Intro to Creative Coding and Generative Art
From your first sketch to publishing on fxhash.
— by Ahmad Moussa
Table of Contents
- About me
- Intro to P5JS
- Some of the things I've made with code
1
3 Sketches
- Sinusoidal Movement
- SDFs
- Circle Packing
2
Towards Generative Art
What actually is genart? Publishing on fxhash
3
A little bit about me

- Master in Computer Science
- Software Development. Learned a little bit of everything + algorithms and data structures.
- ML for audio processing.
- My first interaction with creative coding was Conway's Game of Life
Background



Extracting Color Palletes with Neural Networks
AI as a gateway to Creative Coding
Programming neural networks was my gateway into creative coding. I was frustrated with the slow procedure. No image generators of LLMs existed at the time.


Writings about creative code
Tutorials, Interviews & a Newsletter.
What is Creative Coding?

In a nutshell: you sit down and you make something with code.
Creative Coding is a loosely defined term used to describe a wide range of artistic practices that use computer code as a medium.
Creative Code typically distinguishes itself from regular coding by the fact that it doesn't follow pre-defined specifications to solve problems for a user, but rather aims at expressing ideas and concepts.
Artists, designers and developers use creative coding to make online experiences, generative art, interactive installations, and more.
– Raphaël de Courville
- Fun and Silly Websites
- Educative Web Experiences
- Artsy little code explorations
- Audioreactive Installations
- Generative Art
Creative Coding can be:
What is Generative Art
- Art created by means of an autonomous system.
- Sub-category of Creative Coding / but kinda not really
- Doesn't have to be code based
- Algorithmic Art?
- Contemporary discussions about Terminology
About the Process: Finding the Art as opposed to making the Art

- Not a linear process
- You find ideas rather than realizing them
- Great article by Amy Goodchild on this topic:
After a certain high level of technical skill is achieved, science and art tend to coalesce in aesthetics, plasticity and form. The greatest scientists are always artists as well.
– Albert Einstein
We don't make mistakes, we make happy little accidents.
– Bob Ross
What is P5JS?
- A JavaScript library for creative coding
- Makes coding accessible and inclusive
- Perfect for artists, designers, educators, and beginners
- Free and open-source
Processing:
- Created in 2001
- For artists, designers, and educators to explore creative coding.
- Pioneered code as a creative and artistic medium
- Java-based environment, less lenient that Javascript
P5JS:
- Started in 2014
- JavaScript library.
- Runs in the browsers
- Makes sharing of sketches, natively as code, possible on the internet
- Very easy to get into, focused on accessibility and inclusivity
Processing and P5JS
Sketching with Code
We also wanted to share a way of working with code where things are figured out during the process of writing the software. We called this sketching with code.
— Casey Reas
Everything you can do in P5JS you can also do without P5JS via HTML's canvas API. P5 basically uses the Canvas API functions under the hood and creates wrappers around them.
There's extensive documentation about the Canvas API on the MDN web docs. Overall P5 is just much more beginner friendly and provides some useful extras however.
Built on top of the Canvas API
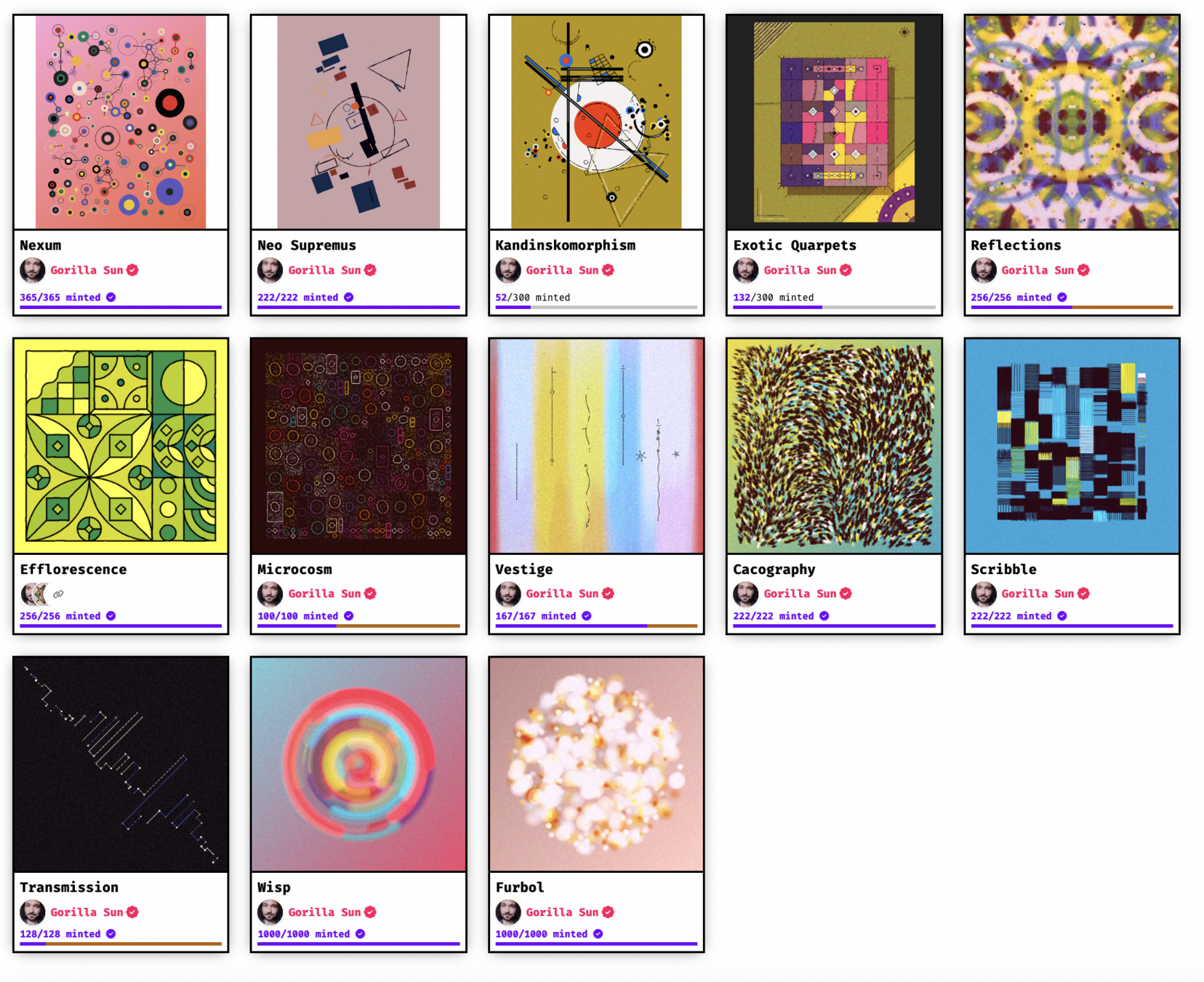
Early Explorations with P5JS
Block Kingdom




