ANGULAR
The hyped framework
Why the hype?
MV* Pattern
What are we doing?
MVC
What we are not covering?
Why you want Angular?
SPA
Multiple Views in single page
View
View
View
View
SPA
Route Change
Challenges
DOM Manipulation
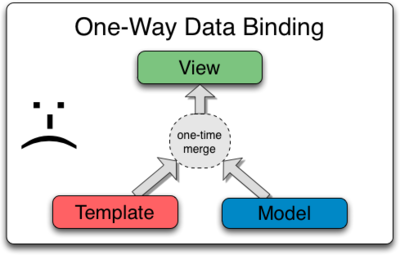
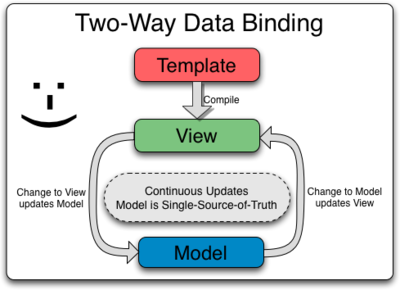
Data Binding
View Loading
Async
Promises
History
Routing
Module Loading
Separation of concerns
Recipes
Providers
Factory
Services
Constants
Values
'use strict';
/**
* @ng-doc service
*
* @description
* Service for various information related to SDSUser
*/
var app = require('../../app');
require('../resources/UserResource');
function UserService(UserResource) {
/**
* Function for getting user info, this would return a promise
*/
this.getUser = function () {
return UserResource.info({ type: 'info', param: 'me'}).$promise;
};
}
UserService.$inject = ['UserResource'];
app.service('userService', UserService);
Dat is how a service looks like Bro!
app.factory('testFactory', function(){
return {
sayHello: function(text){
return "Factory says \"Hello " + text + "\"";
},
sayGoodbye: function(text){
return "Factory says \"Goodbye " + text + "\"";
}
}
});
And dat is a factory
Data Binding


Templates
<div class="main-home">
<div ng-repeat="track in toptracks | filter: removeUndefined ">
<track-thumbnail class="width--sixteen" data-track="track"></track-thumbnail>
</div>
</div>
Dependency Injection
'use strict'
var app = require('../app');
require('angular');
require('../shared/resources/TrackResource');
require('../shared/services/SoundManagerService');
require('../shared/services/CurrentTrackService');
function HomeMainController(
$scope,
TrackResource,
soundManagerService
) {
}
HomeMainController.$inject =
[
'$scope',
'TrackResource',
'soundManagerService'
];
app.controller('HomeMainController', HomeMainController);
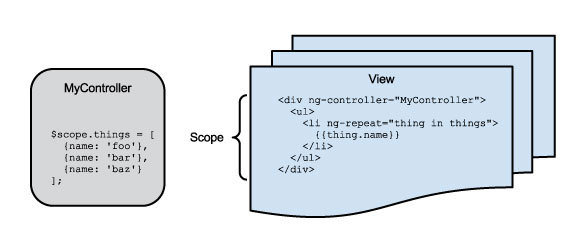
Controllers
and
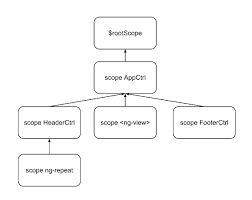
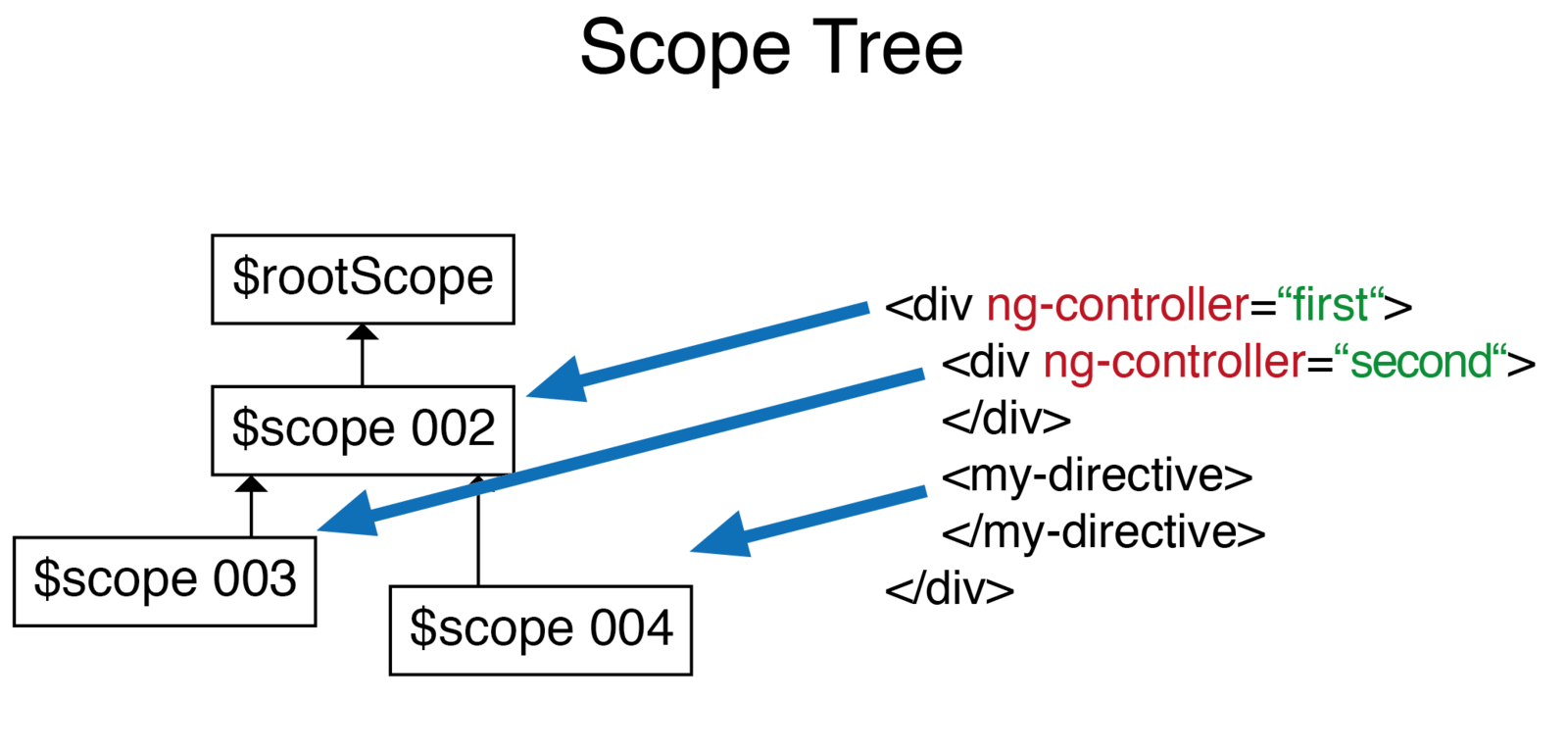
Scope
Controller
Controls whatever is happening in the view
Scope - Glue
'use strict';
var app = require('../app');
require('angular');
require('../shared/resources/TrackResource');
