DXN Jan 2020 - Pixels, IRL
By Charlotte Dann
DXN Jan 2020 - Pixels, IRL
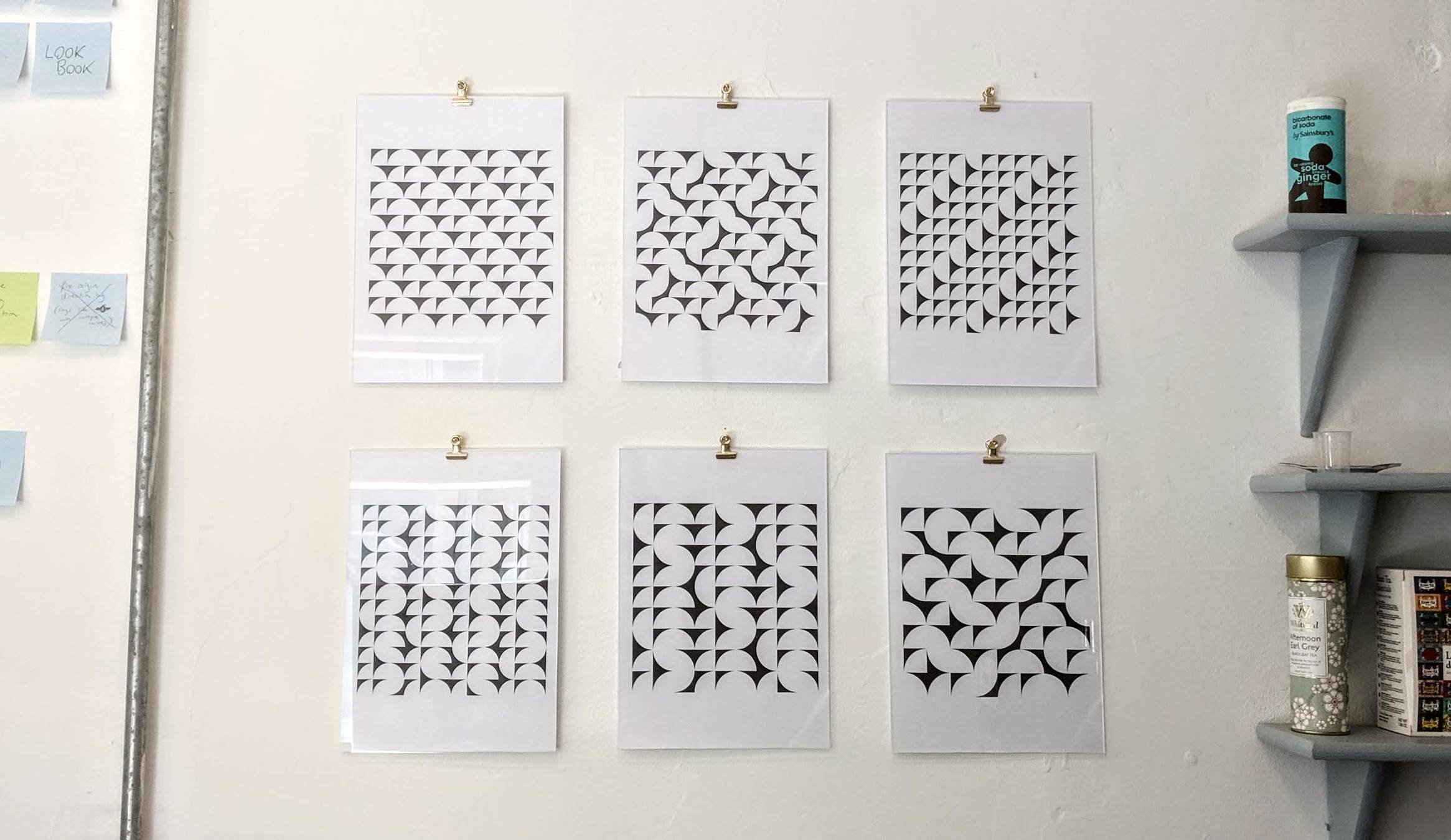
