Graficación
Alfredo de Jesús Gutiérrez Gómez, Dr.

Presentación
1. Piense en el nombre de un animal que inicie con la primera letra de su nombre.
2. Este no deberá repetirse.
3. Al presentarse deberá completar la siguiente frase: Mi nombre es: _______ y he venido sobre un/a: _______ a la escuela desde _____
4. Dar respuesta a las preguntas:
4.1 ¿Porqué estudio está carrera?
4.2 ¿Qué me ha gustado de la carrera hasta ahora?
Instrucciones






Políticas de clase
- Teléfono móvil en modo silencio.
- Las llamadas urgentes /prio se contestan fuera del salón.
- Turnos de una sola persona para ir al WC.
- Dos faltas a la semana sin justificante perderían derecho a las cuestiones de aprendizaje.
- Levantar la mano para participar.
- Respetar la participación de cada alumno.
Lineamiento de clase
- Mantenerse informado acerca de las lecturas, actividades y tareas del curso asistiendo por lo menos dos veces por semana, durante la duración del curso.
- Cumplir dentro del aula virtual con todas las tareas, foros y actividades detalladas por el programa académico y el profesor, en el tiempo y forma establecidos.
-
El incumplimiento de las tareas en tiempo y forma llevarán a una no aprobación del curso.
Lineamiento de clase
-
Realizar el seguimiento personal desde el Aula Virtual.
-
Estar pendiente de los resultados de las evaluacion/es parcial/es y final/es.
-
Notificar al tutor por escrito, con copia a la coordinación académica, si, por alguna razón excepcional, se encontrara en una circunstancia especial que le impidiera continuar con el curso y recibir así indicaciones de cómo proceder a partir de ese momento.
Lineamiento de clase
-
Realizar el seguimiento personal desde el Aula Virtual.
-
Estar pendiente de los resultados de las evaluacion/es parcial/es y final/es.
-
Notificar al tutor por escrito, con copia a la coordinación académica, si, por alguna razón excepcional, se encontrara en una circunstancia especial que le impidiera continuar con el curso y recibir así indicaciones de cómo proceder a partir de ese momento.

Descripción de las actividades







Actividades de encuadre
Actividades de encuadre
Instrucciones:
En una hoja escribe la respuesta a la siguiente pregunta:
- ¿Qué esperas que se enseñe en este curso?
Tiempo de la actividad: 6 minutos
Actividades de encuadre
Instrucciones:
En una hoja escribe la respuesta a la siguiente pregunta:
- ¿A qué te comprometes en este curso?
Tiempo de la actividad: 6 minutos
Actividades de encuadre
Instrucciones:
En una hoja escribe la respuesta a la siguiente pregunta:
- ¿Qué deseas aprender en este curso?
Tiempo de la actividad: 6 minutos
Actividades de encuadre
Instrucciones:
Una vez contestadas las preguntas anteriores escribir en el foro respectivo la respuesta a cada pregunta.
Tiempo de la actividad: 16 minutos

Recomendaciones para las actividades
Para las actividades Trabajos
- Presentación / portada
- Introducción
- Conclusión
Para la Ortografía - Gramática
- Acentuación.
- Evitar redundancia.
- Pleonasmos.
- Máximo tres errores.
Recomendaciones
Para el uso de párrafo en los Trabajos
- Mayores a tres líneas
- Menores a ocho líneas
- Coherencia entre párrafos
Para la Ortografía - Gramática
- Acentuación.
- Evitar redundancia.
- Pleonasmos.
- Máximo tres errores.
Recomendaciones
Para el uso de introducción y conclusión
- Al menos tres párrafos
Formato del trabajo
- Fuente Arial.
- Tamaño de título: 14 puntos.
- Tamaño de texto: 12 puntos.
- Interlineado 1.5
- Alineación justificada del texto.
- Los títulos alineados a la izquierda.
- En el encabezado del documento colocar el logotipo del instituto alineado a la derecha. Nombre de la carrera a la izquierdo
Recomendaciones
Para el uso de Diagramas
- Hacerlos en dia.
- Exportarlos a jpg / png
Para el uso de Tablas
- Colocarle al pie de la tabla un nombre a la tabla, bajo el siguiente formato: <Tabla numero consecutivo>. <nombre_tabla> .<Fuente:> <donde_fue_tomada> .
- Colocar un párrafo descriptivo de la tabla.
Recomendaciones
Ejemplo recomendado para el uso de tabla
Recomendaciones
| IA I | POO | P. Batch |
|---|---|---|
| 11 | 10 | 9 |
| 19 | 6 | 9 |
Tabla 1. Listado de materias con calificaciones obtenidas en cada actividad. Fuente: Creación propia
En la tabla 1, se puede apreciar tres materias donde se encuentra las calificaciones obtenidas en dos actividades realizadas en cada una de ellas. Para calcular el promedio solo se debe de sumar cada actividad en un nuevo renglón y dividirlo entre dos que son el número de actividades.
Ejemplo recomendado para el uso de tabla
Recomendaciones
| IA I | POO | P. Batch |
|---|---|---|
| 11 | 10 | 9 |
| 19 | 6 | 9 |
Tabla 1. Listado de materias con calificaciones obtenidas en cada actividad. Fuente: Tomada del libro Introducción a la programación de Luis Joyanes Aguilar. P.19.
En la tabla 1, se puede apreciar tres materias donde se encuentra las calificaciones obtenidas en dos actividades realizadas en cada una de ellas. Para calcular el promedio solo se debe de sumar cada actividad en un nuevo renglón y dividirlo entre dos que son el número de actividades.
Imagenes / diagramas / gráficas
Recomendaciones
- Colocarle al pie de la imagen / diagrama / gráfica un nombre, bajo el siguiente formato: <nombre_objeto numero consecutivo>. <nombre_objeto> <fuente:> <donde_fue_tomada> .
- Colocar un párrafo donde se describa la imagen / diagrama / gráfica
Ejemplo recomendado para el uso de imagen / gráfica / diagramas
Recomendaciones
Imagen 1. Fachada de una casa. Fuente: Creación propia.
En la imagen 1 se puede observar la fachada de una casa convencional donde. Lo que permite poder llevar acabo construcciones básicas pero eficientes, con canaletas para la recolección de agua pluvial y su posterior tratamiento.
Ejemplo recomendado para el uso de imagen / gráfica / diagramas
Recomendaciones
Imagen 1. Fachada de una casa. Fuente: Tomado del libro Diseños y principios básicos de arquitectura de Ruben Vazque.
En la imagen 1 se puede observar la fachada de una casa convencional donde. Lo que permite poder llevar acabo construcciones básicas pero eficientes, con canaletas para la recolección de agua pluvial y su posterior tratamiento.

