front end web development
Brett Haymaker, JavaScript Consultant & Instructor


ATTENDANCE!

Warm-up
15 MINUTES
Review the site below:
http://www.danielspatzek.com
- Inspect the page and identify 4-5 things you like OR dislike about the design
- Discuss with your partner
- Investigate how those things are being achieved.
- Share one thing that you uncovered.
Learning Objectives:

-
Draw the DOM Tree for web pages containing <div> & <section>.
-
Apply header, footer, sidebar, and multi-column layouts to develop a web page.
-
Experiment and predict effects of floats and clearing CSS positioning.
What is a float?

Originally, the float property was introduced to allow web developers to implement simple layouts involving an image floating inside a column of text, with the text wrapping around the left or right of it.
Float options

The float style property takes 1 of three properties:
- float: right
- float: left
- float: none
Float Gotcha's

Since floats were never really meant for the job of building out layouts to begin with, they cause really strange things to happen.
When we use float, we must "clear" the float afterwards.
When we clear, we restore the natural layout of the page. The calculated height of floated items is technically 0. Because of this, any margin we apply to sibling elements will be ignored.
Let's take a look at an example using header, footer, sidebar, etc.
Clearing Floats

There are a number of ways to do this.
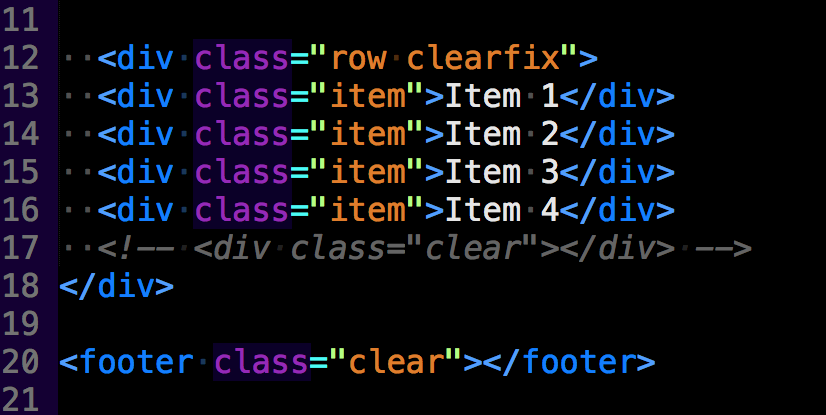
First, let's build our markup.

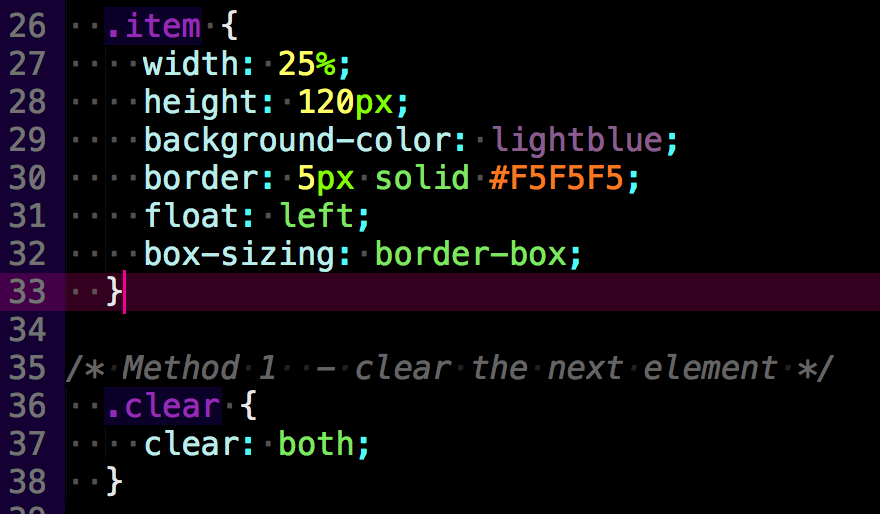
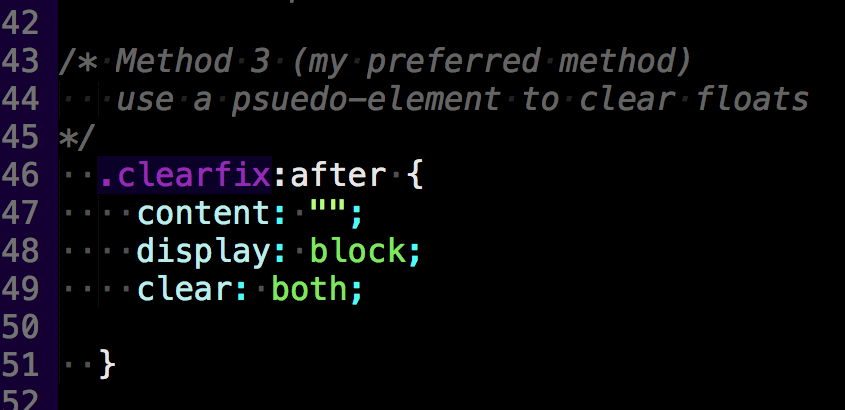
Clearing Floats


