Intro to Creative Coding & Generative Art
...code as a creative medium!
— by Ahmad Moussa
Table of Contents
- Background & getting into Creative Coding
- What is Creative Coding & Some of the Things I've made with code
- Intro to P5JS
1
- Sinusoidal Animation
- SDF Example & Interactivity
- Circle Packing
2
- Randomness & Determinism
- Long-form Generative Art on the Blockchain
3
A little bit about me

Background 1/2
- Bachelor Computer Science -> American University of Beirut
- Programming in Different Languages, Algorithms & Data Structures, Theory of Computation, Software Development, etc.
- First encounter with Creative Coding: Conway's Game of Life

- Master in Informatik, Waseda University, Tokyo
- ML & AI (pre-LMM and image generator era)
- Focus: Generative Models for Sound Synthesis
- Enjoyed research because it allowed for creative explorations
Background 2/2



Extracting Color Palletes with Neural Networks
A research project I worked on at the time.
AI as a gateway to Creative Coding
Programming neural networks was my gateway into creative coding. I was frustrated with the slow procedure. No image generators of LLMs existed at the time.


Discovering P5 & Processing


Writings about Creative Code
An independent kind of research



What is Creative Coding?

In a nutshell: you sit down and you make something with code.
In recent years, there's been an ever increasing number of people interested in learning how to use code as a medium for creative expression, and as a means to explore a new and exciting space that lies at the intersection of art and technology. Creative coding detaches code from its original purpose as a tool for functional problem solving, and redefines it as an instrument for artistic expression.

Creative Coding is a loosely defined term used to describe a wide range of artistic practices that use computer code as a medium.
Creative Code typically distinguishes itself from regular coding by the fact that it doesn't follow pre-defined specifications to solve problems for a user, but rather aims at expressing ideas and concepts.
Artists, designers and developers use creative coding to make online experiences, generative art, interactive installations, and more.
– Raphaël de Courville
+++ many other things ...and, Generative Art!
Creative Coding can be:
Fun, Silly, and Educative Websites Experiences
Artful Code Explorations & Coding Practices
Physical Installations






One of these Avenues is Generative Art
- Art created by means of systemic methods.
- NOT AI ART (big discussion around this) algorithmic art?
- Sub-category of Creative Coding / but kinda not really, because it doesn't have to be code based
- Pioneers like Vera Molnar, Frieder Nake, Herbert Franke explored the idea of making art with randomness
First, the number of concentric squares in each set is randomly altered, disrupting the optical vibration of the grid. Then, the concentric squares snap back to the grid, but their central square is randomly displaced, like a fish hanging on to a sea anemone. Link.

Hommage a Barbaud

Artform that started in the 50s
Check out Le Random's generative art timeline to learn more!
Genart Summit in Berlin earlier this year, hosted by the Herbert Franke Foundation. Recordings of talks can be viewed on the HYPERRAUMTV YouTube channel.

The Artistic Process Involved

Creative Coding as a whole, as well as Generative Art are about finding the art rather than making the art! So, it's not a linear process—you find ideas rather than manifesting them
After a certain high level of technical skill is achieved, science and art tend to coalesce in aesthetics, plasticity and form. The greatest scientists are always artists as well.
– Albert Einstein
We don't make mistakes, we make happy little accidents.
– Bob Ross
Early Explorations with P5JS