Dudas, preguntas, comentarios
Unidad I
Introducción
- Graficación por computadora.
- Sistemas de gráficas.
- Video
- Copia impresa
- Dispositivos de entrada
- directx.
- opengl
- La graficación es una técnica esencial en el ámbito de la informática y la visualización de datos.
- Consiste en representar datos y conceptos visuales de manera gráfica, utilizando imágenes, gráficos, diagramas y otros elementos visuales para transmitir información de manera efectiva.
- La graficación desempeña un papel crucial en diversas disciplinas, desde la representación de datos científicos hasta la creación de interfaces de usuario atractivas y amigables.
# IntroducciónAspectos claves:
# IntroducciónRepresentación Visual
La graficación se basa en el principio de que una imagen puede transmitir información de manera más eficaz que texto o números. Permite visualizar datos complejos de manera intuitiva

Aspectos claves:
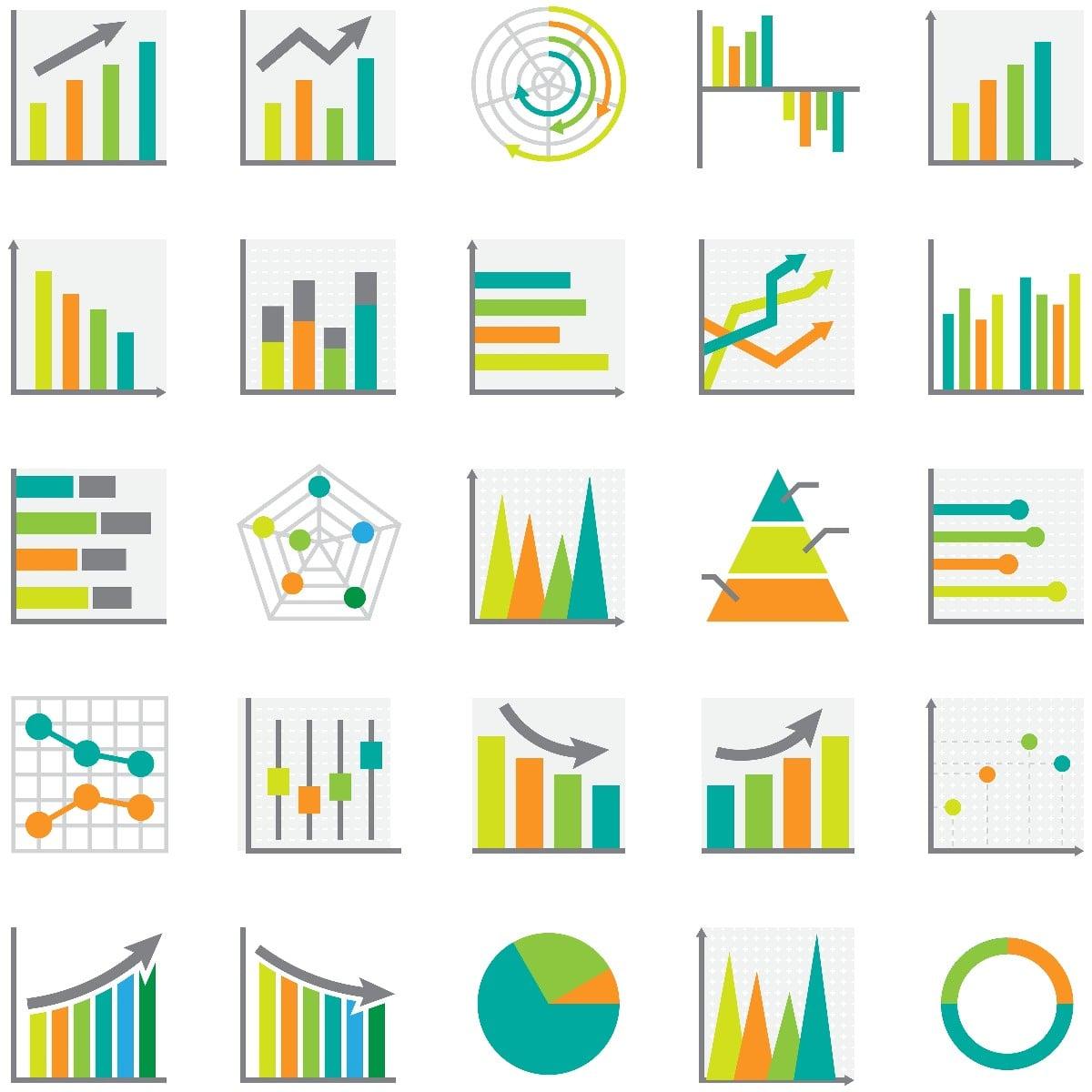
# IntroducciónTipos de Gráficos:
Existen varios tipos de gráficos y visualizaciones, como gráficos de barras, gráficos circulares, diagramas de dispersión, mapas de calor y más. Cada uno se utiliza para resaltar diferentes aspectos de los datos.

Aspectos claves:
# IntroducciónHerramientas de Software:
Para crear gráficos, se utilizan herramientas de software especializadas, como software de graficación, diseño gráfico y programación. Estas herramientas permiten crear y personalizar gráficos de acuerdo con las necesidades específicas.

Aspectos claves:
# IntroducciónAplicaciones Variadas
La graficación se aplica en una amplia gama de campos, como ciencia, negocios, diseño, desarrollo web, videojuegos y mucho más. Cada campo tiene sus propias necesidades de visualización de datos.
Aspectos claves:
# IntroducciónInteractividad
En la era digital, la interactividad es fundamental en la graficación. Permite a los usuarios explorar y comprender los datos a través de gráficos interactivos y aplicaciones web.

〞
la graficación es una poderosa herramienta que permite representar datos y conceptos de manera visual. Facilita la comunicación efectiva de información y es fundamental en la toma de decisiones, la educación y la presentación de datos en un mundo cada vez más impulsado por la visualización.
# IntroducciónActividad de aprendizaje
- Abre tu navegador favorito.
- En la barra de búsqueda escribe la palabra "frexus"
- Has clic en la opción que dice "Generando valor agregado"
- Pulsa en la opción "Curso"
- Busca el nombre de la materia y has clic en él.
- Lee el recurso: "la Graficación".
- Completa / relaciona lo siguiente:
| Opción | Preguntas |
|---|---|
| Se utiliza en una amplia gama de aplicaciones | La graficación |
| Importancia tiene la graficación | Desempeña un papel fundamental en la graficación |

# Graficación por computadora- Es el proceso de generar gráficos, imágenes y representaciones visuales utilizando sistemas informáticos.
- Implica el uso de hardware y software especializados para crear, manipular y renderizar imágenes o gráficos en una pantalla de computadora o en medios impresos.
- La graficación por computadora se utiliza en una amplia variedad de aplicaciones, desde videojuegos y películas animadas hasta diseño gráfico, visualización científica, modelado 3D, simulaciones y más.
# Graficación por computadoraAspectos claves:
Renderización
Este es el proceso de generar imágenes a partir de datos 3D o modelos. Involucra cálculos complejos para determinar cómo se verán los objetos en una escena, teniendo en cuenta la iluminación, la cámara y otros factores.