Clearing Floats


Clearing Floats



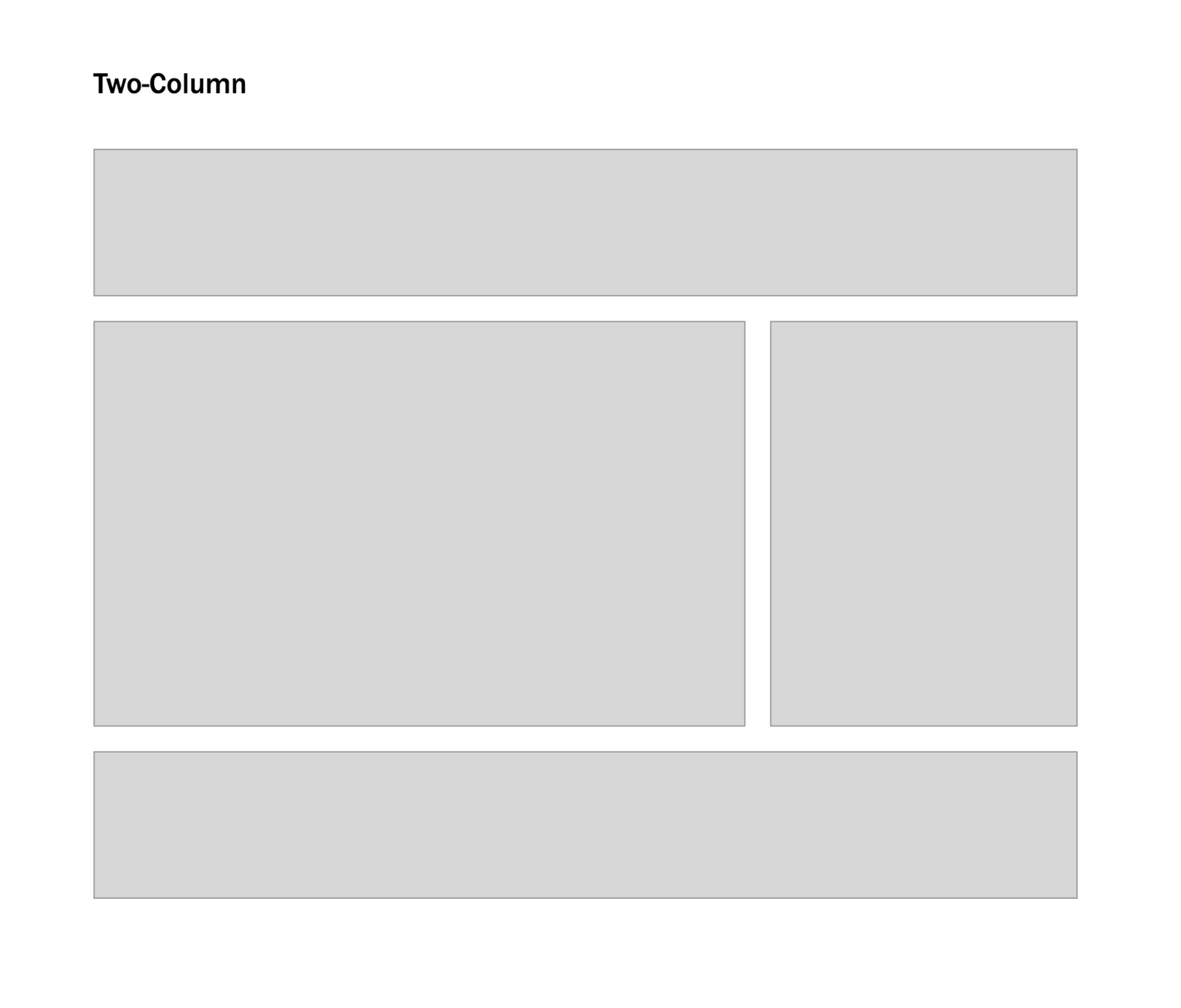
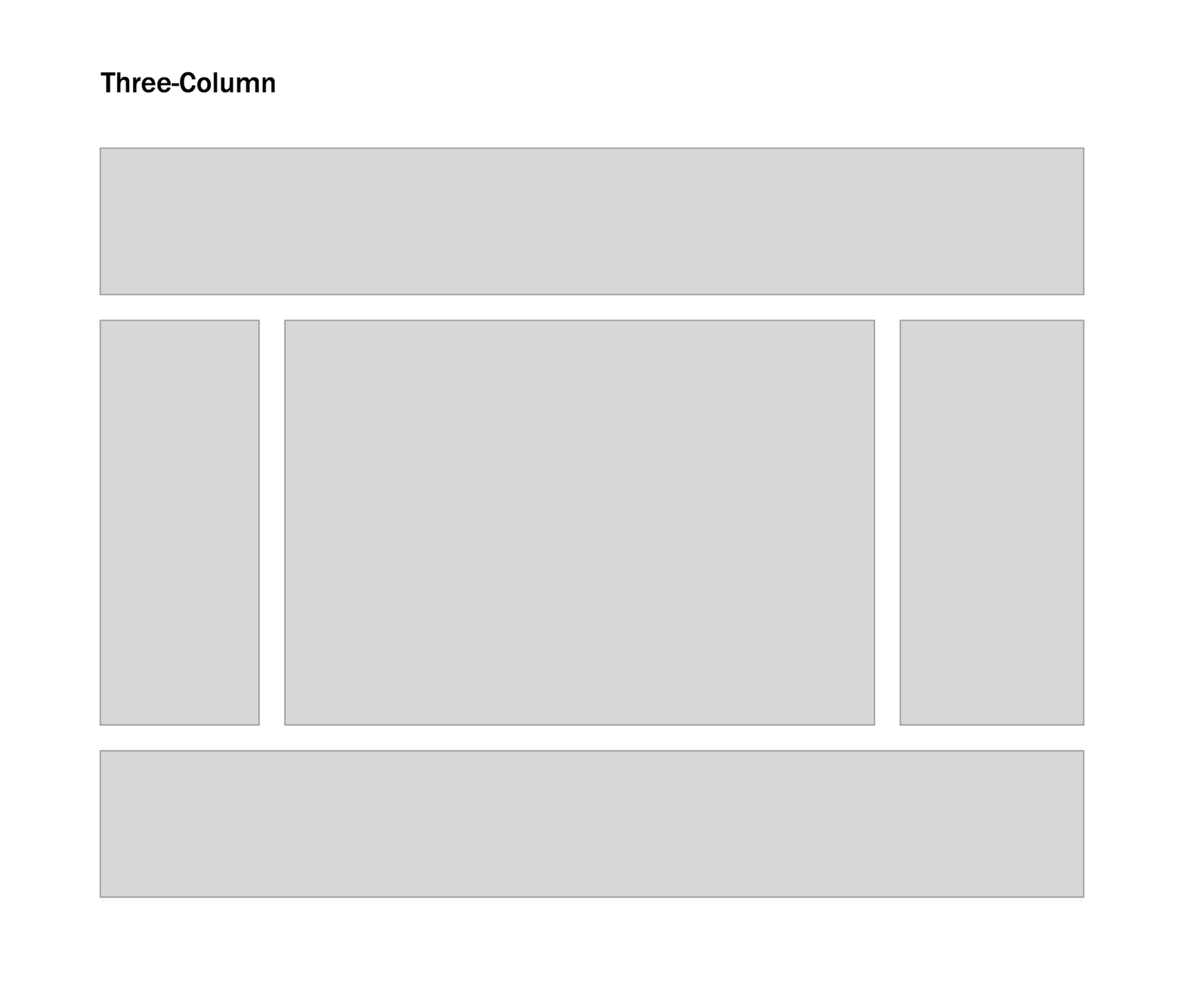
Layout Lab
50 Minutes
I will slack out a number of layouts.
You'll have 50 minutes of class time (at least) to practice implementing these layouts using float and clear.
Create a new directory, styles.css and index.html file for each layout.



EXIT TICKET
Class name: FEWD 17
CSS-basics-week-2-part-2
By Brett Haymaker
CSS-basics-week-2-part-2
- 95



