Web Intro
$whoami
- LAVI
- Slides are made by CHA
- 輔大資工二乙
- 長期霸榜的卷姊
- 110 屆會長
- Hel10 H@ck1r 第一名

Agenda
- 網頁架構
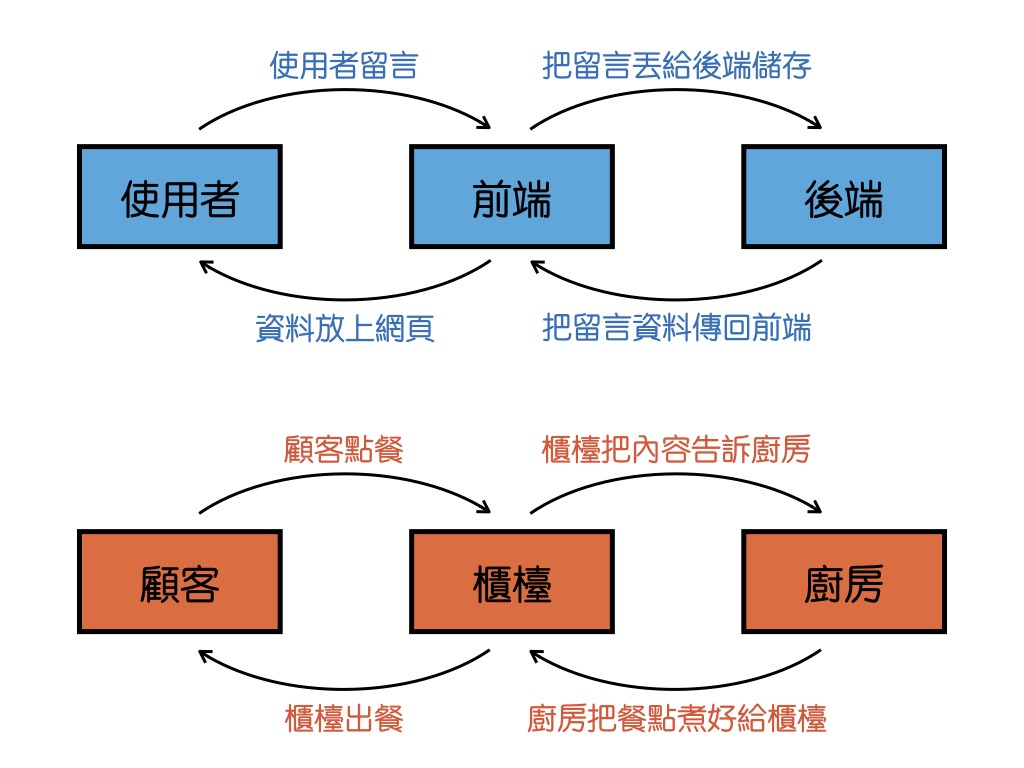
- 前端、後端
- 網頁三兄弟介紹
- 前端資訊安全
- https、cookie......
- XSS、CSRF......
Warning

關於網頁的大小事



網頁 vs. 網站
- 網頁
- Web Page
- 與網際網路相連的檔案
- 網站
- Web Site
- 由多個網頁組成

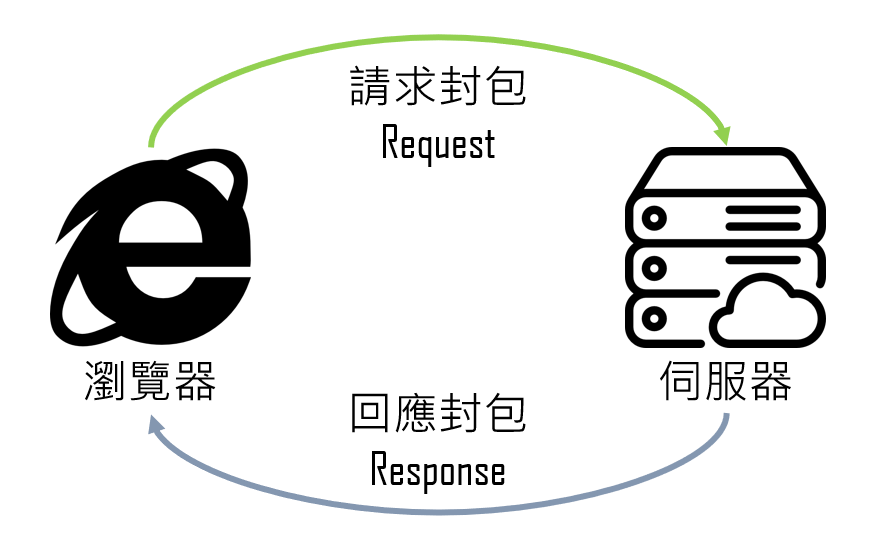
網頁架構

前端框架
後端資料
網頁三兄弟
三兄弟



網頁三兄弟
-
HTML- 骨骼
- CSS
- 衣服
- JavaScript
- 大腦、肌肉、關節

HTML
-
HyperText Markup Language - 「不是程式語言!」 x 3
- 描述網頁內容與架構
- 元素、標籤、屬性、內容
- 檔案存放在伺服器端
- 瀏覽器將內容視覺化

<!DOCTYPE html>
<html>
<head>
<title>我是標題</title>
</head>
<body>
<h1>H1 大小</h1>
</body>
</html>打開 Sublime Text 3 → Ctrl + S
<Filename>.html
常用標籤
-
<p></p>
- 文字段落
-
<a></a>
- 超連結
-
<img>
- 圖片
-
<form></form>
- 表單
-
<input>
- 輸入框
- type
- maxlength
CSS
-
Cascading Style Sheets - 將檔案的內容與顯示區隔
- 簡化 HTML 資訊
- 改動更方便
- 決定內容的顯示特性
- 字型、顏色、位置...
- 選擇器、屬性、值

