BD - Proyecto Podcast





Primeros pasos
Metatags
Favicon
Linkear CSS
Font Awesome
Google Fonts

<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>BD - Podcasts</title>
<link rel="icon" href="./assets/iconfinder_podcast-social-media_765222.png"
type="image/png">
<link rel="stylesheet" type="text/css" href="./styles/styles.css">
<script src="https://kit.fontawesome.com/bb59c00efd.js"></script>
<link href="https://fonts.googleapis.com/css?family=IBM+Plex+Mono|IBM+Plex+Sans:400,500,
600&display=swap" rel="stylesheet">
</head>Primeros pasos
Setear márgenes, paddings, etc
html {
font-size: 16px;
scroll-behavior: smooth;
}
* {
padding: 0%;
border: 0px;
margin: 0%;
}
body {
overflow-x: hidden;
}Declarar variables
:root {
--white: #ffffff;
--dark-text: #060a24;
--green: #00f3bb;
--blue: #0000ec;
}

.link {
text-decoration: none;
}Formato Links
Estilo listas (Sacar Viñetas)
li {
list-style: none;
text-decoration: none;
}Primeros pasos
Algunas Clases Genéricas
.plex-sans {
font-family: "IBM Plex Sans", sans-serif;
}
.plex-mono {
font-family: "IBM Plex Mono", monospace, sans-serif;
}Fuentes
Botones
.button {
width: 288px;
height: 48px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
color: var(--dark-text);
font-size: 1rem;
letter-spacing: 0px;
line-height: 22px;
font-weight: 600;
background-color: var(--green);
}.button:hover {
background-image: -o-linear-gradient(225deg, #0000fe 0%, #00f0b8 100%);
background-image: linear-gradient(225deg, #0000fe 0%, #00f0b8 100%);
color: var(--white);
-webkit-transition: color 0.5s ease-in;
-o-transition: color 0.5s ease-in;
transition: color 0.5s ease-in;
}Subtitulos
.subtitle {
font-size: 2.25rem;
font-weight: 400;
letter-spacing: 0;
line-height: 42px;
}
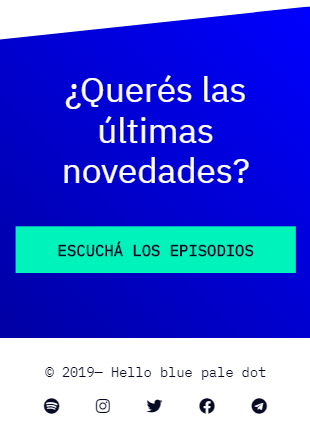
Y asi arrancamos...

Maquetado HTML
Para maquetar el Proyecto fui dividiendo todo en bloques y secciones, y trabajandolo desde arriba hacia abajo.
Algunos Problemas...

Menu Hamburguesa
Al principio vi que la guia sugería utilizar un input de tipo checkbox pero nada más, asi que empecé a googlear...