# Graficación por computadoraAspectos claves:
Gráficos 2D y 3D
La graficación por computadora se utiliza tanto para crear gráficos bidimensionales (2D), como ilustraciones y diagramas, como para representar entornos tridimensionales (3D), como videojuegos y modelado de objetos tridimensionales.

# Graficación por computadoraAspectos claves:
Interacción en tiempo real
En aplicaciones como videojuegos y simulaciones, la graficación por computadora se utiliza para proporcionar gráficos en tiempo real que responden a las interacciones del usuario.

# Graficación por computadoraAspectos claves:
Diseño gráfico y edición de imágenes
Se utiliza para la creación y manipulación de imágenes, incluyendo edición de fotos y diseño gráfico.

# Graficación por computadoraAspectos claves:
Visualización científica:
En campos como la medicina, la ingeniería y la ciencia, la graficación por computadora se emplea para visualizar datos científicos complejos y resultados de simulaciones.

# Graficación por computadoraAspectos claves:
Diseño de interfaces de usuario:
En el desarrollo de software, la graficación por computadora se usa para diseñar interfaces de usuario atractivas y funcionales.

# Graficación por computadoraAspectos claves:
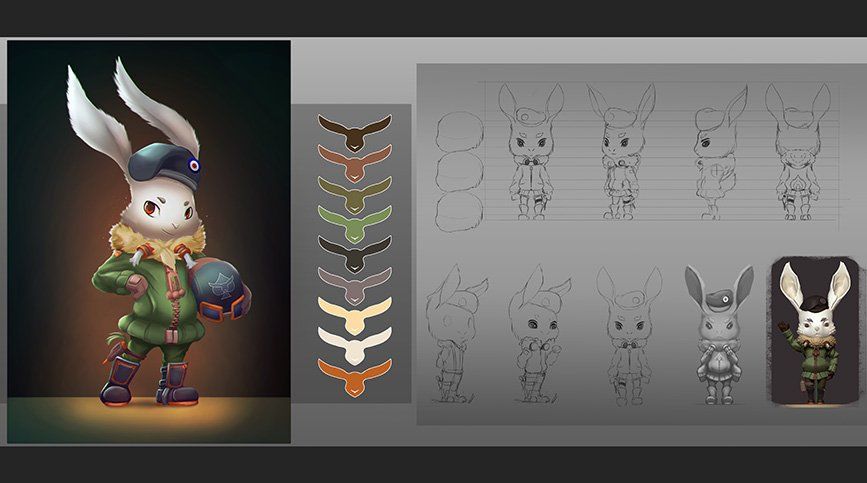
Modelado y animación
Se aplica en la creación de personajes y objetos 3D para animación, ya sea en películas, series de televisión o videojuegos.

# Graficación por computadoraActividad de aprendizaje
- Abre tu navegador favorito.
- En la barra de búsqueda escribe la palabra "frexus"
- Has clic en la opción que dice "Generando valor agregado"
- Pulsa en la opción "Curso"
- Busca el nombre de la materia y has clic en él.
- Lee el recurso: "la Graficación por computadora".
- Responde lo siguiente:
| Preguntas |
|---|
| ¿Qué es la graficación por computadora y cuál es su importancia en la actualidad? |
| ¿Cómo se ha transformado la graficación por computadora con los avances tecnológicos? |
〞
- La graficación por computadora ha avanzado significativamente con el tiempo, permitiendo la creación de mundos virtuales altamente realistas y experiencias visuales impactantes en una amplia gama de campos.
- Es fundamental en la forma en que interactuamos con la tecnología y cómo se presentan y comunican datos y conceptos en la era digital.

# VídeoEn el contexto de la introducción a la graficación, el tema de vídeo se refiere a la:
- representación y manipulación de imágenes en movimiento, comúnmente conocidas como videos.
Aspectos claves:
Definición de Video:
secuencia de imágenes en movimiento que se reproduce de forma continua para crear una ilusión de movimiento. Cada imagen en una secuencia de video se llama "fotograma" y se reproduce a una velocidad específica, medida en fotogramas por segundo (FPS).

# VídeoAspectos claves:
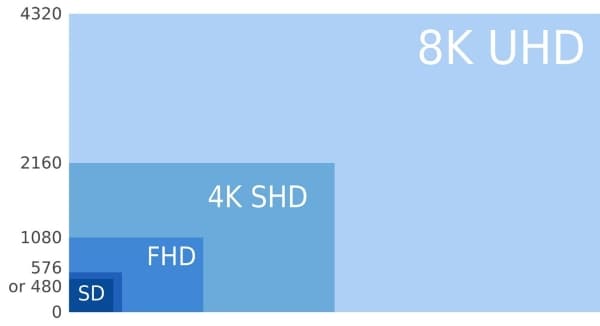
Resolución de Video:
La resolución de video se refiere al número de píxeles que componen cada fotograma. Las resoluciones comunes incluyen HD (1280x720 píxeles) y Full HD (1920x1080 píxeles). Cuanto mayor sea la resolución, mayor será la claridad y la calidad visual del video.

# VídeoAspectos claves:
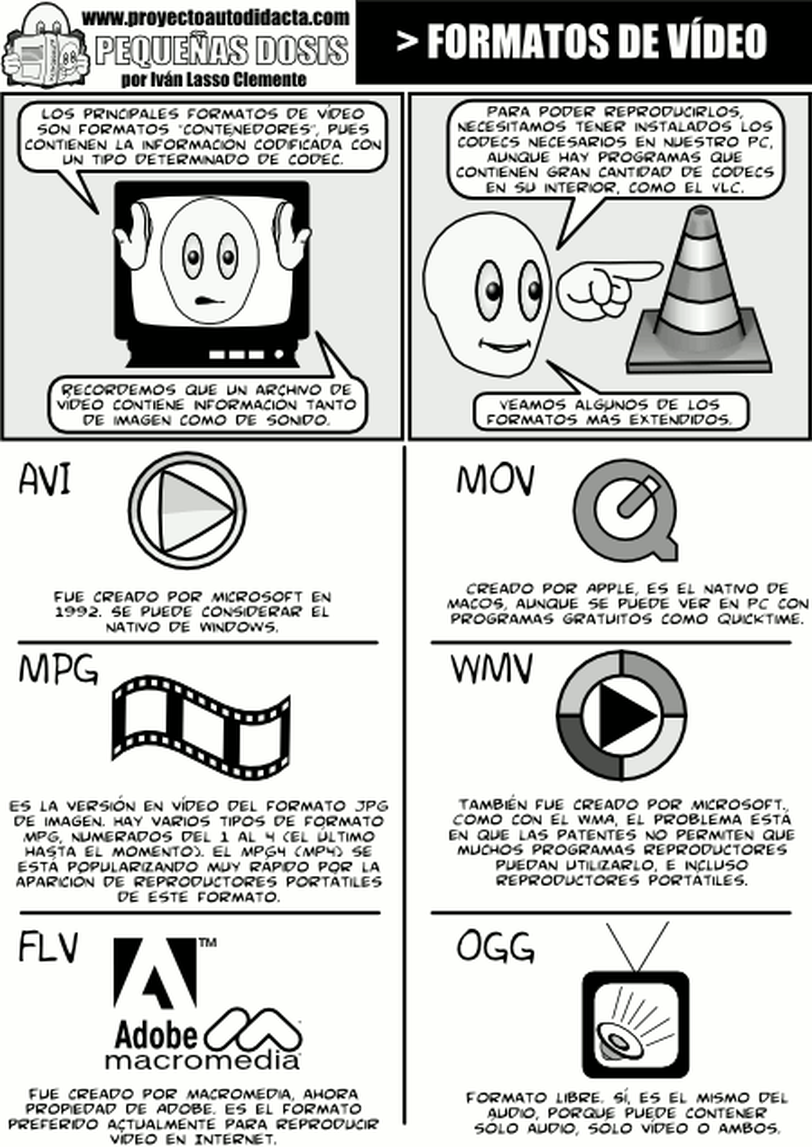
Codecs y Compresión:
Para almacenar videos de alta calidad de manera eficiente, se utilizan códecs (codificadores/decodificadores) que comprimen los datos de video. Los códecs como H.264 y H.265 son ampliamente utilizados para equilibrar la calidad y el tamaño del archivo.