<!DOCTYPE html>
<html>
<head>
<title>我是標題</title>
<style>
body {
background-color: #123123;
}
h1 {
color: red;
text-align: center;
}
</style>
</head>
<body>
<h1>H1 置中</h1>
<h2 style="color: yellow;">我是 H2</h2>
</body>
</html>CSS 可內嵌也可獨立
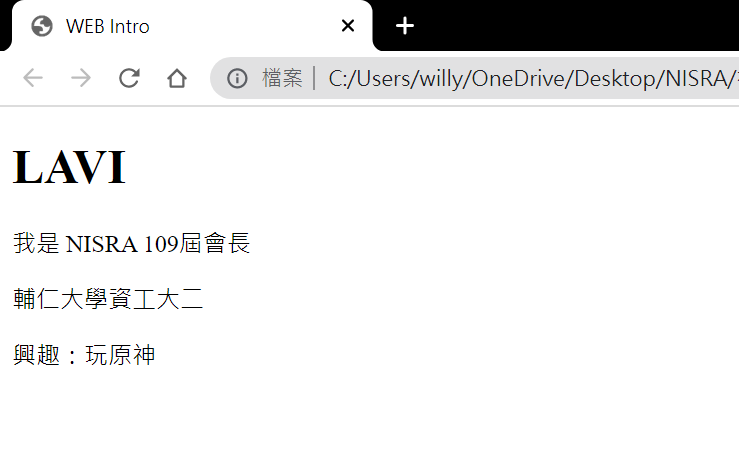
<!DOCTYPE html>
<html>
<head>
<title>Web Intro</title>
</head>
<body>
<h1>NISRA</h1>
<h2>LAVI</h2>
<h3>FJCU CSIE</h3>
<h4>資工二乙</h4>
<p>Lavinia</p>
<p>Hello World!</p>
<a href="https://www.nisra.net/" target="_blank">NISRA</a>
<br><br>
<a href="https://discord.gg/RGqpdPBPNm"><img src="https://cdn-icons-png.flaticon.com/512/2111/2111370.png" alt="Discord" style="width: 100px; height: inherit;" onerror='alert()'></a>
<form>
使用者名稱:<input type="text" name="name" value="使用者名稱"><br>
密碼 (長度限 5):<input type="password" name="passwd" maxlength="5">
</form>
</body>
</html>
HTML demo
JavaScript
-
「不是 Java!」 x 3 - 高階直譯式程式語言
- 事件觸發
- 與後端互動
- 動態型別
- 資料型態間轉換方便

<!DOCTYPE html>
<html>
<head>
<title>我是標題</title>
<script>
function Get_Date(){
document.getElementById('time').innerHTML = Date();
}
</script>
</head>
<body>
<h1>H1 大小</h1>
<script>alert(1)</script>
<script>console.log('Hello NISRA!')</script>
<button type="button" onclick="Get_Date()">按我顯示時間</button>
<p id="time">顯示在這裡</p>
</body>
</html>JavaScript 可內嵌也可獨立
Lab 0x0
打上你的自我介紹內容~

