Creative Coding with P5JS
Course Outline + Course Plan for Week 1

-
Outline (assuming a 10 hour course):
- Week 1: Getting Started with P5JS and some simple simple initial examples.
- Week 2: Animation and Interactivity.
- Week 3: Towards Generative Art
- Week 4: Prepare for Final Project
Course Outline
- Overall Vibe: Hands-on and Learning by Doing.
- Requirements: Laptop/PC & a Browser
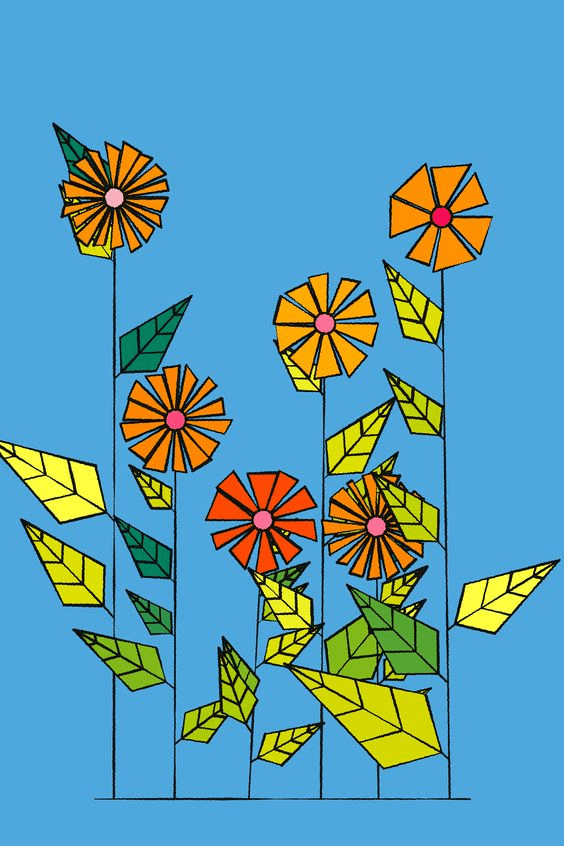
P5JS is a JavaScript software library that makes creative coding easy, accessible, and provides much of the required utility to achieve it. Some of the things I have made with P5JS - the keyword here is Sketching:
What is P5JS?



