All Day Hey! 2020 - Pixels, IRL
By Charlotte Dann
All Day Hey! 2020 - Pixels, IRL
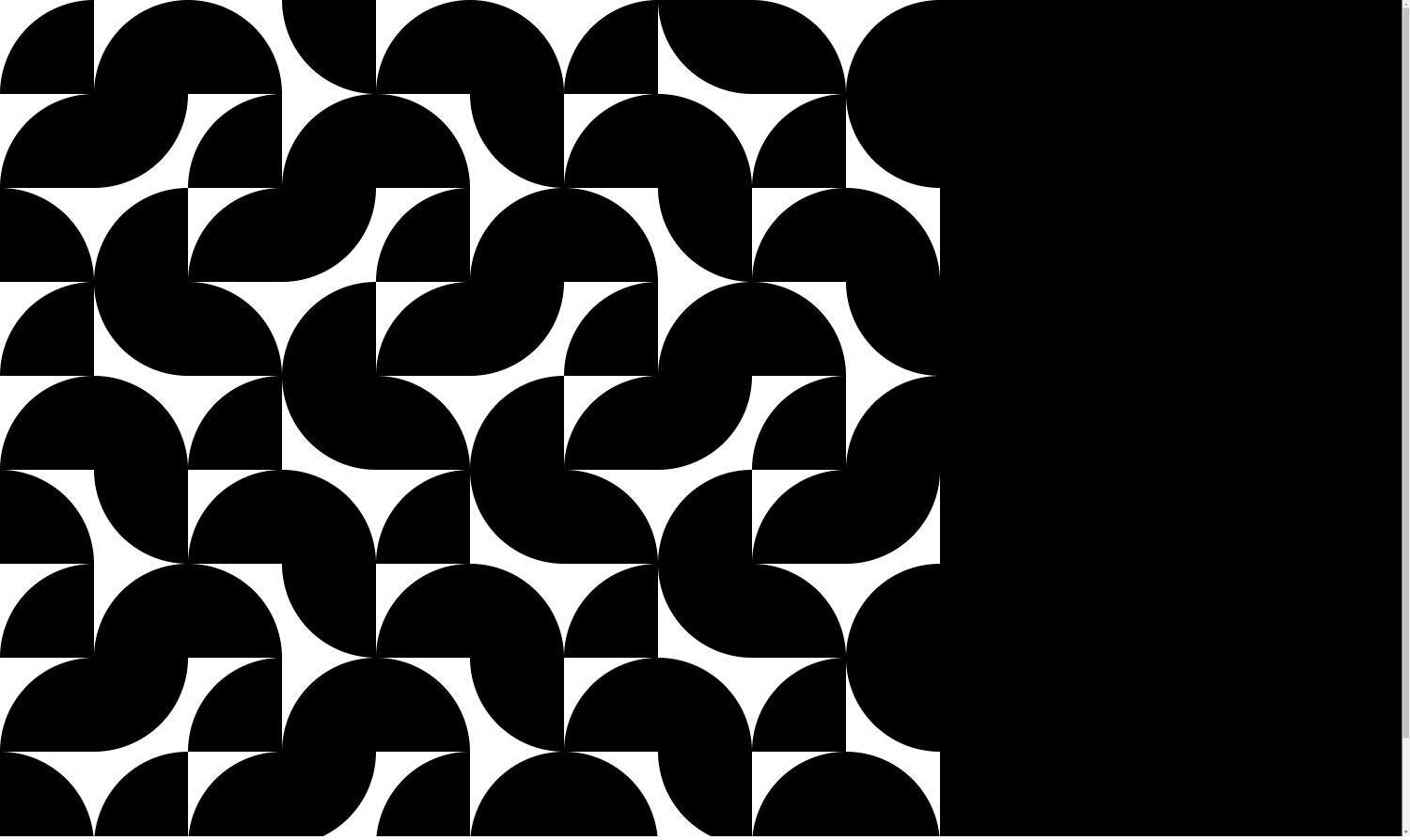