檢視網頁原始碼

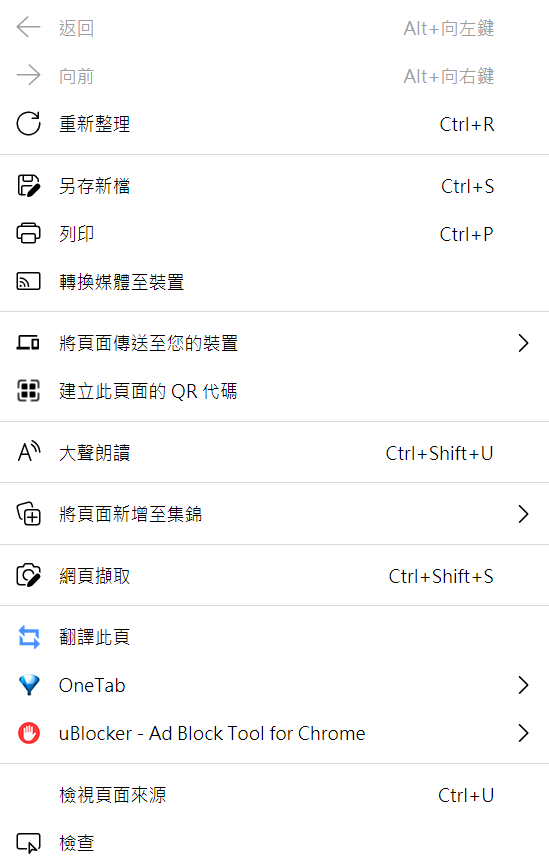
Edge 也是哦

檢視網頁原始碼 or Ctrl + U
空白處右鍵
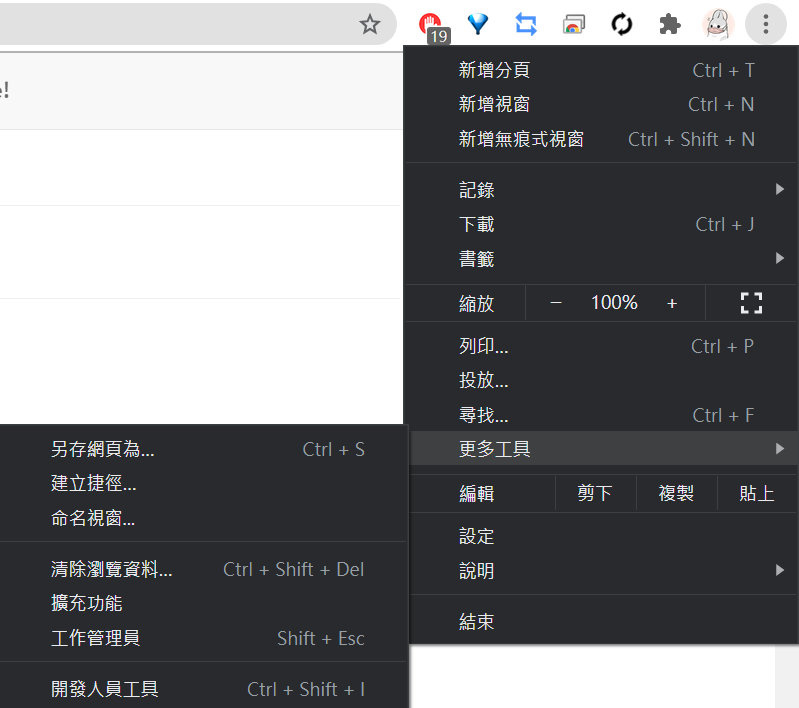
開發人員工具

F12 or fn + F12
Ctrl + Shift + C
Ctrl + Shift + I
右鍵 → 檢查

學習資源

- 基礎先備知識
- 計算機概論、網路概論......
- Web 基本原理與技術
- W3Schools
- Codecademy
- freeCodeCamp
- JS Bin
前端資訊安全
Frontend Security
一般人眼中的網站

駭客眼中的網站

洞
洞
洞
洞
洞
洞
洞
洞
洞
洞
洞
洞
洞
洞
洞

http
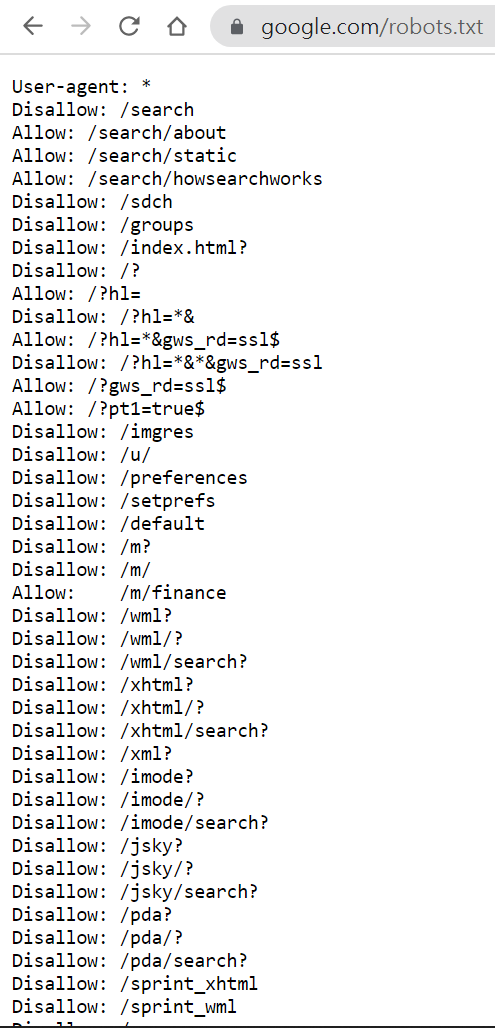
robots.txt
- 網站根目錄下的文字檔
- 控管搜尋引擎可存取的檔案
- 約好不要爬
- 測試網頁、管理後臺
- 沒有強制性

Cookies
- 儲存在用戶端
- Session vs. Persistant
- 記錄使用者狀態的資料
- e.g. 網購時的購物車
- 含有敏感資訊
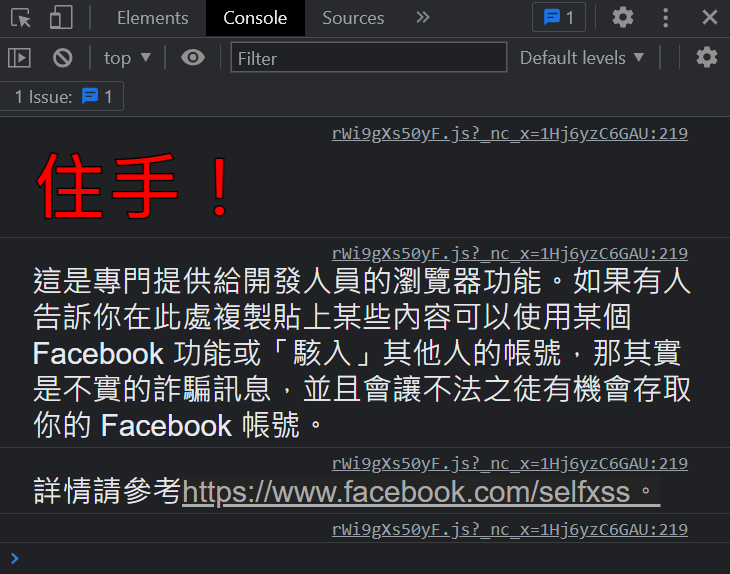
- 可透過 XSS 竊取內容
- 麥當勞官網遭爆有 XSS 漏洞