Inwards or Outwards
Folding Screen
Perspective / Optical Illusions


Layering and Transparency
Texture 1/2
Scribbles
Ascension
Texture 2/2


Exotic Quarpets
Reflections
Perlin Noise 1/2
One of the first techniques that I learned about when I got into

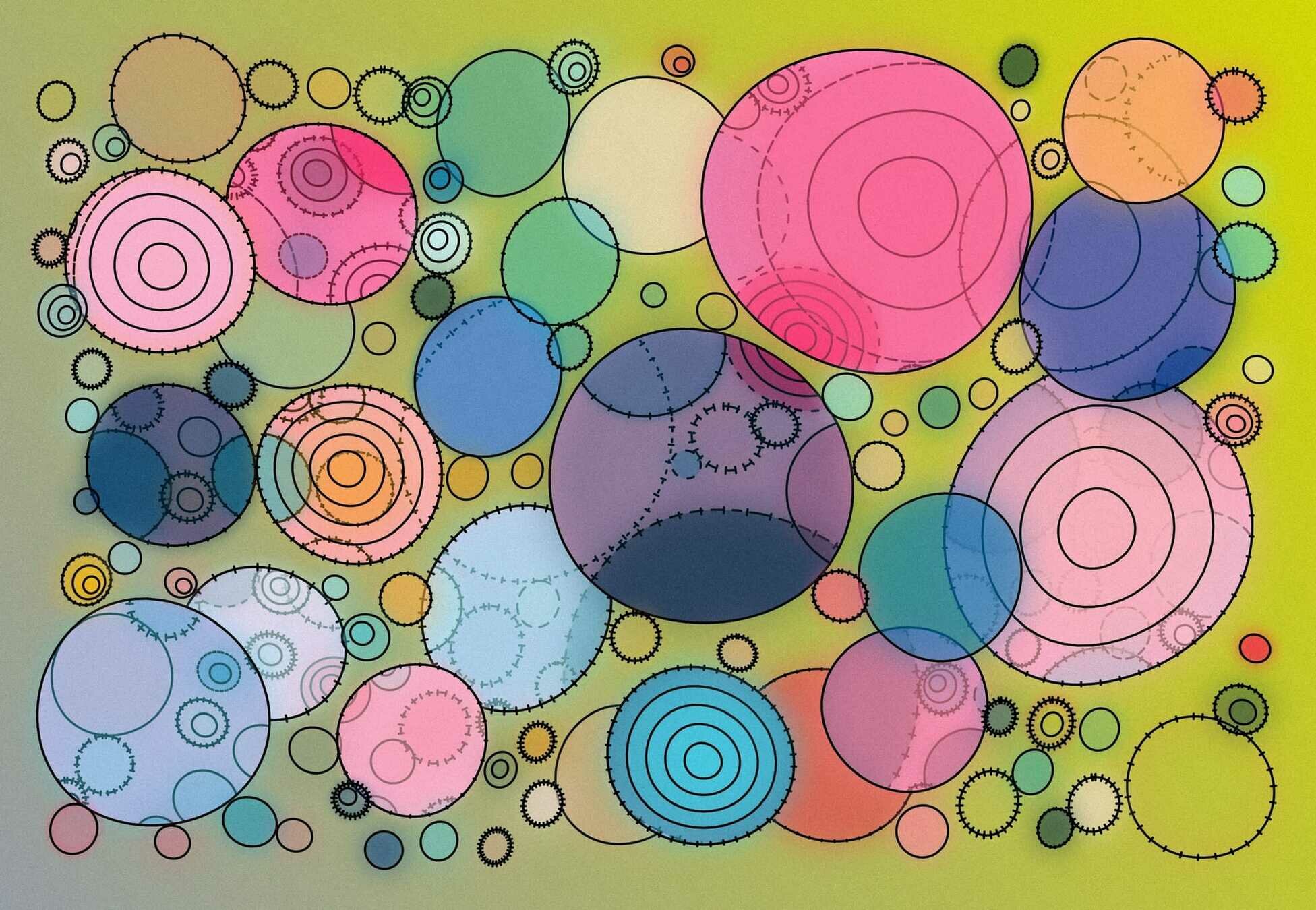
Fingerprint
Tree Ring

Perlin Noise 2/2

Inkblots


