Riding the Rails

What? Why? Huh?
Rails is...
...a Platform for creating dynamics websites,
using the Ruby programming language.
Rails allows us to utilize Ruby in the Back-End and Front-End

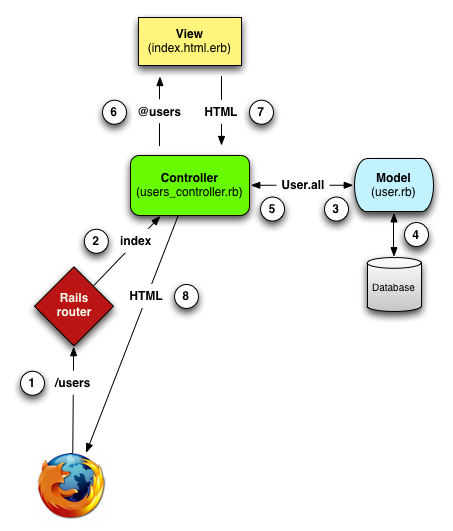
MVC Framework

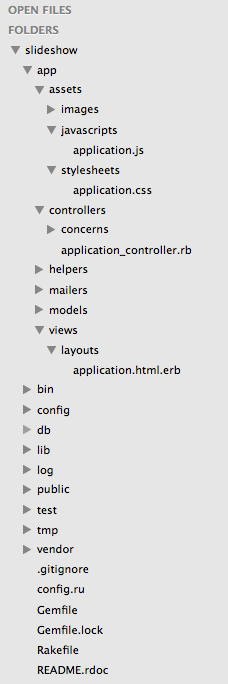
Start a New Project
$ rails new my_awesome_project
...
$ cd my_awesome_projectSome Ground Rules:
1. Appropriately Name
* what does the project
do as a whole?
2. Starts with a letter
3. All Lowercase
3. Underscores for Spaces

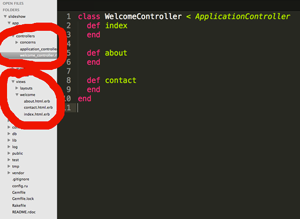
Creating a Controller
$ rails g controller Welcome index about contactg = generate
Welcome = the name of the controller
(but it you can call it whatever you like; capitalized, camelcase)
index about contact = views (or, html pages) that you want associated with this controller (lowercase, with underscores)

Routes and Roots
When you generate a Controller, Rails provides the routes.
The Root path is your landing (or, home) page.
Call it by it's associated controller action!
# [railsprojectname]/config/routes.rb
Rails.application.routes.draw do
get 'welcome/index'
get 'welcome/about'
get 'welcome/contact'
endRails.application.routes.draw do
get 'welcome/index'
get 'welcome/about'
get 'welcome/contact'
root 'welcome#index'
endCustomize Your Routes
No one wants a long URL!
Rails.application.routes.draw do
get 'homepage' => 'welcome#index'
get 'thisisus' => 'welcome#about'
get 'drop_us_a_line' => 'welcome#contact'
root 'welcome#index'
endFormat:
'custom URL extension' => 'controller#action'
Let's Scaffold for a Second
$ rails g scaffold Pet name:string breed:string age:integerRemember when you created an Object 'class' in Ruby?
Doesn't this seem awfully similar to that?!
A Database is Born!
$ rails g scaffoldThe Rails command to create a new database
$ rails g scaffold Pet'Pet' (notice it's capitalized, and singular), will be the name of our database
$ rails g scaffold Pet name:string
breed:string age:integer'name', 'breed' and 'age' will be the attributes of your 'Pet'; each is assigned a data type
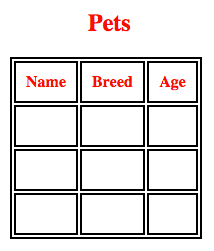
Amazing Attributes
Think of your Database as a table...
...and your Attributes as the columns.

Each time you create a new instance of the Resource, you create a new row in the table
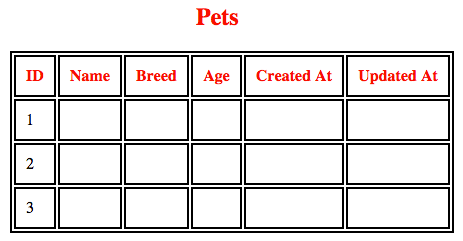
Buy Any One Column,
Get Three More Free!
Rails is a generous framework, and it gives three extra columns, just for stopping by...

You get...
id - an id # of 1 thru ...
created_at - datetime when row was created
updated_at - datetime when the row was updated
Intro to Rails
By argroch
Intro to Rails
Starting a project, generating controllers, generating scaffolds, and routing.
- 1,236