常見攻擊手法
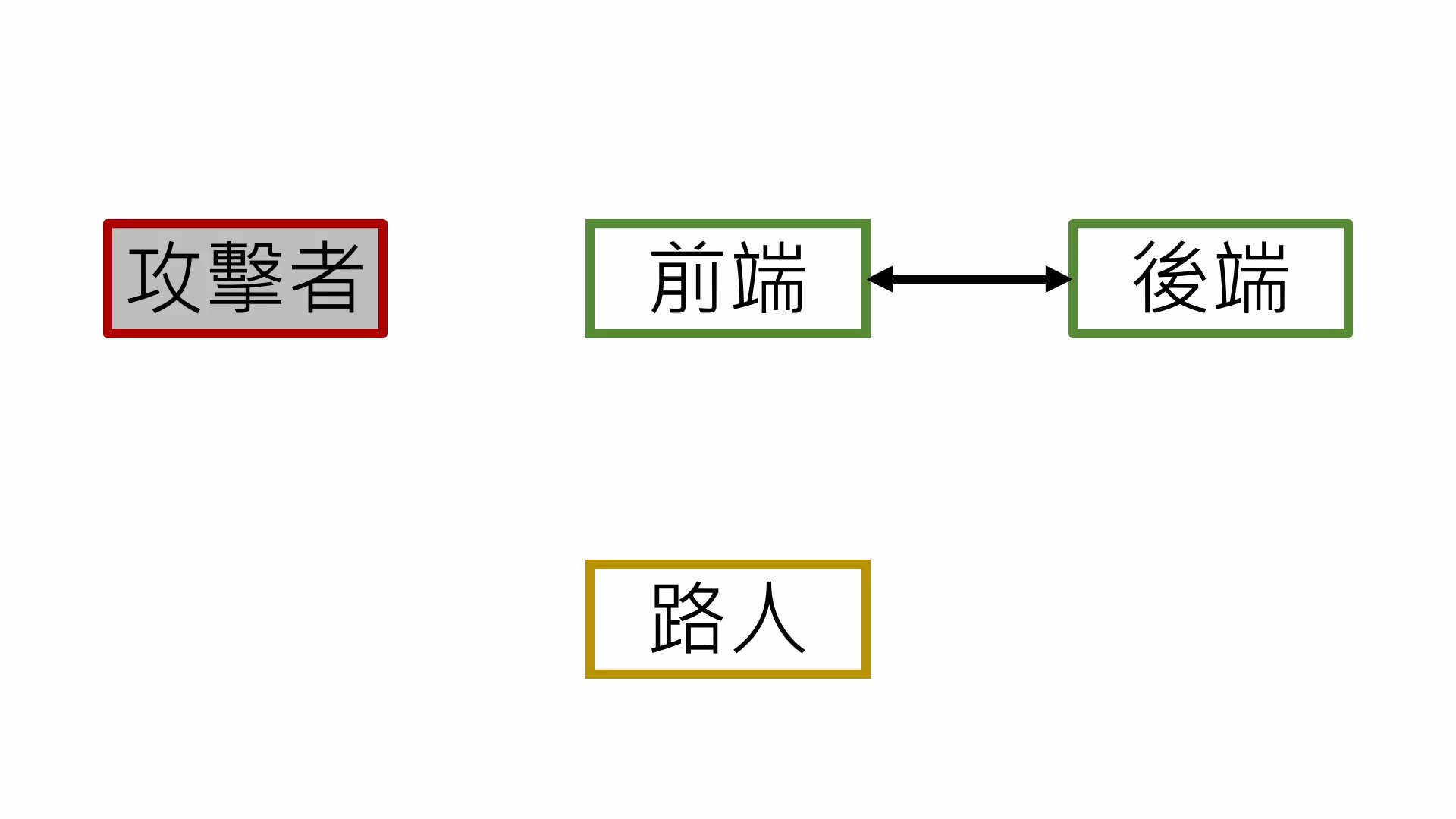
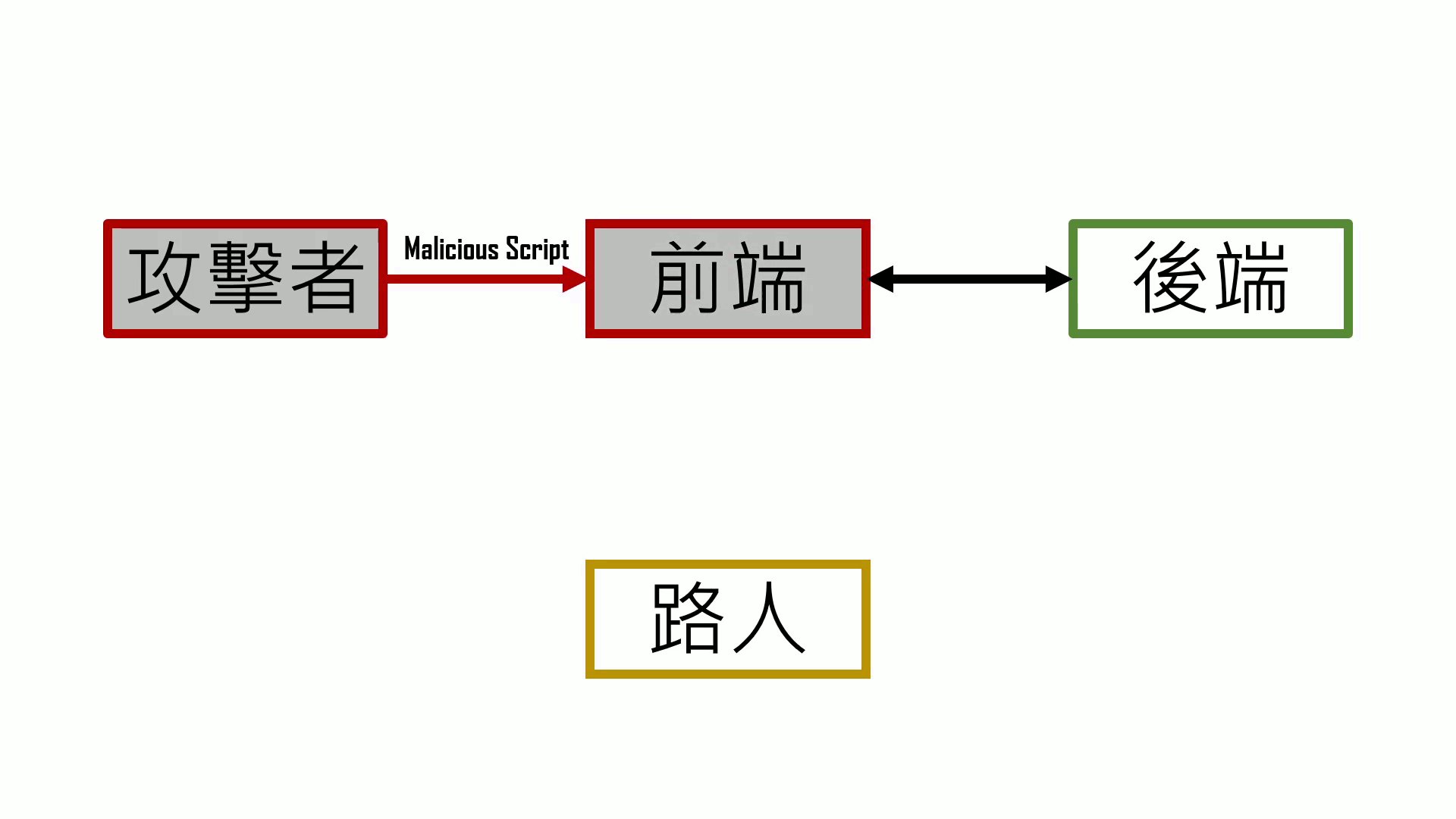