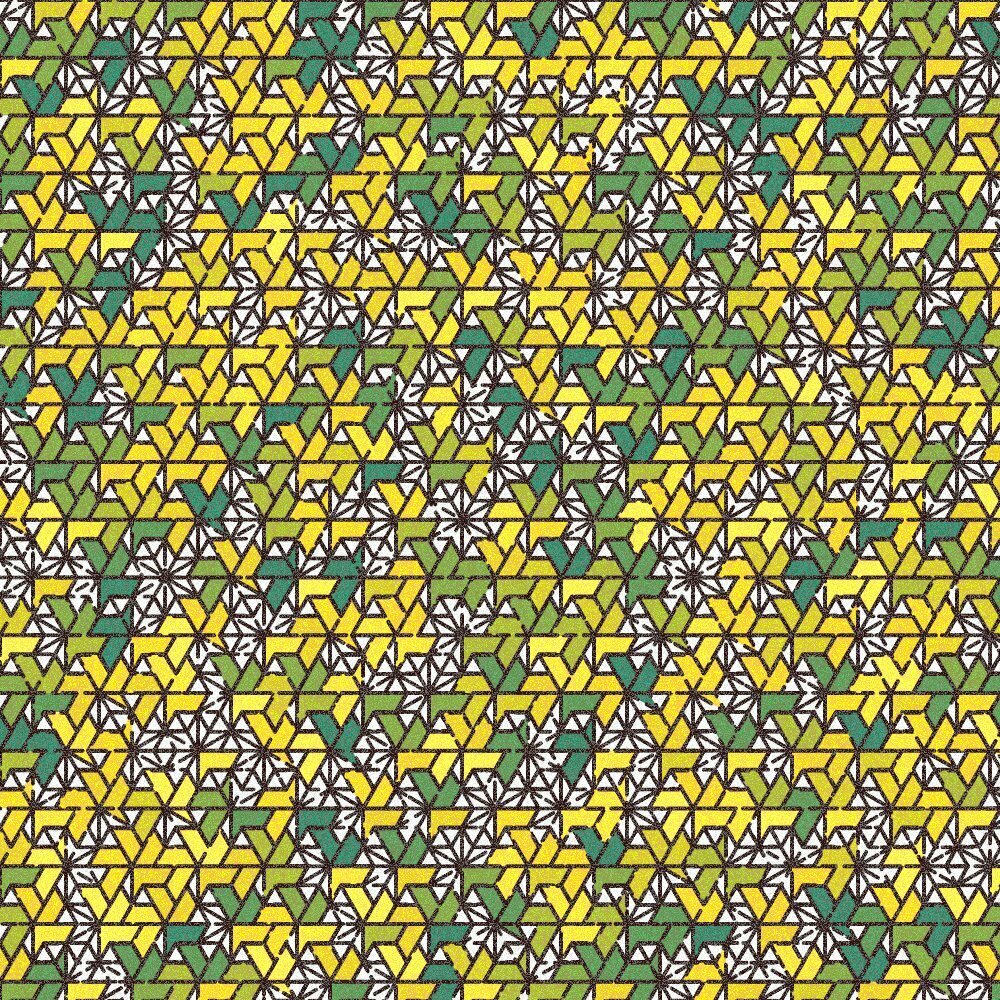
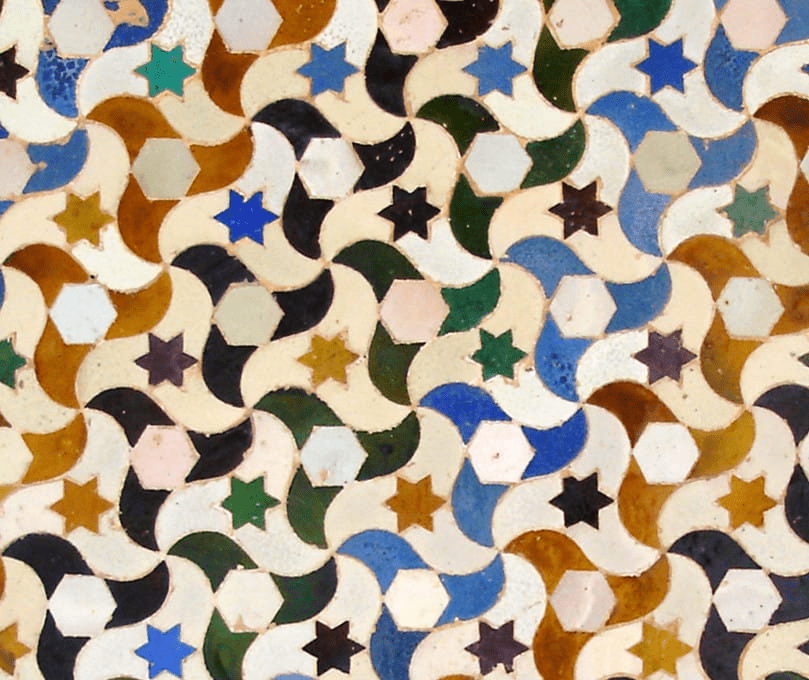
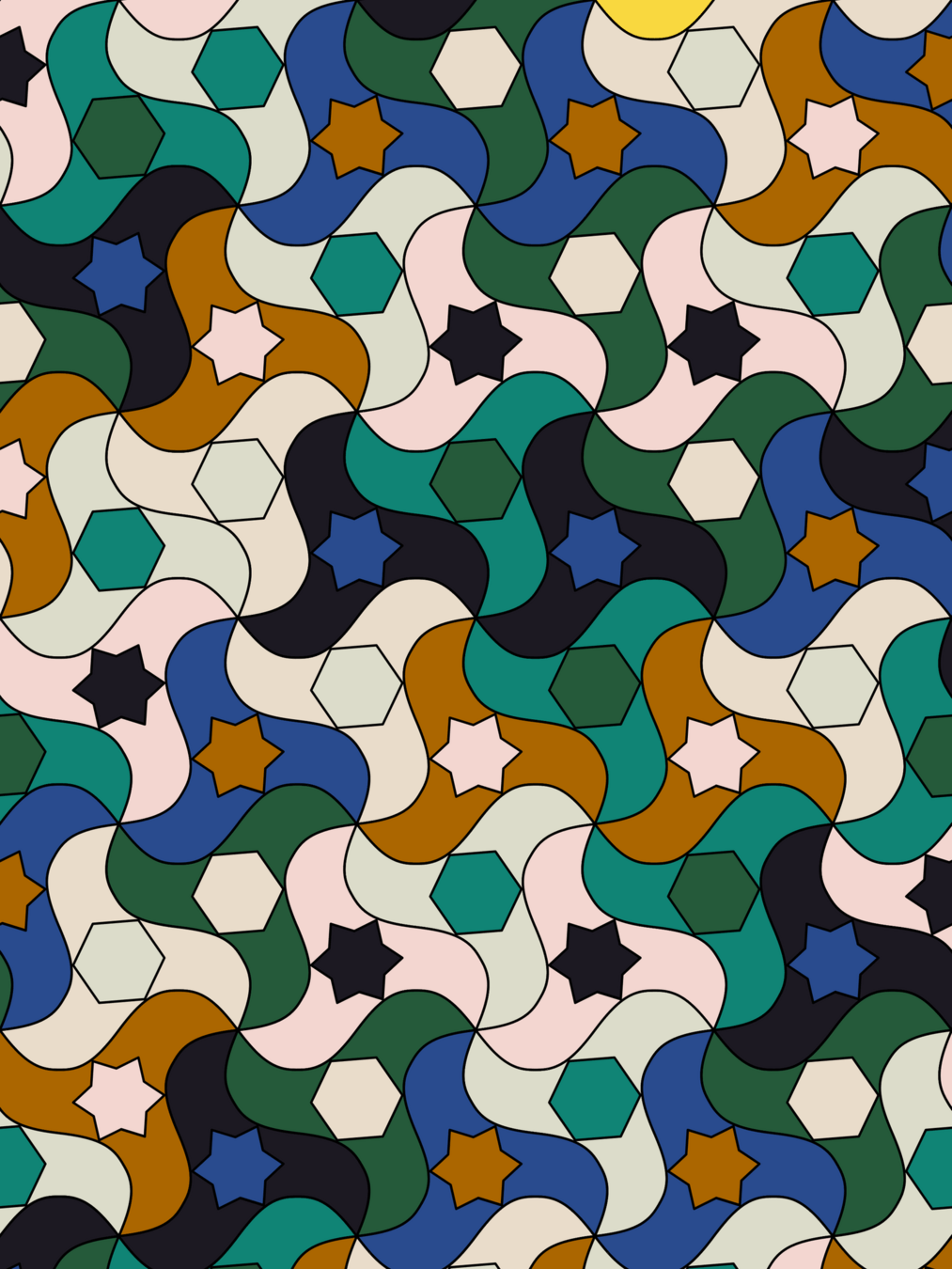
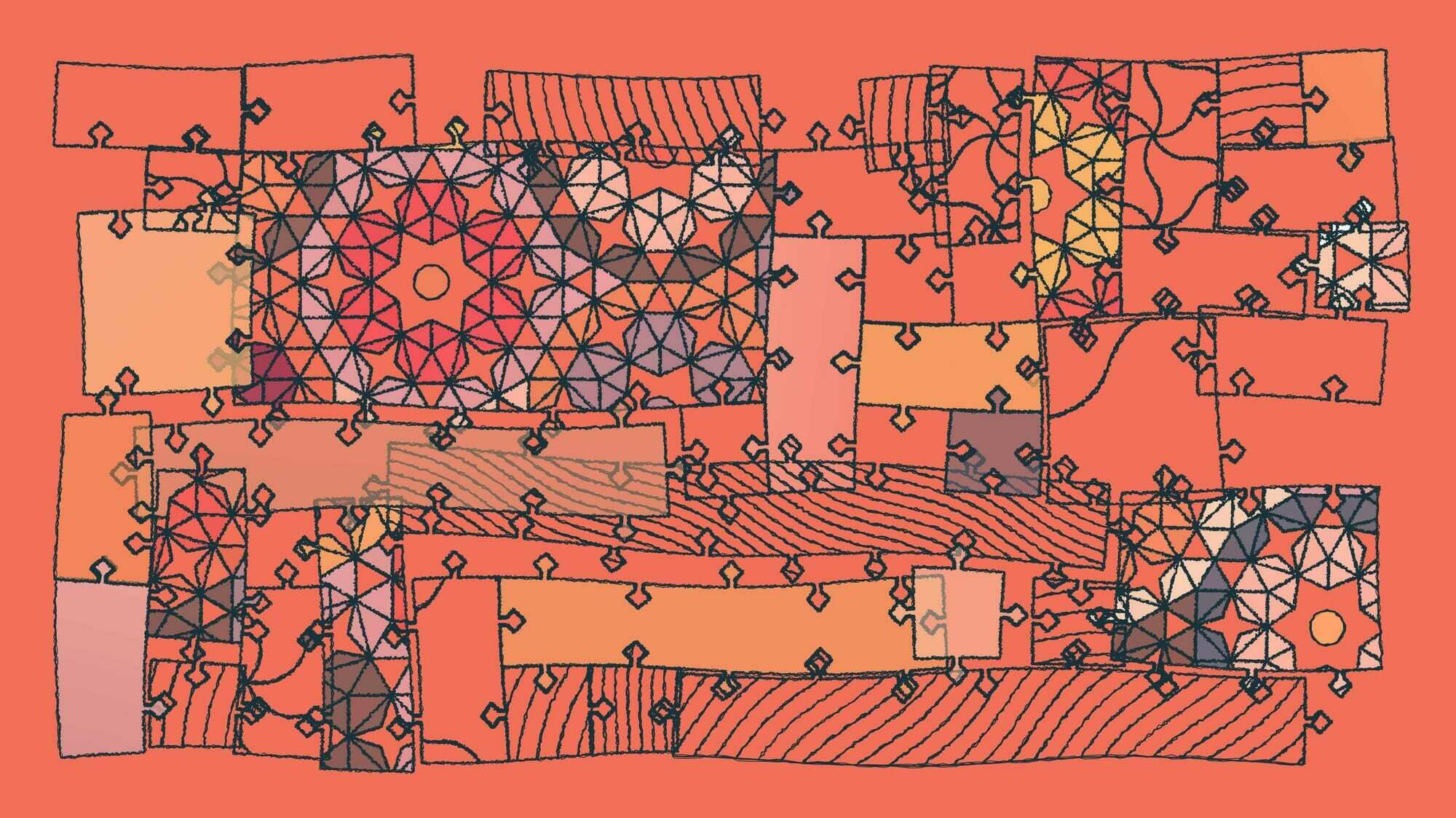
Grids, Tilings and Tesselations


