P5JS? What is Creative Coding?
- What can you do with P5JS?
- P5 Setup
Part I: Intro
Part II: P5 Basics
- Basic Flow of a P5 program
- Drawing Functions
- Sketch Example
- Background
- Creative Coding & Generative Art
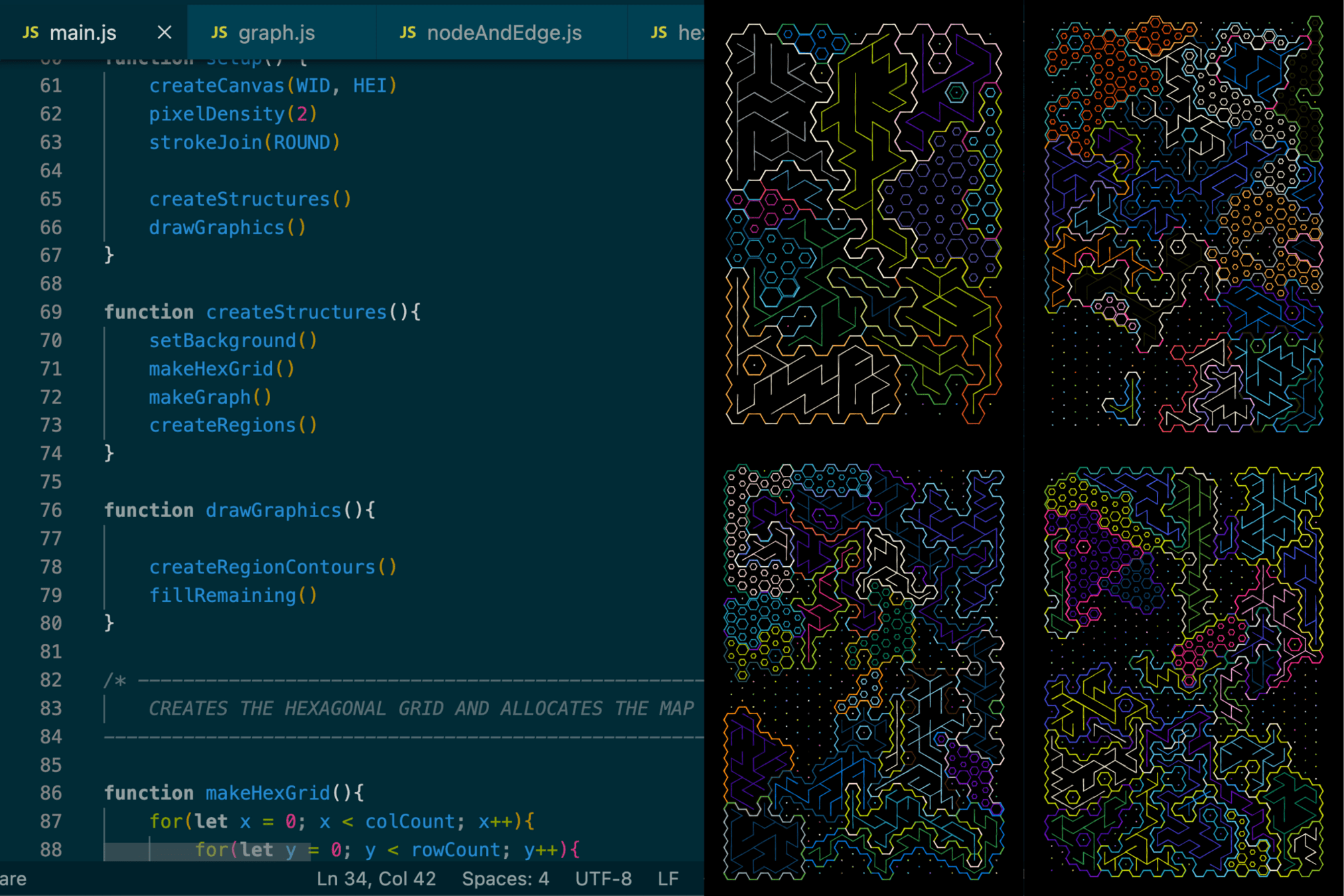
- Some of the things I've made
- Writing & Blog
- About this Intro & Goals
About Me
Part I: Intro to P5
A library for creative coding and generative art.
1
What is P5JS?
Our team makes each part of the build phase seamless with regular check-ins and deliverables.
2
What can you do with P5JS?
It's time to take the product live - the end if the build phase but the beginning of being in market.
3
Setting up P5JS
- P5's Predecessor: Processing
- Java vs. JavaScript
- P5 a JS library for creative coding
- The Processing Foundation
What is P5JS?
Historically, processing came first. Processing was created in 2001 as a Java-based environment specifically designed for artists, designers, and educators to explore creative coding. Since it was a standalone program, it required installation on a user's computer.
p5.js, on the other hand, emerged in 2014 as a JavaScript library. This offered a significant advantage in terms of accessibility. By leveraging JavaScript, p5.js could run within a web browser, eliminating the installation step and allowing creations to be shared online more easily.
Processing and P5JS
In a nutshell, Processing and P5JS provide the same features. P5JS is easier to learn however (imo) because JavaScript is just a more lenient programming language.
