WEBPACK FOR DUMMIES


@jimeno0
CodeMotion 2017 -Madrid
Jimeno0



Carlos P. Jimeno

Why?

Im a Hypster
The SPA flow
Client
Server
First Request
Response HTML/JS
AJAX
JSON{...}
Clicks
New content
MEANING TONS OF
JS
JS MODULES
Modular code === Maintain

ISSUE
Loading order control
⬆️ HTTP Request === ⬇️ Performance
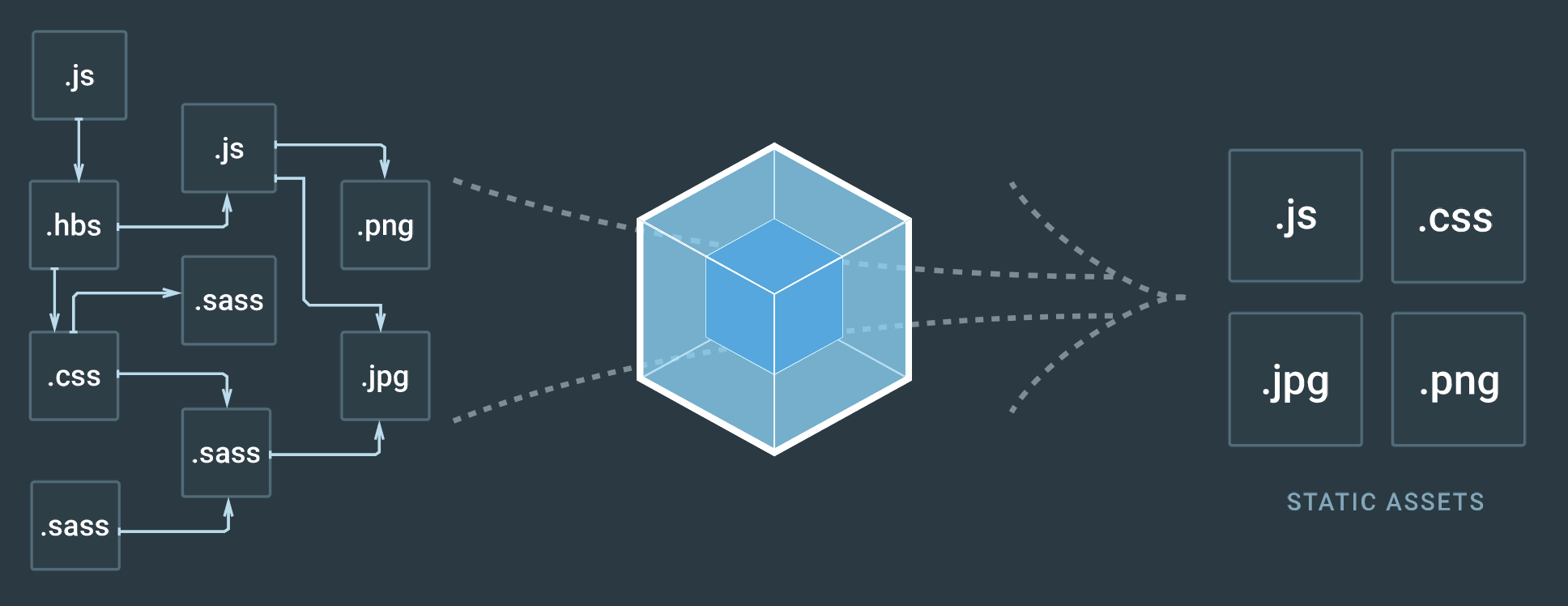
WEBPACK