Variations on Hexagonal Grids

Arabesque



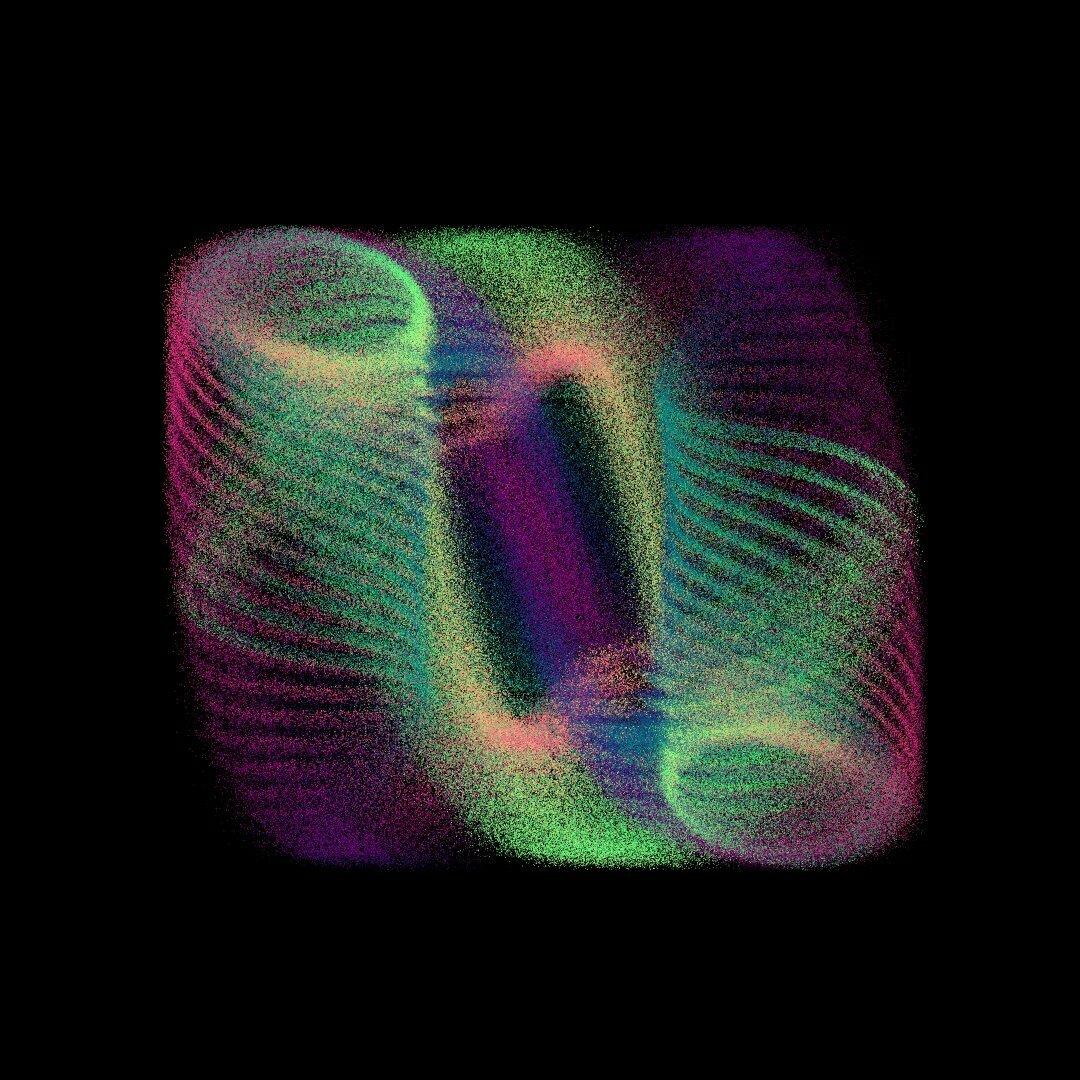
Domain Warping 1/2
Domain Warping 2/2


Inspiration vs. Recreation with Code



Random Walkers

Art with Trigonometry


