Chrome DevTools
Blake Dietz
Twitter: @dietztweetz
Github: @blakedietz
Chrome DevTools
- Why
- Learning resources
- Bread and butter
- Command line API
- Miscellaneous features
- Your favorite features
Bread and Butter
- Elements
- Console
- Sources
- Network
Learning About Chrome DevTools
Chrome Canary Build
Google Chrome Canary has the newest of the new Chrome features. Be forewarned: it's designed for developers and early adopters, and can sometimes break down completely.
Not just bleeding edge, but bleeding from every orifice.
Pages
I use a few websites to keep up with Chrome Dev Tools fresh hotness:
People
- @addyosmani
- @paul_irish
Shows
Command Line API
copy(object)
copy(object) copies a string representation of the specified object to the clipboard.
- View more complex objects in your favourite text editor
- Diff two objects
table(data[, columns])
const bazs =
[
{ foo : 0, bar : 0 },
{ foo : 1, bar : 1 }
];
Table displays a collection of objects in a tabular format.
inspect(object/function)
inspect(object/function) opens and selects the specified element or object in the appropriate panel: either the Elements panel for DOM elements or the Profiles panel for JavaScript heap objects.
$0-$4
Dev Tools remembers the last five DOM elements (or JavaScript heap objects) that you've selected in the tab (or Profiles panel). It makes those objects available as $0, $1, $2, $3, and $4. $0 returns the most recently selected element or JavaScript object, $1 returns the second most recently selected one, and so on.
Miscellaneous Features
Framework Blackboxing

Dom Interactions

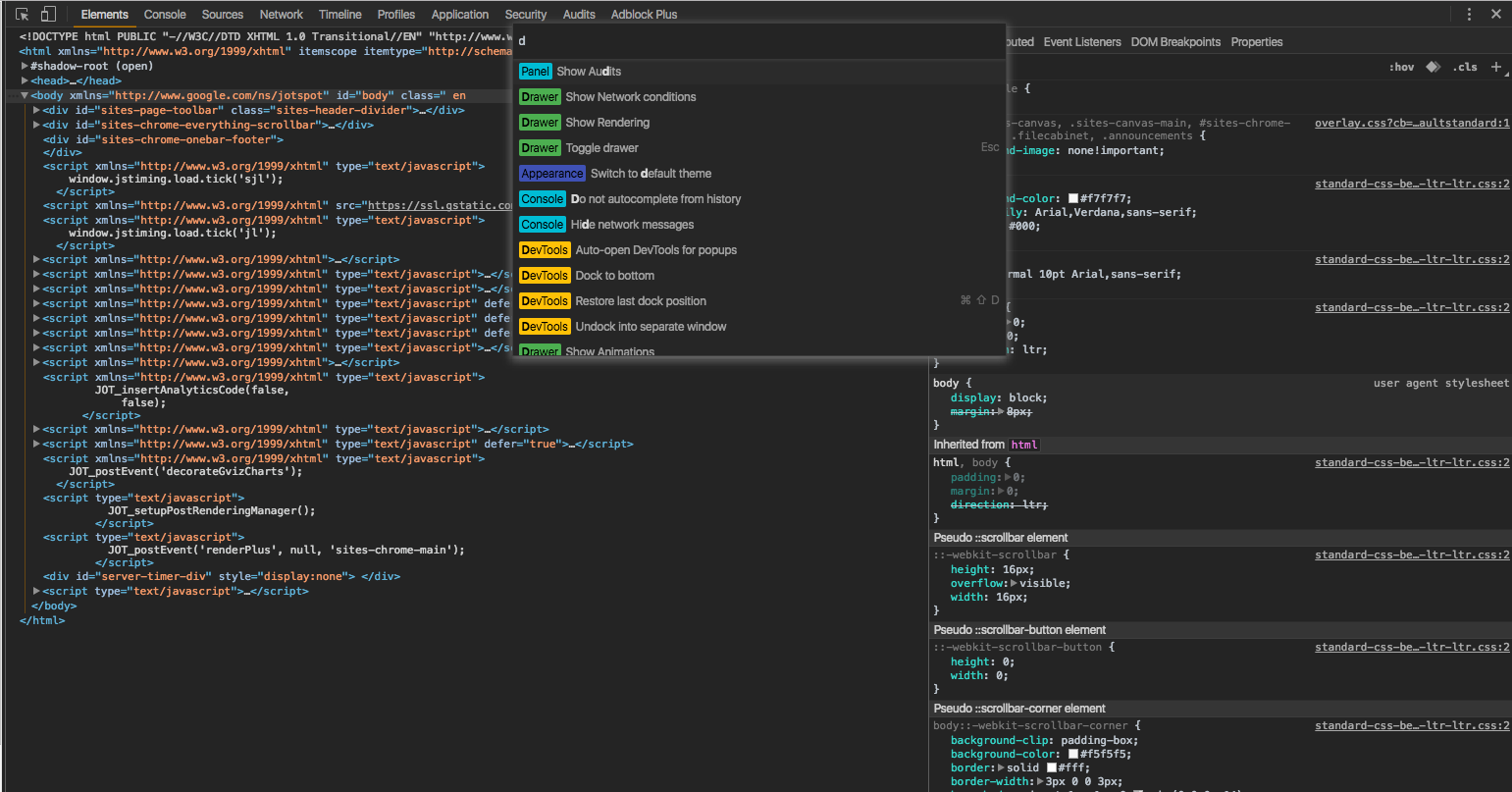
Command Palette

Eye Dropper

What are Your Favorite Features?
chrome-dev-tools
By Blake A Dietz
chrome-dev-tools
- 1,034


