front end web development
Brett Haymaker, JavaScript Consultant & Educator


ATTENDANCE!

Warm-up
15 MINUTES
Review the site below:
http://www.brett-haymaker.com
- Inspect the page and identify 1-2 things you suspect are using JavaScript
- Discuss with your partner
- Investigate how those things are being achieved.
- Share one thing that you uncovered.
Learning Objectives:

-
Practice programmatic thinking by writing pseudo code to solve a basic problem.
-
Define web site behavior and the practical uses of JavaScript.
-
Predict DOM output / changes by reading JS code.
Thinking programmatically

Psuedo code - what is it? Why do we use it?
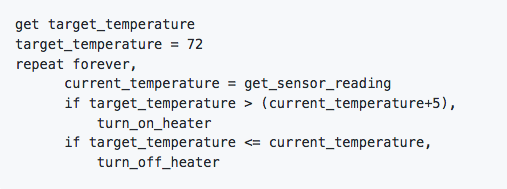
Let's psuedo code together. Let's build a 'thermostat' together.
Possible thermostat



Rock, Paper, Scissors LAB
20 MINUTES
Use psuedocode, drawing from the thermostat example, to program a computer to play the rock, paper, scissors game.
Be prepared to share your solution with the class on Slack and explain your choices.
Reading JavaScript

Let's look at a simple example of JavaScript dynamically changing a page.
Practice reading the JavaScript in the JS column. Even though we haven't covered any JS syntax yet - try to reason about what is happening.
https://codepen.io/TheHaymaker/pen/BJYeVN

Traffic Light LAb
20 MINUTES
- visit the traffic light codepen
- Take a few moments to read to code
- Interact with the traffic light
- Experiment with the JS code to make the slow light yellow and the go light green
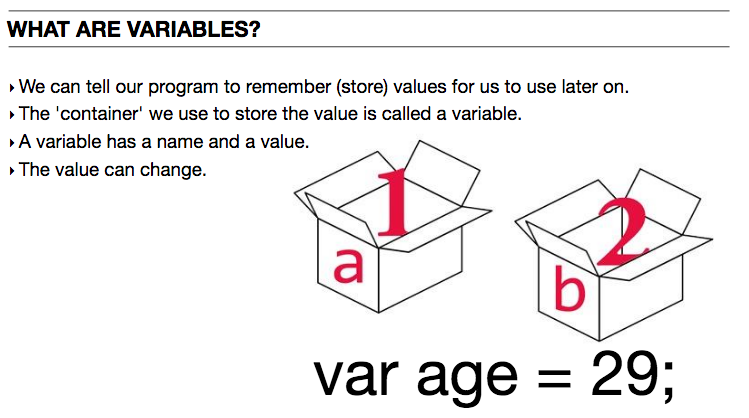
Variables + Data Types


Some common data types:
- numbers
- boolean
- string

EXIT TICKET
Class name: FEWD 15
Week-4-Intro-to-programming
By Brett Haymaker
Week-4-Intro-to-programming
- 136