Art with Trigonometry




Inwards or Outwards
Folding Screen
Perspective / Optical Illusions


Layering and Transparency
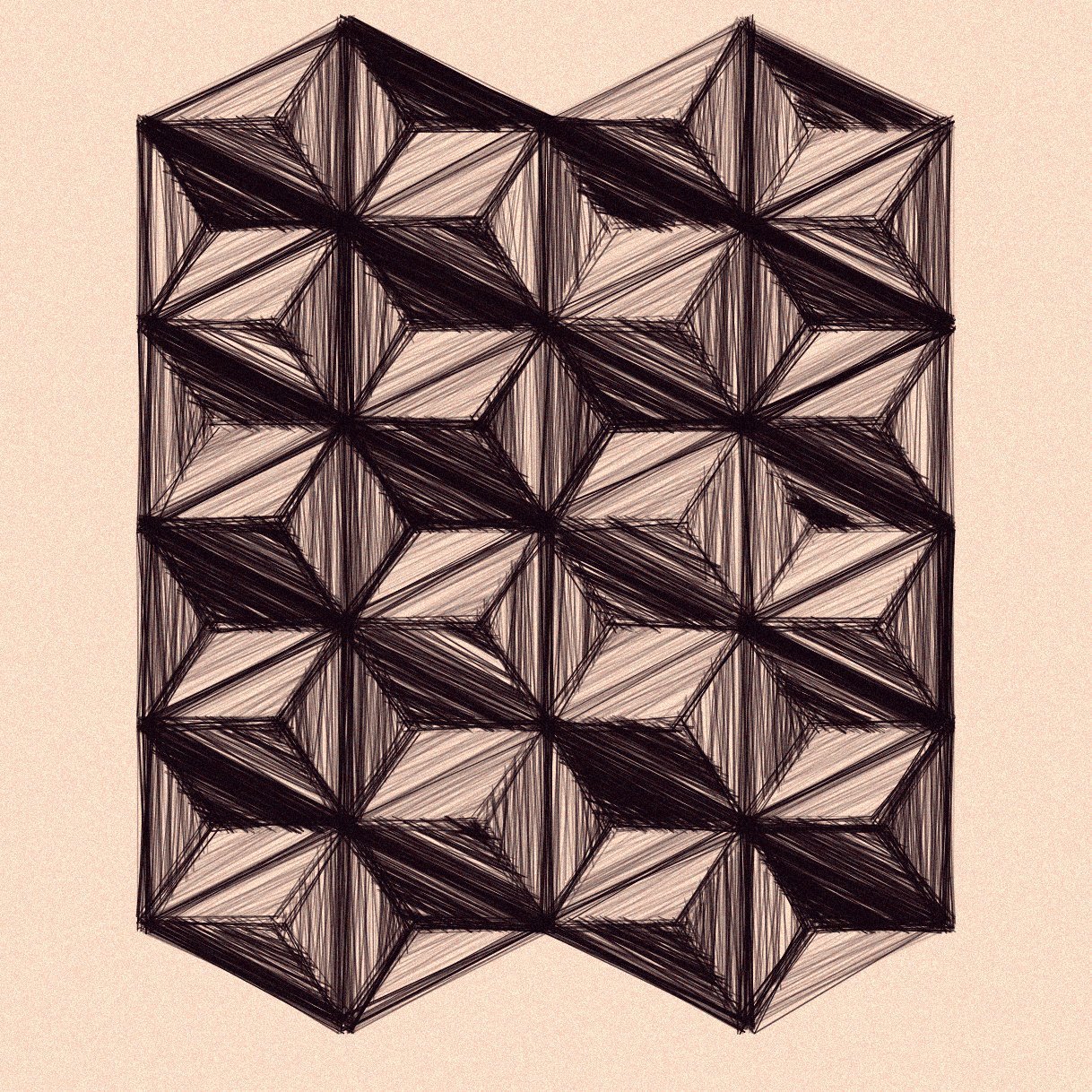
Texture 1/2
Scribbles
Ascension
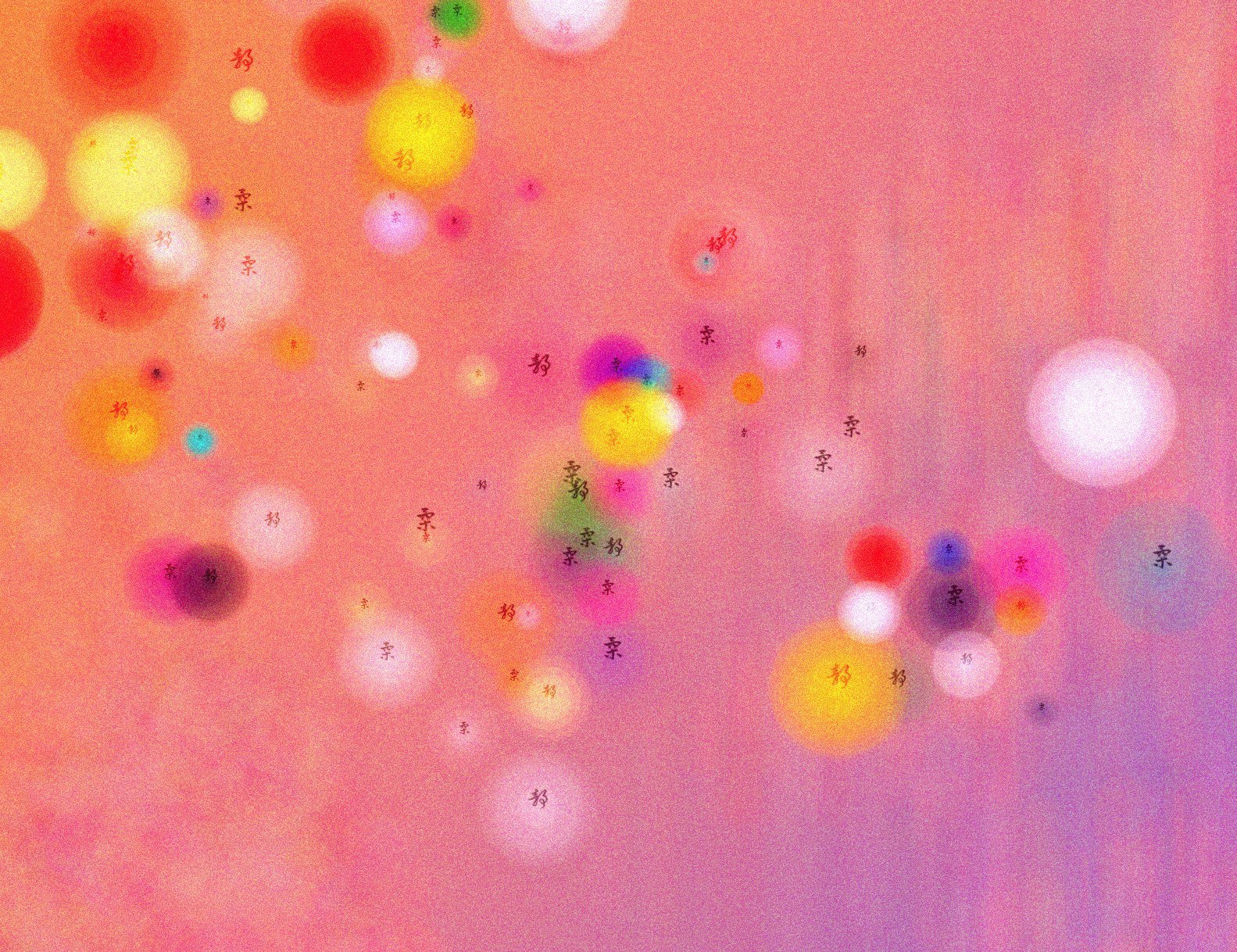
Texture 2/2