THE BASICS
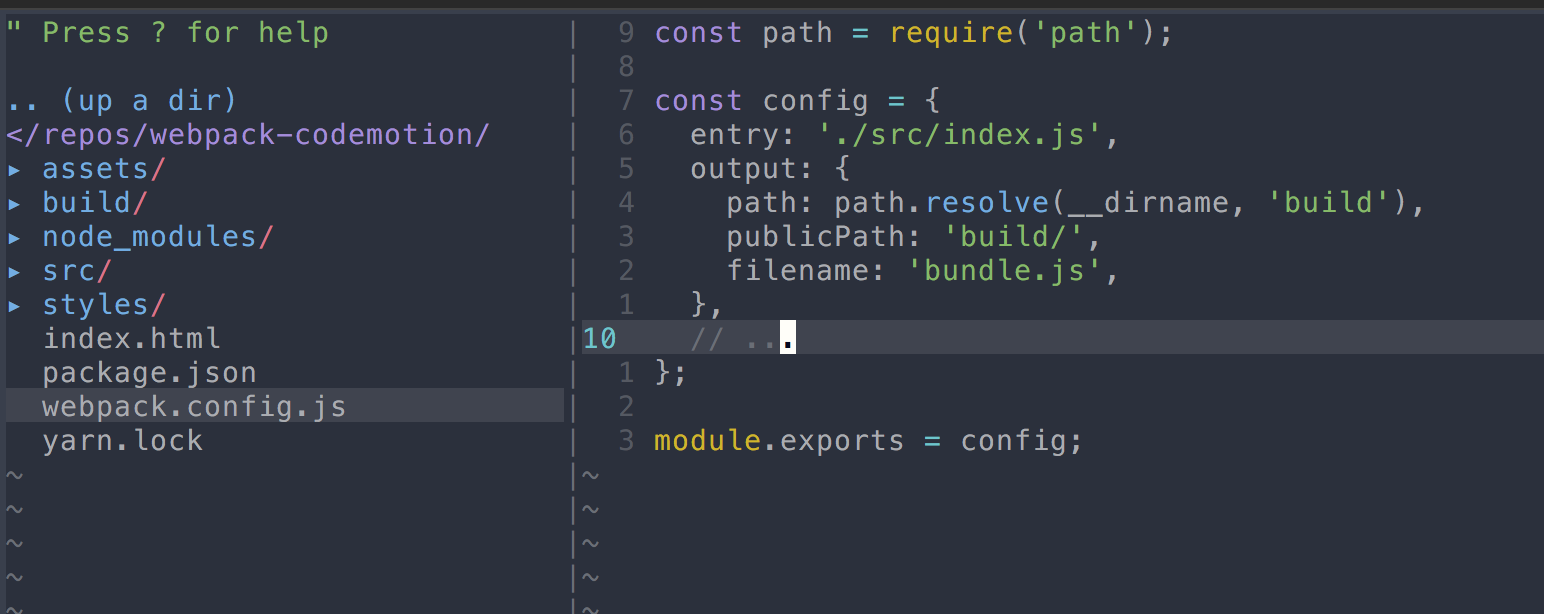
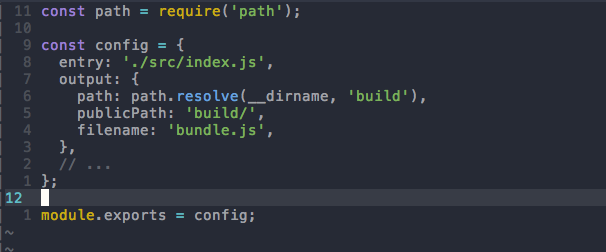
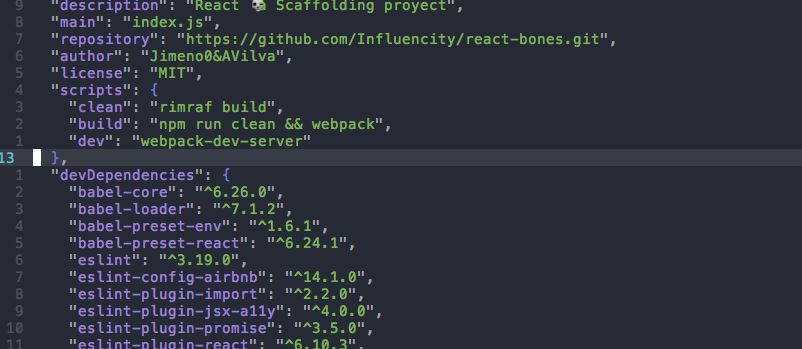
Entry, Output
& Webpack dev server


