React Beyond a Todo App

Alex Moldovan
Full Stack Developer @ Fortech


medium.com/@alexnm
@alexnmoldovan
github.com/alexnm/react-workshop
React

Model
View
Controller
UI State
Application State
Business Logic
Event Handling
COMPONENTS
FLUX
Flux
Action
Dispatcher
Store
View
Event
Emitter
State
Presentation
Redux
View
Action
Store
Reducer
Let's look at some code!
Tooling
Tasks
Project Structure
Component Best Practices
Ducks

Redux Middlewares
M1
M2
M3
dispatch( action )
( store ) => ( next ) => ( action ) => ...
prev state
prev state
prev state
next( action )
next( action )
dispatch*
next state
next state
next state
Routing
Server Side Rendering
Browser
Server
API
request
fetch
match route
create store
render dom to string
serialize state
HTML
data
json state
deserialize state
initialize react
(client.js)
(server.js)
check prerequisites
create store
Forms
Authentication
Notifications
Side Effects
Let's code!
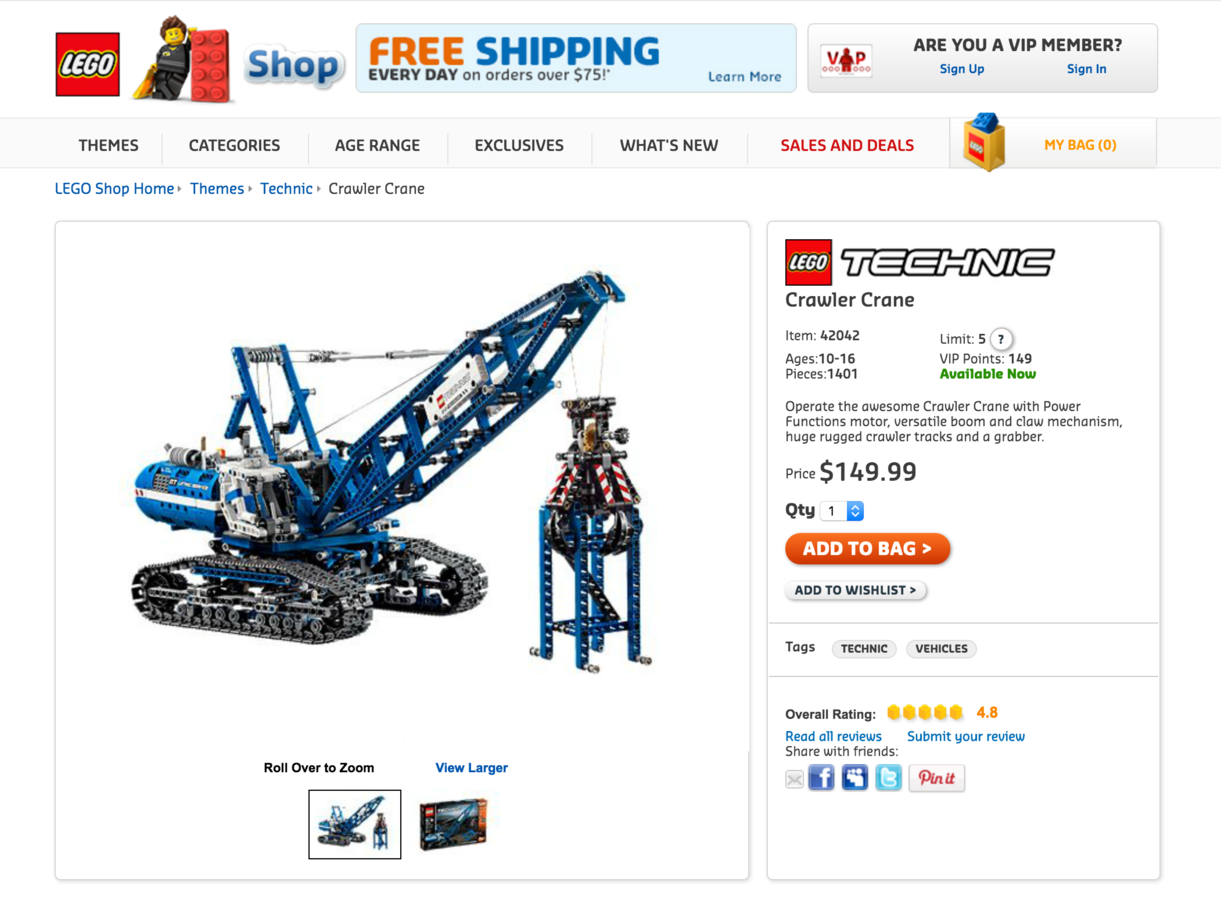
Part 1 - Product Details
git checkout initial
- create route with product id as param
- implement duck & product page
- link product page from product list
- set meta tags for details page
- implement server side render with prefetch for the details page
Part 2 - Shopping Cart
git checkout intermediate
- create route for cart (auth users only)
- add to cart button on product detail
- implement cart page (with ability to remove item)
- add a notification when an item is added and/or removed
- move cookie token read logic to server side render
- create a custom middleware for storing the cart in the localStorage
Thank you!
We speak js 2016 - React Beyond a TodoApp
By Alex Moldovan
We speak js 2016 - React Beyond a TodoApp
- 1,194