# VídeoAspectos claves:
Edición y Producción de Video:
La producción de video implica la grabación de material de video, la edición de clips, la adición de efectos visuales, el ajuste del audio y la creación de la secuencia final. Herramientas de edición de video como Adobe Premiere Pro y Final Cut Pro son ampliamente utilizadas para este propósito.

# VídeoAspectos claves:
Animación en Videojuegos y Películas:
En el mundo del entretenimiento, la graficación por computadora se utiliza para crear gráficos en movimiento, animaciones y efectos visuales en videojuegos y películas. Los estudios de animación y las empresas de desarrollo de juegos son ejemplos de lugares donde se emplean profesionales de la graficación de video.

# VídeoAspectos claves:
Streaming de Video:
La transmisión de video en tiempo real se ha vuelto extremadamente popular en la era digital. Plataformas como YouTube, Netflix y Twitch permiten a los usuarios transmitir y ver videos en línea de manera instantánea.
# VídeoAspectos claves:
Realidad Virtual (RV) y Realidad Aumentada (RA):
La graficación de video es esencial en experiencias de RV y RA, donde los usuarios interactúan con mundos virtuales o elementos digitales superpuestos en el mundo real.
# Vídeo〞
El video en la introducción a la graficación se centra en la creación, manipulación y presentación de contenido visual en movimiento, desde videos de entretenimiento hasta aplicaciones en campos como la medicina, la educación y la industria.
Actividad de aprendizaje
- Abre tu navegador favorito.
- En la barra de búsqueda sobre los diferentes plataformas para realizar grabaciones
- Luego completa la siguiente tabla
| Aplicación | Caracteristicas | Multiplatafora |
|---|---|---|
# Vídeo
¿Copia impresa?
# Copia Impresa- El termino se refiere a la salida gráfica de información generada por una computadora u otro dispositivo electrónico en formato impreso.
- En el contexto de la graficación, la copia impresa es un subtema relevante que se enfoca en cómo se toma la información digital y se traduce en una representación gráfica tangible en papel u otros medios físicos.
# Copia ImpresaAspectos claves:
Impresoras y Dispositivos de Salida:
Las impresoras son dispositivos de salida que se utilizan para generar copias impresas. Existen diferentes tipos de impresoras, como impresoras láser, de inyección de tinta, matriciales y de sublimación, cada una con sus propias características y aplicaciones específicas.

# Copia ImpresaAspectos claves:
Formatos y Resolución:
La calidad de la copia impresa se determina en parte por el formato y la resolución. Los formatos comunes incluyen A4, carta, legal, etc. La resolución se mide en puntos por pulgada (DPI) y determina la calidad de la impresión.

# Copia ImpresaAspectos claves:
Colores y Gráficos:
La copia impresa puede ser en blanco y negro (escala de grises) o en color. La graficación implica la representación de gráficos y, a menudo, se requiere una reproducción precisa de los colores y detalles gráficos.

# Copia ImpresaAspectos claves:
Procesamiento de la Imagen:
La graficación implica el procesamiento de imágenes digitales antes de la impresión. Esto puede incluir ajustes de color, correcciones de contraste, redimensionamiento y otras optimizaciones para garantizar que la imagen impresa sea fiel a la original.

# Copia ImpresaAspectos claves:
Calibración de Impresión:
La calibración es esencial para garantizar que la impresora reproduzca con precisión los colores y detalles de la imagen. Esto implica la configuración de perfiles de color y la sincronización entre la información digital y la salida impresa.

# Copia ImpresaAspectos claves:
Aplicaciones
La copia impresa tiene una amplia gama de aplicaciones en la industria, la educación, la publicidad, la edición y más. Puede utilizarse para imprimir documentos, informes, gráficos, fotografías, etiquetas, envases y otros materiales visuales.

# Copia ImpresaAspectos claves:
Desafíos de la Copia Impresa:
La calidad de la copia impresa depende de factores como el papel utilizado, la precisión de la impresora y la calidad de la información de entrada. La reproducción precisa de colores y detalles es fundamental y puede ser un desafío en la impresión.

〞
Es importante de la graficación que se centra en llevar la información digital al mundo físico.
Profesionales o personales, la impresión de gráficos y documentos es esencial en numerosos campos y se ha convertido en una parte integral de la tecnología de la información y la comunicación.
Actividad de aprendizaje
- Abre tu navegador favorito.
- Búsqueda sobre los diferentes tipos de impresoras que existen
- Luego completa la siguiente tabla
| Impresora | Características | Usos |
|---|---|---|
# Copia Impresa
# Dispositivos de entrada¿Dispositivos de entrada?
Componente o dispositivo electrónico que permite a los usuarios ingresar datos, comandos o información en una computadora u otro sistema digital.
Estos dispositivos se utilizan para transmitir información desde el mundo real al mundo digital. Ejemplos comunes de dispositivos de entrada : teclados, ratones, pantallas táctiles, escáneres, cámaras web, micrófonos y otros que permiten a los usuarios interactuar con computadoras y sistemas electrónicos.
# Dispositivos de entradaDispositivos + comunes
Ratón (Mouse):
Es un dispositivo de entrada ampliamente utilizado que permite a los usuarios interactuar con la computadora mediante movimientos y clics. Suele ser esencial para tareas como la selección, el arrastre y la manipulación de objetos en aplicaciones gráficas.

# Dispositivos de entradaDispositivos + comunes
Teclado (Keyboard):
Es un dispositivo de entrada principal para la introducción de datos y comandos. Es crucial para ingresar texto, atajos de teclado y comandos en aplicaciones de diseño gráfico.