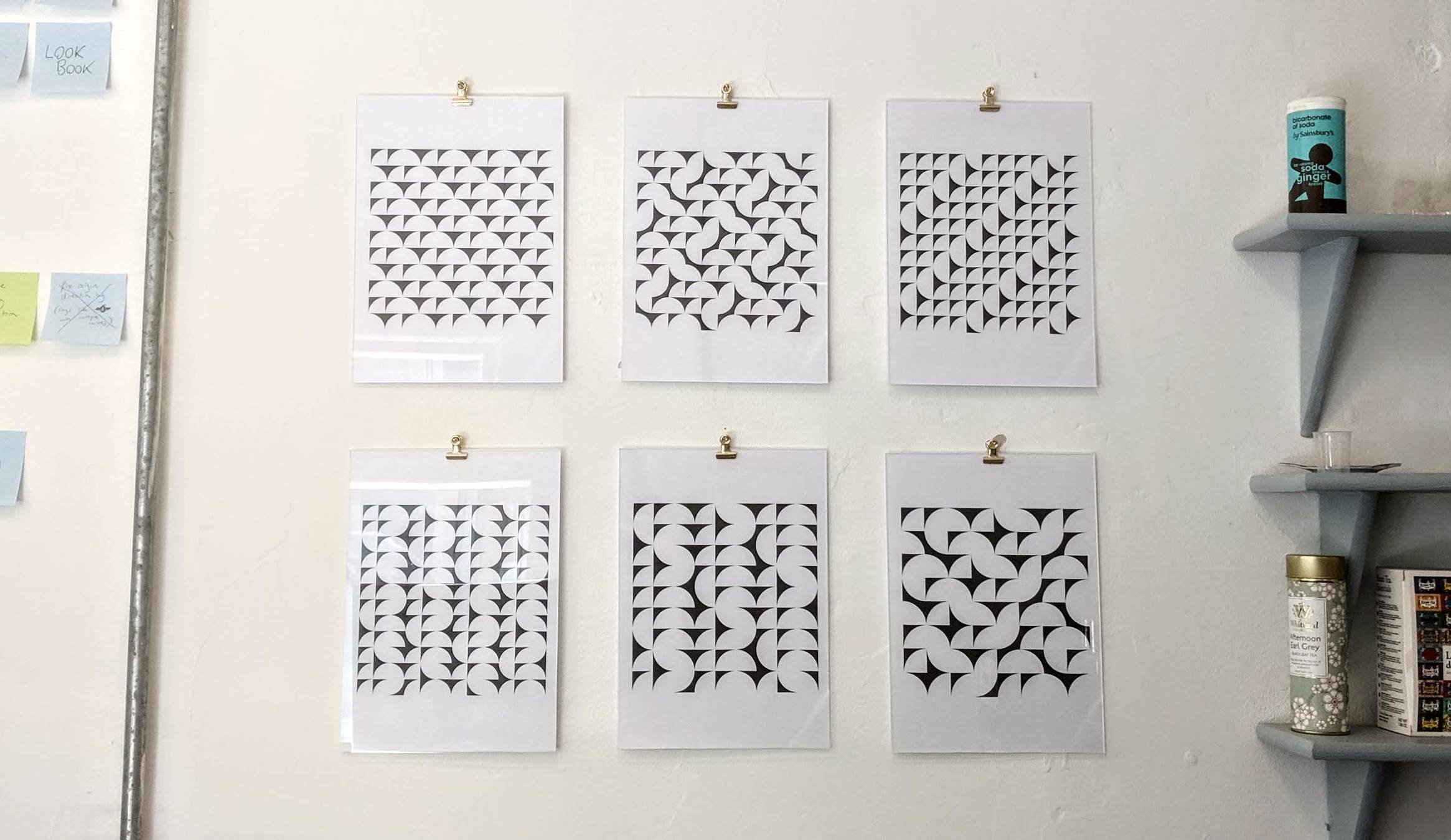