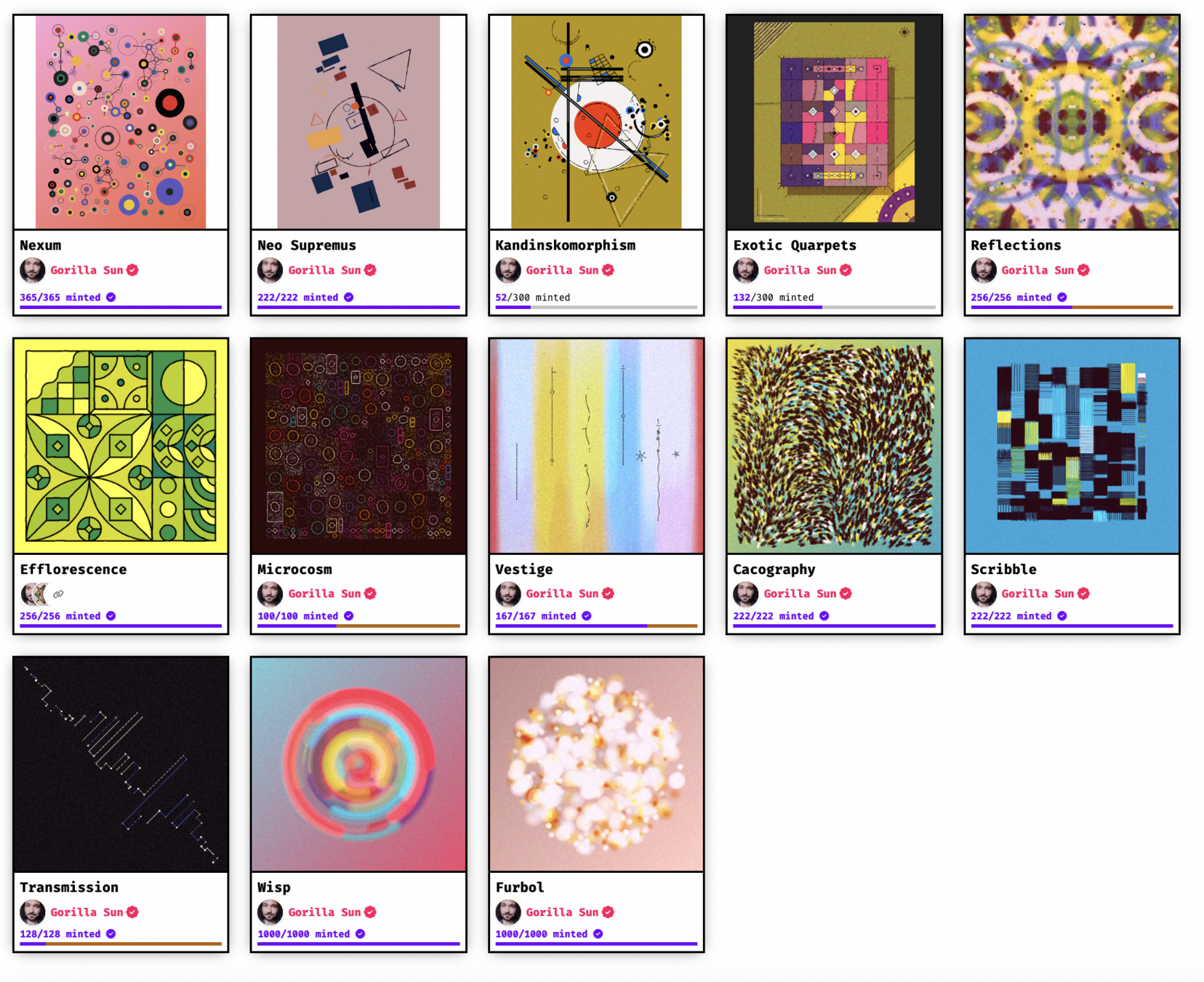
Exotic Quarpets
Reflections
Seamless Loops