# Dispositivos de entradaDispositivos + comunes
Tableta Gráfica (Graphics Tablet)
Las tabletas gráficas son dispositivos de entrada especialmente diseñados para artistas y diseñadores. Permiten la entrada precisa de trazos y dibujos manuales en una superficie sensible a la presión y se utilizan comúnmente en la creación de ilustraciones y diseño gráfico.

# Dispositivos de entradaDispositivos + comunes
Lápiz Óptico (Stylus):
Los lápices ópticos se utilizan junto con las tabletas gráficas y otros dispositivos de pantalla táctil. Ofrecen una entrada precisa y se utilizan para dibujar, escribir y resaltar en pantallas sensibles al tacto.

# Dispositivos de entradaDispositivos + comunes
Pantalla Táctil (Touchscreen):
Las pantallas táctiles permiten la interacción directa con la pantalla utilizando gestos y toques. Son comunes en dispositivos móviles y tabletas, así como en quioscos interactivos y sistemas de señalización digital.

# Dispositivos de entradaDispositivos + comunes
Escáner (Scanner):
Los escáneres se utilizan para convertir imágenes y documentos impresos en formato digital. Son esenciales para digitalizar ilustraciones, fotografías y otros elementos gráficos.

# Dispositivos de entradaDispositivos + comunes
Dispositivos de Captura de Movimiento (Motion Capture Devices):
Estos dispositivos se utilizan para registrar y rastrear el movimiento de objetos o personas en entornos 3D. Son fundamentales en aplicaciones de animación y efectos especiales.

# Dispositivos de entradaDispositivos + comunes
Cámaras (Cameras):
Las cámaras, ya sean cámaras web, cámaras digitales o cámaras de video, pueden utilizarse para capturar imágenes y videos que luego se pueden incorporar en proyectos de graficación.

# Dispositivos de entradaDispositivos + comunes
Micrófono (Microphone):
Son dispositivos de entrada de audio que se utilizan para capturar sonido y voz. Pueden ser útiles en aplicaciones de grabación de sonido y proyectos multimedia.

# Dispositivos de entradaDispositivos + comunes
Sensores de Movimiento (Motion Sensors):
Los sensores de movimiento, como los acelerómetros y giroscopios en dispositivos móviles, pueden utilizarse para detectar cambios en la orientación y el movimiento del dispositivo.

# Dispositivos de entradaDispositivos + comunes
Dispositivos de Realidad Virtual (VR)
Los dispositivos de realidad virtual, como los auriculares VR y los controladores, ofrecen una interacción inmersiva en entornos virtuales y se utilizan en aplicaciones de realidad virtual y diseño 3D.

# Dispositivos de entradaDispositivos + comunes
Escáner 3D (3D Scanner):
os escáneres 3D capturan la geometría tridimensional de objetos físicos para su uso en aplicaciones de modelado y diseño en 3D.

Actividad de aprendizaje
- Abre tu navegador favorito.
- Amplia la búsqueda de dispositivos de entradas
- Luego completa la siguiente tabla, con que dispositivo más interactuas
| Dispositivo | Características | Usos |
|---|---|---|
# Dispositivos de entrada〞
Desempeñan un papel fundamental en la graficación al permitir a los diseñadores y artistas interactuar con sistemas de computadoras y software para crear gráficos, ilustraciones, animaciones y otros proyectos visuales.

# Directx¿Directx?
Colección de API (Interfaz de Programación de Aplicaciones) desarrollada por Microsoft que proporciona una variedad de funciones y servicios para aplicaciones multimedia y de gráficos en sistemas Windows. Está diseñado principalmente para facilitar el desarrollo de videojuegos y aplicaciones multimedia que aprovechan al máximo el hardware de gráficos y sonido de una computadora.
# DirectxCaracterísticas y componentes
Renderización 2D y 3D:
DirectX proporciona capacidades de renderización tanto 2D como 3D. Esto permite a los desarrolladores crear gráficos y efectos tridimensionales realistas en aplicaciones y juegos.
Controladores de gráficos y hardware:
DirectX interactúa directamente con los controladores de la tarjeta gráfica y otros componentes de hardware, lo que permite un acceso más eficiente al hardware de la computadora. Esto es esencial para lograr un alto rendimiento en juegos y aplicaciones gráficas.
# DirectxCaracterísticas y componentes
Gestión de dispositivos de entrada
DirectX incluye funciones para administrar dispositivos de entrada como teclados, ratones, controladores de juegos y otros dispositivos. Esto permite a los desarrolladores crear aplicaciones interactivas que responden a la entrada del usuario.
Audio y sonido:
DirectX también ofrece funcionalidad de audio y sonido, lo que permite a los desarrolladores trabajar con sonidos, música y efectos de sonido en sus aplicaciones. Esto es crucial para juegos y aplicaciones multimedia.
# DirectxCaracterísticas y componentes
Administración de recursos gráficos:
DirectX proporciona herramientas para administrar eficazmente los recursos gráficos, como texturas y modelos 3D, lo que es importante para el rendimiento y la eficiencia en juegos y aplicaciones gráficas.
Versatilidad
A lo largo de los años, DirectX ha evolucionado con nuevas versiones que agregan funcionalidad y características avanzadas. La última versión importante es DirectX 12, que ofrece un mejor rendimiento y eficiencia energética en comparación con versiones anteriores.
# DirectxCaracterísticas y componentes
Efectos y sombreado
DirectX admite técnicas de sombreado que permiten a los desarrolladores crear efectos visuales avanzados, como iluminación en tiempo real, sombras y reflejos.
Juegos de PC:
DirectX es una tecnología esencial para la industria de los videojuegos en PC. La mayoría de los videojuegos para Windows se desarrollan utilizando DirectX para aprovechar al máximo la capacidad de hardware de la computadora.
〞
DirectX es una plataforma de desarrollo esencial para aplicaciones multimedia y videojuegos en sistemas Windows. Proporciona un conjunto completo de herramientas y bibliotecas que permiten a los desarrolladores crear experiencias visuales y de audio atractivas y de alto rendimiento.

