Intro to Creative Coding & Generative Art
...for Game Programers!
— by Ahmad Moussa
Table of Contents
- Background & getting into Creative Coding
- What is Creative Coding & Some of the Things I've made with code
- Intro to P5JS
1
- Sinusoidal Movement
- SDF Example
- Shape Packing & Collision Detection
- Cellular Automata
- Tiling & Tesselation
2
- Randomness & Determinism
- Long-form Generative Art on the Blockchain
3
A little bit about me

Background 1/2
- Bachelor Computer Science -> American University of Beirut
- Programming in Different Languages, Algorithms & Data Structures, Theory of Computation, Software Development, etc.
- First encounter with Creative Coding: Conway's Game of Life

- Master in Informatik, Waseda University, Tokyo
- ML & AI (pre-LMM and image generator era)
- Focus: Generative Models for Sound Synthesis
- Enjoyed research because it allowed for creative explorations
Background 2/2



Extracting Color Palletes with Neural Networks
A research project I worked on at the time.
AI as a gateway to Creative Coding
Programming neural networks was my gateway into creative coding. I was frustrated with the slow procedure. No image generators of LLMs existed at the time.


Discovering P5 & Processing


Writings about Creative Code
An independent kind of research



What is Creative Coding?

In a nutshell: you sit down and you make something with code.
Creative Coding is a loosely defined term used to describe a wide range of artistic practices that use computer code as a medium.
Creative Code typically distinguishes itself from regular coding by the fact that it doesn't follow pre-defined specifications to solve problems for a user, but rather aims at expressing ideas and concepts.
Artists, designers and developers use creative coding to make online experiences, generative art, interactive installations, and more.
– Raphaël de Courville
- Fun and Silly Websites
- Educative Web Experiences
- Artsy little code explorations
- Audioreactive Installations
- Generative Art
Creative Coding can be:
What is Generative Art
- Art created by means of an autonomous system.
- Sub-category of Creative Coding / but kinda not really
- Doesn't have to be code based
- Algorithmic Art?
- Contemporary discussions about Terminology, where generative art is nowadays also used to refer to AI generated art.
Artform that started in the 50s
- Pioneers like Vera Molnar, Frieder Nake, Herbert Franke explored the idea of making art with randomness
- Le Random
- Genart Summit in Berlin earlier this year, hosted by the Herbert Franke Foundation. Recordings of talks can be viewed on the HYPERRAUMTV YouTube channel.
About the Process: Finding the Art as opposed to making the Art

- Not a linear process
- You find ideas rather than realizing them
After a certain high level of technical skill is achieved, science and art tend to coalesce in aesthetics, plasticity and form. The greatest scientists are always artists as well.
– Albert Einstein
We don't make mistakes, we make happy little accidents.
– Bob Ross
Early Explorations with P5JS


