What developers
can learn from
Soviet space failures
Andrey Sitnik, Evil Martians






product development consultancy



The creator of

Autoprefixer

PostCSS

Browserslist
@sitnikcode
Wikipedia and space are my passions


@sitnikcode
Space industry sometimes looks like IT


@sitnikcode
Every country makes mistakes
@sitnikcode
Story 1

@sitnikcode

1968
@sitnikcode

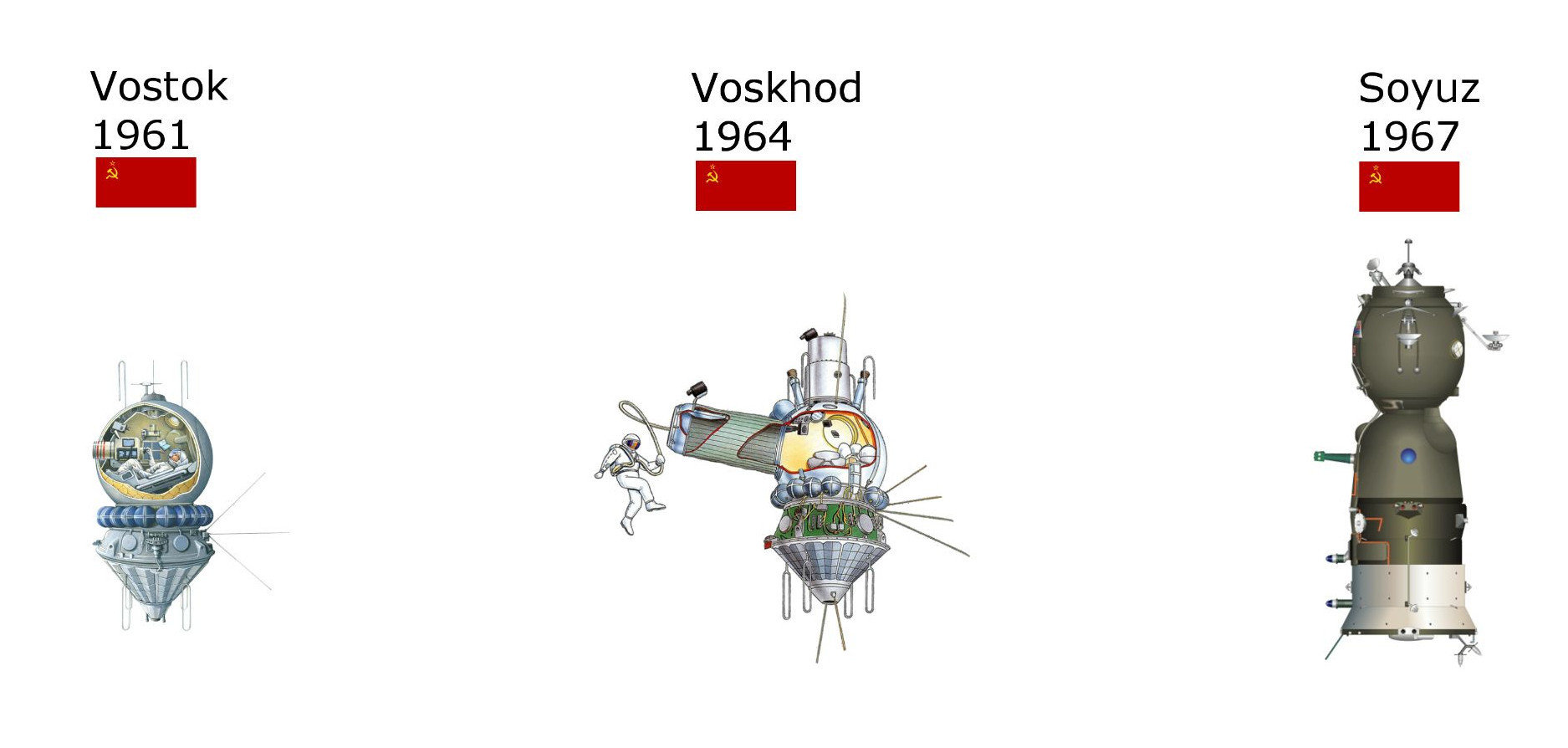
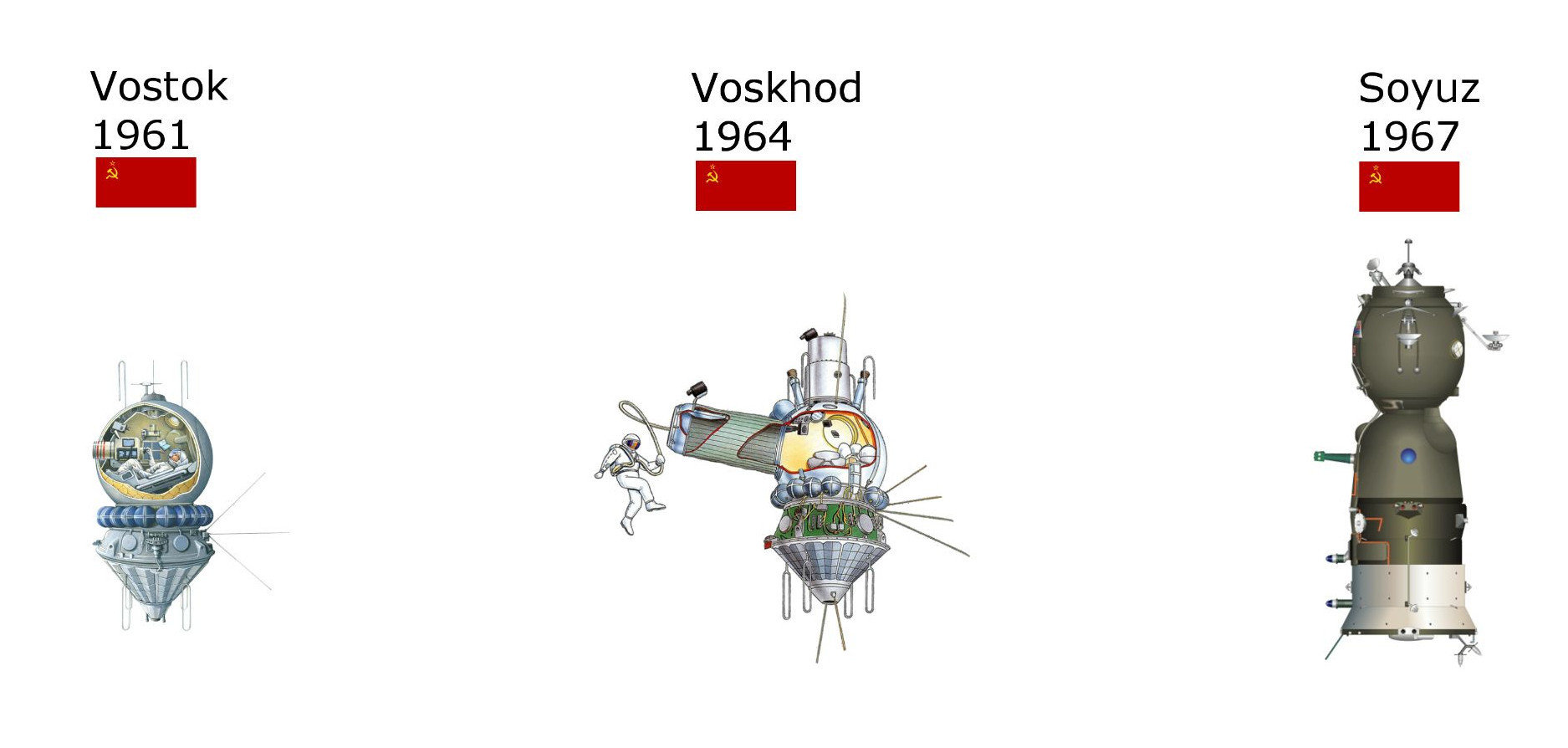
New Soviet spaceship, Soyuz
@sitnikcode