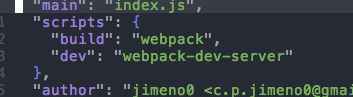
npm i --save-dev webpack-dev-server

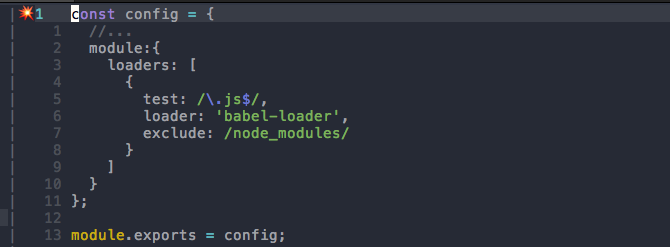
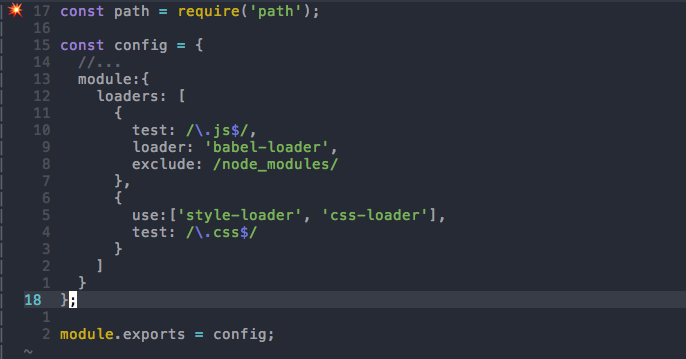
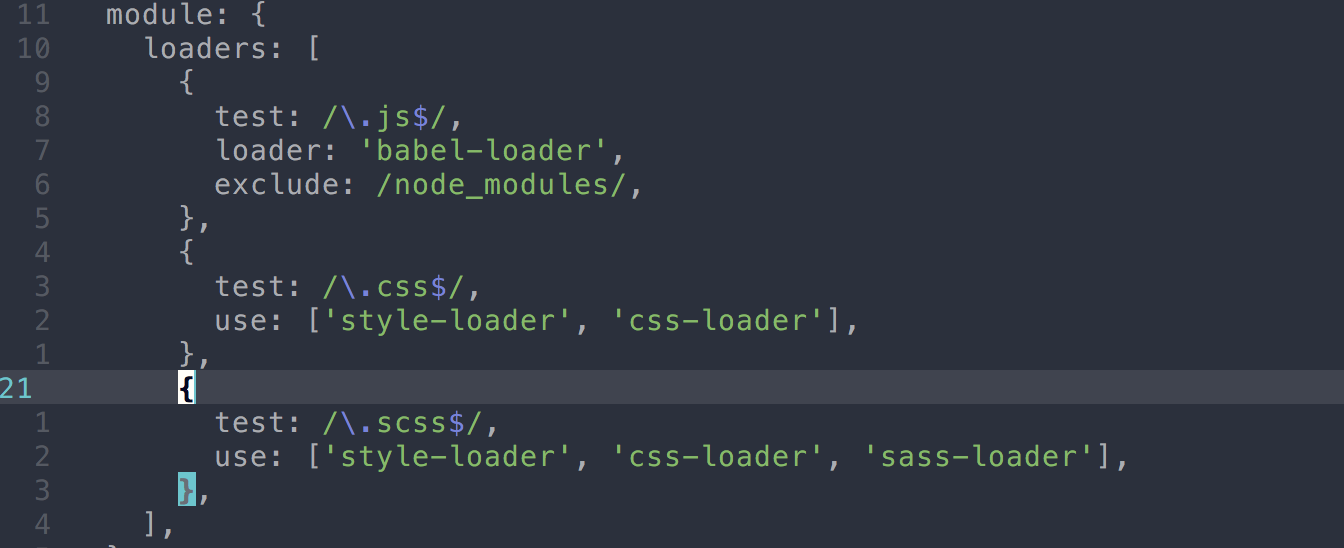
Module Loaders
Babel loader
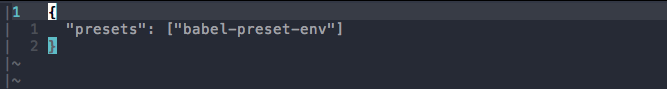
npm i --save-dev babel-loader babel-core babel-preset-env


