Advanced JavaScript CSS Architecture Good Practices
Amanpreet Singh
(@apsdehal)
First Question
How does JavaScript works?
Concurrency Model
Based on Event loop
Has an event queue in which tasks to be executed are pushed
Single Threaded!

Title Text

while(queue.waitForMessage()){ queue.processNextMessage(); }
Web Workers

Work in Background
Do heavy and intensive tasks
IIFE
Immediately Invoked Function Expression

Constructor Function

Call, Bind and Apply

Events

Prototypes
Main use when function is used as constructor for object

Loading Lazily
ENTER REQUIREJS


INSANE?
Isn't it?
You get modular code + Lazy load
Want to create modules only?
No lazy loading?
What if you had node.js like require system?
Enter Browserify!
Best Practices for JS
JSHint
JSCS
Use Grunt for automation
Design Patterns
Constructor Pattern
You have already seen this
Module Pattern
Revealing Module
Object Literal Pattern
These are the ones mostly used
For more refer
JavaScript Design Patterns
By Addy Osmani
Anything else you want to know on JavaScript?
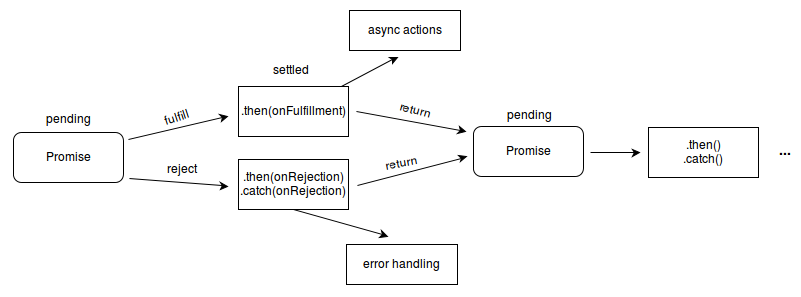
You forgot Promises

Anything else?
Testing!

CSS Efficiency
What we know?
- Reads from right to left
- Later selectors override the prior ones
- More specific selectors override less specific ones
- More nested the selector less efficient it is
Remember what classes mean in OOP?
Use classes the same way in CSS.
Ek Class, Ek Dushman
BEM-Methodology
Enter Architecture
Use SASS
Use Grunt
Compile SASS to CSS
Divide CSS into related partials
Use the class together in the code
Thank You!
?
Advanced JavaScript CSS Architecture Good Practices
By Amanpreet Singh
Advanced JavaScript CSS Architecture Good Practices
- 1,343