Art with Trigonometry




Inwards or Outwards
Folding Screen
Perspective / Optical Illusions


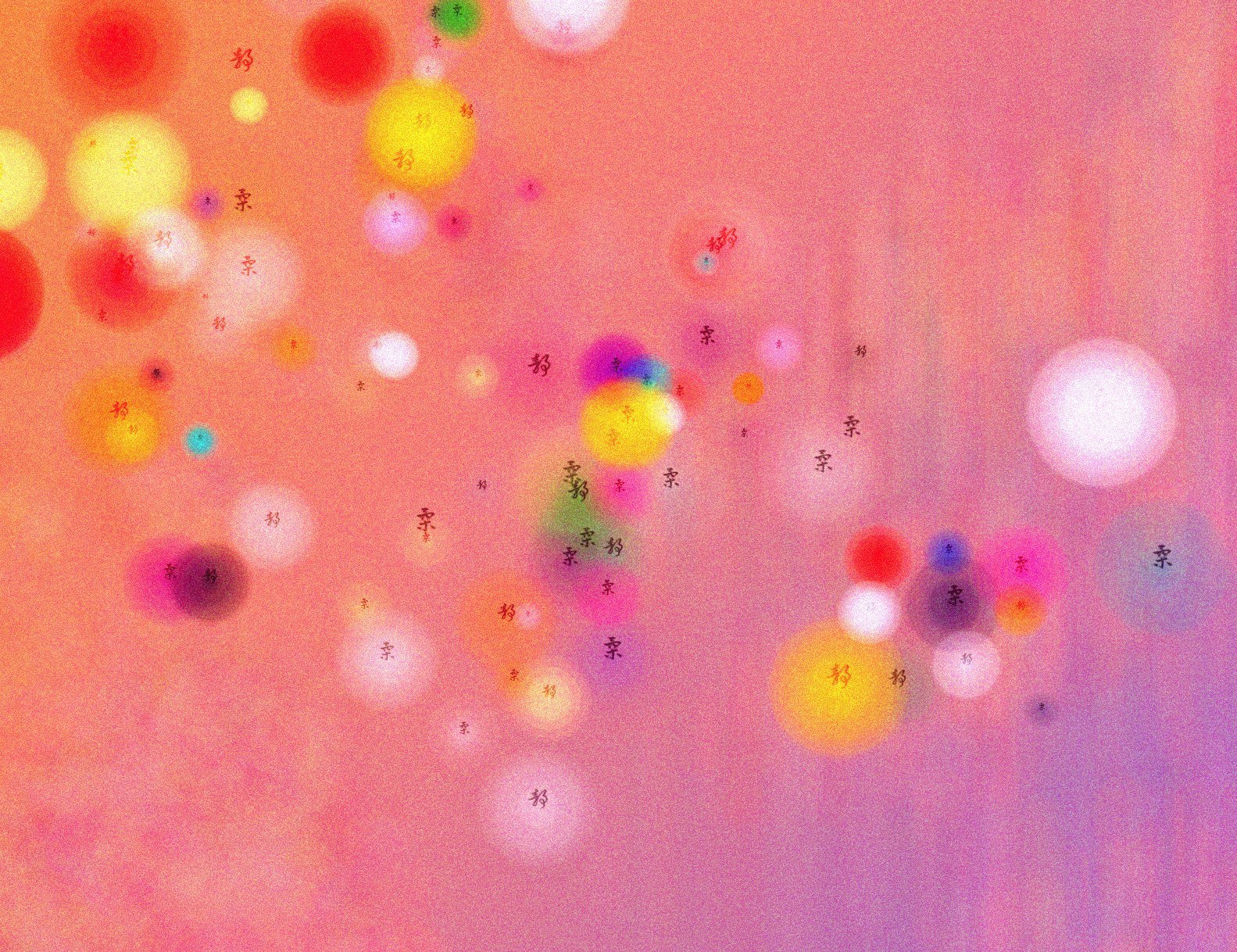
Layering and Transparency
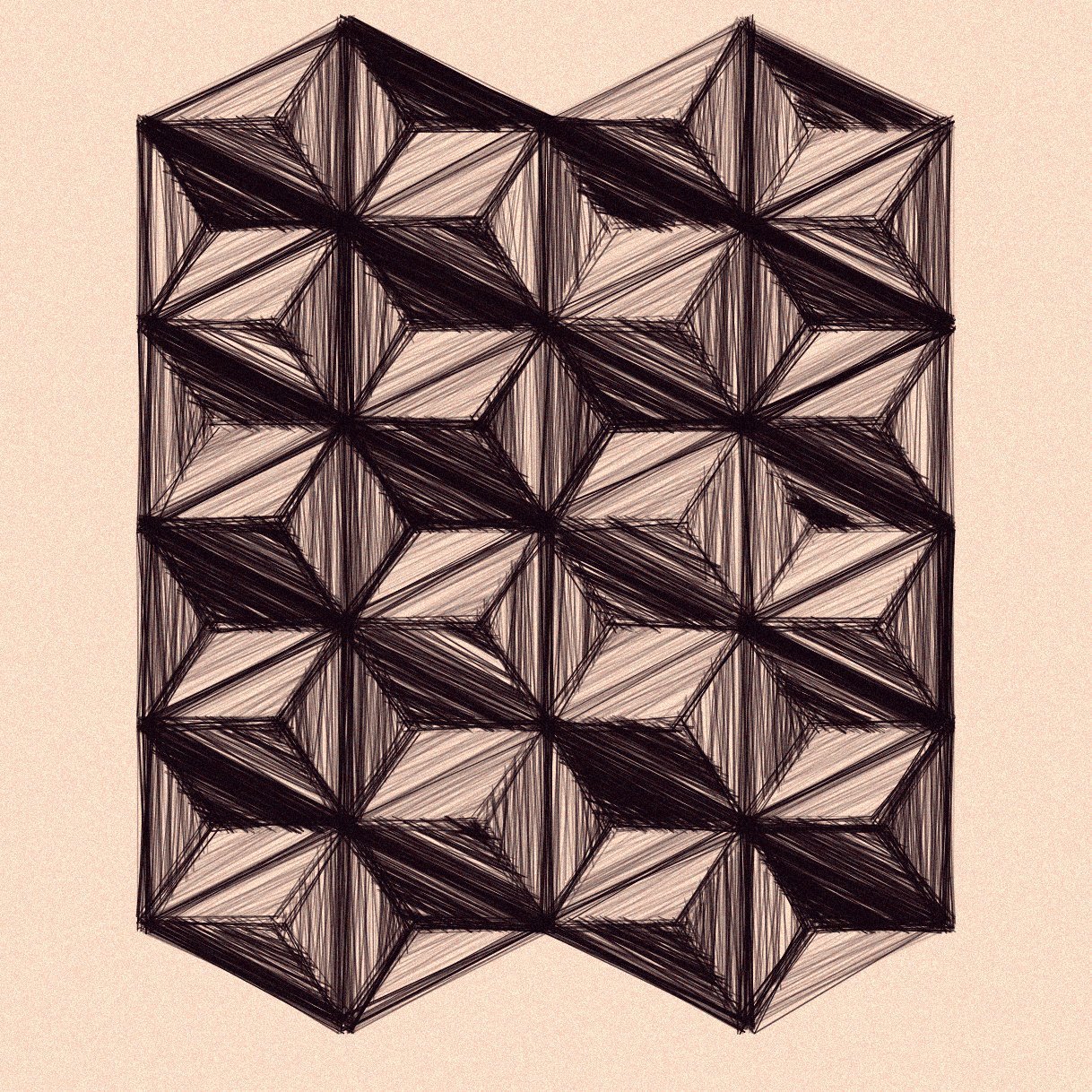
Texture 1/2
Scribbles
Ascension
Texture 2/2


Exotic Quarpets
Reflections
Seamless Loops



Recent Explorations
Perlin Noise 1/2
One of the first techniques that I learned about when I got into

Fingerprint
Tree Ring

Perlin Noise 2/2

Inkblots


What is P5JS?
- A JavaScript library for creative coding
- Makes coding accessible and inclusive
- Perfect for artists, designers, educators, and beginners
- Free and open-source
Processing:
- Created in 2001
- For artists, designers, and educators to explore creative coding.
- Pioneered code as a creative and artistic medium
- Java-based environment, less lenient that Javascript
P5JS:
- Started in 2014
- JavaScript library.
- Runs in the browsers
- Makes sharing of sketches, natively as code, possible on the internet
- Very easy to get into, focused on accessibility and inclusivity
Processing and P5JS
Sketching with Code
We also wanted to share a way of working with code where things are figured out during the process of writing the software. We called this sketching with code.
— Casey Reas
Everything you can do in P5JS you can also do without P5JS via HTML's canvas API. P5 basically uses the Canvas API functions under the hood and creates wrappers around them.
There's extensive documentation about the Canvas API on the MDN web docs. Overall P5 is just much more beginner friendly and provides some useful extras however.
Built on top of the Canvas API
1. P5 Editor Showcase
2. OpenProcessing Platform
3. Quick JavaScript Refresher
4. Overview of P5 Drawing Functions
- Recreating a Zach Lieberman Sketch
- Little code, but visually complex
A Practical Example