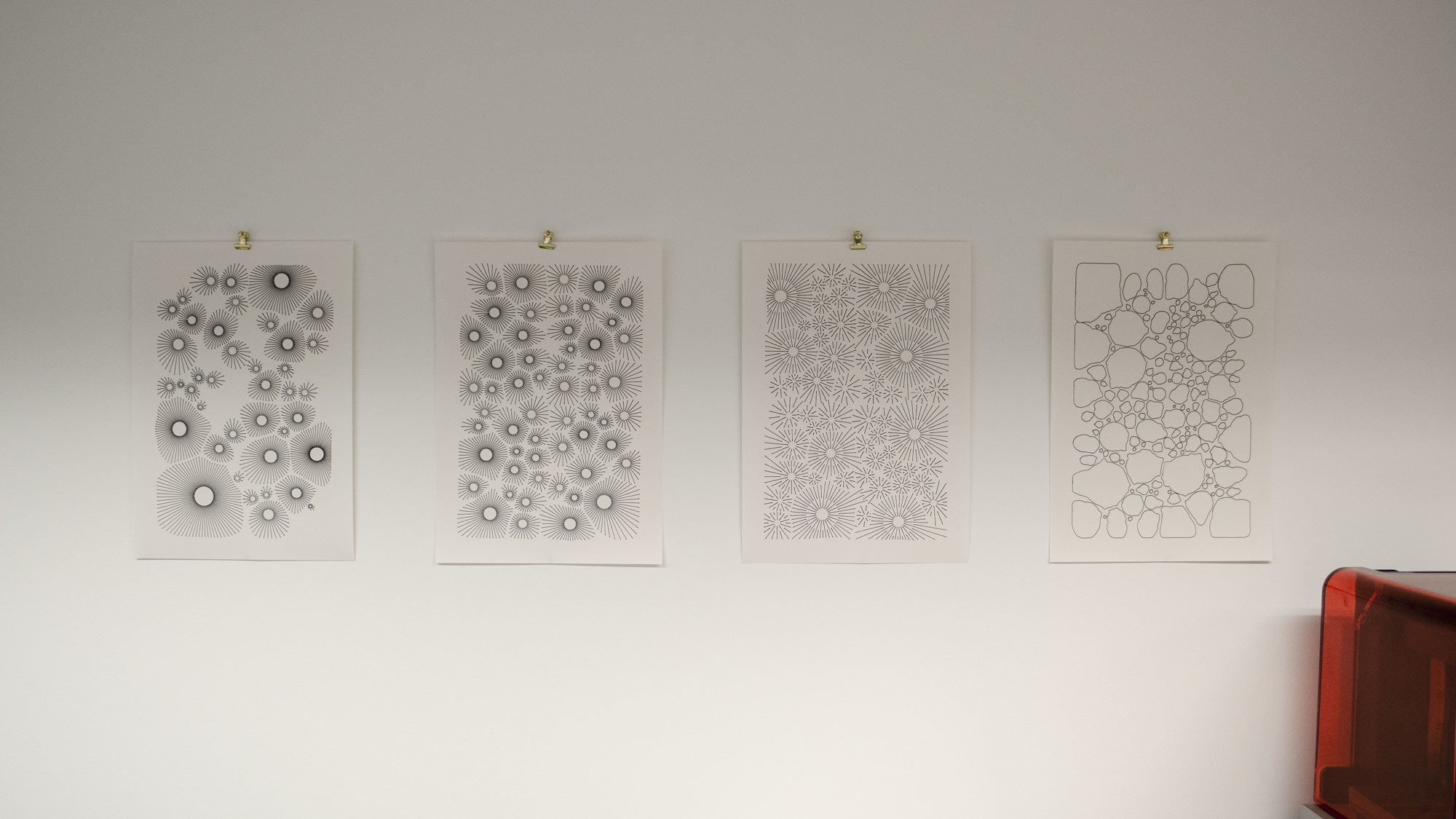
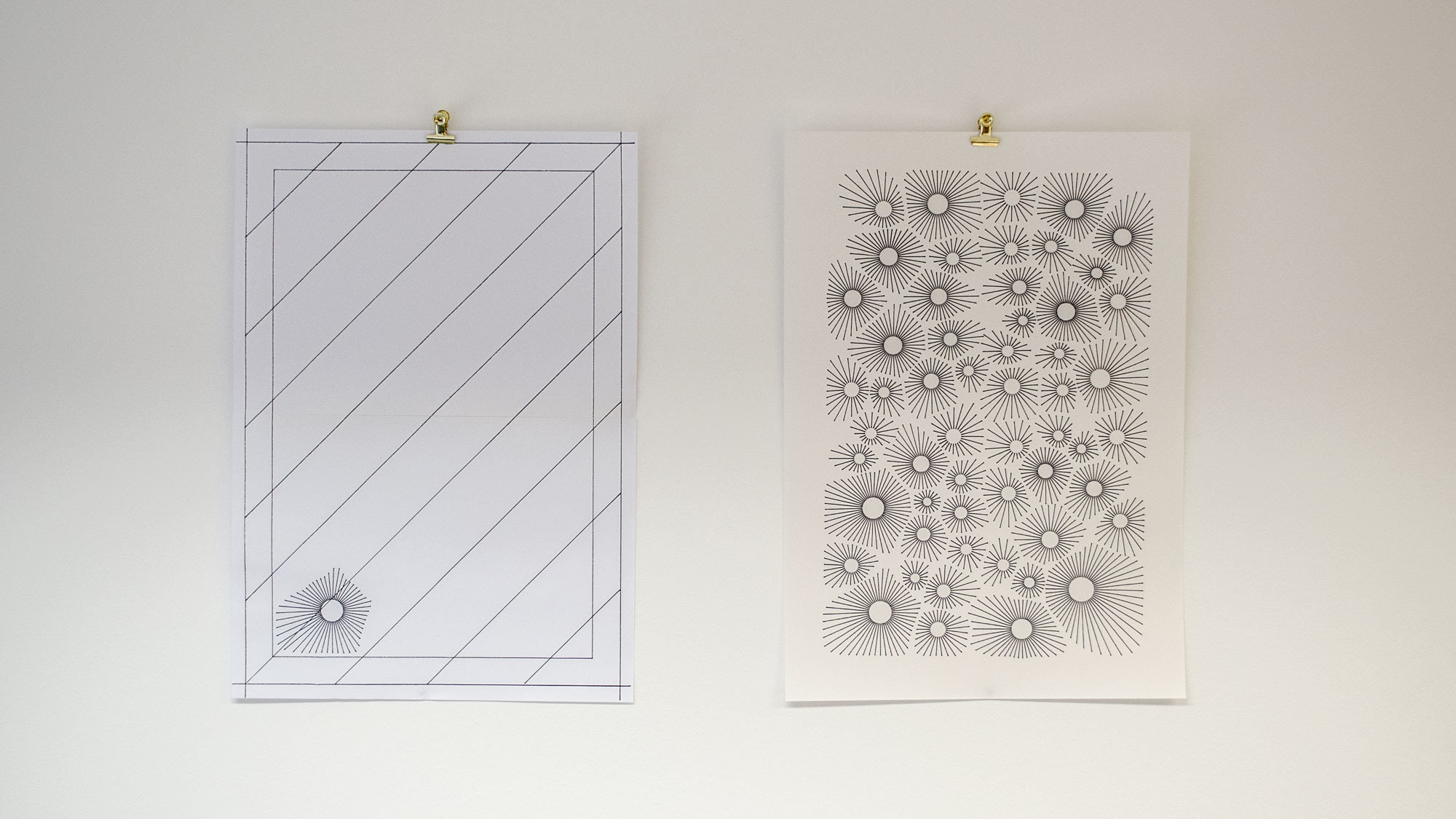
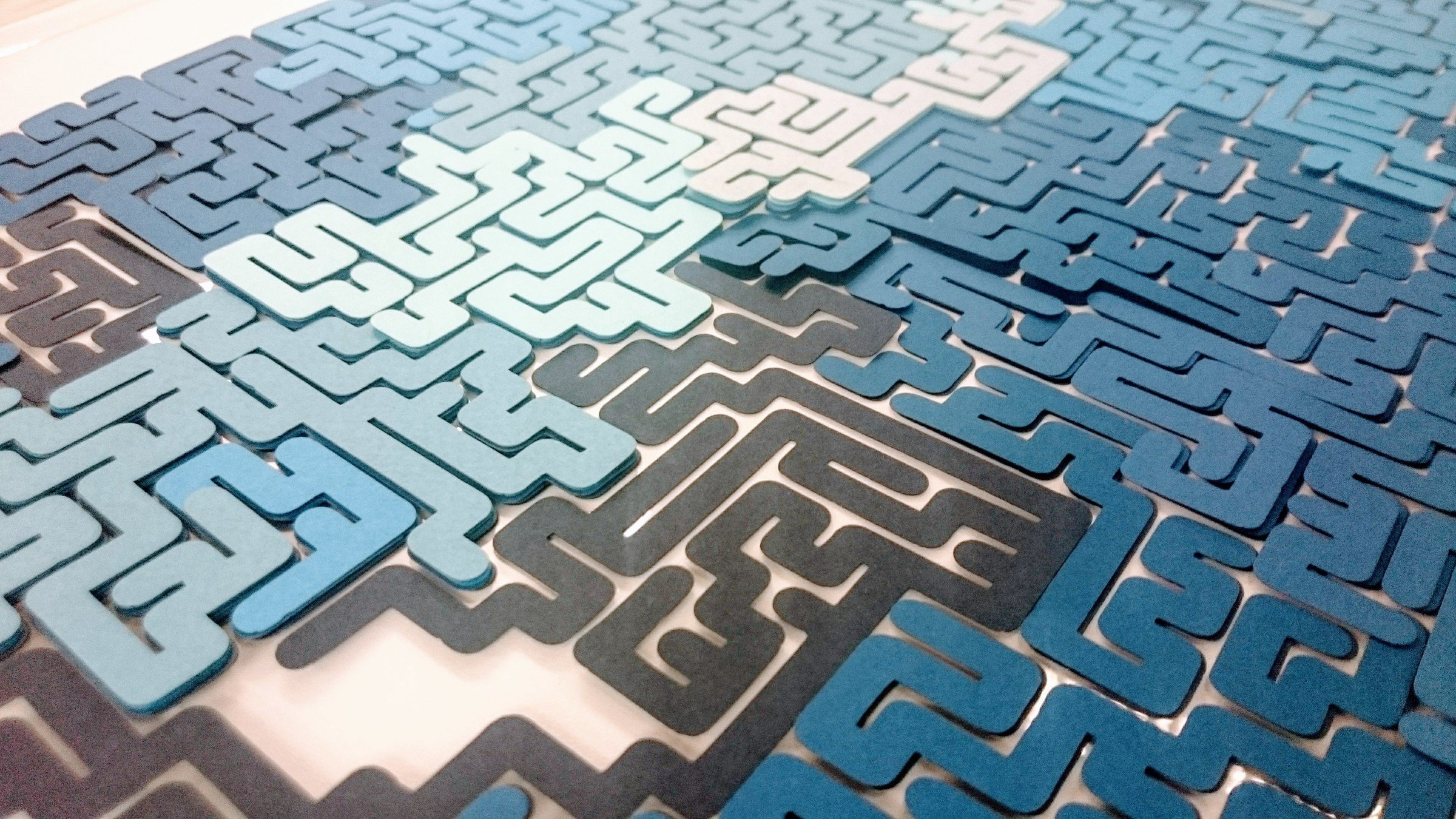