# OpenGL¿OpenGl?
OpenGL, o "Open Graphics Library", es una API (Interfaz de Programación de Aplicaciones) utilizada para desarrollar aplicaciones y gráficos 2D y 3D en una variedad de plataformas. Fue desarrollada originalmente por Silicon Graphics Inc. (SGI) en 1992 y, desde entonces, ha evolucionado y se ha convertido en un estándar ampliamente utilizado en la industria de la informática gráfica.
# OpenGLCaracterísticas
Portabilidad:
OpenGL es compatible con múltiples sistemas operativos y plataformas, lo que permite a los desarrolladores escribir código una vez y ejecutarlo en diferentes sistemas.
Rendimiento:
OpenGL está diseñado para aprovechar el hardware de aceleración gráfica, lo que permite un rendimiento eficiente en gráficos 2D y 3D.
# OpenGLCaracterísticas
Flexibilidad:
OpenGL proporciona un conjunto de funciones y bibliotecas para crear gráficos altamente personalizables, lo que lo hace adecuado para una amplia gama de aplicaciones, desde videojuegos hasta software de diseño.
Compatibilidad
OpenGL ha sido ampliamente adoptado en la industria y es compatible con una variedad de tarjetas gráficas y controladores.
# OpenGLCaracterísticas
Soporte:
Existen numerosos recursos en línea, tutoriales y bibliotecas adicionales que pueden ayudar a los desarrolladores a utilizar OpenGL de manera efectiva.
〞
Es ampliamente utilizado en aplicaciones y juegos que requieren gráficos 2D y 3D, desde videojuegos hasta aplicaciones de diseño asistido por computadora (CAD). Usado en dispositivos móviles y en la industria de la realidad virtual y aumentada. Es una herramienta fundamental en la creación de gráficos interactivos y visualmente atractivos en una variedad de plataformas.
Actividad de aprendizaje
- Abre tu navegador favorito.
- En la barra de búsqueda escribe: "frexus"
- Selecciona la opción que dice: "Generando valor agregado"
- Ve a la sección de "Curso". Luego selecciona la materia y lee el recurso: "Bibliotecas gráficas".
- Completa lo siguiente:
| Librería | Características | Observaciones |
|---|---|---|
# Dispositivos de entrada
# Unidad 2¿Primitivos de salida?
Es una entidad gráfica básica que se utiliza como punto de partida para crear representaciones visuales más complejas en un sistema de gráficos por computadora.
Estos primitivos de salida son los elementos fundamentales a partir de los cuales se construyen imágenes, escenas y objetos en una pantalla o en un espacio tridimensional.
Aspectos claves
Representan ubicaciones discretas en el espacio gráfico y son la unidad más simple de la representación visual.
Puntos:
Son segmentos que conectan dos puntos en el espacio gráfico, permitiendo la representación de formas más complejas.
Líneas:
# Primitivos de salida¿Primitivos de salida?
Triángulos:
Formados por tres puntos interconectados, son fundamentales para la representación de superficies y sólidos.
Cuadriláteros:
Formados por cuatro puntos, se utilizan para representar superficies planas más complejas.
Curvas:
Representan trazos suaves y continuos, como círculos o splines, que pueden ser fundamentales para representaciones más realistas.
# Primitivos de salidaActividad de aprendizaje
- Abre tu navegador favorito.
- En la barra de búsqueda escribe: "frexus"
- Selecciona la opción que dice: "Generando valor agregado"
- Ve a la sección de "Curso". Luego selecciona la materia y lee el recurso: "Primitivos de salida".
- Completa lo siguiente:
| Lineas | Acciones | Observaciones |
|---|---|---|
| los puntos sean verdes | ||
| Se forme un triangulo |
# Primitivos de salida
# Unidad 2¿Coordenadas?
- Son puntos específicos en un espacio tridimensional o bidimensional que se utilizan para definir la posición de objetos gráficos en una pantalla o en un sistema de coordenadas.
- Generalmente se describen mediante un par de valores numéricos, como (x, y) en un sistema de coordenadas bidimensional, o (x, y, z) en un sistema de coordenadas tridimensional.
# CoordenadasAspectos Claves
Sistemas de Coordenadas:
- Coordenadas bidimensionales (2D): Son sistemas de coordenadas que se utilizan para representar objetos en un plano, como una pantalla de computadora. El sistema de coordenadas más común es el sistema cartesiano, donde los puntos se describen con pares ordenados (x, y).
- Coordenadas tridimensionales (3D): Estos sistemas de coordenadas agregan una dimensión adicional para representar objetos en el espacio tridimensional. Las coordenadas tridimensionales a menudo se representan como ternas ordenadas (x, y, z).
# CoordenadasAspectos Claves
Origen y Eje de Coordenadas:
-
El origen de un sistema de coordenadas es el punto de referencia desde el cual se miden las distancias. En un sistema 2D típico, el origen está en el centro de la pantalla, mientras que en un sistema 3D, a menudo se coloca en un extremo o en el centro del espacio.
-
Los ejes de coordenadas (x, y, z) representan direcciones en el espacio. El eje x generalmente se extiende horizontalmente, el eje y verticalmente y el eje z perpendicular al plano formado por x e y en un sistema 3D.
# CoordenadasAspectos Claves
Puntos y Objetos:
-
Los puntos se definen mediante coordenadas que indican su ubicación. Estos puntos individuales se utilizan como componentes para dibujar objetos más complejos, como líneas, polígonos y figuras tridimensionales.
# CoordenadasAspectos Claves
Transformaciones:
-
Las coordenadas se utilizan en transformaciones geométricas, como traslación, rotación y escala.
-
Estas transformaciones permiten modificar la posición y apariencia de los objetos gráficos en una pantalla.
# CoordenadasAspectos Claves
Programación Gráfica:
-
Los desarrolladores utilizan coordenadas para manipular objetos y representar escenas gráficas en aplicaciones y videojuegos. Bibliotecas como OpenGL y DirectX ofrecen funciones para trabajar con coordenadas y gráficos.
# CoordenadasAspectos Claves
Aplicaciones:
-
Las coordenadas son fundamentales en una amplia variedad de aplicaciones, desde la representación de imágenes y gráficos en software de diseño hasta la simulación de entornos 3D en videojuegos y aplicaciones de modelado 3D.
# CoordenadasAspectos Claves
Coordenadas Homogéneas:
-
En gráficos 3D, se pueden utilizar coordenadas homogéneas para representar puntos en un espacio tridimensional. Esto permite realizar transformaciones de manera eficiente y simplifica las operaciones en gráficos 3D.
# CoordenadasAspectos Claves
Renderización:
-
La renderización de imágenes implica la conversión de coordenadas 3D en 2D para su visualización en una pantalla. Este proceso se basa en técnicas matemáticas que proyectan los objetos 3D en el plano 2D.
〞
Son un concepto fundamental en la graficación por computadora y se utilizan para representar la posición y la geometría de objetos gráficos en sistemas bidimensionales y tridimensionales. El conocimiento de cómo funcionan los sistemas de coordenadas es esencial para trabajar en el campo de la informática gráfica y la creación de aplicaciones visuales.
Actividad de aprendizaje
- Abre tu navegador favorito.
- En la barra de búsqueda escribe: "frexus"
- Selecciona la opción que dice: "Generando valor agregado"
- Ve a la sección de "Curso". Luego selecciona la materia y lee el recurso: "coordenadas".
- Completa lo siguiente:
| Coordenadas | Observaciones |
|---|---|
| 900,900 | |
| 9,400 |
# Coordenadas
# Unidad 2¿Punto?
- Un "punto" es uno de los primitivos de salida más simples en gráficos por computadora. Se utiliza para representar la posición o ubicación en un espacio bidimensional o tridimensional.
- Los puntos son elementos fundamentales para crear imágenes, dibujos y representaciones visuales en la pantalla de un dispositivo.
# PuntoAspectos Claves
Posición en el Espacio:
-
Se define por sus coordenadas en el espacio. En un sistema bidimensional, generalmente se especifica por sus coordenadas (x, y), y en un sistema tridimensional, se añade una tercera coordenada (z).
Representación Gráfica:
-
En la mayoría de las aplicaciones gráficas, un punto se representa como un solo píxel en la pantalla. En un monitor, un píxel es la unidad más pequeña que puede mostrar un color.
# PuntoAspectos Claves
Uso en Dibujos y Gráficos:
-
Los puntos se utilizan en gráficos y dibujos para marcar ubicaciones específicas o para crear trazos más complejos. Al unir una serie de puntos, se pueden crear líneas, curvas y formas.
Tamaño
-
El tamaño de un punto en pantalla generalmente se controla mediante su grosor. Los puntos pueden variar en tamaño según la aplicación y la necesidad.
# PuntoAspectos Claves
Color:
-
Los puntos se utilizan en gráficos y dibujos para marcar ubicaciones específicas o para crear trazos más complejos. Al unir una serie de puntos, se pueden crear líneas, curvas y formas.
Aplicaciones:
-
Los puntos se utilizan en una amplia variedad de aplicaciones, desde software de diseño gráfico y CAD (dibujo asistido por computadora) hasta videojuegos y visualizaciones científicas.
Actividad de aprendizaje
- Abre tu navegador favorito.
- En la barra de búsqueda escribe: "frexus"
- Selecciona la opción que dice: "Generando valor agregado"
- Ve a la sección de "Curso". Luego selecciona la materia y lee el recurso: "coordenadas".
- Completa lo siguiente:
| Coordenadas | Observaciones |
|---|---|
| Cambiar a color verde el punto | |
| hacer 10 veces mas grande el punto |
# Puntos〞
Los puntos son uno de los elementos más básicos en graficación y se utilizan como bloques de construcción para crear representaciones visuales más complejas. Pueden ser la base para dibujar líneas, curvas y formas en la pantalla, lo que permite la creación de imágenes y gráficos en una amplia gama de aplicaciones y disciplinas.