.babelrc
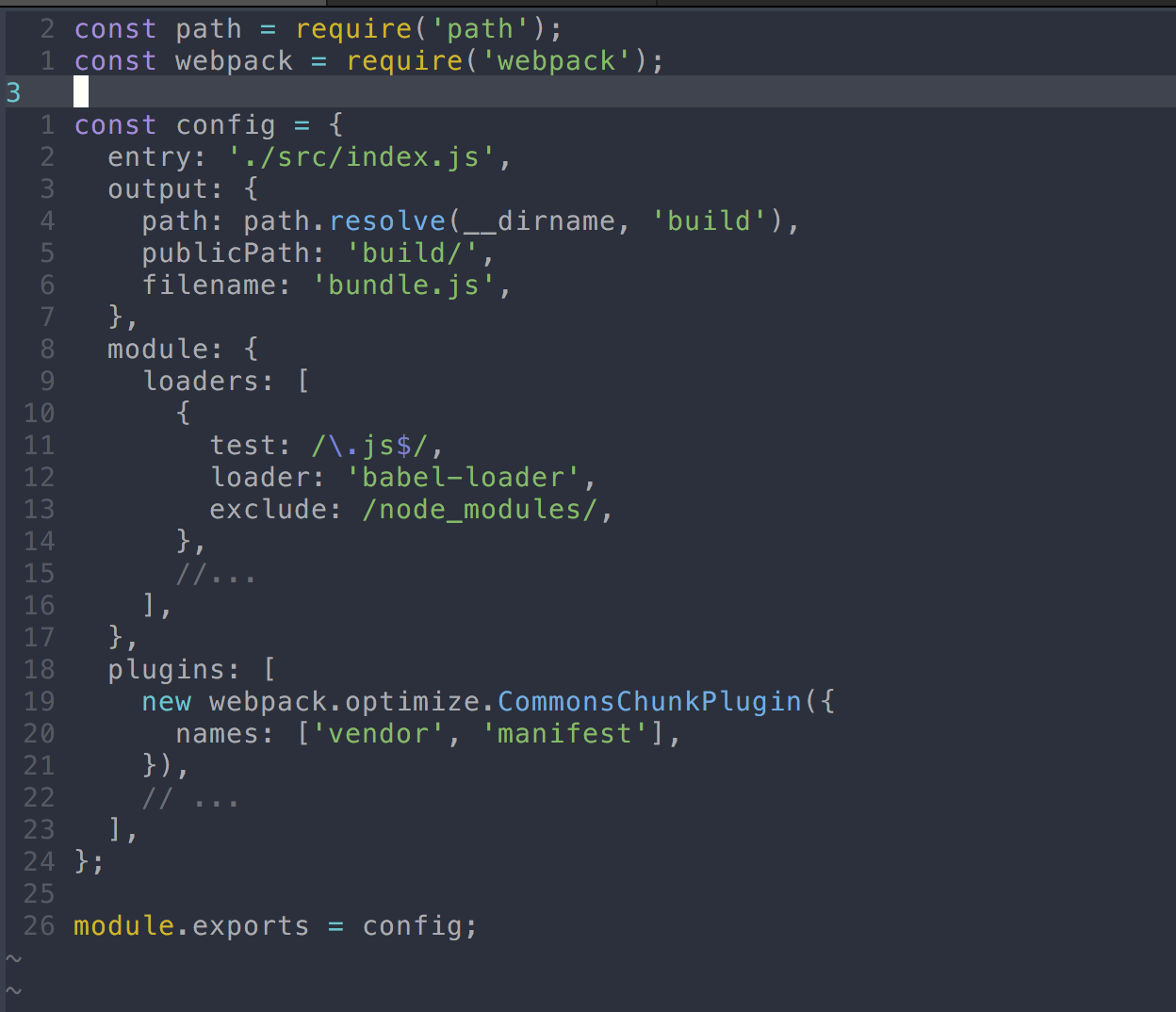
webpack.config.js
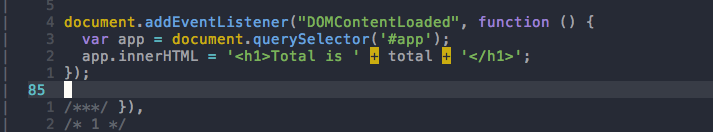
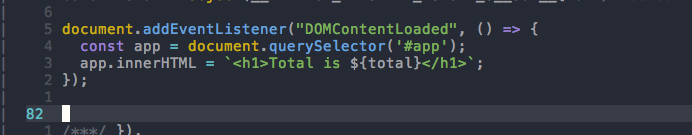
Without VS With babel loader