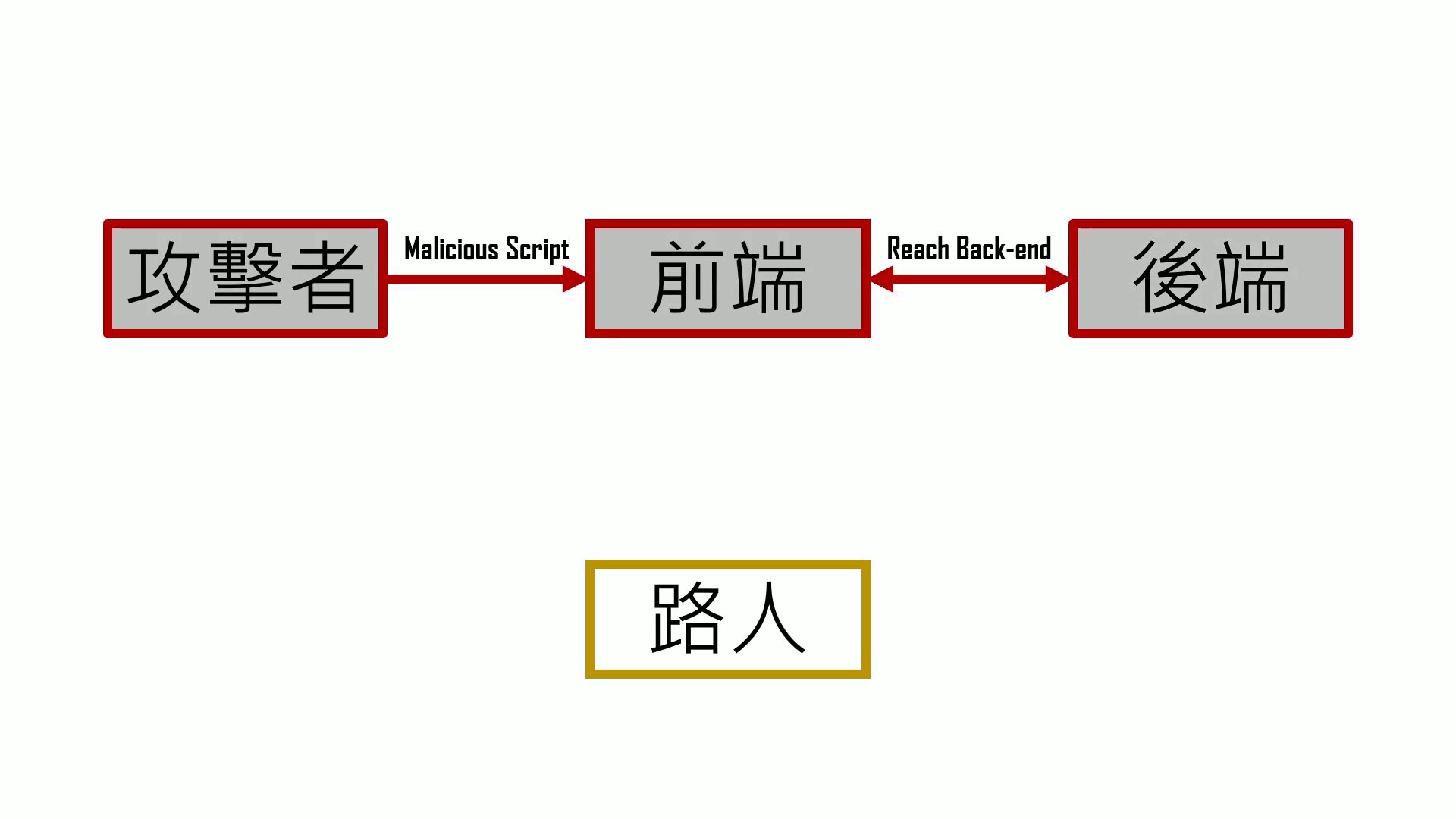
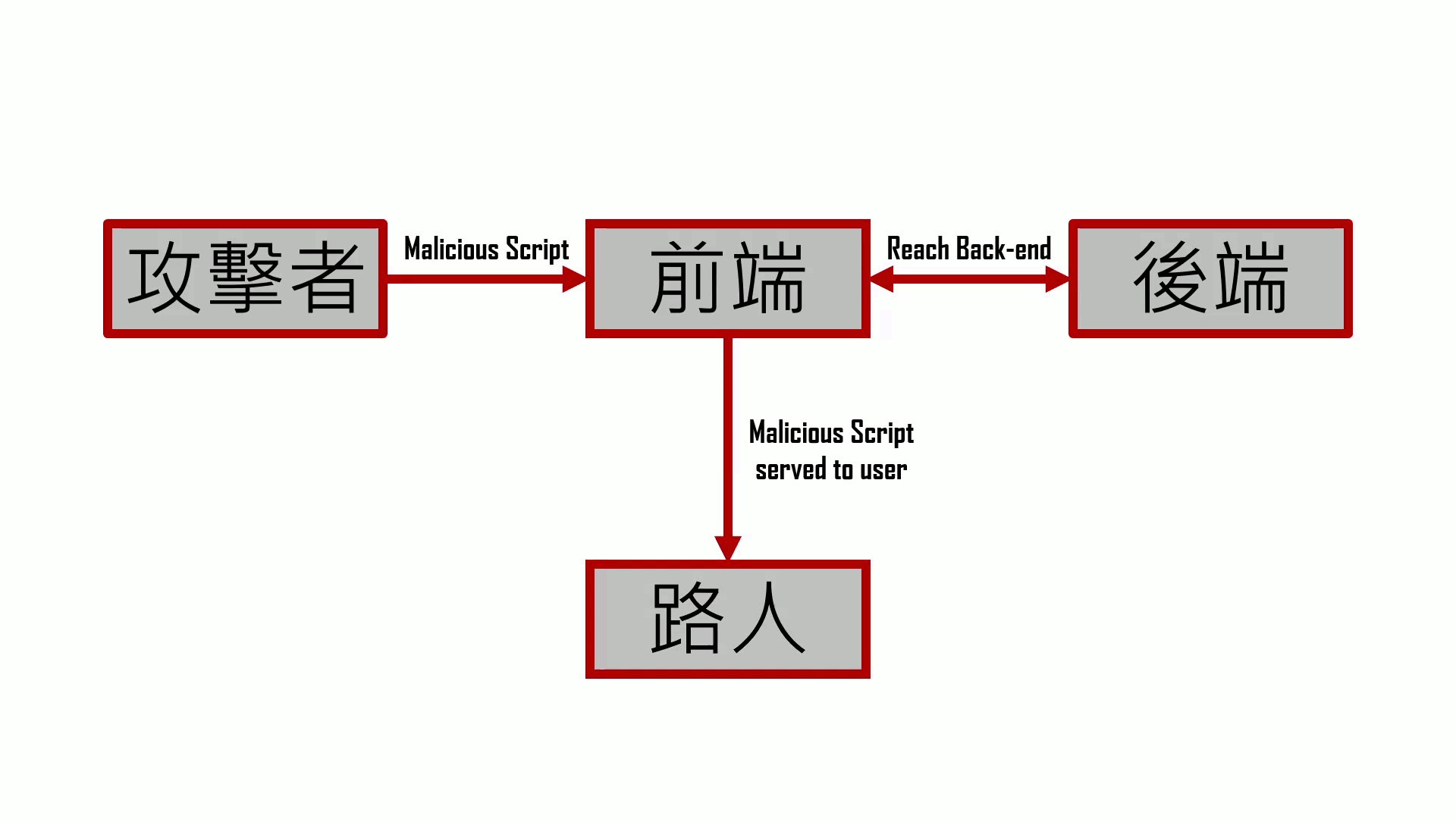
XSS
- Cross-Site Scripting
- 注入惡意 JavaScript 語句
- 常見類型
- Reflected (反射型)
- Stored (儲存型)
- DOM based
- XSS Game