# Unidad 2¿Líneas?
- Las "líneas" son uno de los primitivos de salida fundamentales en la graficación por computadora.
- Representan segmentos rectos entre dos puntos en un espacio bidimensional o tridimensional.
- Las líneas se utilizan para trazar conexiones visuales entre dos puntos o para crear bordes, contornos y formas más complejas
# LíneasAspectos Claves
Coordenadas de los puntos:
-
Las líneas se definen mediante las coordenadas de dos puntos: un punto de inicio y un punto de final. Estas coordenadas determinan la posición y la dirección de la línea en el espacio.
Longitud y dirección:
-
La distancia entre los dos puntos de una línea define su longitud, mientras que la orientación de la línea se deriva de la dirección entre estos dos puntos.
# LíneasAspectos Claves
Color y grosor:
-
Las líneas pueden tener diferentes colores y grosores. El color se refiere a la apariencia visual de la línea, mientras que el grosor se refiere al ancho de la línea.
Aplicaciones:
-
Las líneas son esenciales en numerosas aplicaciones gráficas, como dibujo, diseño asistido por computadora (CAD), visualización de datos, gráficos por computadora, videojuegos y más. Se utilizan para representar objetos, estructuras, bordes y detalles visuales.
# LíneasAspectos Claves
Algoritmos de dibujo:
-
Existen varios algoritmos y técnicas para dibujar líneas, como el algoritmo de Bresenham, que calcula los píxeles que componen la línea en función de los puntos de inicio y final.
Anti-aliasing:
-
Para mejorar la calidad visual de las líneas, se puede aplicar anti-aliasing, una técnica que suaviza los bordes irregulares y reduce los efectos de dientes de sierra en líneas diagonales.
Actividad de aprendizaje
- Abre tu navegador favorito.
- En la barra de búsqueda escribe: "frexus"
- Selecciona la opción que dice: "Generando valor agregado"
- Ve a la sección de "Curso". Luego selecciona la materia y lee el recurso: "líneas".
- Completa lo siguiente:
| Coordenadas | Observaciones |
|---|---|
| Crear tres líneas paralelas | |
| Crear un triangulo |
# Líneas〞
Las líneas son componentes gráficos esenciales que se utilizan para trazar conexiones visuales, definir formas y representar objetos en la graficación por computadora. Su comprensión y manipulación son fundamentales para la creación de gráficos y aplicaciones visuales efectivas.