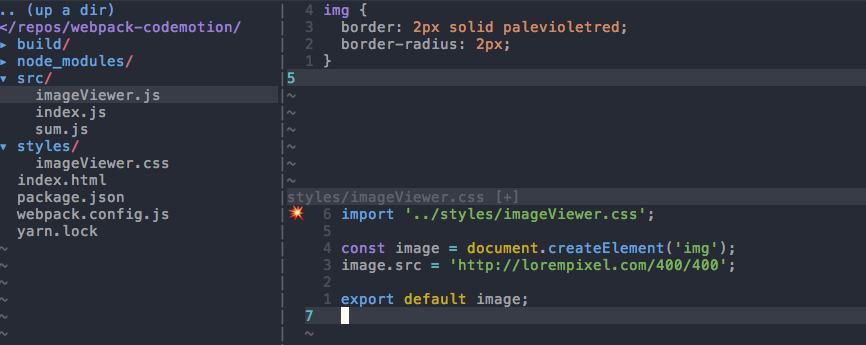
CSS Loader
npm i --save-dev style-loader css-loader



What about Sass?

npm i --save-dev sass-loader node-sass
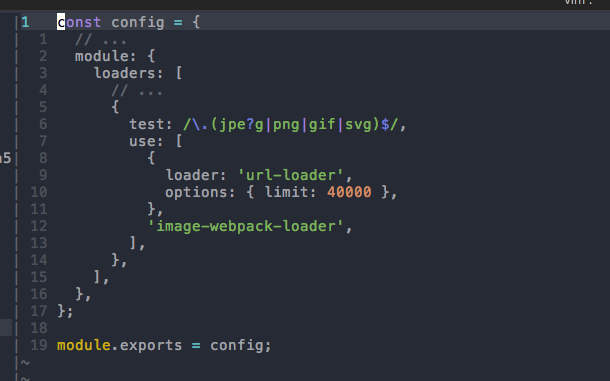
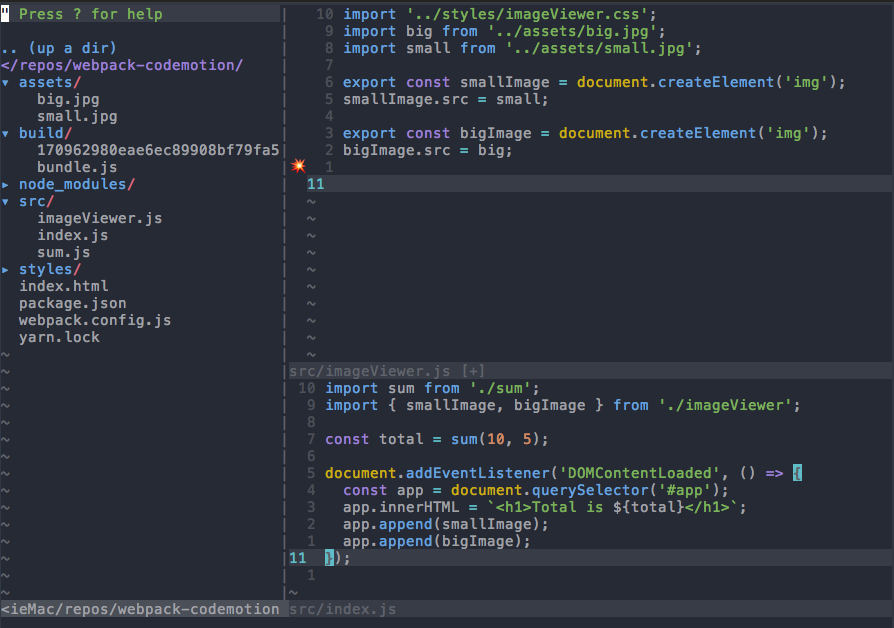
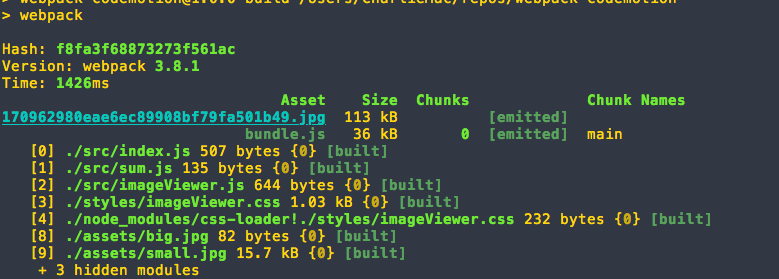