Atlas of Blobs
Talk: Poetic Computation
- Idea of "Poetic Computation"
- Code as an Artistic Medium
- Über die funktionale problemlösung hinaus
Zach Lieberman
for(let y = 0; y < 400; y++){
ellipse(200, y, 20)
}for(let y = 0; y < 400; y+=20){
ellipse(200, y, 20)
}1/5
2/5
let t = millis()/500
for(let y = 0; y < 400; y++){
ellipse(200 + sin(t) * 20, y, 20)
}let t = millis()/500
for(let y = 0; y < 400; y++){
ellipse(200 + sin(t + y/40) * 20, y, 20)
}let t = millis()/500
for(let y = 0; y < 400; y++){
ellipse(
200 + sin(t + y/40) * 20,
y,
20 + sin(t + y/10) * 20)
}3/5
let t = millis()/500
for(let y = 0; y < 400; y++){
fill(
127.5 + 127.5 * sin(t + y/40),
127.5 - 127.5 * cos(t + y/40),
127.5 + 127.5 * cos(t + y/40)
)
ellipse(
200 + sin(t + y/40) * 20,
y,
20 + sin(t + y/10) * 20)
}4/5
5/5
let t = millis()/500
for(let y = 0; y < 400; y++){
fill(
127.5 + 127.5 * sin(t + y/40),
127.5 - 127.5 * cos(t + y/40),
127.5 + 127.5 * cos(t + y/40)
)
ellipse(
200 + sin(t + y/40 +
sin(t + y/400)
) * 20,
y,
20 + sin(t + y/10) * 20)
}Variations
SDF Live Coding Example
- Programming a Grid
- Defining distance functions on the grid
- Animation
- Combining distance functions
- Towards Shaders
Useful Algorithms both for Creative Coding & Game Programming
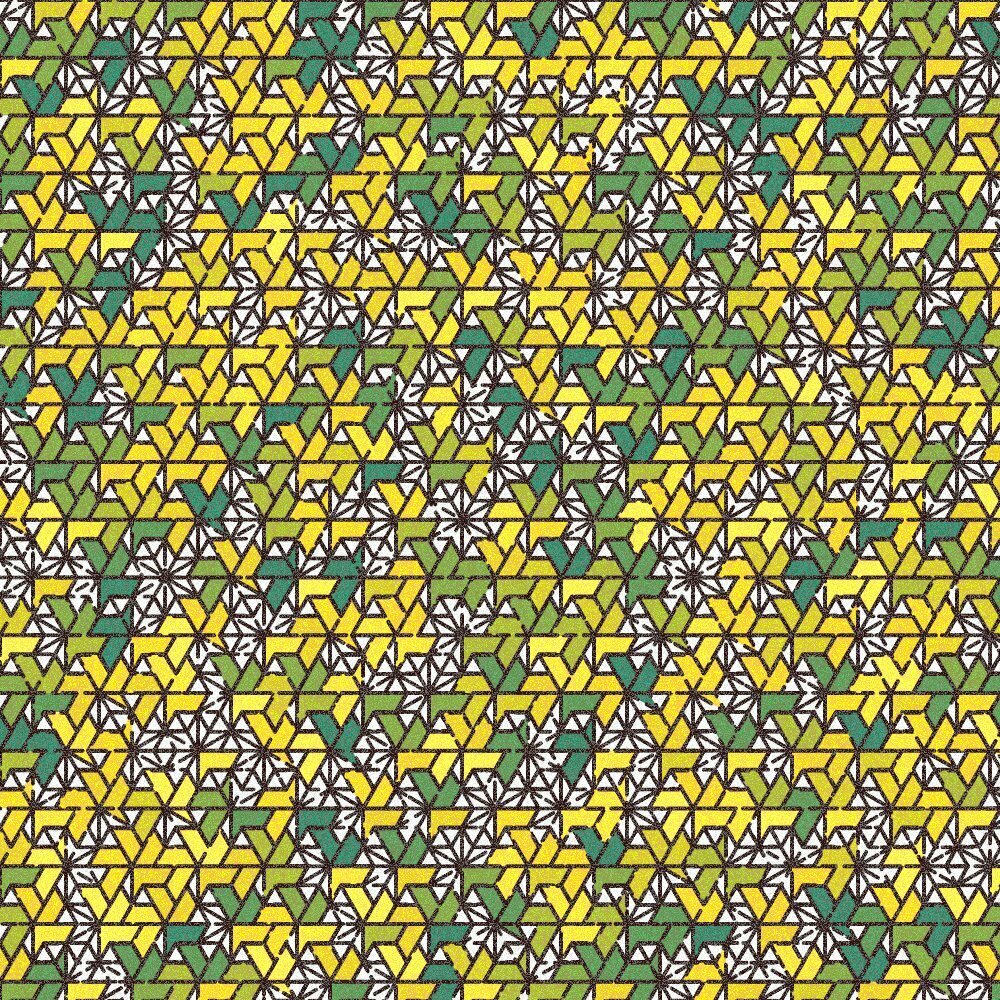
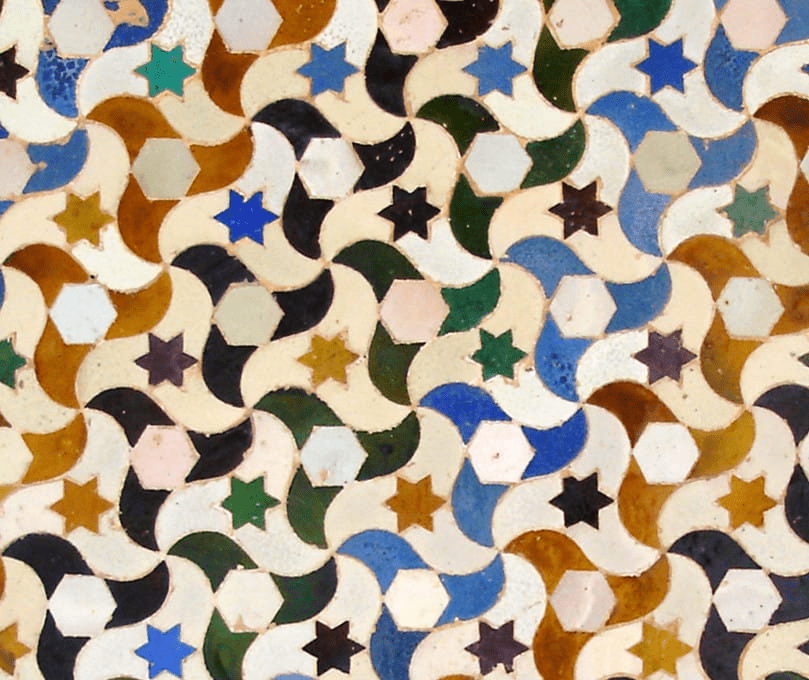
Grids, Tilings and Tesselations


