How to use APIs with JavaScript

What is HTTP ?
- HyperText is text with links in it (like this!)
- and a transfer protocol is a fancy way of saying "rules for getting something from one place to another."
- In this case, the rules are for transferring web pages to your browser.
(or HyperText Transfer Protocol)
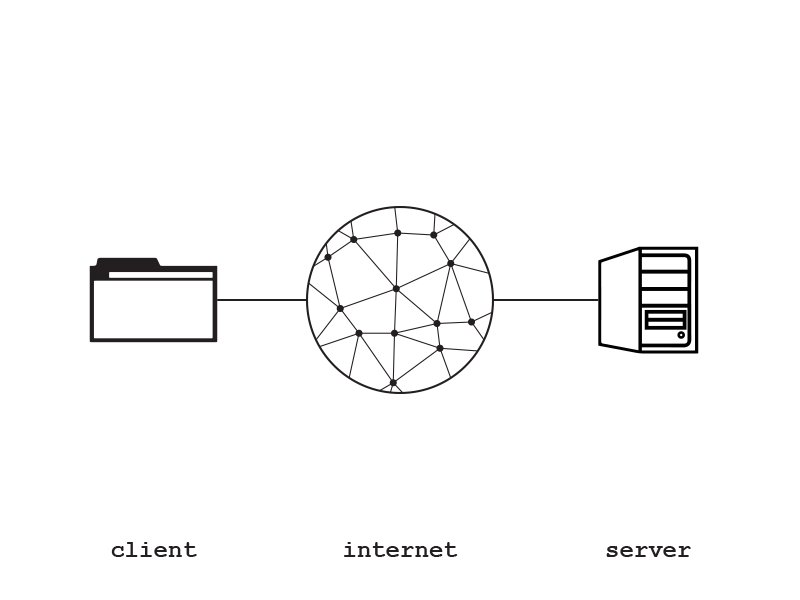
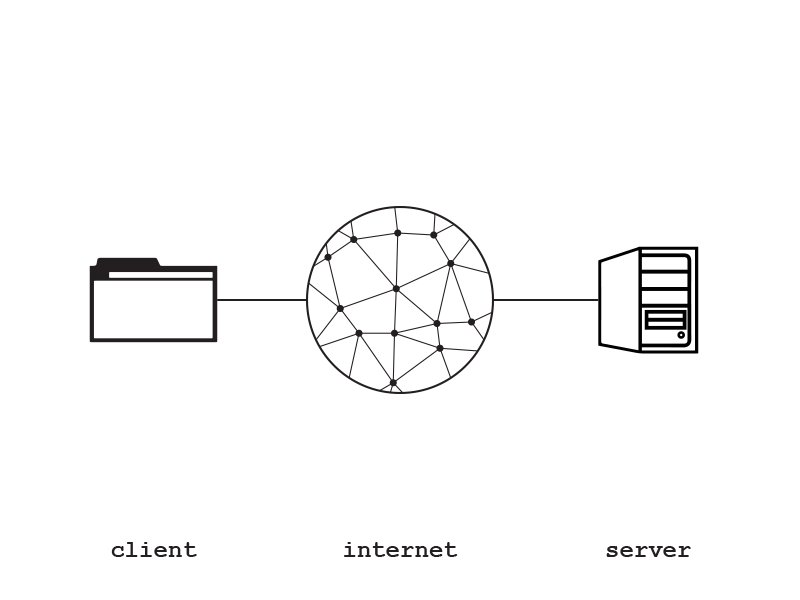
The Client/Server Relationship

- We can use HTTP to grab information from just about any web page on the Internet. But where do those web pages come from? They come from other computers on the Internet called servers.
- The Internet is full of clients (like you!) who ask for various resources (web pages, files, and so on), and servers, who store that information (or know where to get it).
REST
(or Representational State Transfer)