Motion Design with Trigonometry


Recent Explorations
Seamless Loops 1/2
Seamless Loops 2/2

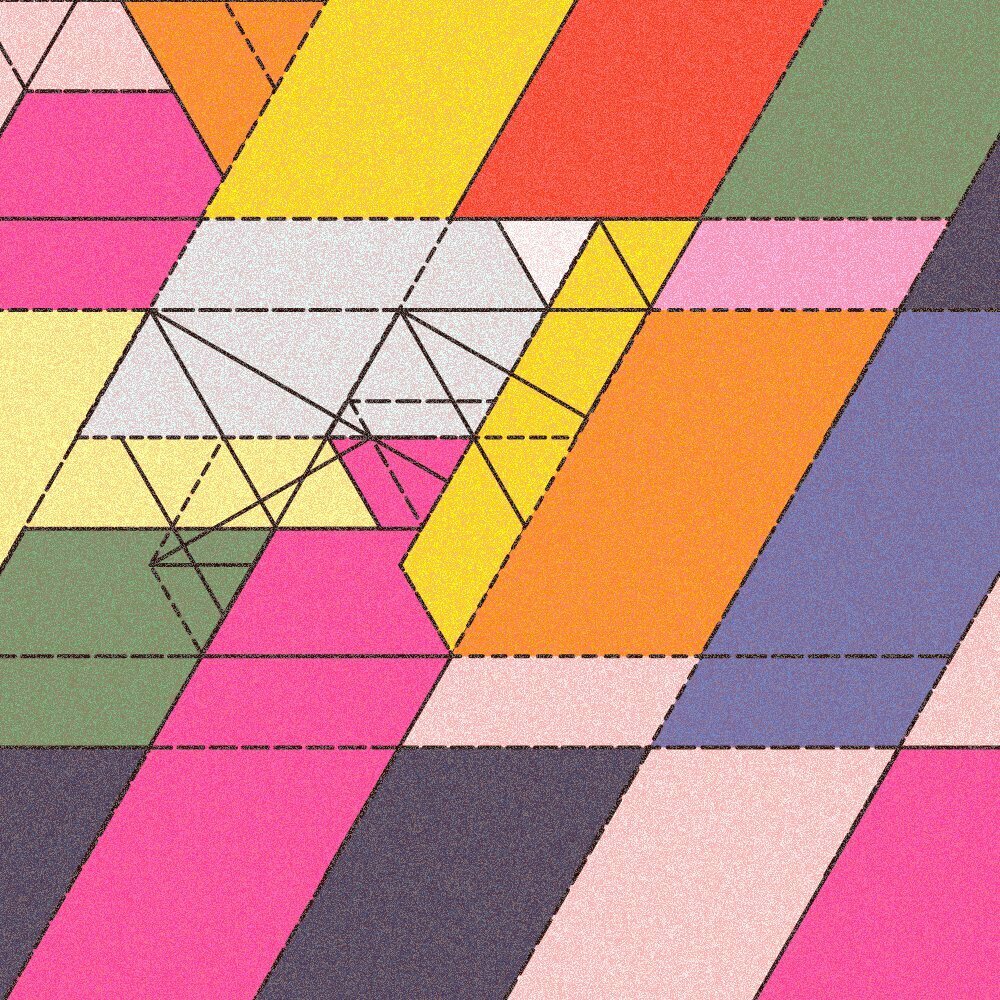
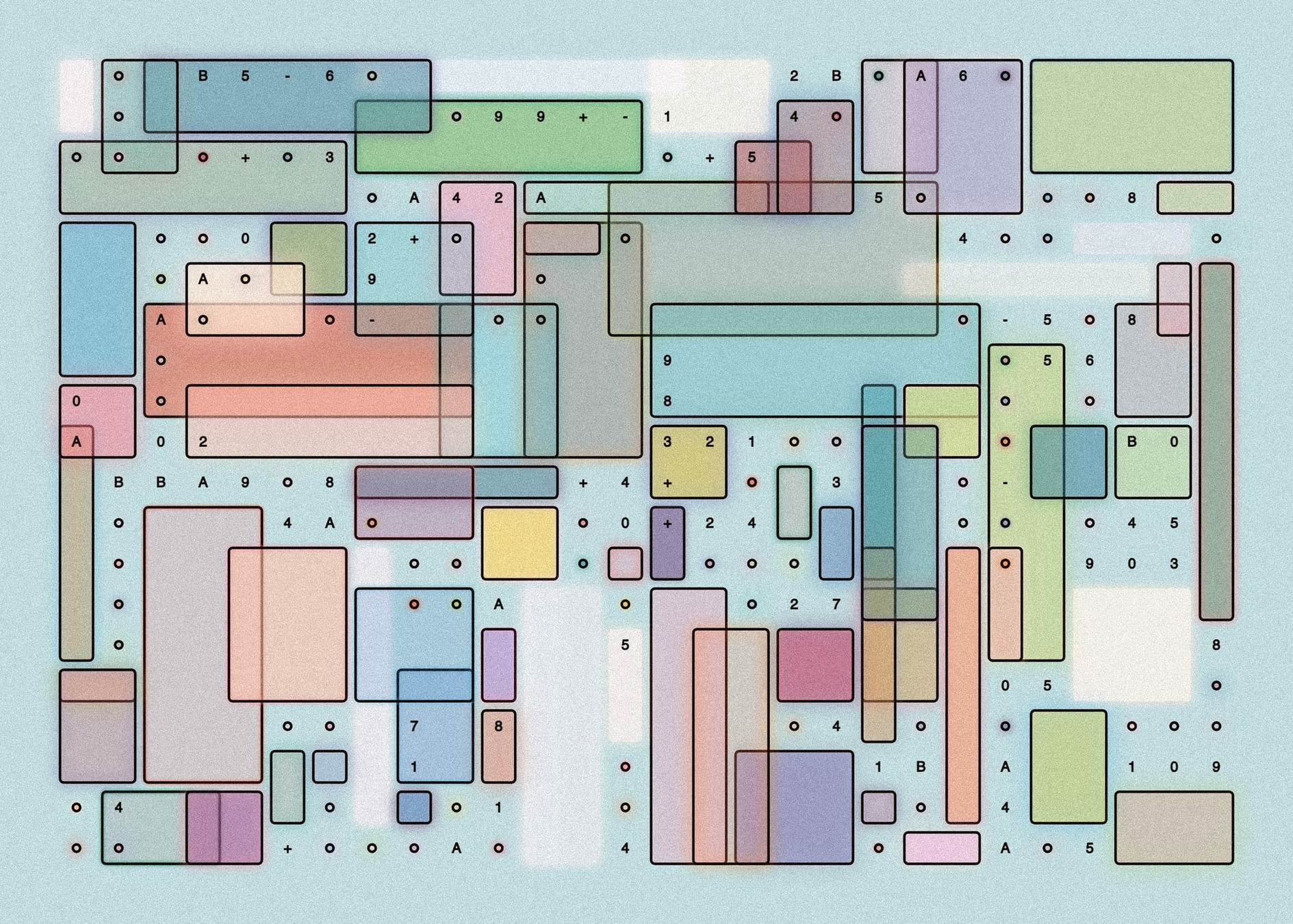
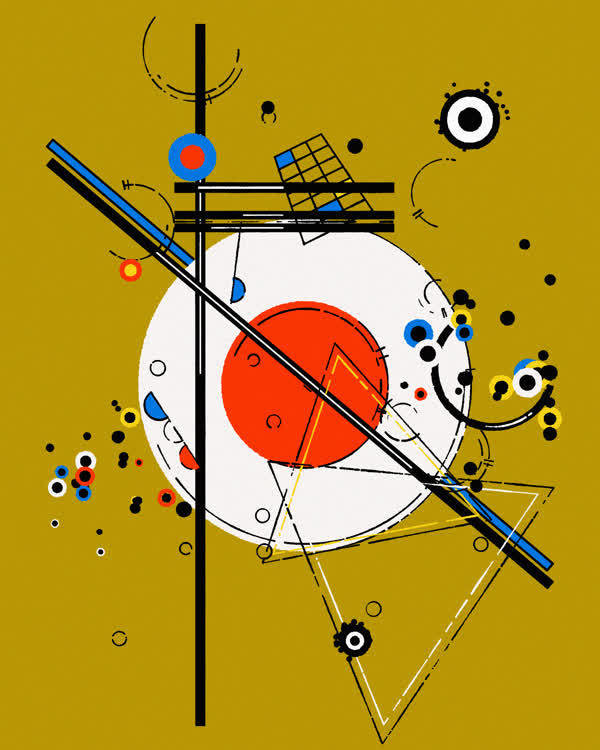
Neosuprematism