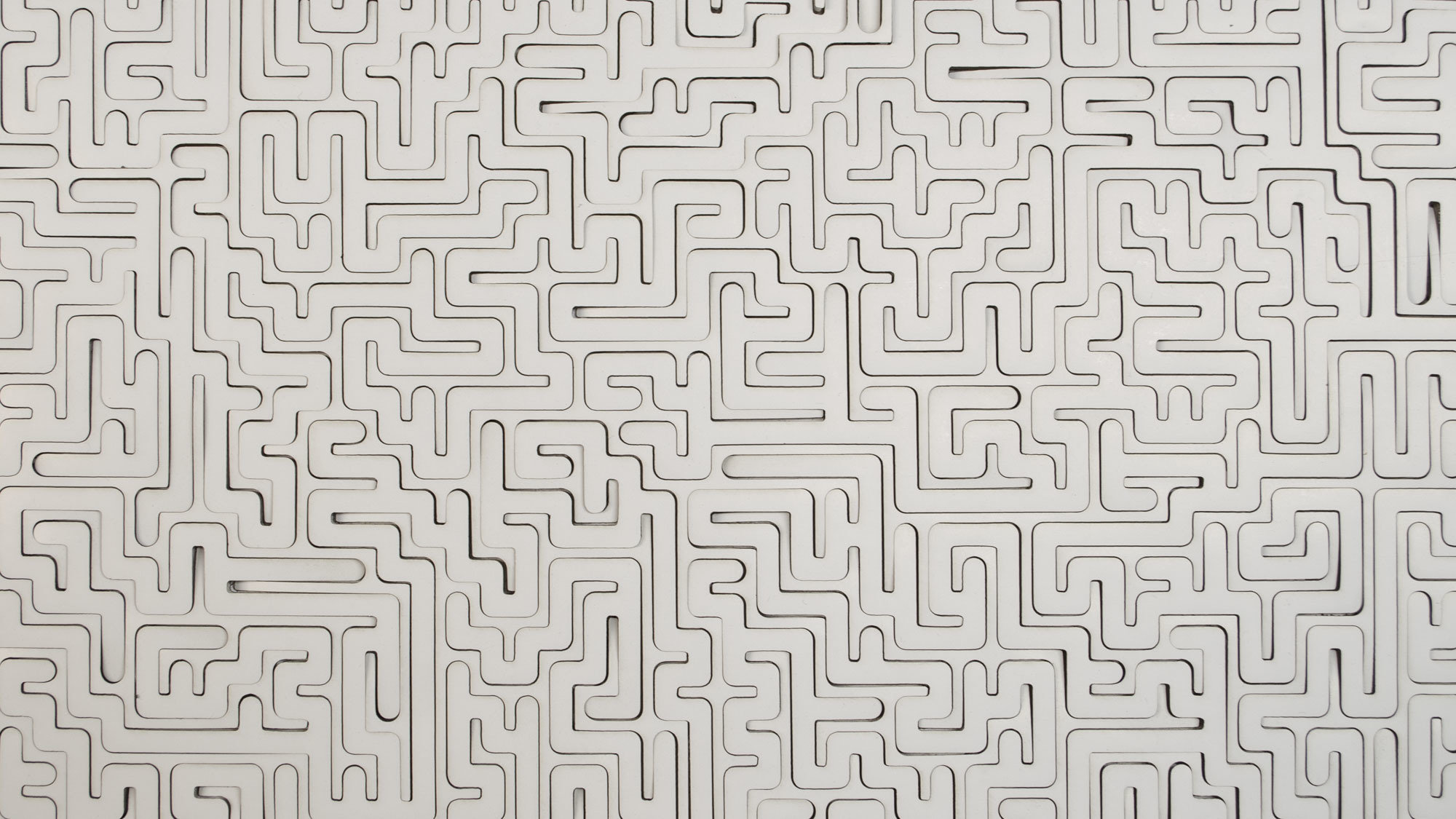
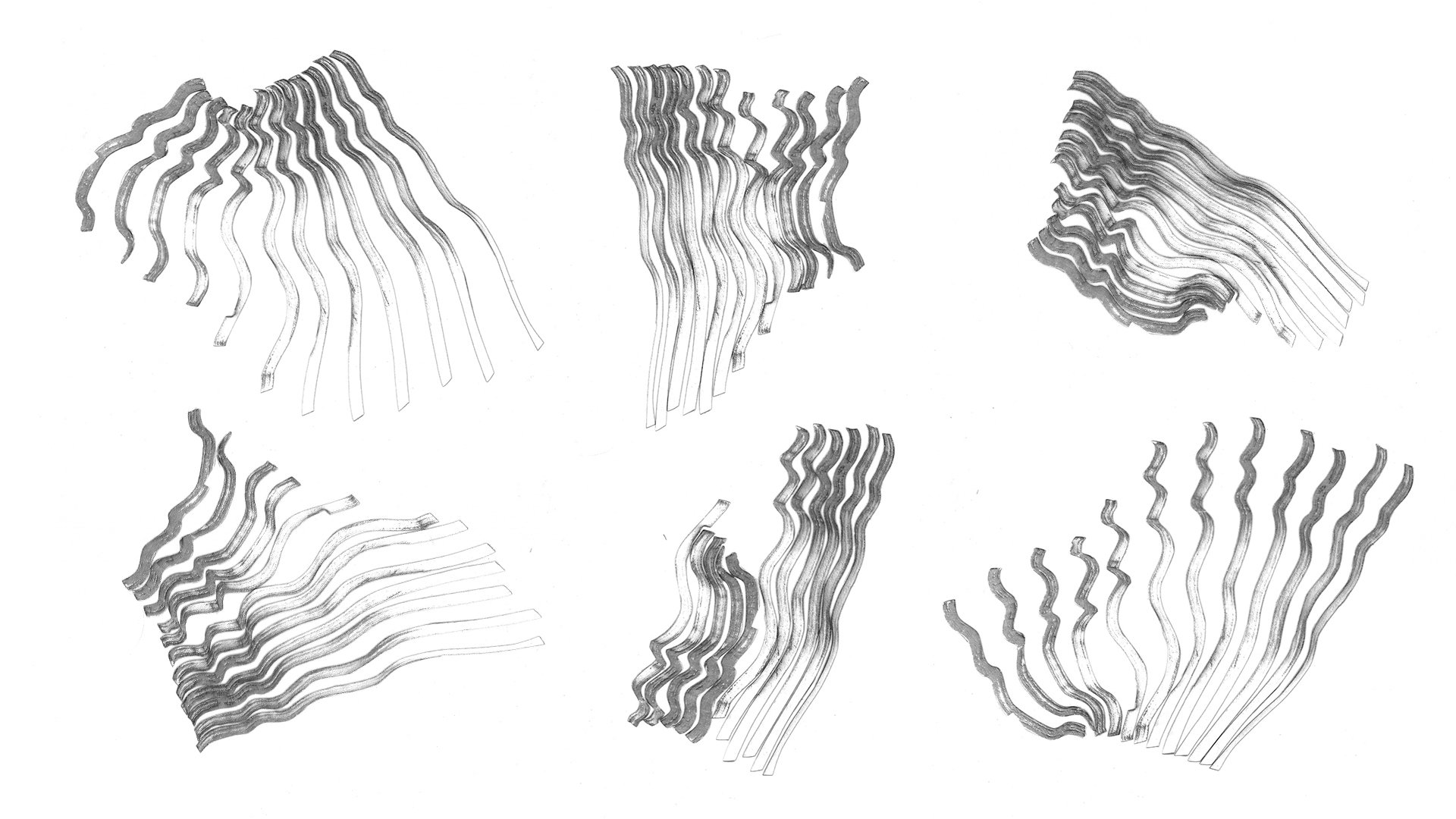