- Remember how we said HTTP involves sending hypertext (text with links)? Whenever you navigate through a site by clicking links, you're making a state transition, which brings you to the next page (representing the next state of the application). That's it!
- It revolves around resource where every component is a resource and a resource is accessed by a common interface using HTTP standard methods.
A RESTful API
(or application programming interface)
- An API, is kind of like a coding contract: it specifies the ways a user(program) can interact with an application.
-
in order to be RESTful, it must to the following:
- Separate the client from the server
- Not hold state between requests (meaning that all the information necessary to respond to a request is available in each individual request; no data, or state, is held by the server from request to request)
- Use HTTP methods (GET, POST, PUT, DELETE)
HTTP Status Codes
- 1xx: You won't see these a lot. The server is saying, "Got it! I'm working on your request."
- 2xx: These mean "Okay!" The server sends these when it's successfully responding to your request.
- 3xx: These mean "I can do what you want, but I have to do something else first." You might see this if a website has changed addresses and you're using the old one; the server might have to reroute the request before it can get you what you asked for.
- 4xx: These mean you probably made a mistake. The most famous is "404," meaning "file not found": you asked for a resource or web page that doesn't exist.
- 5xx: These mean the server goofed up and can't successfully respond to your request
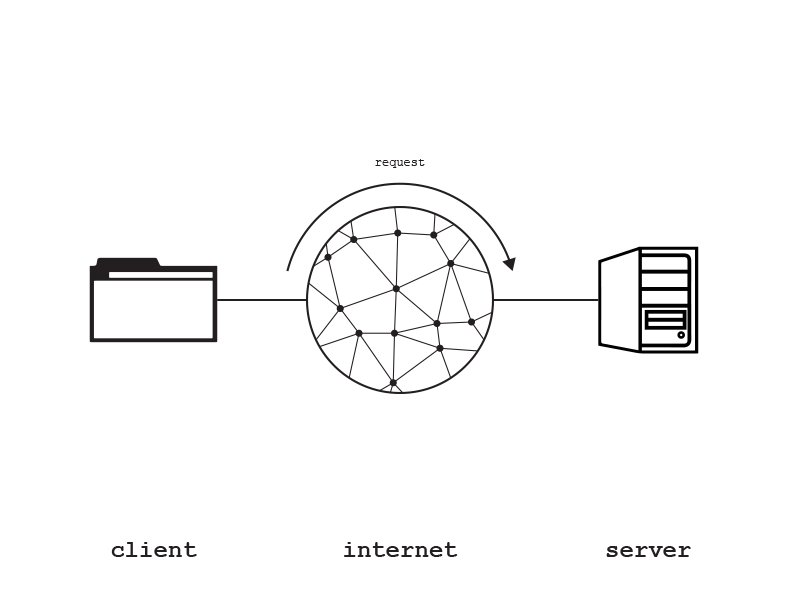
Anatomy of a Request
- The request line(1), which tells the server what kind of request is being sent (GET, POST, etc.), what resource it's looking for, and protocol used
- The header(2-3), which sends the server additional information (such as which client is making the request)
- The body(5), which can be empty (as in a GET request) or contain data (if you're POSTing or PUTing information, that information is contained here).
1 POST /codecademy/learn-http HTTP/1.1
2 Host: www.codecademy.com
3 Content-Type: text/html; charset=UTF-8
4
5 Name=Andrei&Age=28Anatomy of a Response
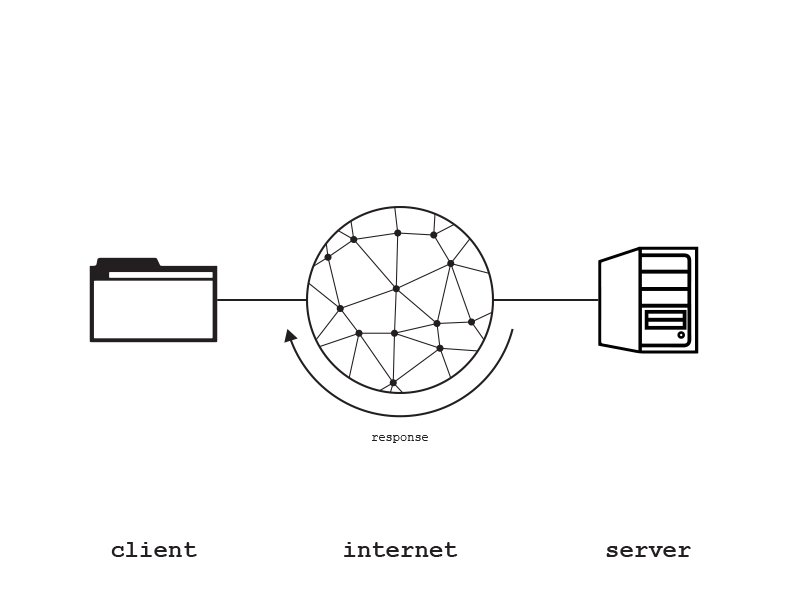
The Response structure mirrors that of the Request. It contains:
- A response line(1), which includes the three-digit HTTP status code, status text, and protocol used.
- A header(2), which includes further information about the server and its response, like the mime type used.
- The body(3-6), which contains the text of the response.
1 HTTP/1.1 200 OK
2 Content-Type: text/xml; charset=UTF-8
3 <?xml version="1.0" encoding="utf-8"?>
4 <string xmlns="http://www.awesomeSite.com/">
5 Hello World!
6 </string>JSON
{
"pets": {
"name": "Jeffrey",
"species": "Giraffe"
}
}(or JavaScript Object Notation)
- is a lightweight format that is used for data interchanging. It is based on a subset of JavaScript language (the way objects are built in JavaScript).
- In the 'old' days, web services used XML as their primary data format for transmitting back data, but since JSON appeared , it has been the preferred format because it is much more lightweight
- In short - JSON is a way of serializing in such a way, that it becomes JavaScript code.
Exercises

javascriptApi
By Andrei
javascriptApi
- 366