Recent Explorations
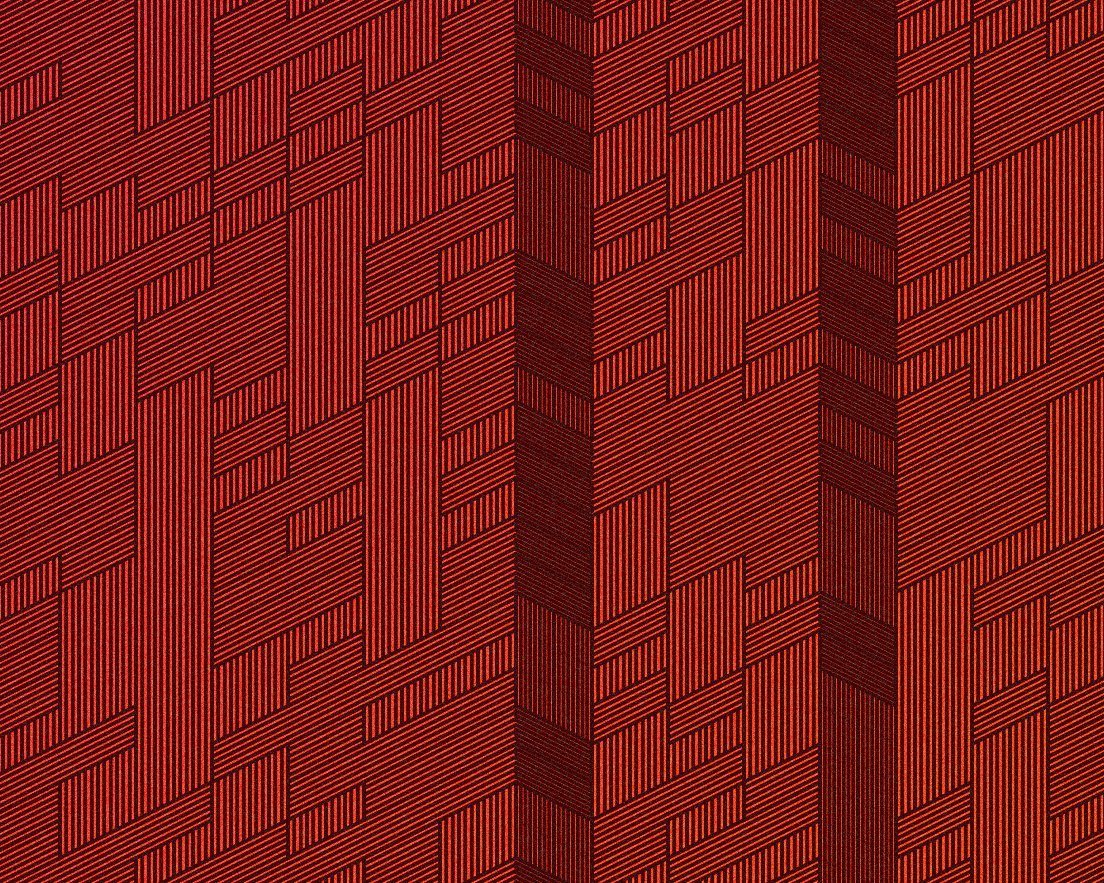
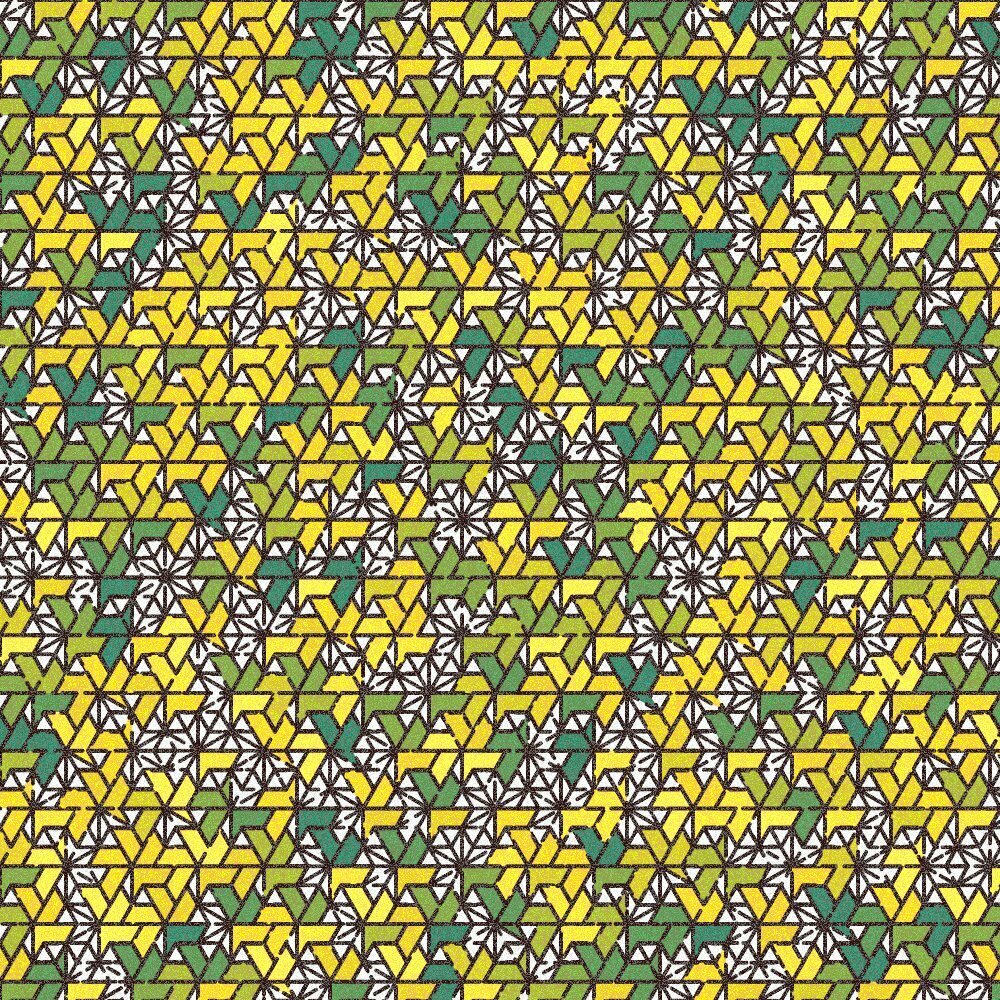