For example, JavaScript is not a strongly typed language.
About Processing
- A JavaScript library for creative coding
- Makes coding accessible and inclusive
- Perfect for artists, designers, educators, and beginners
- Free and open-source
What is p5.js?
Everything you can do in P5JS you can also do without P5JS via HTML's canvas API. P5 basically uses the Canvas API functions under the hood and creates wrappers around them.
There's extensive documentation about the Canvas API on the MDN web docs. Overall P5 is just much more beginner friendly and provides some useful extras however.
Built on top of the Canvas API
- It simplifies coding by providing a user-friendly interface built on top of JavaScript.
- An excellent tool for anyone interested in creating interactive visuals, animations, simulations, data visualizations, etc...
- Even if you have no prior coding experience.
Why use P5JS?
Processing and P5 aren't just software libraries but it's actually a big foundation currently that takes care of developing the language further.
About the Processing Foundation
- Creative Coding
- Generative Art
- Other
What can you do with P5JS?
Creative Coding
Creative coding is where programming meets artistic expression. Instead of writing code to build websites or apps, you use code to create visual art, animations, music, and even interactive experiences.
Generative art is art created with the help of a system, often a computer program or algorithm, that acts somewhat independently. It's like the artist sets the rules, and the system creates the art within those guidelines, sometimes with an element of randomness.
Generative Art

- Animations
- Data Viz
- Design Projects
Other Stuff
- The Web Editor
- Running it Offline
- The Reference
- JavaScript for
- OpenProcessing
Setting Up P5JS


It's kind of similar to codepen if you're familiar with it. | Link to P5 Editor
Sketch Running live in an iFrame
You can simply include via a script tag in your HTML file (either a hosted version or a local version):
P5 is basically just a script file
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.9.4/p5.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.9.4/addons/p5.sound.min.js">
</script>
<link rel="stylesheet" type="text/css" href="style.css">
<meta charset="utf-8" />
</head>
<body>
<main>
</main>
<script src="sketch.js"></script>
</body>
</html>There's also other library compatible versions out there. So you could actually import p5 in a codepen and make a sketch there as well.
Part II: Working with P5JS / Fundamentals
Overview of the setup() and draw() functions and how to create the canvas.
Additional info on styling with CSS.
1
Basic Flow of P5
Drawing basic shapes, polygons, styling and coloring them.
Drawing Stack.
2
Drawing Functions
How to make something animated.
3
Animations
- setup() & draw() execution order
- noLoop() & preLoad()
- createCanvas()
- Simple Example
- What is sketching?
Basic Flow of a P5 Program
The setup and draw functions are the two main components of every P5 program.
- The setup() function runs at the start of the program.
- The draw() function runs continuously after the setup() function has completed.
- Neither one is mandatory - if you're not making an animation you don't even need the draw() function you could just put all of the drawing code in the setup() function.
- Neither take input parameters and shouldn't be called explicitely. P5 runs them automatically.
setup() and draw() functions
The noLoop() function can be placed in the draw() function to stop its execution at any point.
The preLoad() function is run even before the setup() function and is used to load in assets or query APIs in an asynchronous manner. It waits for those calls to finish before resuming with setup(). setup() and draw() can't wait for async calls.
noLoop() & preLoad()
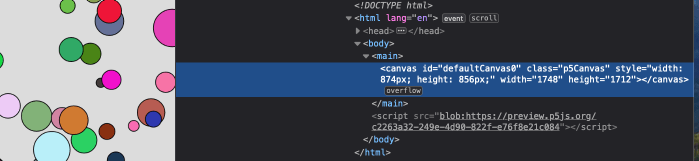
As its name suggests the createCanvas() function creates the canvas that we will draw to - you will most likely see this function at the top of every P5 program/sketch. Takes as input the width and height parameters for the dimensions of the canvas.
It creates an HTML canvas element and attaches it to the DOM.