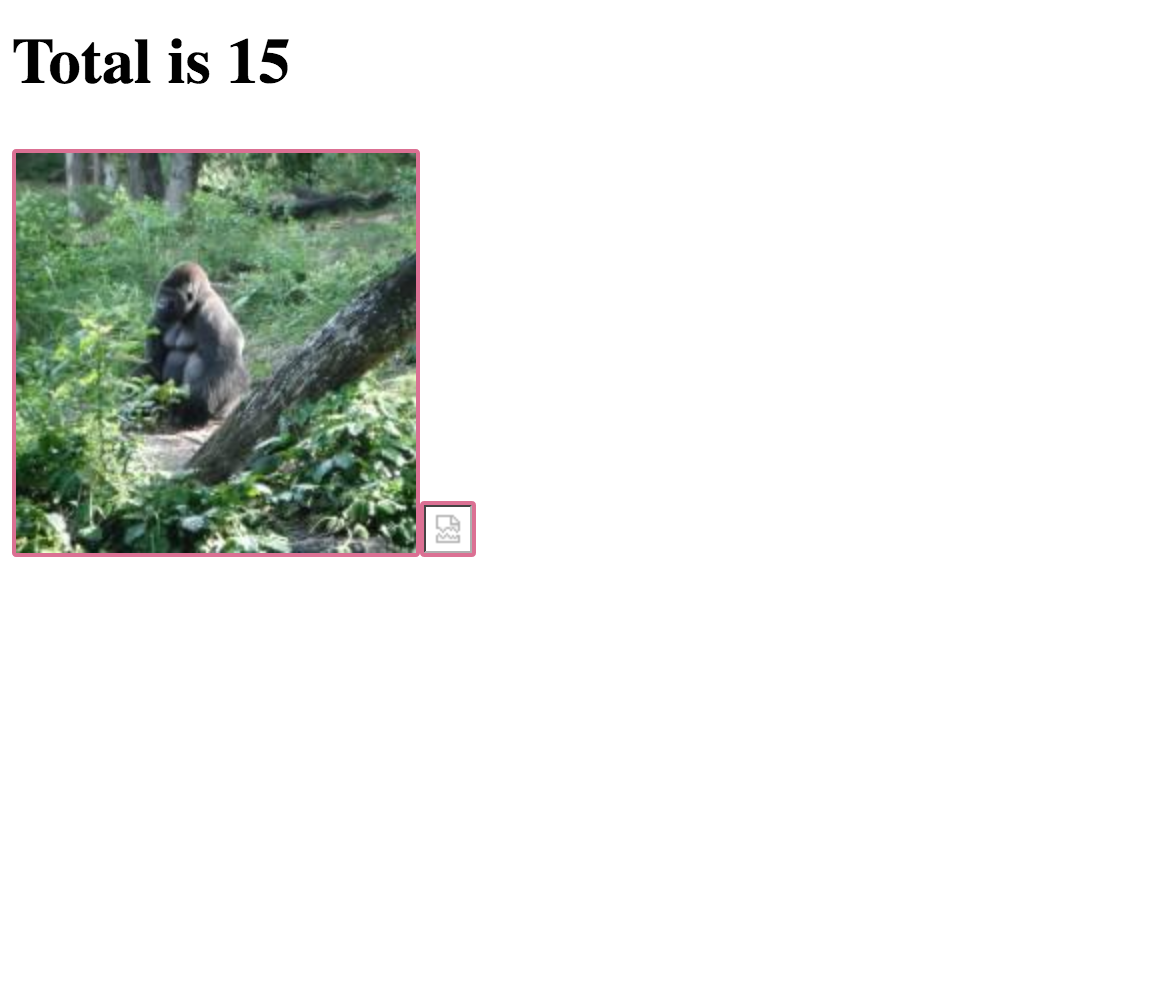
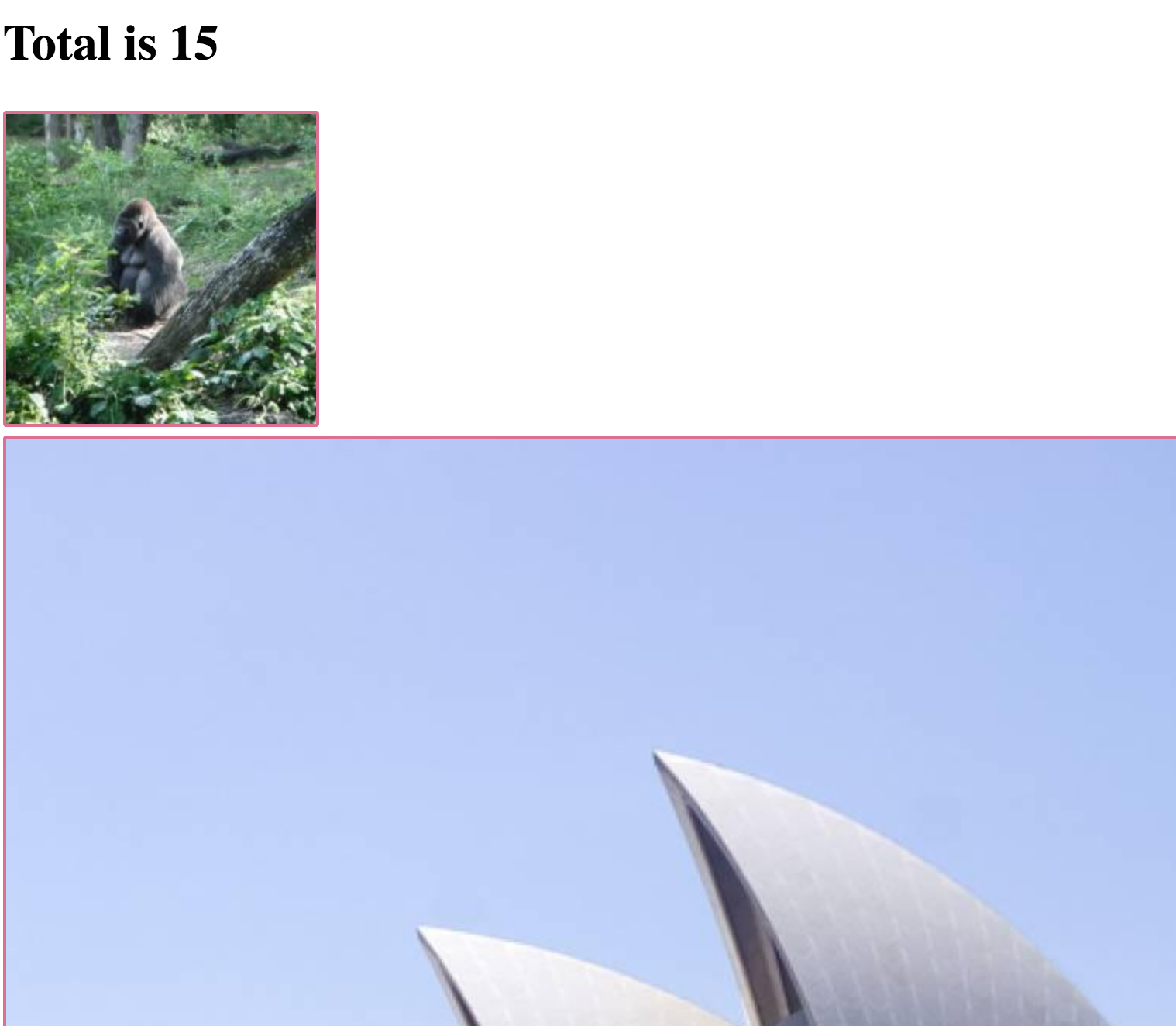
Handling Images
npm i --save-dev url-loader image-webpack-loader