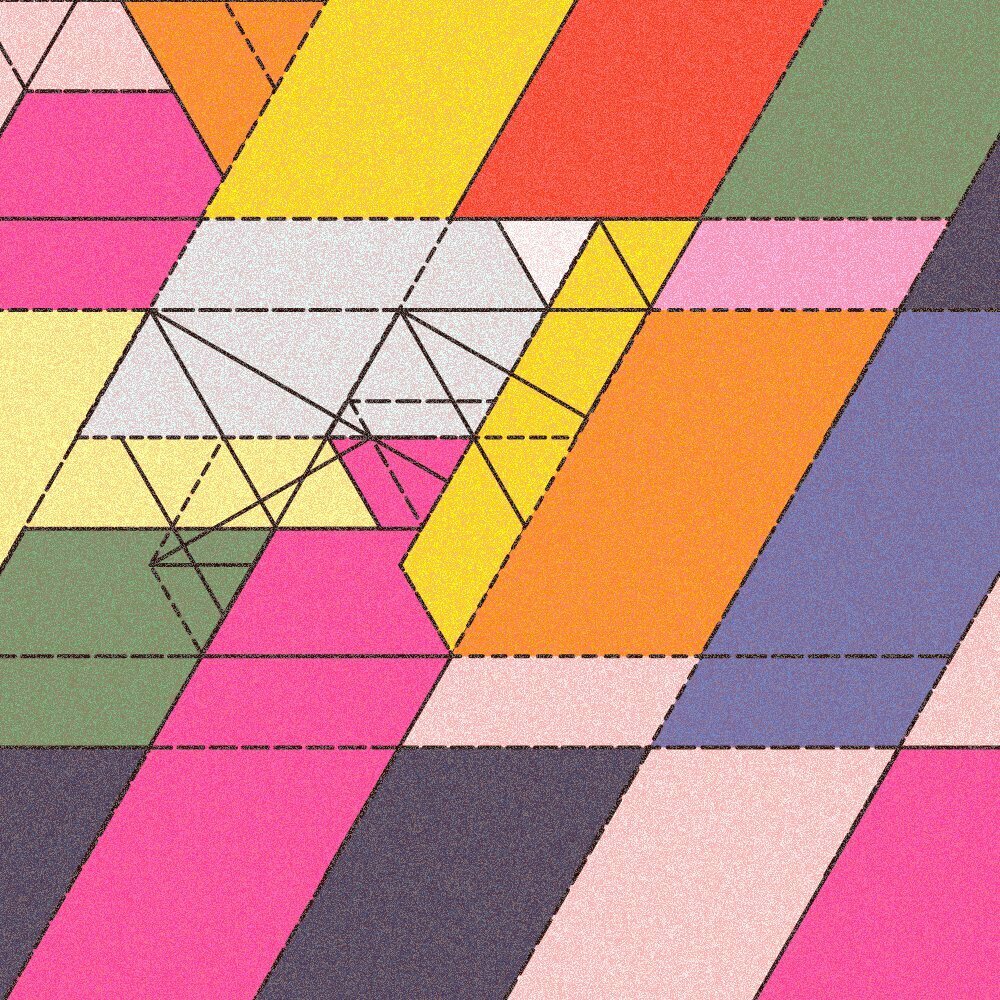
Grids, Tilings and Tesselations