Like
DHTML
jQuery
React
@sitnikcode

56 year of maintaince. The real legacy project.

1967
2023
1967
@sitnikcode
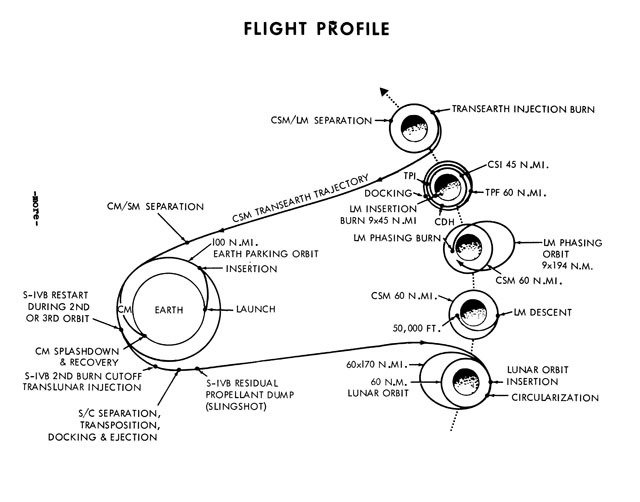
To the Moon: direct vs. two ships


@sitnikcode
Two ships flight requires docking

@sitnikcode

Soyuz 2 & Soyuz 3 docking test
@sitnikcode
Pilots

Soviet Robot (Soyuz 2)

Georgy Beregovoy (Soyuz 3)
@sitnikcode
Docking

Error

ERROR
@sitnikcode
Next try

@sitnikcode
Error again

ERROR
@sitnikcode
Landing without success

Why?
@sitnikcode
The spaceship was upside down

@sitnikcode
What did they do with him?

@sitnikcode
Changed docking instructions
- Only perform docking on the sunny side of the orbit
- Give pilots time to adjust in orbit
@sitnikcode
Lesson 1
There are no stupid users—only bad UX
PostCSS has special checks for popular mistakes
} else if ( typeof i === 'object' && (i.parse || i.stringify) ) {
throw new Error('PostCSS syntaxes cannot be used as plugins. ' +
'Instead, please use one of the ' +
'syntax/parser/stringifier options as ' +
'outlined in your PostCSS ' +
'runner documentation.');if ( e.name === 'CssSyntaxError' && opts && opts.from ) {
if ( /\.scss$/i.test(opts.from) ) {
e.message += '\nYou tried to parse SCSS with ' +
'the standard CSS parser; ' +
'try again with the postcss-scss parser';@sitnikcode
Story 2

@sitnikcode
1969

@sitnikcode
Start in Soyuz 4, land in Soyuz 5

Boris Volynov
@sitnikcode
Boris Volynov should land alone

Boris Volynov
@sitnikcode
Soyuz spaceship

@sitnikcode
Separation before landing

@sitnikcode
Soyuz 5 separation

Thermal shield
@sitnikcode
Hatch was in the front during re-entry

@sitnikcode

What will you do?
Blame USSR
Blame engineers
Pray to God
@sitnikcode
He recorded every detail of separation

@sitnikcode
Luckily, tank explosion separated modules


@sitnikcode
He landed successfully


@sitnikcode
Lesson 2
Always report about issues.
Even if it was a documentation issue.
My favorite type of PRs to PostCSS

@sitnikcode
Story 3

@sitnikcode
1997

Mir space station
@sitnikcode
Mir was the first modular space station

@sitnikcode
Every module is an independent spaceship




@sitnikcode
Modules could even change the position


1990
1995
@sitnikcode
Like multicellular organism

@sitnikcode
Modules and ships dock automatically
@sitnikcode
Mir crew

Vasili Tsibliyev
Aleksandr Lazutkin
Michael Foale
@sitnikcode
Remote control to replace auto-docking system

Commands
Video


Like
@sitnikcode
The result
@sitnikcode
The result



Decompression


@sitnikcode
Cut cables, close hatch

@sitnikcode
They lost power
40 % of solar panels

@sitnikcode
Not the best day
@sitnikcode
Like

@sitnikcode
Module was decompressed until Mir deorbit

@sitnikcode
Lesson 3
People make mistakes.
Prefer automatic tools.
ESLint: the most popular robot



JSLint
JSHint
ESLint
→
→
@sitnikcode
.foo {
margin-top: 20px;
width: 100px;
height: 100px;
margin: 0 auto;
}Stylelint: this overrides the longhand property before it app.css:5:3
Stylelint: robot to checks CSS
@sitnikcode
stylelint-order: robot to keep order in CSS
.wrapper {
top: 20px;
margin-left: 20px;
display: flex;
position: absolute;
height: 100%;
margin-bottom: 20px;
border-radius: 5px;
color: red;
justify-content: center;
margin-left: 2px;
left: 0px;
width: 100%;
border: 1px solid red;
}
.wrapper{
position: absolute;
top: 20px;
left: 0;
display: flex;
justify-content: center;
width: 100%;
height: 100%;
margin-bottom: 20px;
margin-left: 20px;
margin-left: 2px;
color: red;
border: 1px solid red;
border-radius: 5px;
}
@sitnikcode
Size Limit: robot to check JS library size


@sitnikcode
Contacts

What developers can learn from Soviet space program failures
By Andrey Sitnik
What developers can learn from Soviet space program failures
- 9,095