Note on image loaders



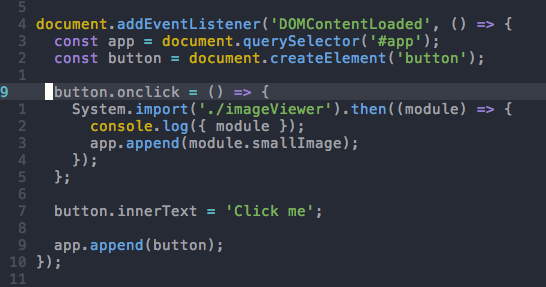
Lazy loading
JS
Login
Dashboard

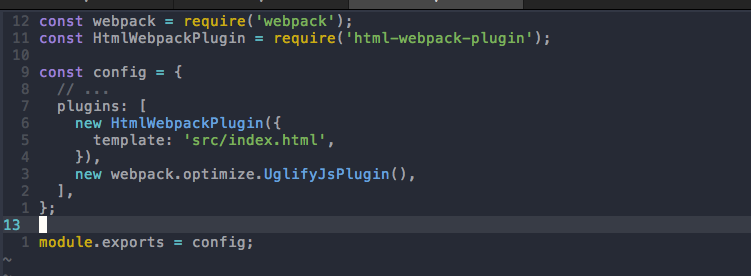
Pluggins

Code splitting
No
Downloaded?
file_a.js
User visits
Yes
Download
✔️
Vendor
JAN
MAR
MAY
VS
Bundle





&
Browser cache FTW
No
Downloaded?
file_HASH.js
User visits
Yes
Download
✔️

Tricky cache thing


🎉
Credits
🤔
Questions?
WEBPACK FOR DUMMIES
By Carlos Pérez Jimeno
WEBPACK FOR DUMMIES
- 1,317