Variations on Hexagonal Grids

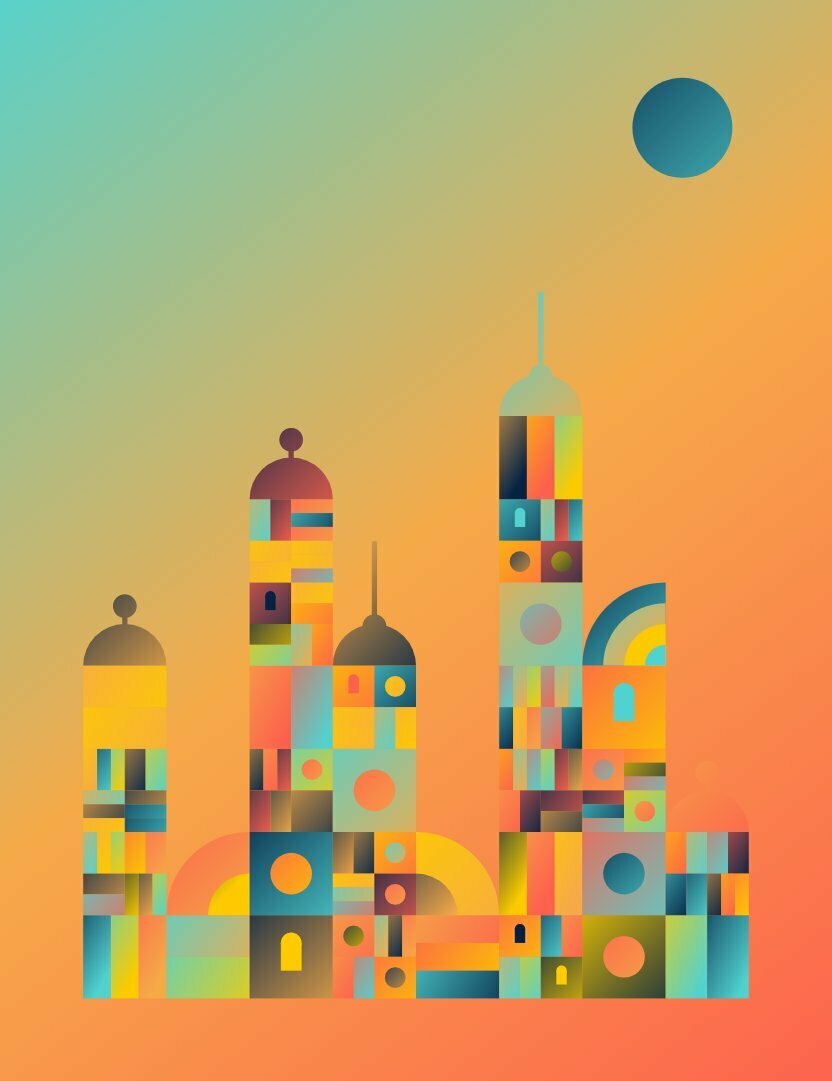
Arabesque




Graph Algorithms + Grids

Grids, tilings and tesselations can also be represented as graphs. Their traversal then allows for the creation of interesting visuals.



Organic Noise (Perlin Noise)





Ken Perlin developed Perlin noise in 1983 as a result of his frustration with the "machine-like" look of computer-generated imagery (CGI) at the time. He formally described his findings in a SIGGRAPH paper in 1985 called "An Image Synthesizer"
What is P5JS?
- A JavaScript library for creative coding
- Makes coding accessible and inclusive
- Perfect for artists, designers, educators, and beginners
- Free and open-source
Processing:
- Created in 2001
- Java based programming language—less lenient that JavaScript.
- Runs Offline—great for installations.
- Pioneered code as a creative and artistic medium
- For artists, designers, and educators to explore creative coding.
Processing and P5JS
P5JS:
- Created in 2014
- A JavaScript framework. Easy for beginners to get into.
- Runs in the browser—great for sharing stuff online!
- Makes sharing of sketches, natively as code, possible on the internet
- Same, but focused on accessibility and inclusivity!
Both are actively being developed by the Processing Foundation!
Sketching with Code
We also wanted to share a way of working with code where things are figured out during the process of writing the software. We called this sketching with code.
— Casey Reas
Quote from the Article "A Modern Prometheus" celebrating 20 years of Processing.
Everything you can do in P5JS you can also do without P5JS via HTML's canvas API. P5 basically uses the Canvas API functions under the hood and creates wrappers around them.
Built on top of the Canvas API
There's extensive documentation about the Canvas API on the MDN web docs. Overall P5 is just much more beginner friendly and provides some useful extras however.
1. P5 Editor Showcase
2. OpenProcessing Platform
3. Quick JavaScript Refresher
4. Overview of P5 Drawing Functions
- Recreating a Zach Lieberman Sketch
- Little code, but visually complex
A Practical Example