Variations on Hexagonal Grids

Arabesque

A tessellation or tiling is the covering of a surface, often a plane, using one or more geometric shapes, called tiles, with no overlaps and no gaps. In mathematics, tessellation can be generalized to higher dimensions and a variety of geometries.
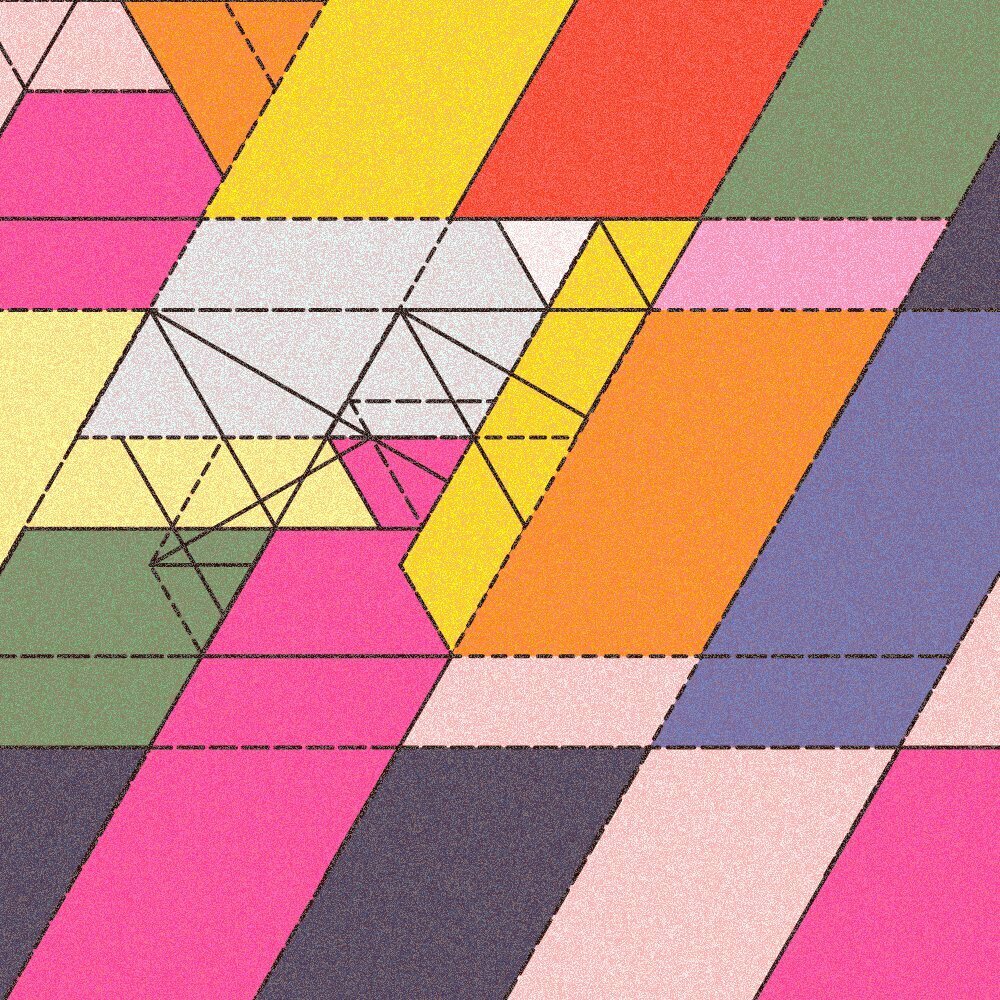
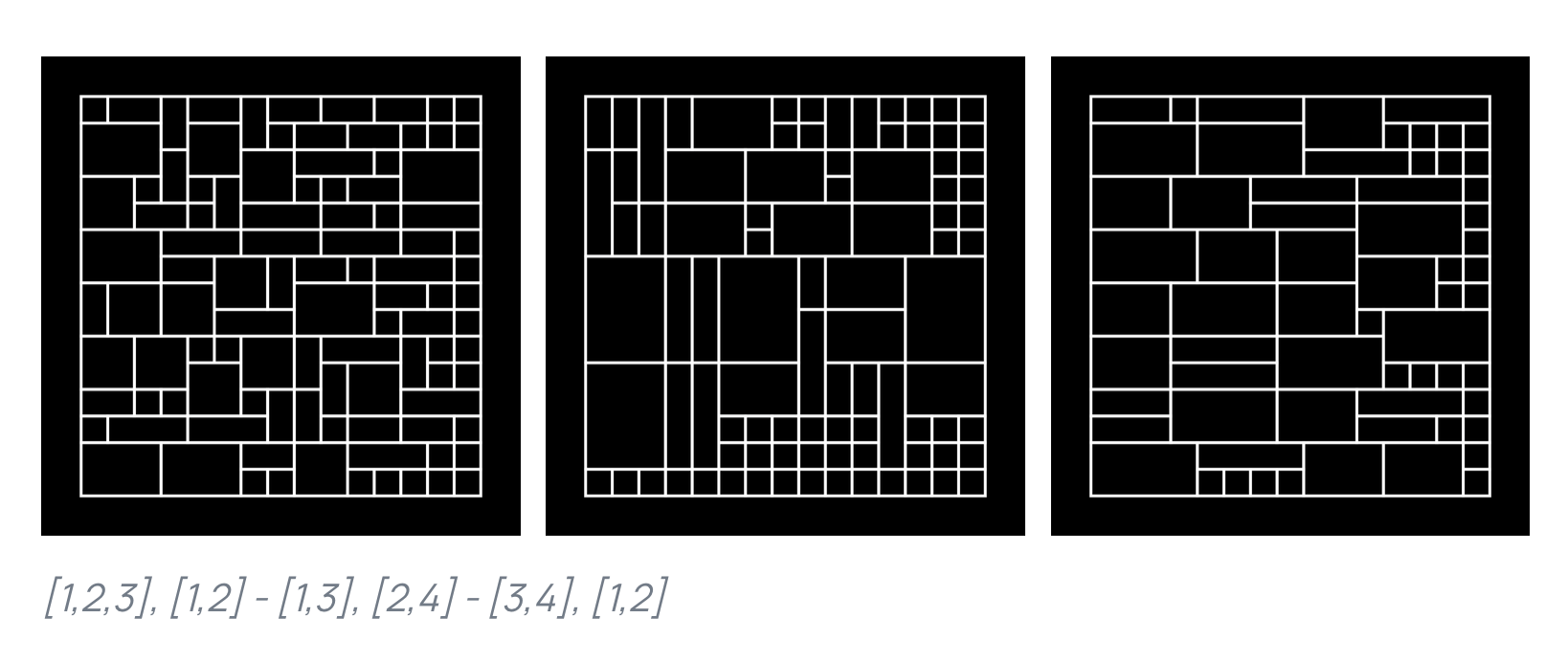
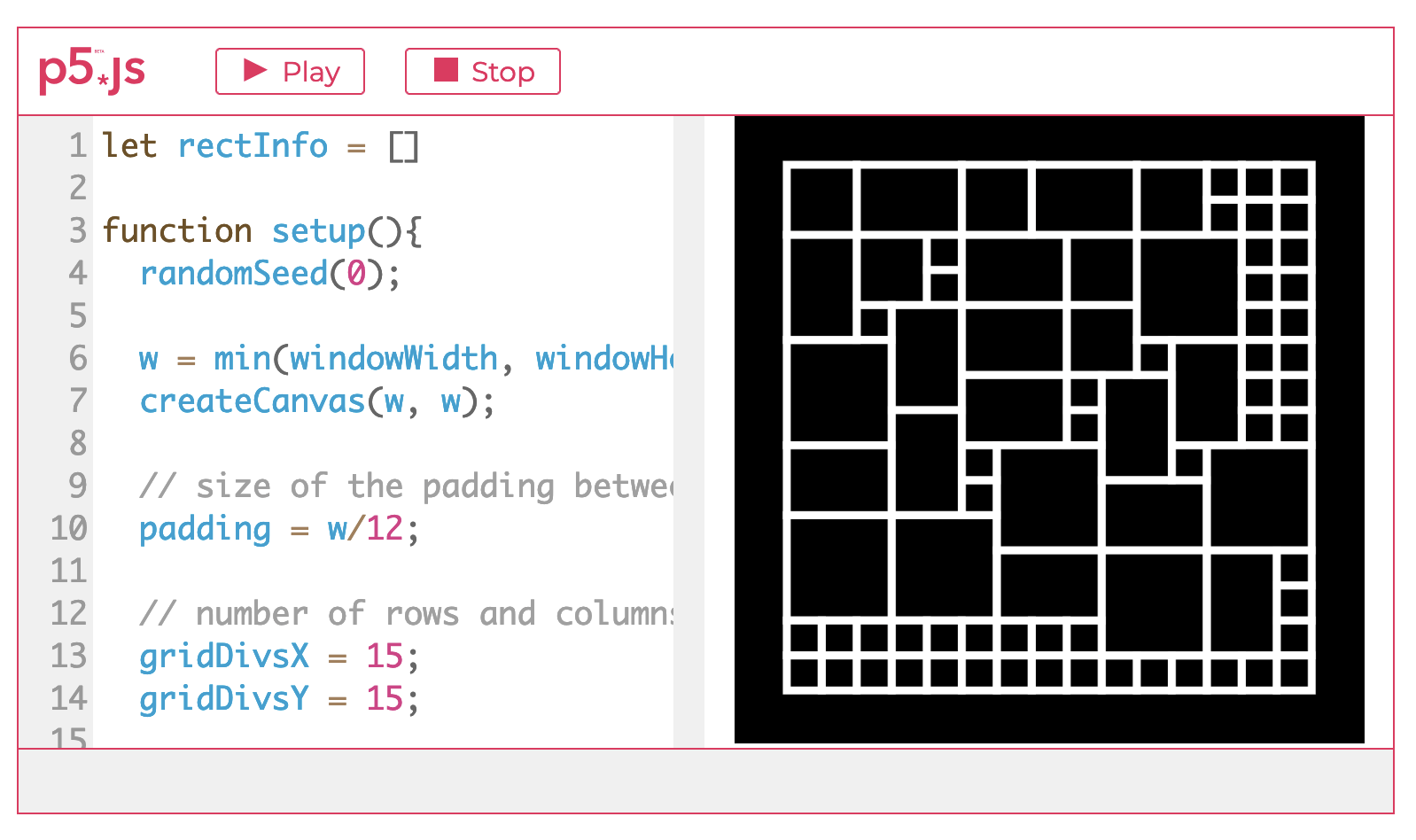
Irregular Grids