La Solución...
.hamburger {
opacity: 1;
-webkit-transition: opacity 0.5s linear 0.5s;
-o-transition: opacity 0.5s linear 0.5s;
transition: opacity 0.5s linear 0.5s;
}
.menunav {
width: 100%;
height: 0px;
position: absolute;
top: 44px;
left: 0px;
opacity: 0;
-webkit-transition: all 1s ease-in-out;
-o-transition: all 1s ease-in-out;
transition: all 1s ease-in-out;
}
.burger-shower:checked ~ .menunav {
width: 100%;
height: 224px;
position: absolute;
top: 44px;
left: 0px;
background-color: var(--blue);
opacity: 1;
-webkit-transition: all 1s ease-in-out;
-o-transition: all 1s ease-in-out;
transition: all 1s ease-in-out;
}
.burger-shower:checked ~ .hamburger {
opacity: 0;
-webkit-transition: opacity 0.5s linear;
-o-transition: opacity 0.5s linear;
transition: opacity 0.5s linear;
}
.burger-shower:checked ~ .openav {
opacity: 1;
-webkit-transition: opacity 0.5s linear 0.5s;
-o-transition: opacity 0.5s linear 0.5s;
transition: opacity 0.5s linear 0.5s;
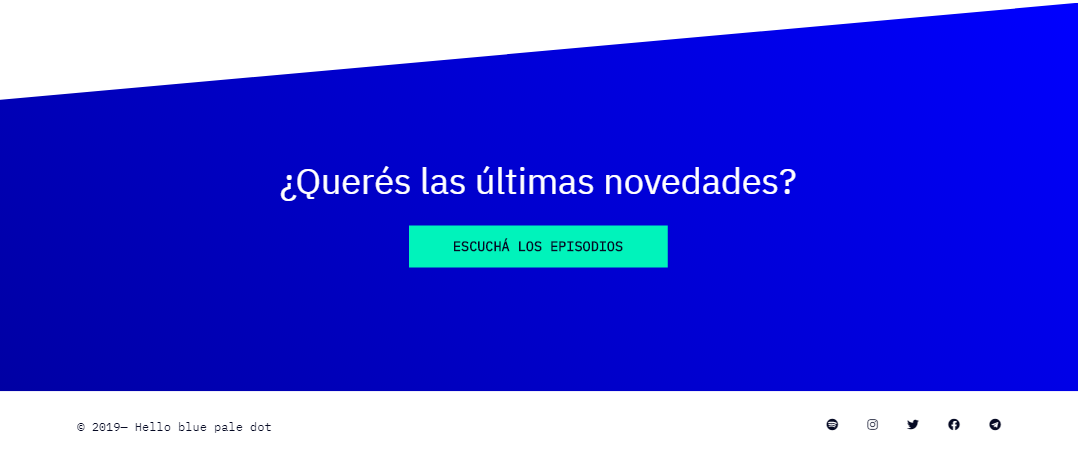
}Fondos Irregulares

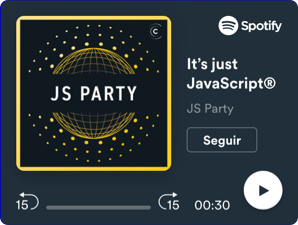
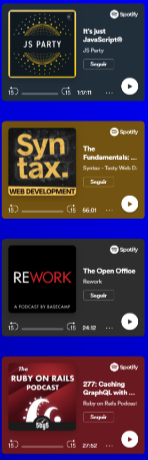
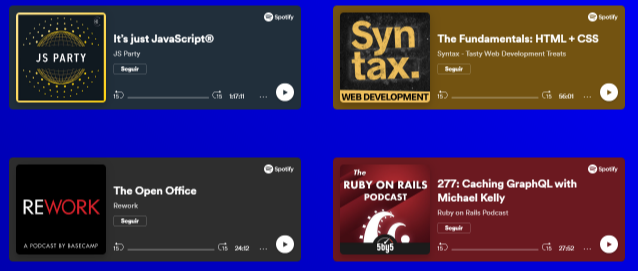
Reproductores de Spotify
Version Mobile
.playercontainer {
display: -ms-grid;
display: grid;
-ms-grid-columns: 1fr;
grid-template-columns: 1fr;
-ms-flex-line-pack: center;
align-content: center;
justify-items: center;
}
Version Desktop
.playercontainer {
display: -ms-grid;
display: grid;
-ms-grid-columns: 40% 72px 40%;
grid-template-columns: repeat(2, 40%);
-ms-grid-rows: 232px 72px 232px;
grid-template-rows: repeat(2, 232px);
gap: 72px;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: inherit;
-ms-flex-align: inherit;
align-items: inherit;
margin-bottom: 232.6px;
}
Terminando el Proyecto




Terminando el Proyecto




Pasos Finales
- Refactorizacion del Código

- Validacion W3C

- Deployment

Y al final terminé...

BD - Proyecto Podcast
By Alexis Lazzuri
BD - Proyecto Podcast
- 498