require('../shared/services/SoundManagerService');
require('../shared/services/QueueService');
require('../shared/services/CurrentTrackService');
function HomeMainController(
$scope,
TrackResource,
soundManagerService
) {
TrackResource.top({id: 'month'}).$promise.then(function (data) {
$scope.toptracks = data;
});
$scope.removeUndefined = function (track) {
return angular.isObject(track.track);
};
$scope.playTrack = function (track) {
soundManagerService.play(track);
};
}
HomeMainController.$inject =
[
'$scope',
'TrackResource',
'soundManagerService'
];
app.controller('HomeMainController', HomeMainController);




Directives
/**
* @ng-doc directive
* restrict: Element
*
* @description
* Used to create a sorter for secondary navbar
*
* @example
* <sorter data-prepend="album"></sorter>
*/
'use strict';
var app = require('../../app');
var config = require('../../config');
function SorterDirective() {
return {
restrict: 'E',
replace: true,
scope: {
prepend: '='
},
templateUrl: 'src/home/directives/sorter.html',
link: function (scope) {
var alphabets = [
'#', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J',
'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U',
'V', 'X', 'Y', 'Z'
];
scope.alphabets = alphabets;
}
};
}
SorterDirective.$inject = [];
app.directive('sorter', SorterDirective);
<div class="pad-right-fifteen">
<div bindonce ng-repeat="alphabet in alphabets"
class="float-left pad-right-five">
<a bo-href="'#/browse/' + prepend + '/' + alphabet" bo-text="alphabet"
class="element--normal-text color-text--normal delink capitalize"></a>
</div>
</div>
Restrict
- 'A' - only matches attribute name
- 'E' - only matches element name
- 'C' - only matches class name
- 'M' - only matches comment
Scope
- False - Parent scope
- True - Inherited
- {} - Not inherited
Isolated Scope Prefixed
1. "@" (Text binding / one-way binding) 2. "=" (Direct model binding / two-way binding) 3. "&" (Behaviour binding / Method binding)
Let's head to Angular Documentation for more example
Muzi Code
What's next?
Create your next app in Angular!
Thank you!
ANGULAR
By Amanpreet Singh
ANGULAR
- 1,149