Atlas of Blobs
Talk: Poetic Computation
- Idea of "Poetic Computation"
- Code as an Artistic Medium
- Über die funktionale problemlösung hinaus
Zach Lieberman
for(let y = 0; y < 400; y++){
ellipse(200, y, 20)
}for(let y = 0; y < 400; y+=20){
ellipse(200, y, 20)
}1/5
2/5
let t = millis()/500
for(let y = 0; y < 400; y++){
ellipse(200 + sin(t) * 20, y, 20)
}let t = millis()/500
for(let y = 0; y < 400; y++){
ellipse(200 + sin(t + y/40) * 20, y, 20)
}let t = millis()/500
for(let y = 0; y < 400; y++){
ellipse(
200 + sin(t + y/40) * 20,
y,
20 + sin(t + y/10) * 20)
}3/5
let t = millis()/500
for(let y = 0; y < 400; y++){
fill(
127.5 + 127.5 * sin(t + y/40),
127.5 - 127.5 * cos(t + y/40),
127.5 + 127.5 * cos(t + y/40)
)
ellipse(
200 + sin(t + y/40) * 20,
y,
20 + sin(t + y/10) * 20)
}4/5
5/5
let t = millis()/500
for(let y = 0; y < 400; y++){
fill(
127.5 + 127.5 * sin(t + y/40),
127.5 - 127.5 * cos(t + y/40),
127.5 + 127.5 * cos(t + y/40)
)
ellipse(
200 + sin(t + y/40 +
sin(t + y/400)
) * 20,
y,
20 + sin(t + y/10) * 20)
}Variations
Programming a Grid + Animation
- Programming a Grid
- Defining distance functions on the grid
- Animation
- Combining distance functions
- Adding Interactivity