# Unidad 2¿Curvas Cónicas?
- Son una clase de curvas que se definen mediante ecuaciones matemáticas y son ampliamente utilizadas en diseño asistido por computadora (CAD), gráficos por computadora y en diversas aplicaciones de visualización.
# Curvas CónicasAspectos Claves
Circunferencia:
-
Es una curva cónica en la que todos los puntos están a una distancia fija (radio) de un punto central llamado centro. La ecuación general de una circunferencia en un plano cartesiano es (x - h)^2 + (y - k)^2 = r^2, donde (h, k) representa las coordenadas del centro y r es el radio.
Elipse:
-
Es una curva en forma de óvalo que tiene dos ejes, el eje mayor y el eje menor. La ecuación general de una elipse es (x - h)^2/a^2 + (y - k)^2/b^2 = 1, donde (h, k) son las coordenadas del centro, 'a' es la longitud del semieje mayor y 'b' es la longitud del semieje menor.
# Curvas CónicasAspectos Claves
Hipérbola:
-
Es una curva cónica que se asemeja a dos parábolas abiertas. Puede tener dos ejes, el eje transversal y el eje conjugado. La ecuación general de una hipérbola es (x - h)^2/a^2 - (y - k)^2/b^2 = 1 o (y - k)^2/a^2 - (x - h)^2/b^2 = 1, dependiendo de la orientación.
Parábola:
-
Es una curva cónica que tiene un punto focal y un punto directriz. La ecuación general de una parábola es y = ax^2 + bx + c (para una parábola vertical) o x = ay^2 + by + c (para una parábola horizontal), donde 'a', 'b' y 'c' son constantes.
〞
Las curvas cónicas son una parte fundamental de la geometría en gráficos por computadora y son esenciales para la representación y manipulación de formas en aplicaciones de diseño y modelado tridimensional.
Actividad de aprendizaje
- Abre tu navegador favorito.
- En la barra de búsqueda escribe: "frexus"
- Selecciona la opción que dice: "Generando valor agregado"
- Ve a la sección de "Curso". Luego selecciona la materia y lee el recurso: "curvas cónicas".
- Completa lo siguiente:
| Coordenadas | Observaciones |
|---|---|
| Crear tres líneas paralelas | |
| Crear un triangulo |
# Curvas Cónicas
# Unidad 2¿Llenado de área?
- Es un concepto en gráficos por computadora que se refiere a la técnica de rellenar una región o área determinada en una imagen o pantalla con un color sólido, un patrón, una textura u otro contenido visual.
- Esta técnica se utiliza comúnmente para dar color y contenido a áreas cerradas en una representación gráfica, como polígonos, círculos, el interior de figuras.
# Llenado de áreaAspectos Claves
Áreas Cerradas:
- El llenado de áreas se aplica principalmente a áreas cerradas o figuras geométricas que tienen un límite definido.
- Estas áreas pueden ser polígonos, círculos, elipses u otras formas definidas por vértices o ecuaciones matemáticas.
Coloreado Homogéneo:
-
La forma más básica de llenado de área implica colorear uniformemente toda el área con un solo color sólido.
-
Esto se logra estableciendo cada píxel dentro del área con el mismo valor de color.
# Llenado de áreaAspectos Claves
Patrones y Texturas:
- Además de colores sólidos, las áreas también se pueden llenar con patrones, texturas o gradientes.
- Esto agrega variedad visual y puede utilizarse para representar superficies texturizadas, como madera, tela, ladrillo, entre otros.
Algoritmos de Llenado:
-
El algoritmo de "escaneo de línea" es uno de los más comunes. Escanea la región píxel por píxel y determinar si cada píxel se encuentra dentro o fuera del área. Otros algoritmos, como el "llenado por semillas" (flood fill), son utilizados para llenar áreas con ciertas características.
# Llenado de áreaAspectos Claves
Antialiasing:
- Es importante en el llenado de áreas para suavizar los bordes y eliminar el efecto de "dientes de sierra" (aliasing) que puede ocurrir en los bordes de las áreas llenas.
Aplicaciones:
-
El llenado de áreas se utiliza en una variedad de aplicaciones, desde gráficos 2D y 3D hasta diseño gráfico, representación de imágenes médicas, videojuegos, renderización de objetos tridimensionales y mucho más.
# Llenado de áreaAspectos Claves
Optimización:
- En la práctica, el llenado de áreas es una operación intensiva en términos de procesamiento, por lo que la optimización de algoritmos y el uso de técnicas de hardware (como shaders en gráficos 3D) son esenciales para lograr un rendimiento eficiente.
Actividad de aprendizaje
- Abre tu navegador favorito.
- En la barra de búsqueda escribe: "frexus"
- Selecciona la opción que dice: "Generando valor agregado"
- Ve a la sección de "Curso". Luego selecciona la materia y lee el recurso: "LLenado de área".
- Completa lo siguiente:
| Textura | Observaciones |
|---|---|
| Mosaico | |
| Cristal |
# Llenado de área
# Unidad 2¿Caracteres?
- Se refieren a los elementos básicos utilizados para representar texto en una pantalla.
- Estos caracteres son parte de los primitivos de salida y se utilizan para mostrar información textual en aplicaciones y entornos gráficos.
# CaracteresAspectos Claves
Representación Gráfica:
- Los caracteres son representados visualmente en la pantalla mediante una combinación de píxeles.
- Cada carácter tiene una representación gráfica asociada, que puede variar según la fuente o tipo de letra utilizada.
Codificación de Caracteres:
-
Existen diferentes estándares de codificación de caracteres, como ASCII (American Standard Code for Information Interchange) y Unicode, que asignan códigos numéricos a cada carácter para su representación en las computadoras.
# CaracteresAspectos Claves
Fuentes y Tipos de Letra:
- Las fuentes o tipos de letra determinan la apariencia visual de los caracteres.
- Se pueden utilizar diferentes estilos, tamaños y diseños de fuentes para mejorar la presentación del texto en pantalla.
Posicionamiento y Alineación:
- Los caracteres se colocan en posiciones específicas de la pantalla.
- Se puede controlar el posicionamiento y la alineación para organizar el texto de manera legible y estéticamente agradable.
# CaracteresAspectos Claves
Fuentes y Tipos de Letra:
- Las fuentes o tipos de letra determinan la apariencia visual de los caracteres.
- Se pueden utilizar diferentes estilos, tamaños y diseños de fuentes para mejorar la presentación del texto en pantalla.
Posicionamiento y Alineación:
- Los caracteres se colocan en posiciones específicas de la pantalla.
- Se puede controlar el posicionamiento y la alineación para organizar el texto de manera legible y estéticamente agradable.
# CaracteresAspectos Claves
Interactividad:
- En entornos interactivos, los caracteres a menudo se utilizan en la entrada y salida de datos.
- Los programas pueden recibir información del usuario a través de caracteres introducidos desde el teclado.
Animación de Texto:
- Los caracteres también pueden ser utilizados en animaciones de texto, donde se muestran y modifican secuencialmente para lograr efectos visuales dinámicos.
Actividad de aprendizaje
- Abre tu navegador favorito.
- En la barra de búsqueda escribe: "frexus"
- Selecciona la opción que dice: "Generando valor agregado"
- Ve a la sección de "Curso". Luego selecciona la materia y lee el recurso: "Caracteres".
- Completa lo siguiente:
| Modifcar | Observaciones |
|---|---|
| texto introducido por el usuario | |
# Caracteres
# Unidad 3¿Transformadas Geométricas bidimensionales?
- Son operaciones matemáticas que se aplican a objetos gráficos en un plano bidimensional con el objetivo de modificar su posición, tamaño, orientación o forma.
- Estas se utilizan para realizar operaciones como traslación, rotación, escala y sesgado en objetos.
# Transformadas Geométricas bidimensionalesAspectos Claves
Traslación:
- Descripción: Desplaza un objeto a lo largo de un eje.
-
Fórmulas:
- Nuevo punto en el eje X: X' = X + ΔX
- Nuevo punto en el eje Y: Y' = Y + ΔY
Rotación:
- Descripción: Gira un objeto alrededor de un punto de referencia.
-
Fórmulas:
- Nuevo punto en el eje X: X′= X ⋅ cos(θ) − Y⋅sin(θ)X
- Nuevo punto en el eje Y: Y' = X · sin(θ) + Y · cos(θ)X
# Transformadas Geométricas bidimensionalesAspectos Claves
Escala:
- Descripción: Ajusta el tamaño de un objeto.
-
Fórmulas:
- Nuevo punto en el eje X: X' = X⋅Sx
- Nuevo punto en el eje Y: Y' = Y⋅Sy
Sesgado:
- Descripción: Deforma un objeto aplicando cambios proporcionales a sus coordenadas.
-
Fórmulas:
- Sesgado horizontal: X′=X+α⋅Y
- Sesgado vertical: Y′=Y+β⋅X
# Transformadas Geométricas bidimensionalesActividad de aprendizaje
- Abre tu navegador favorito.
- En la barra de búsqueda escribe: "frexus"
- Selecciona la opción que dice: "Generando valor agregado"
- Ve a la sección de "Curso". Luego selecciona la materia y lee el recurso: "Transformación 2D".
- Completa lo siguiente:
| Color | Transformada |
|---|---|
| rojo = (255, 0, 0) | Escala |
| Verde= (0, 255, 0) | Rotación |
Graficación
By Alfredo de Jesús Gutiérrez Gómez
Graficación
- 338