Suprematistische Kompositionen im Stil von Malewitsch und Kandinsky
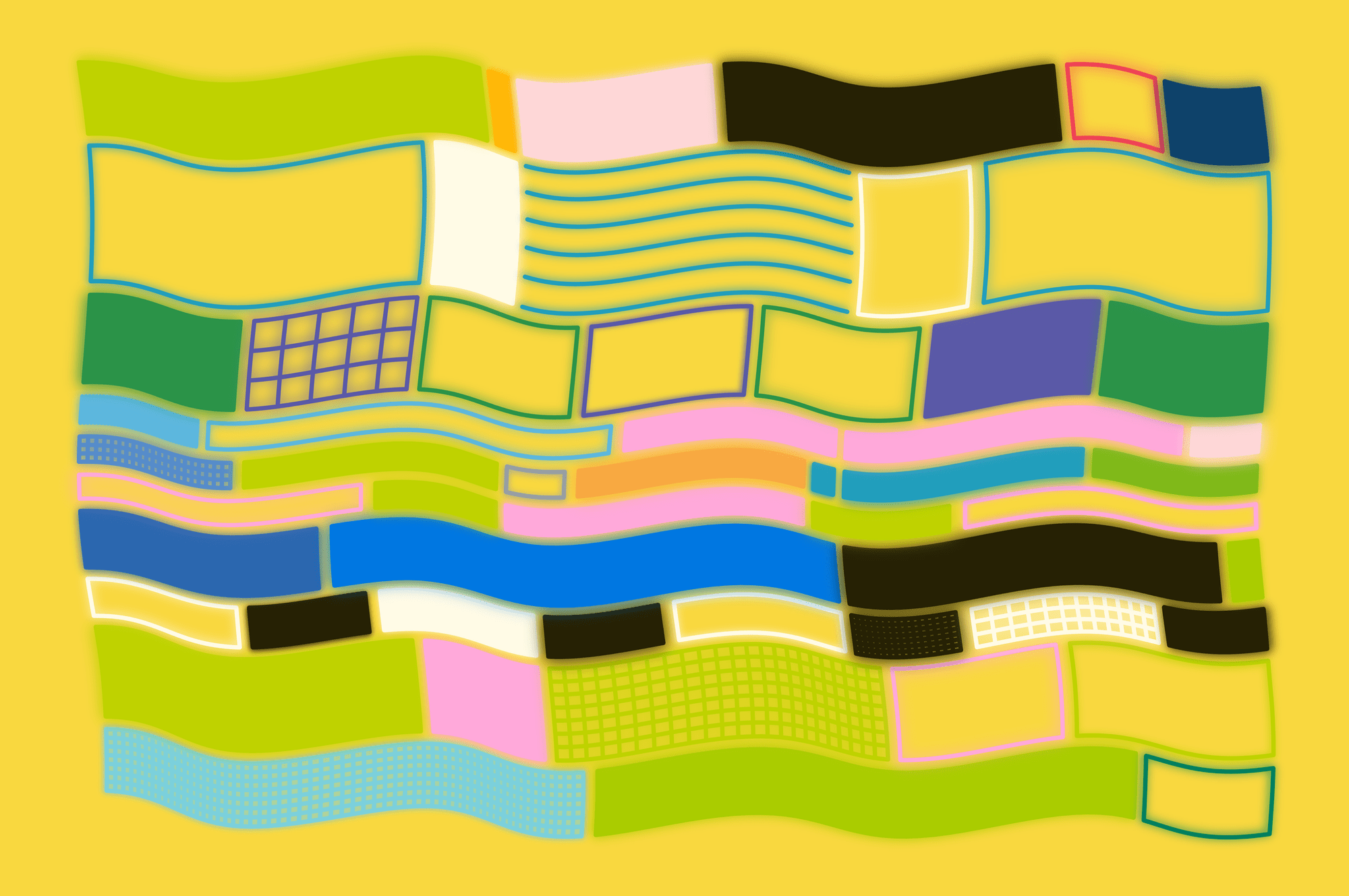
(an attempts at) Poster Design