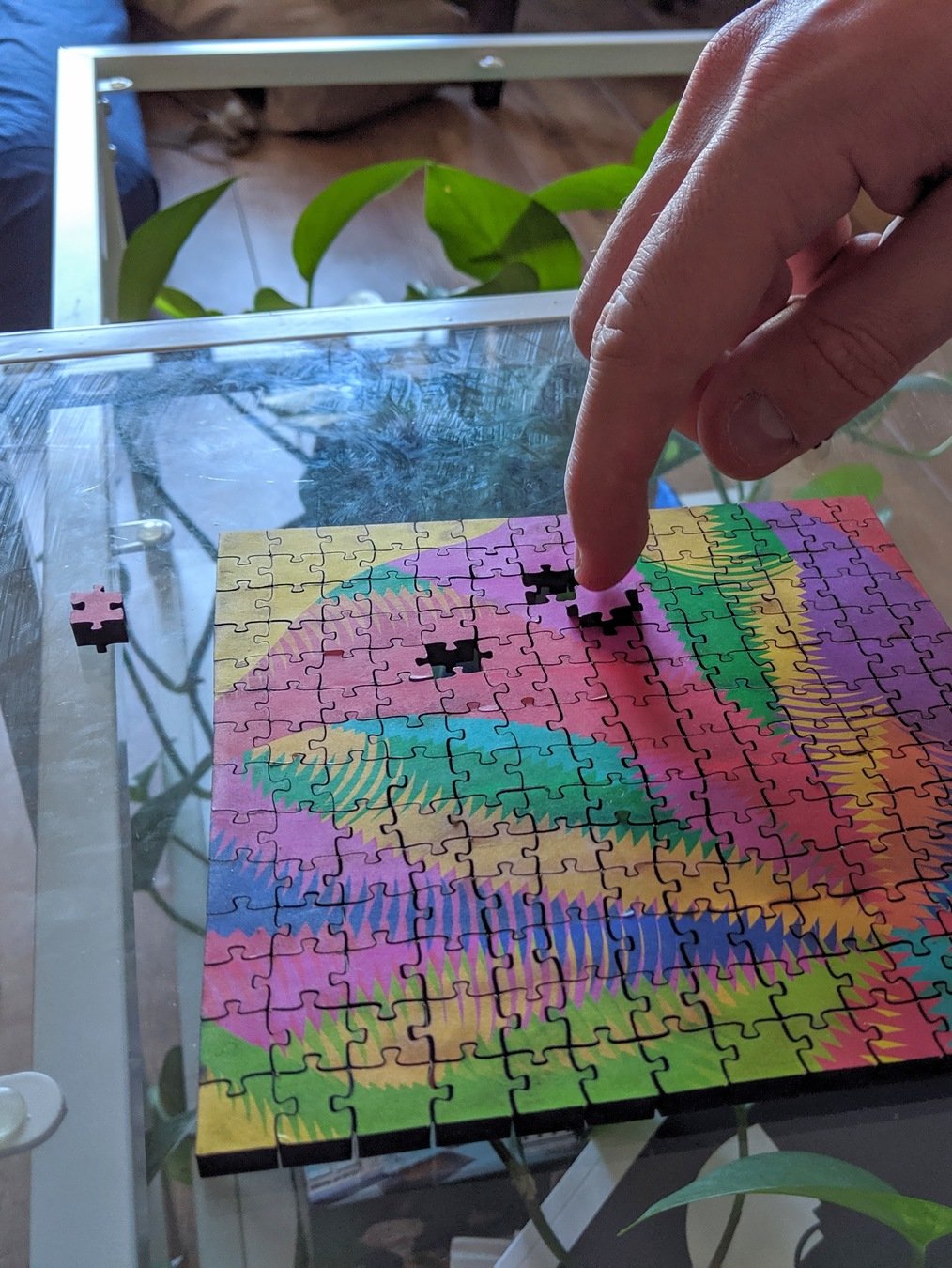
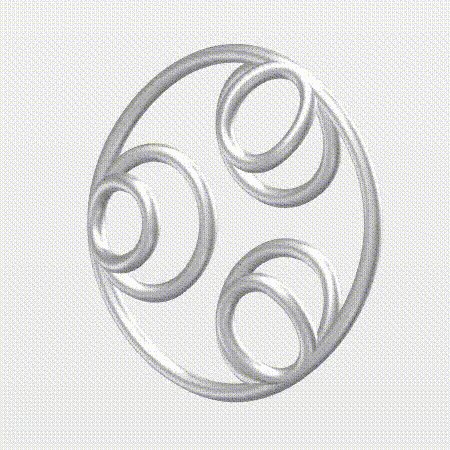
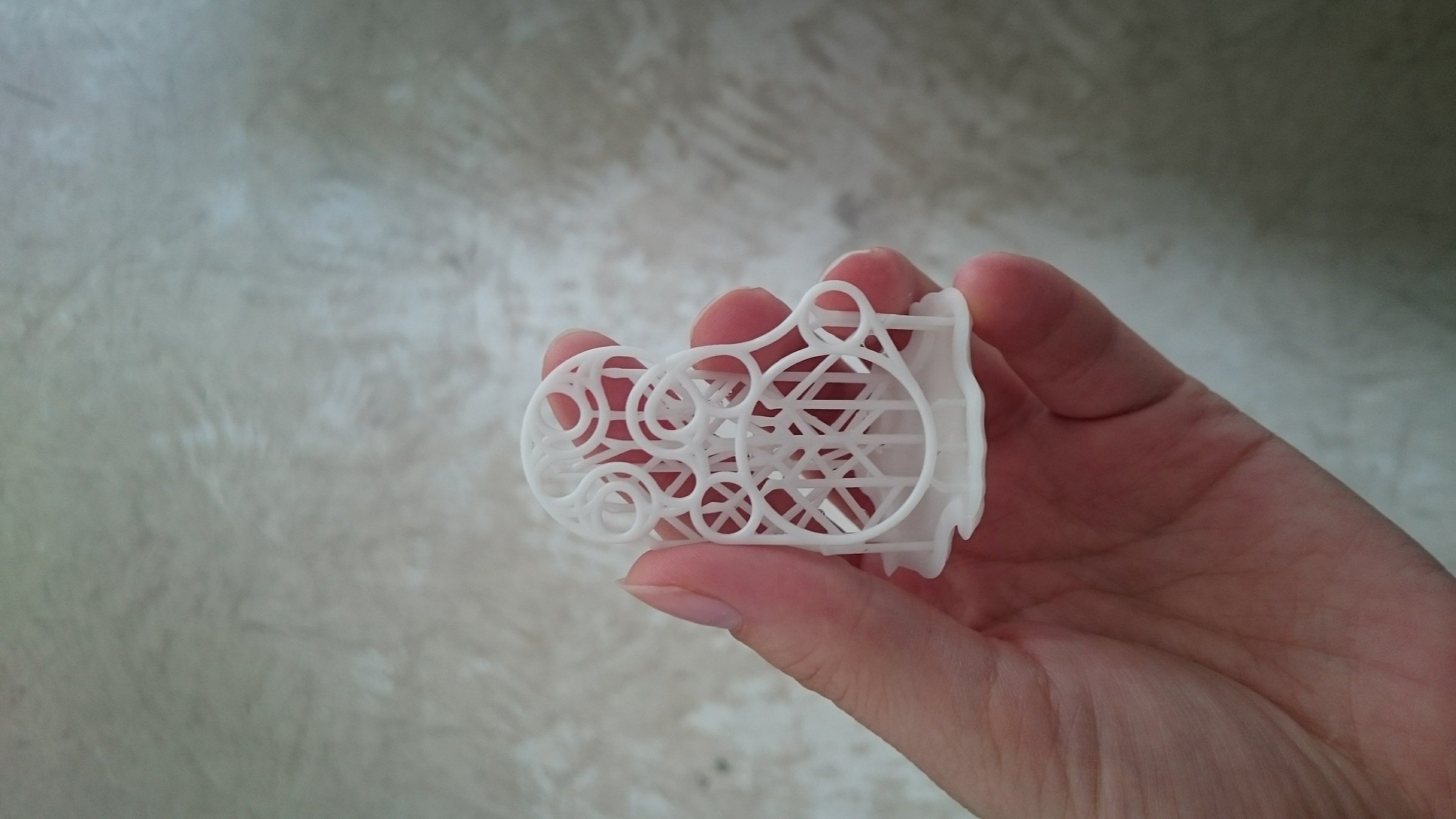