一個躺著也中槍的路人甲故事


XSS (cont'd)
- OWASP XSS
以後看到可輸入的地方都要 XSS- 預防方法
- 過濾使用者輸入
- 白名單、Encode
- httponly、secure
- XSS Prevention - OWASP
- 過濾使用者輸入
CSS Injection
- 允許使用者調整 CSS
- 執行 JavaScript → DOM based XSS
- Testing for CSS Injection
- 預防方法
- Rename CSS Selectors
- Securing Cascading Style Sheet
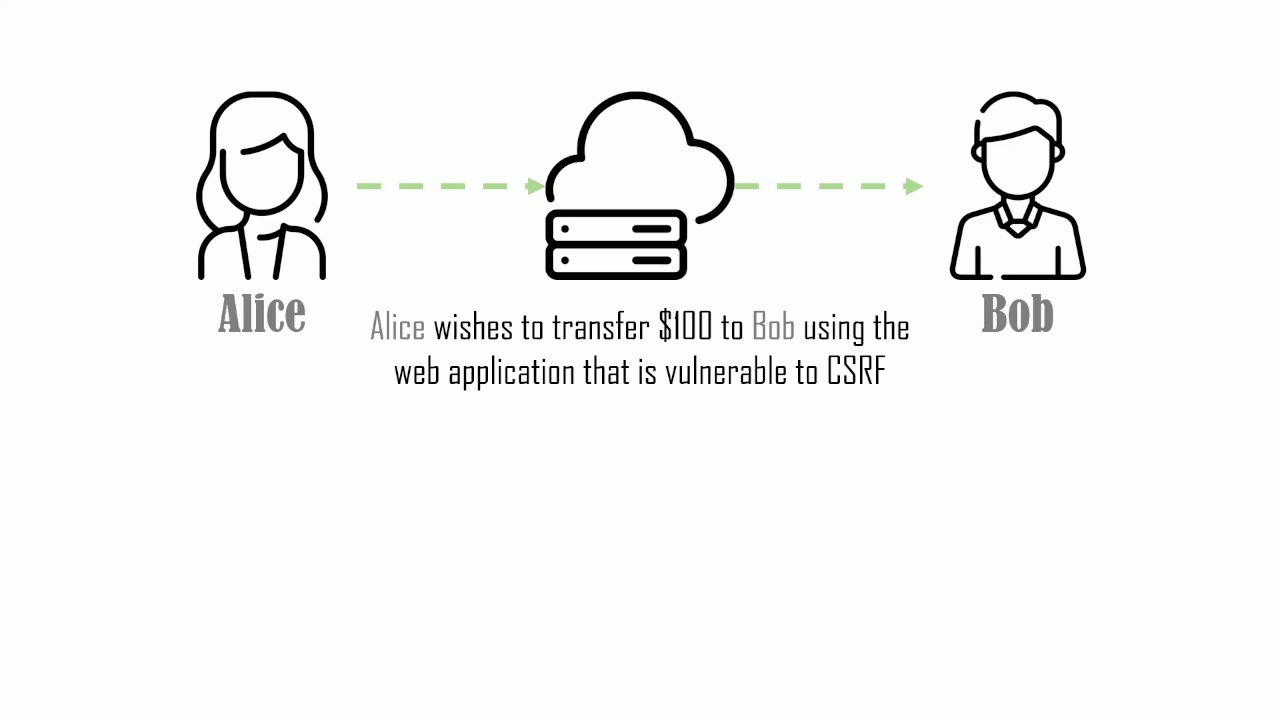
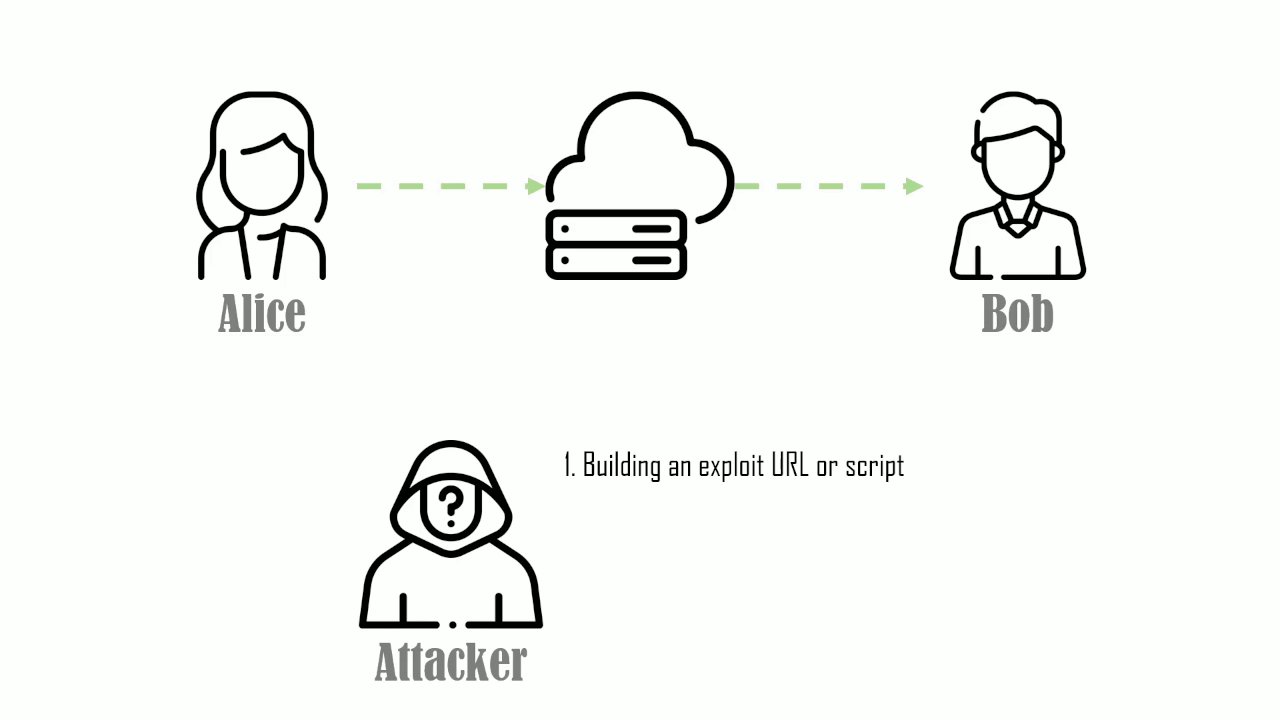
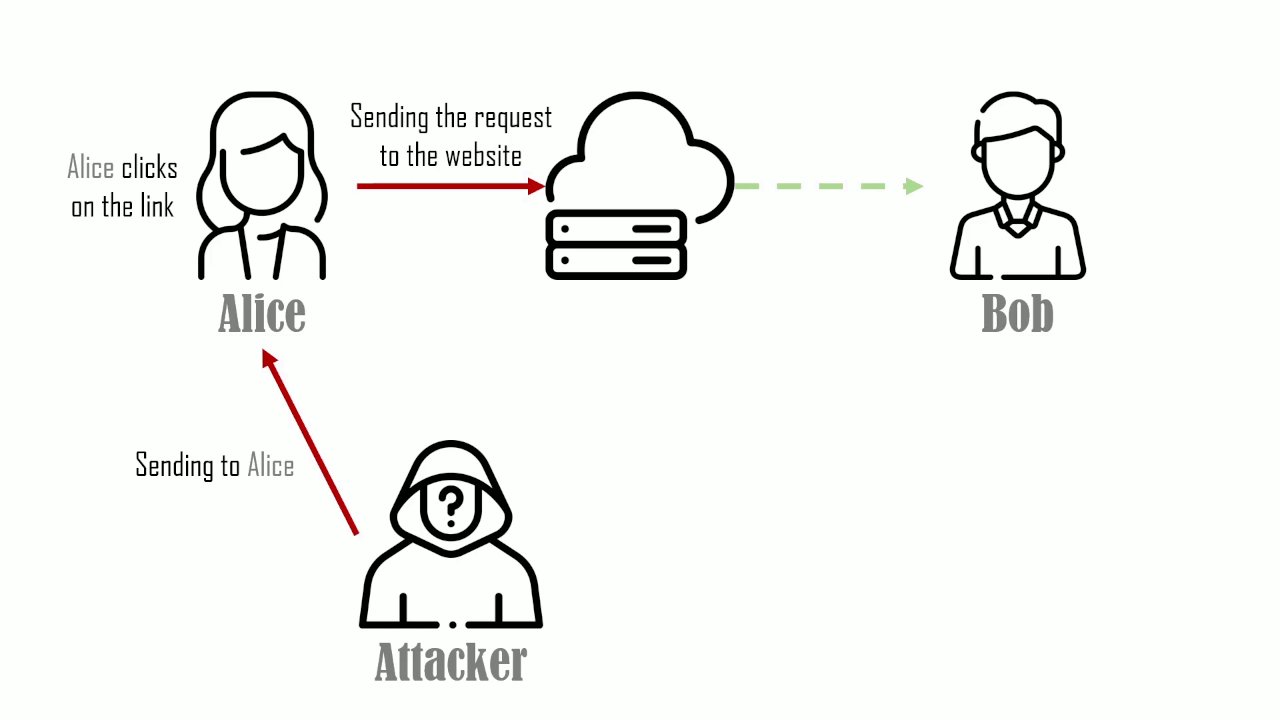
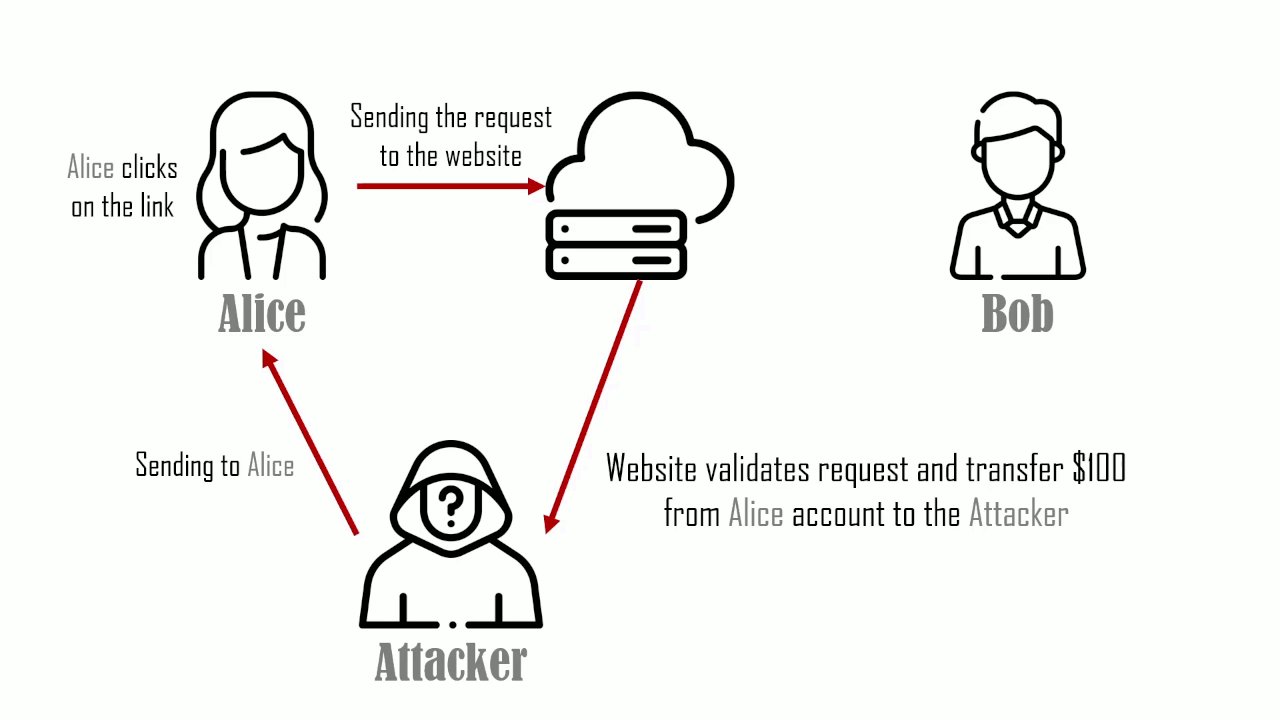
CSRF
- Cross Site Request Forgery
- 讓使用者發出惡意請求
- 社交工程 (e.g. 釣魚郵件)
- 目標、cookie、沒有不可預設的參數
- 預防方法
- CSRF tokens
- OWASP CSRF & CSRF Prevention - OWASP
一個被小三介入的無情斂財故事

DoS
- Denial of Service Attack
- 讓目標系統的資源耗盡
- 中斷或暫停服務
- 其他使用者無法存取
-
Distributed Denial of Service
- 殭屍網路
- Google reCAPTCHA
更多資源
- HITCON ZeroDay
- FreeBuf
- iThome & iT 邦幫忙
- XSS Payload List
- Google
- Front-end Attack
- Front-end Security
特別感謝

- 資安這條路 - 領航新手的 Web Security 指南 by 飛飛
- 歷屆學長姊的簡報
有覺得眼熟的話,沒錯!你被抄了
Web Intro
By CHA
Web Intro
Web Intro for NISRA 110-1 class
- 241