createCanvas()

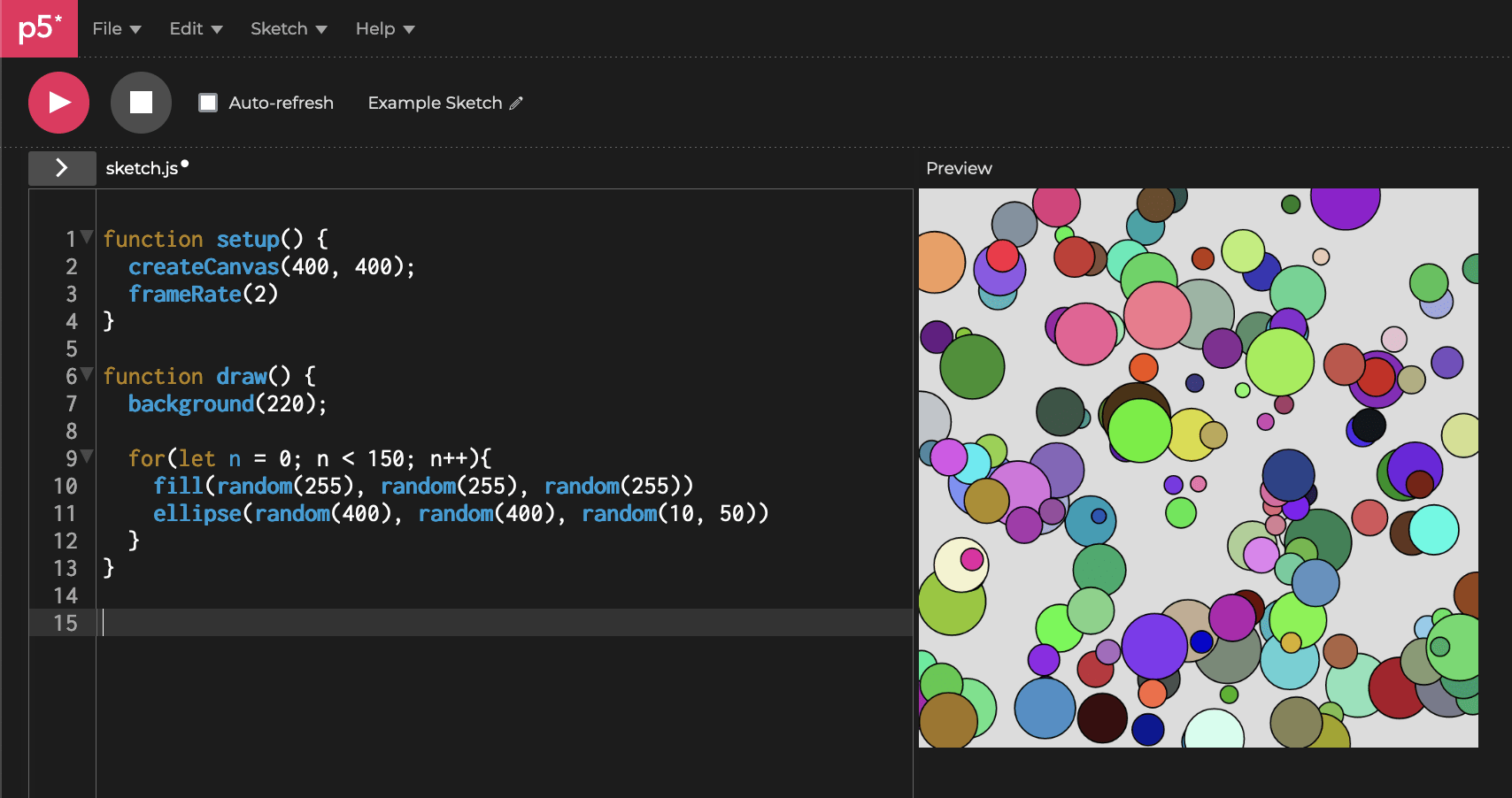
Here's a simple example:
Simple Example
function setup() {
createCanvas(windowWidth, windowHeight);
frameRate(2)
}
function draw() {
background(220);
for(let n = 0; n < 150; n++){
fill(random(255), random(255), random(255))
ellipse(random(windowWidth), random(windowHeight), random(10, 50))
}
}In creative coding, sketches are like mini, experimental programs. They're not full-fledged projects, but act as quick explorations to test ideas, learn new coding tricks, and rapidly build prototypes. This lets creative coders play, discover, and iterate without worrying about a perfect final product.
About Sketching
- The basic shapes
- Coordinate System
- beginShape(), vertex(), endShape()
- styling and coloring shapes
Drawing Functions
- rect(x, y, width, height)
- ellipse(x, y, width, height)
- circle(x, y, diameter)
- line(x1, y1, x2, y2)
- point(x, y)
The Basic Shapes
On the canvas, the coordinate system is flipped vertically. The origin is basically in the top left corner in this manner:
Canvas Coordinate System
You can make custom shapes with the beginShape(), vertex(), and endShape() functions:
- beginShape() indicates the start of a new polygon
- vertex() indicates a coordinate point on the path of this shape
- endShape() indicates the end of a polygon (optionally takes the CLOSE command to connect to the start of the shape)
Custom Shapes and Polygons
You can also draw shapes with your own custom stroke style and colors:
- stroke() determines the color of the shape's stroke
- strokeWeight() indicates the
- noStroke() indicates that the shapes that follow have no stroke
- fill() determines the color of the shape's interior
- noFill() indicates an empty shape
Styling and Coloring
P5JS provides an internal transformation matrix that allows you to manipulate the position and orientation of the drawn shapes. Essentially alter the coordinate system:
- translate(x, y) move the shape according to a particular offset
- rotate(angle) takes as input an angle in radians to rotate the following shapes
Translation and Rotation
- Allows 3D animations
- Has its own intricacies
P5's WebGL Mode
Idea: place circles on the canvas in such a manner that they don't overlap -> creates an interesting pattern.
Circle Packing: a popular type of sketch in P5
Discussion & Brainstorming
Anything that's unclear? Needs additional information?
1
Questions?
How can we best package this for the students. How do you usually go about preparing material?
2
For the Students
A first look at animation
3
Next Session
Part 1
By Ahmad Moussa
Part 1
- 266