1. Various Subdivision strategies (+Recursion)
2. Pseudo Bin Packing
3. Graph Algorithms as Space Filling Algorithms
Pseudo Bin Packing (for a lack of a better term)



Graph Algorithms

Grids, tilings and tesselations can also be represented as graphs. Their traversal then allows for the creation of interesting visuals.

Different traversal strategies. Contour traversal to isolate the individual regions.


Random Walker Example


Domain Warping 1/2
Domain Warping 2/2


Inspiration vs. Recreation with Code
Truchet Tiling & Wave Function Collapse
Collision Detection Algorithms


Suprematist Compositions in the Style of Malevich & Kandinsky
Circle Packing Example
Polygon Intersections
Algorithm for determining polygon intersections:
- Logic for computing intersection of two lines
- For each two line pairs check intersection
- If at least one intersection, then the polygons intersect
Divide & Conquer Approach
Modeling Things with Circles

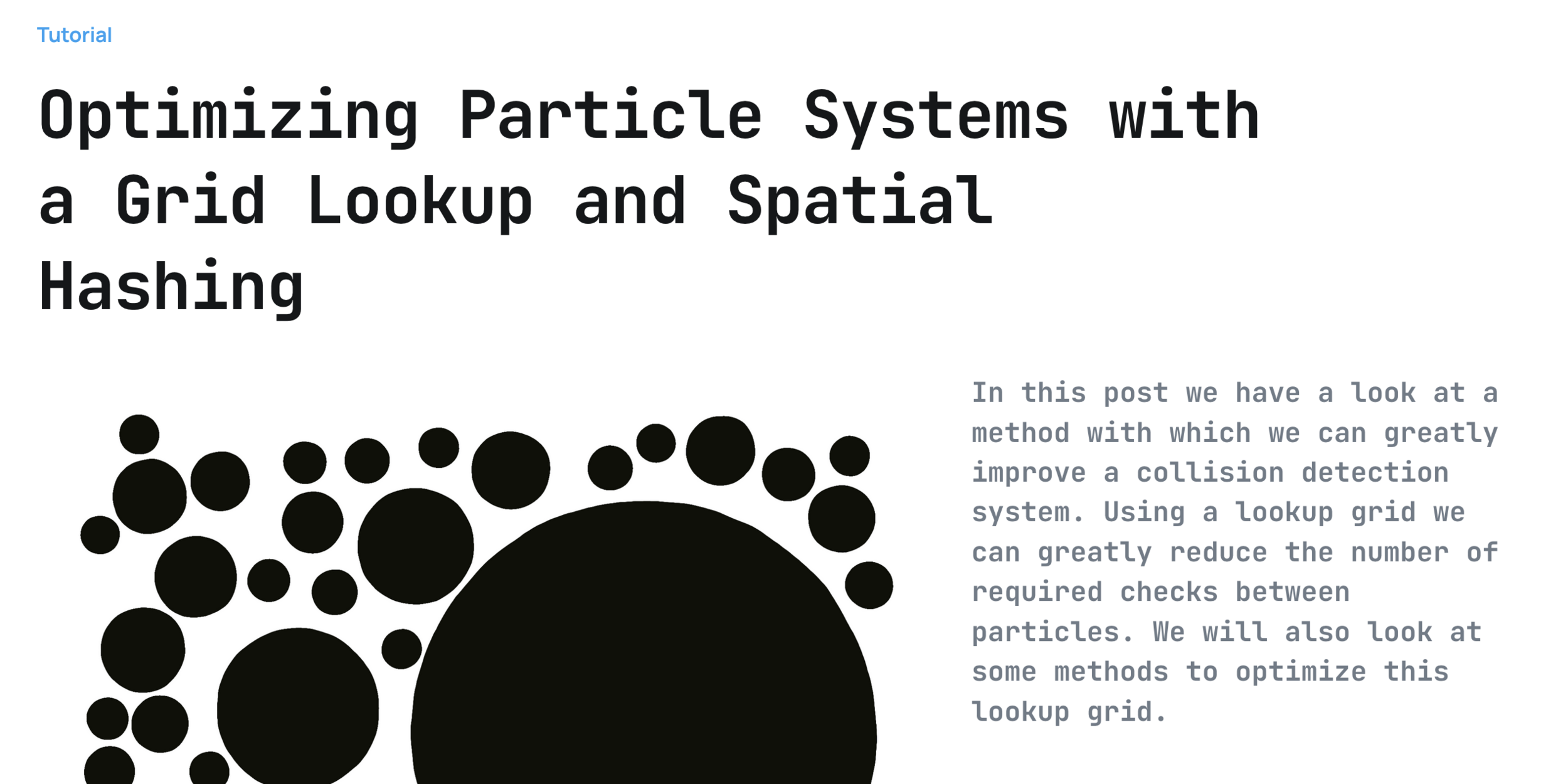
A Note on Efficiency
Usually the most important aspect of collision detection algorithms is efficiency, so that individual collision can easily be determined.