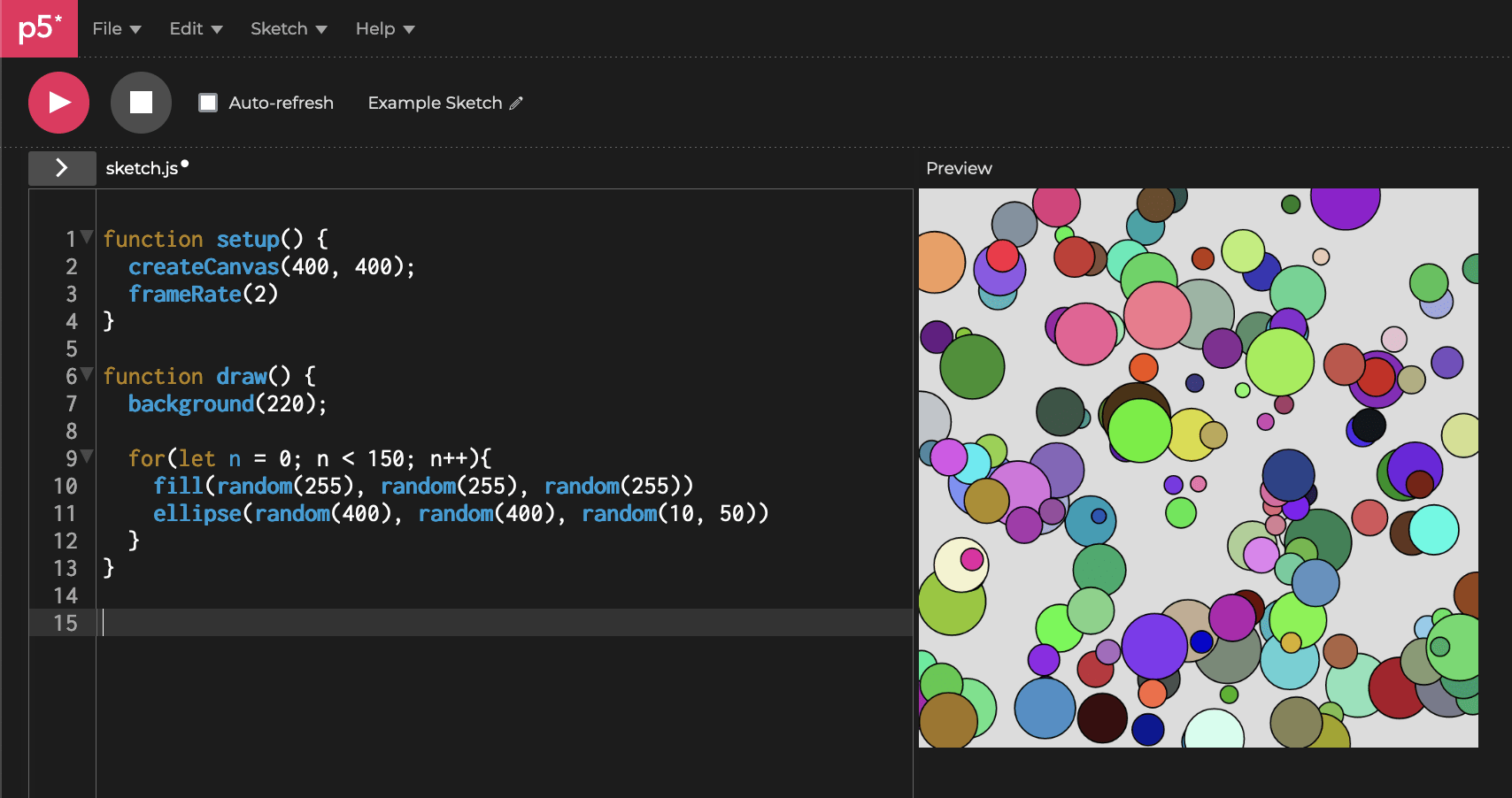
The Web Editor

A simple web editor in which we can explore ideas with code. Main tool that students will use.
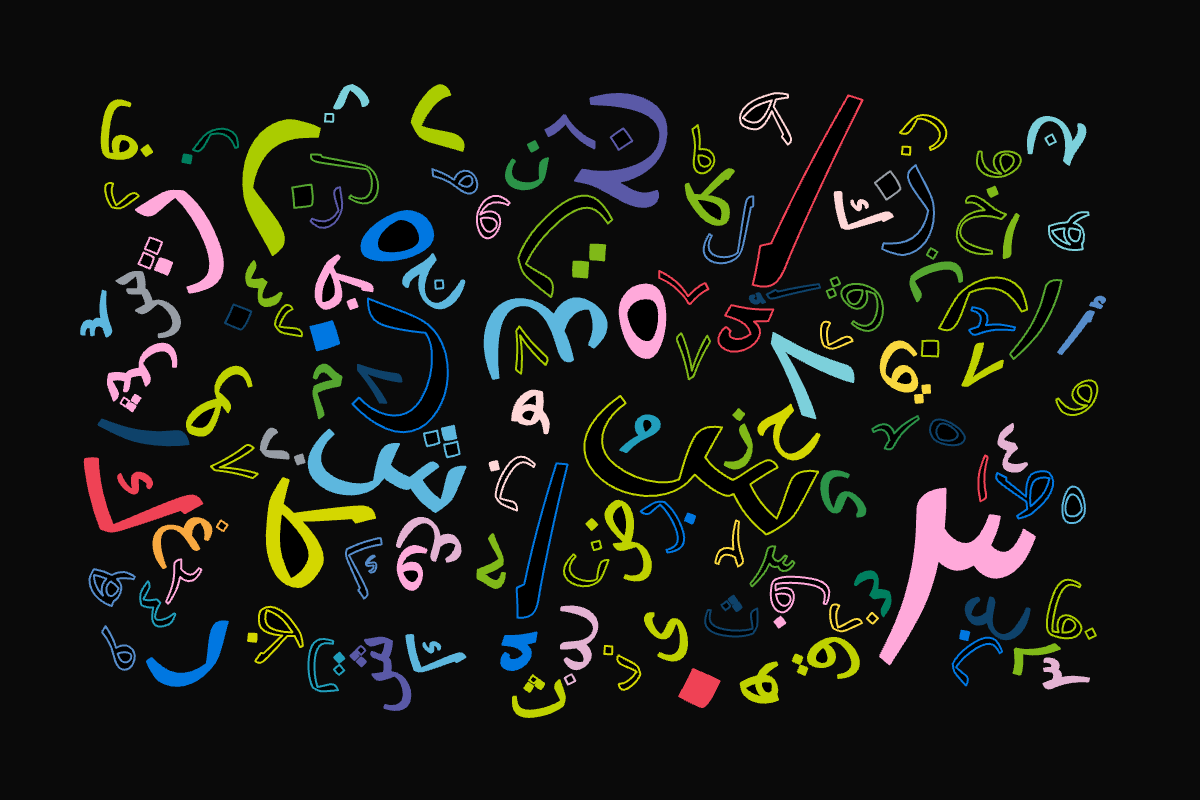
A Tool for Design


Makes Typography Easy
Prototyping ideas and then realizing them.

Poster Design
What is Generative Art?



Same code generates a variety of different outputs - that revolve around a central theme.
-
Session 1:
- Introduction to Creative Coding
- Introduction to P5JS
- Introduction to the P5 web editor
- Showcase some of the things that can be done with it
- Get the students excited.
Session Topics for Week 1
Assuming a Monday - Wednesday - Friday schedule:
-
Session 2:
- Creating a Canvas
- Drawing Shapes to the Canvas.
- About Coordinate Systems
- Styling and coloring Shapes
-
Session 3:
- Creating Grids and Patterns
- How to code a Grid
- The famous ten Print Pattern
- Circle Packing Sketch
- Simply redo what was done in the sessions + prepare some questions.
- Watch & explore some of the supplementary material provided as self-study.
Homework Week 1
Depending on how week 1 goes we can adjust the pace of the material, and see if the proposed material for Week 2 & Week 3 makes sense (if it's too difficult or too easy).
During the supplementary session I can either show some additional examples, reiterate on the course material, or introduce some other topics that are exciting to the students.
For the final project the students should make an original sketch of their own to be presented at the DiGen Gallery after completion of the course. Maybe a central topic or theme could be helpful to this end.
Supplementary Sessions & Final Project
Getting Started
If you're curious you can also read more over on my website www.gorillasun.de
Intro to Creative Coding
By Ahmad Moussa
Intro to Creative Coding
- 220