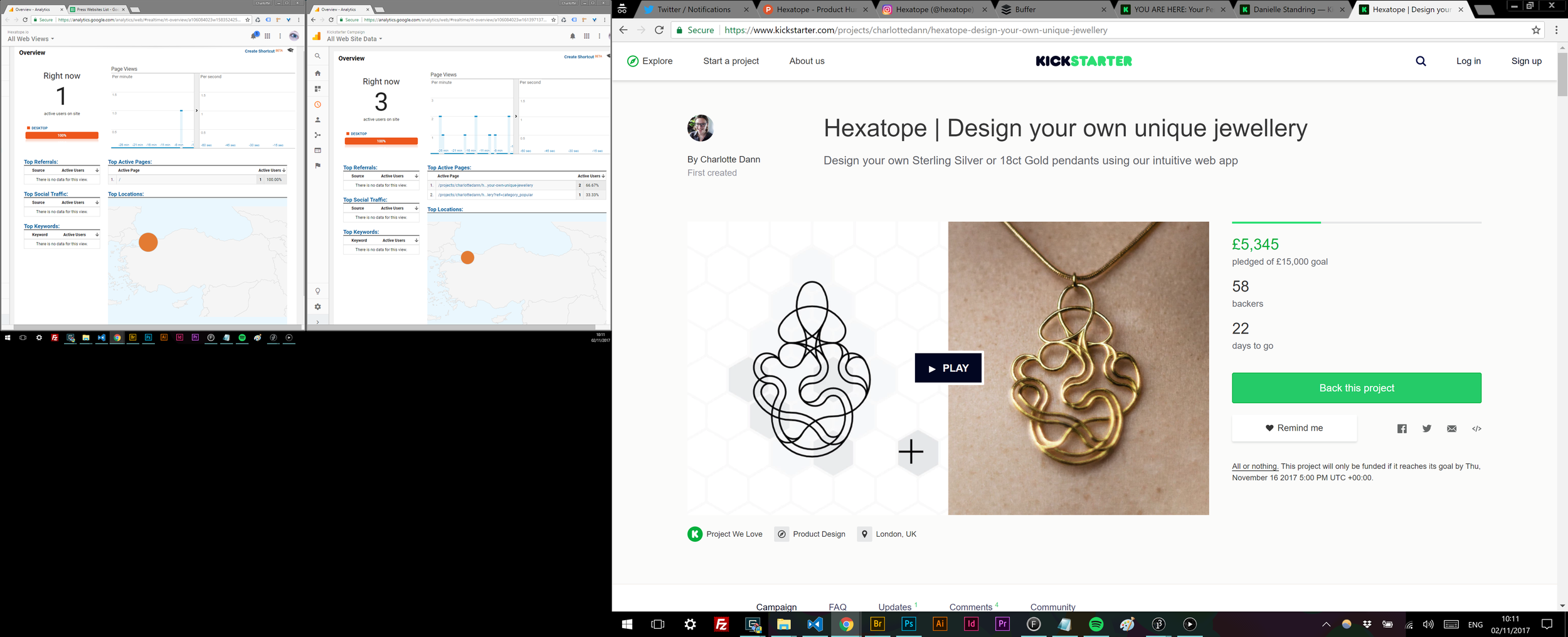
Most digital designers and developers don’t get the joyous experience of touching and feeling the things they’ve created. Interest in generative art and design on the web is at an all-time high, but predominantly confined to screens and pixels. In this talk Charlotte will champion the joy of tactility in digital design by demonstrating a handful of methods that can enable you to realise your work in a physical space.