Particle Sims
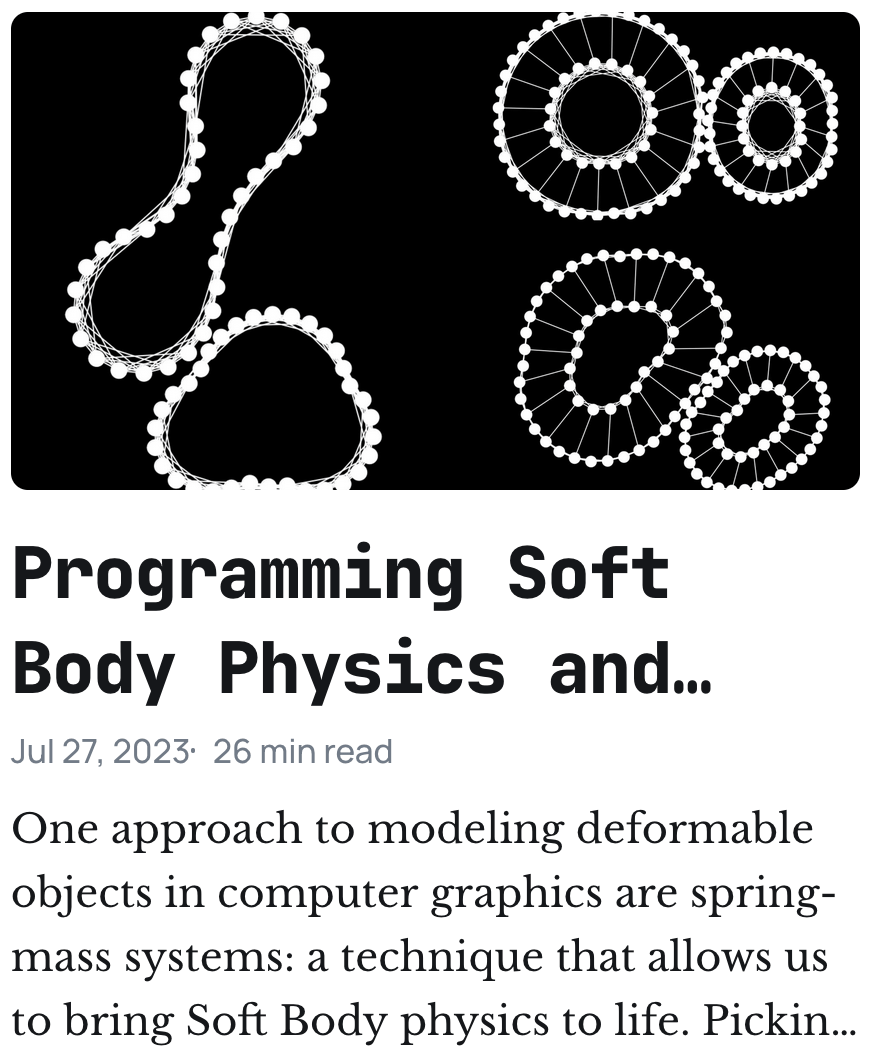
Soft Body Physics

Cellular Automata & Emergent Systems
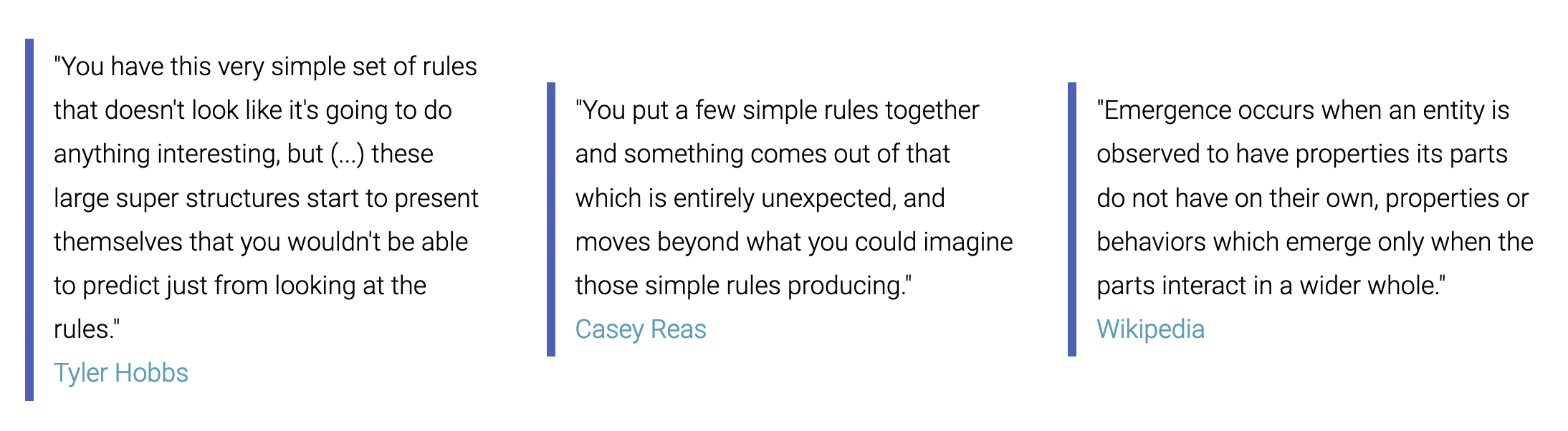
- Emergence is a term that refers to complexity emerging from simpler individual components.
- An Emergent System usually presents properties that are more than the sum of its parts.
Emergence in Nature
Kurzgesagt has a great video on this: How dumb components create intelligent systems.