You can take this idea much further. Quantized patterns for example!
Circle Packing Example
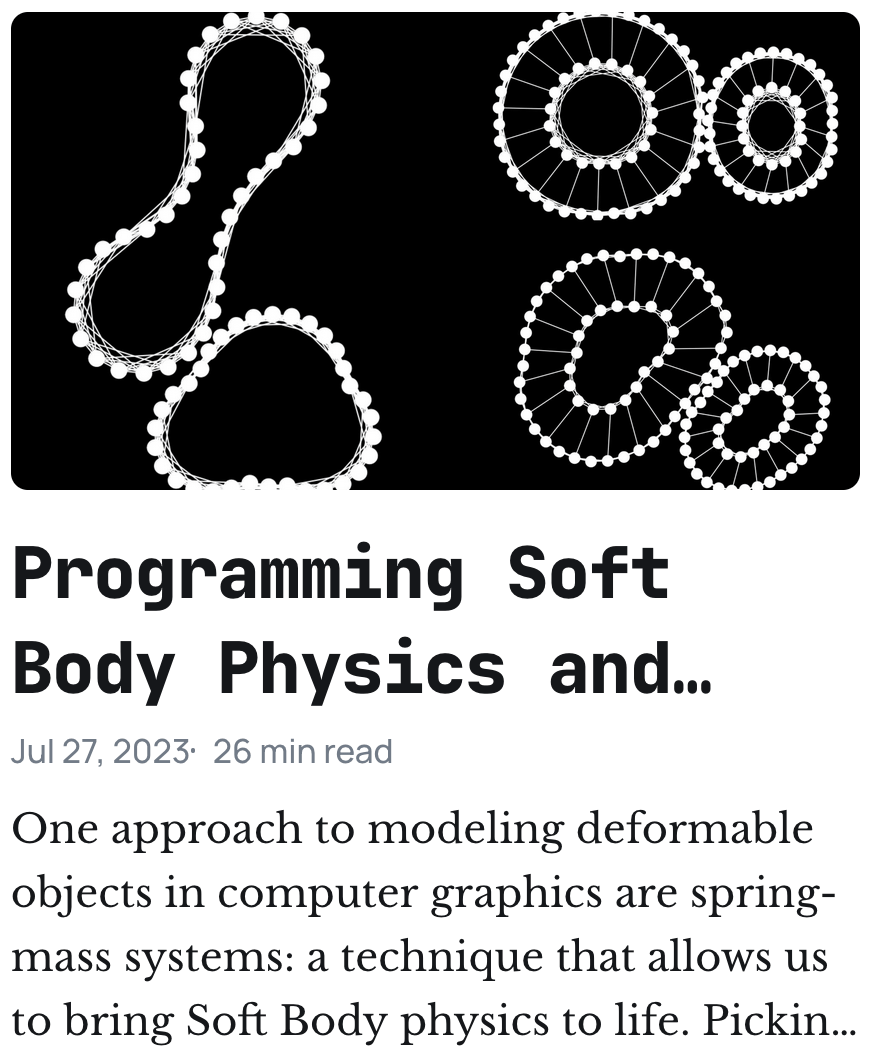
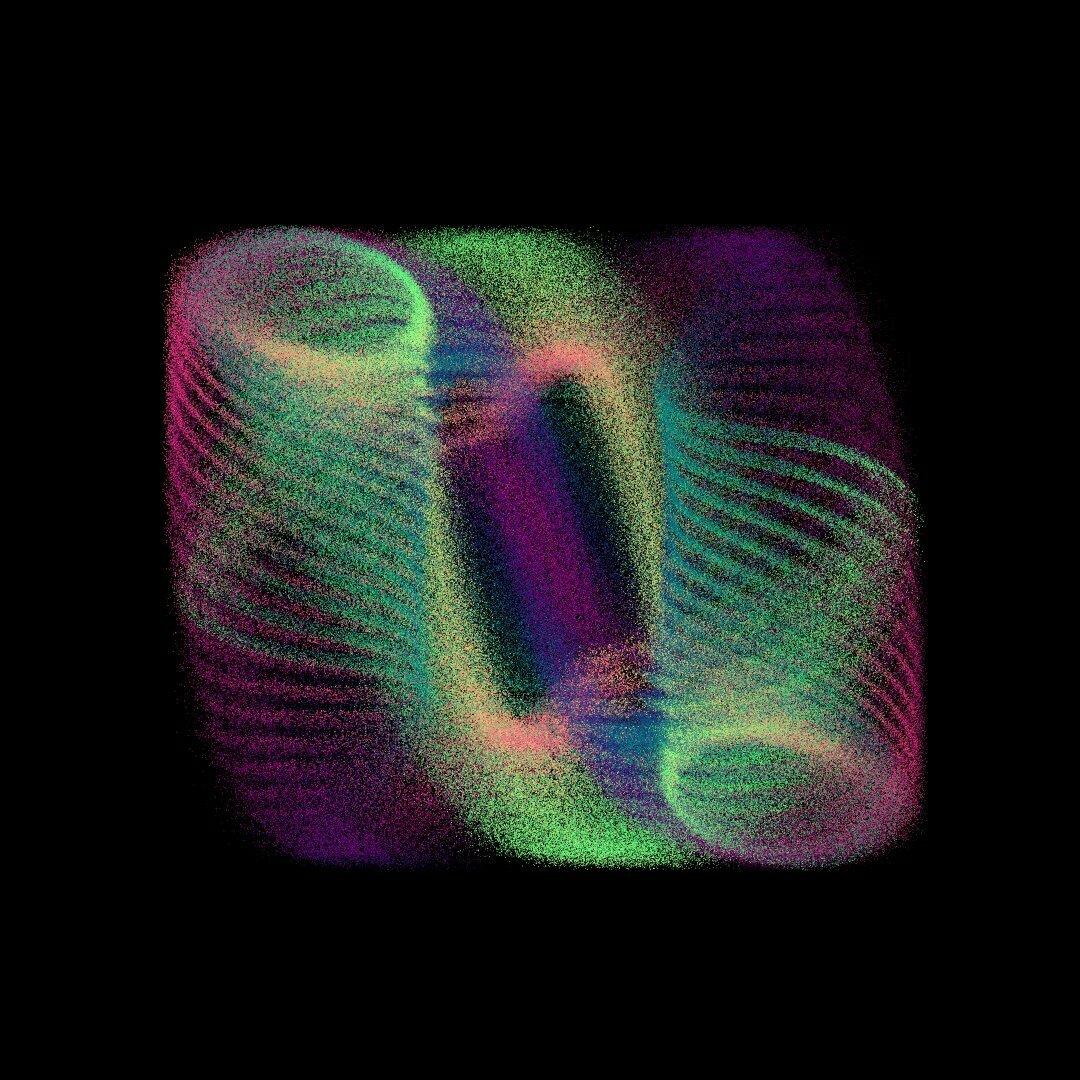
Particle Sims
Soft Body Physics

Generative Art on the Blockchain
fxhash Projects

We recently started a Newsletter!
Keeping up with fxhash


Sign up!
- Raphael de Courville's Weekly Creative Coding Challenge
- Genuary 2025 (month long coding fest, like inktober basically)
- Follow artists on social media and see what they're up to!
Where to from here
Important to measure how much progress you have made, and for others to learn from your work.
Document Everything!
Vera Molnar: "Work a lot. Don't throw anything away."
"You have to work a lot and not throw anything away. I worked a lot I threw away a lot, and that I regret. But I love to tear up so much."
- Vera Molnar
Cheers!
Creative Coding & Generative Art Workshop
By Ahmad MOUSSA
Creative Coding & Generative Art Workshop
- 834