fxhash Projects







1. P5 Editor Showcase
2. OpenProcessing Platform
2. Brief Intro to Javascript
3. Overview of P5 Drawing Functions
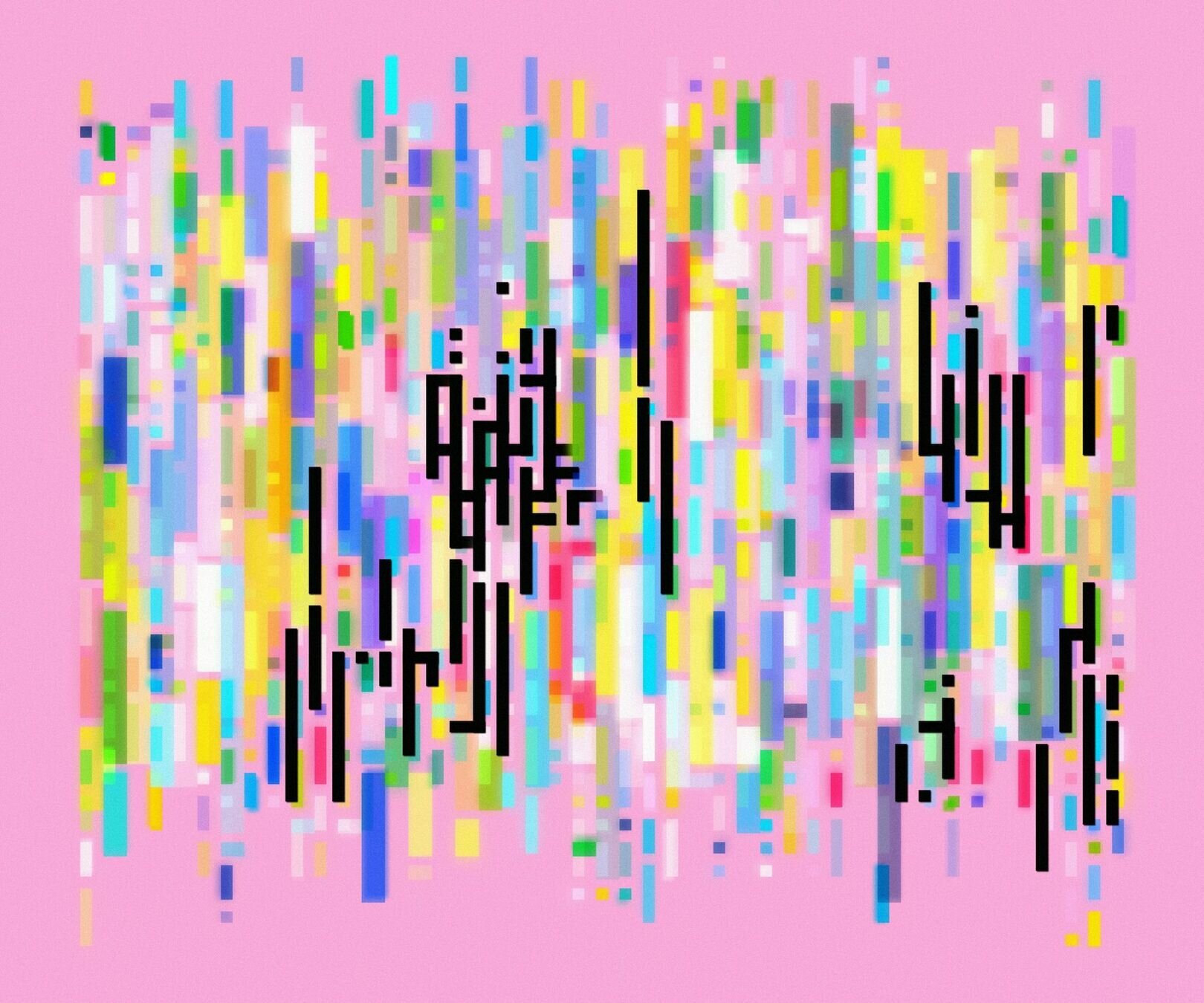
- Recreating a Zach Lieberman Sketch
- Little code, but visually complex
A Practical Example

Atlas of Blobs
Talk: Poetic Computation
- Idea of "Poetic Computation"
- Code as an Artistic Medium
- Über die funktionale problemlösung hinaus
Zach Lieberman
for(let y = 0; y < 400; y++){
ellipse(200, y, 20)
}for(let y = 0; y < 400; y+=20){
ellipse(200, y, 20)
}1/5
2/5
let t = millis()/500
for(let y = 0; y < 400; y++){
ellipse(200 + sin(t) * 20, y, 20)
}let t = millis()/500
for(let y = 0; y < 400; y++){
ellipse(200 + sin(t + y/40) * 20, y, 20)
}let t = millis()/500
for(let y = 0; y < 400; y++){
ellipse(
200 + sin(t + y/40) * 20,
y,
20 + sin(t + y/10) * 20)
}3/5
let t = millis()/500
for(let y = 0; y < 400; y++){
fill(
127.5 + 127.5 * sin(t + y/40),
127.5 - 127.5 * cos(t + y/40),
127.5 + 127.5 * cos(t + y/40)
)
ellipse(
200 + sin(t + y/40) * 20,
y,
20 + sin(t + y/10) * 20)
}4/5
5/5
let t = millis()/500
for(let y = 0; y < 400; y++){
fill(
127.5 + 127.5 * sin(t + y/40),
127.5 - 127.5 * cos(t + y/40),
127.5 + 127.5 * cos(t + y/40)
)
ellipse(
200 + sin(t + y/40 +
sin(t + y/400)
) * 20,
y,
20 + sin(t + y/10) * 20)
}Variationen
2. SDFs
Grid based art functions.
1. Programming a Grid
2. Perlin Noise
3. SDF
3. Circle Packing
We recently started a Newsletter!
Keeping up with fxhash


Sign up!
- Raphael de Courville's Weekly Creative Coding Challenge
- Genuary 2025 (month long coding fest, like inktober basically)
- Follow artists on social media and see what they're up to!
Where to from here
Important to measure how much progress you have made, and for others to learn from your work.
Document Everything!
Vera Molnar: "Work a lot. Don't throw anything away."
"You have to work a lot and not throw anything away. I worked a lot I threw away a lot, and that I regret. But I love to tear up so much."
- Vera Molnar
Cheers!
Intro to Creative Coding
By Ahmad MOUSSA
Intro to Creative Coding
- 480