Flocking behaviour of birds
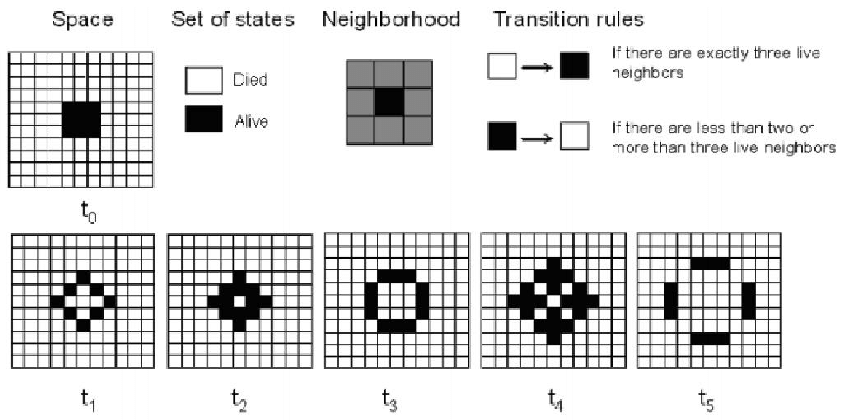
Conway's Game of Life 1/3

Conway's Game of Life 2/3
Conway's Game of Life is based on 4 simple rules:
1. A cell with 3 living neighbours becomes alive.
2. A cell with less than 2 living neighbours dies.
3. A cell with 2 or 3 living neighbours stays alive.
4. A cell with more than 3 neighbours dies.

Conway's Game of Life 3/3
Towards Cellular Automata - Sandspiel

Amy Goodchild has another great article on this topic as well:
Emergence in Generative Art

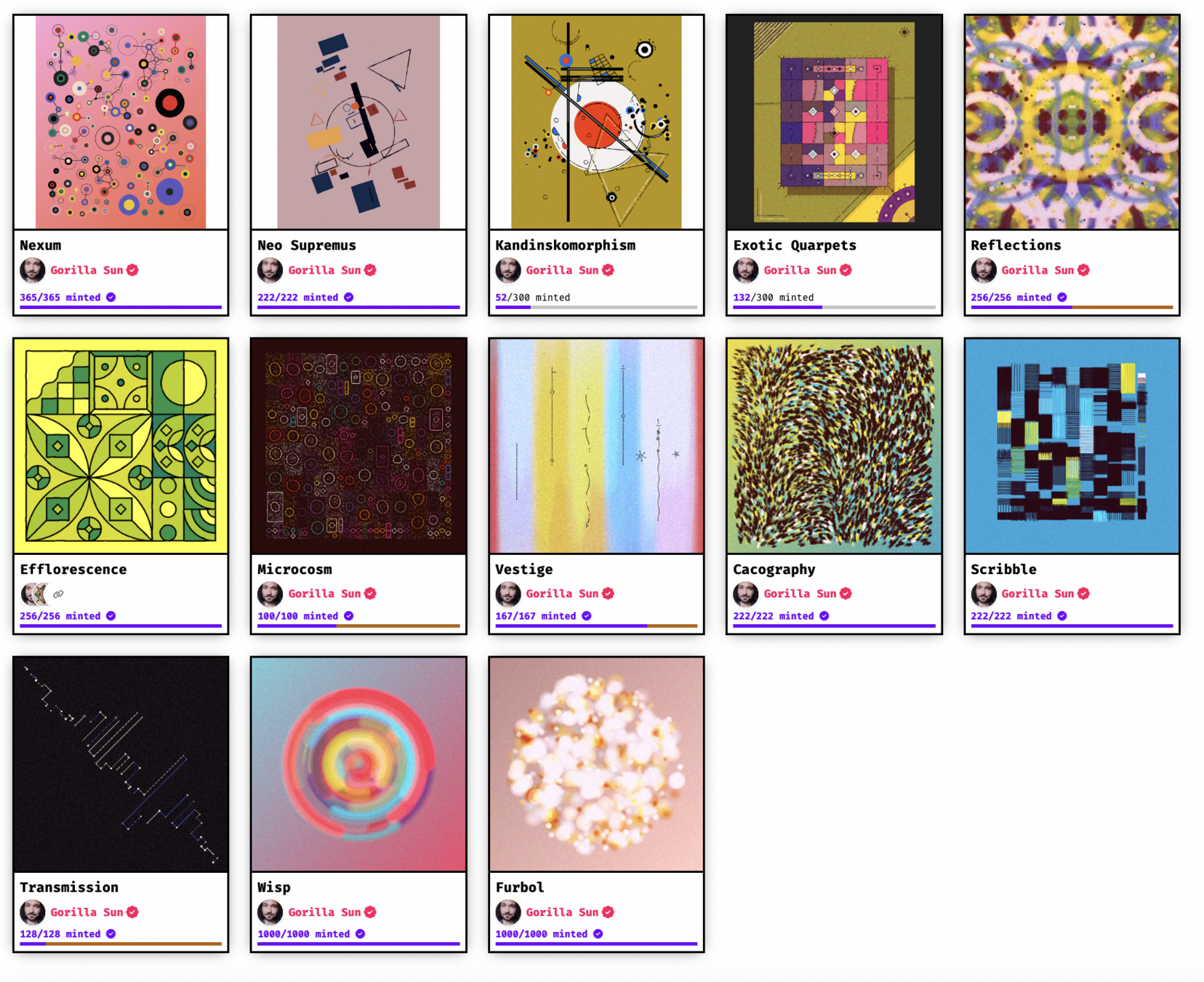
Generative Art on the Blockchain
fxhash Projects

We recently started a Newsletter!
Keeping up with fxhash


Sign up!
- Raphael de Courville's Weekly Creative Coding Challenge
- Genuary 2025 (month long coding fest, like inktober basically)
- Follow artists on social media and see what they're up to!
Where to from here
Important to measure how much progress you have made, and for others to learn from your work.
Document Everything!
Vera Molnar: "Work a lot. Don't throw anything away."
"You have to work a lot and not throw anything away. I worked a lot I threw away a lot, and that I regret. But I love to tear up so much."
- Vera Molnar
Cheers!
Creative Coding & Generative Art
By Ahmad MOUSSA
Creative Coding & Generative Art
- 604