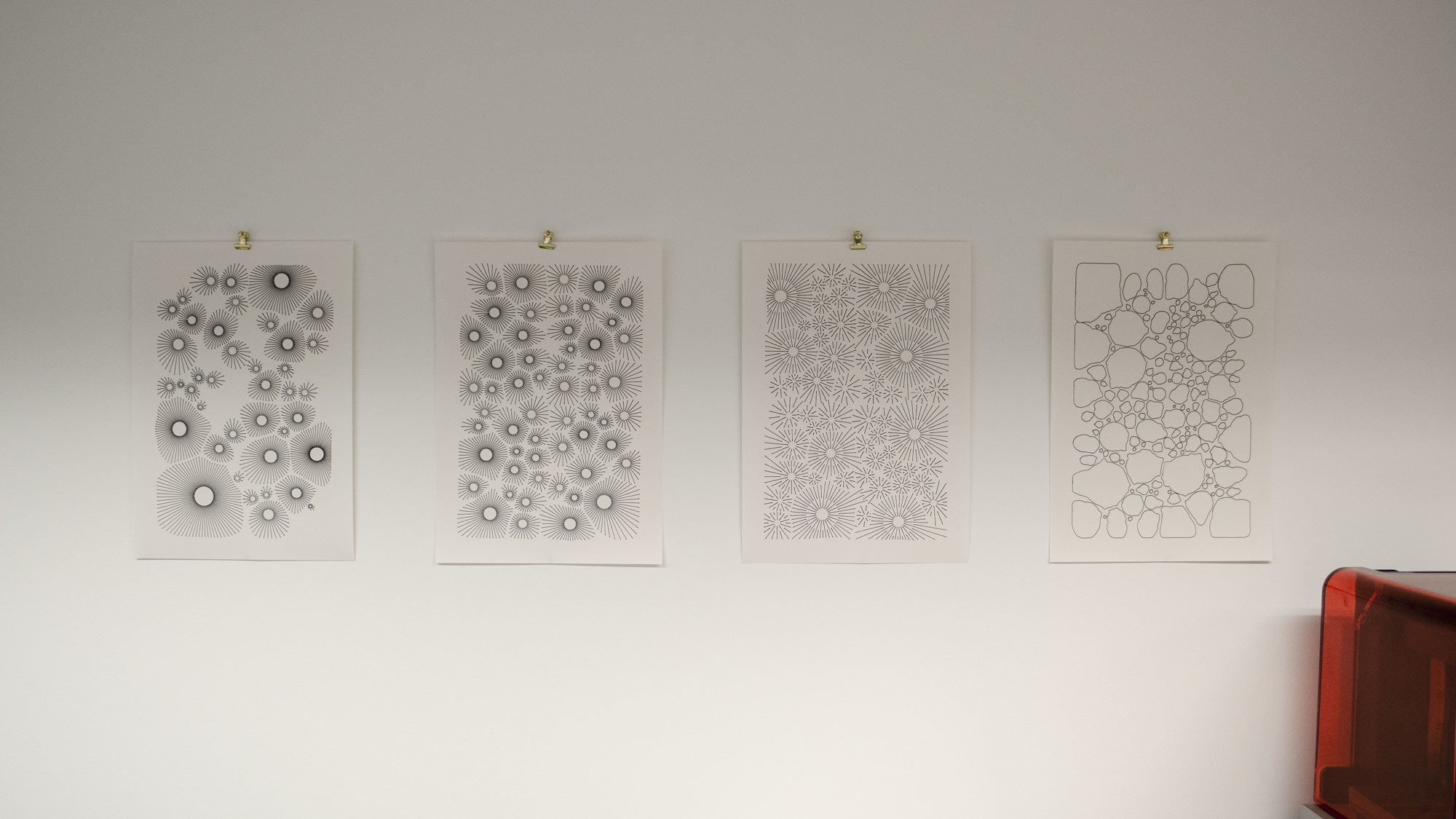
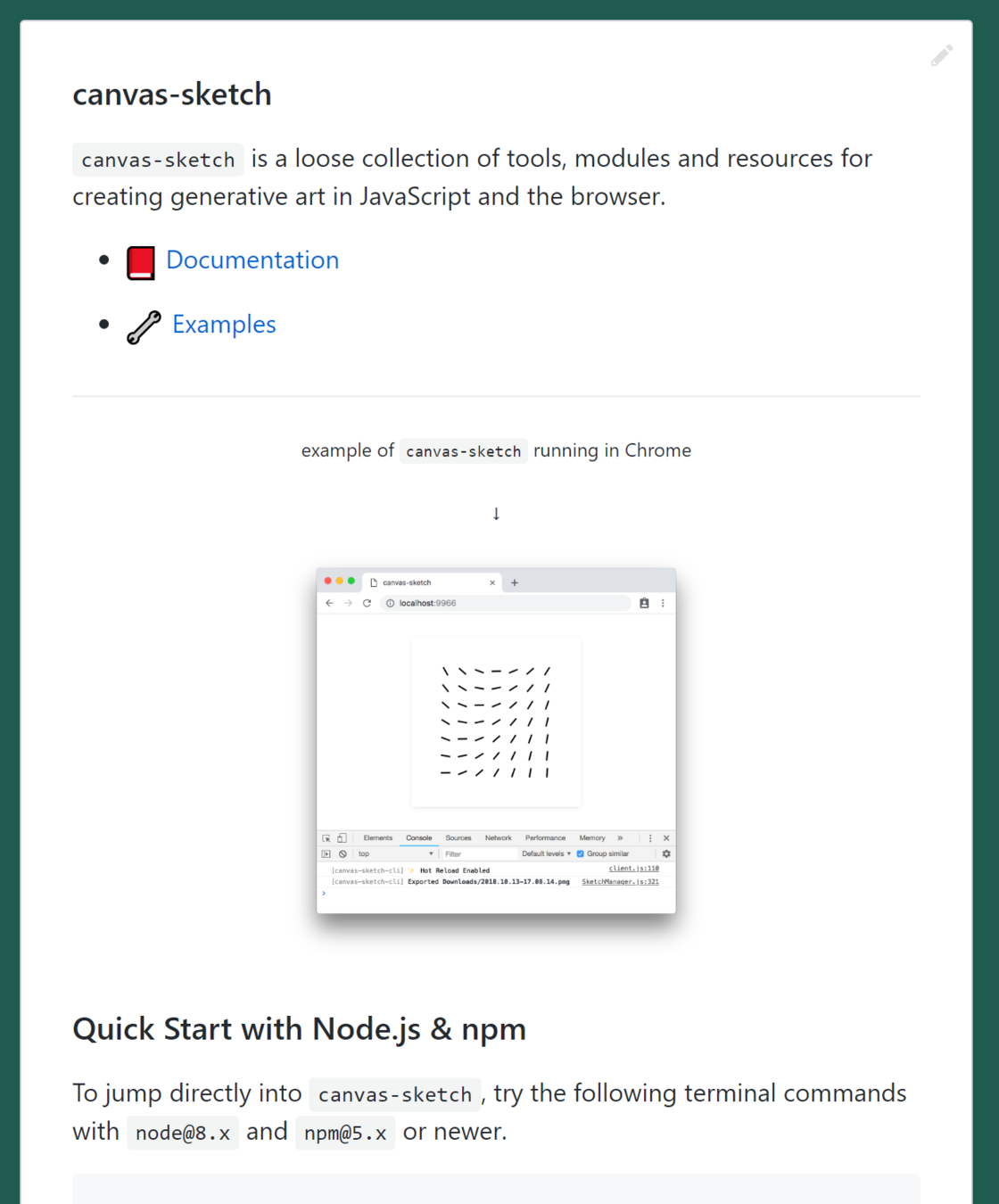
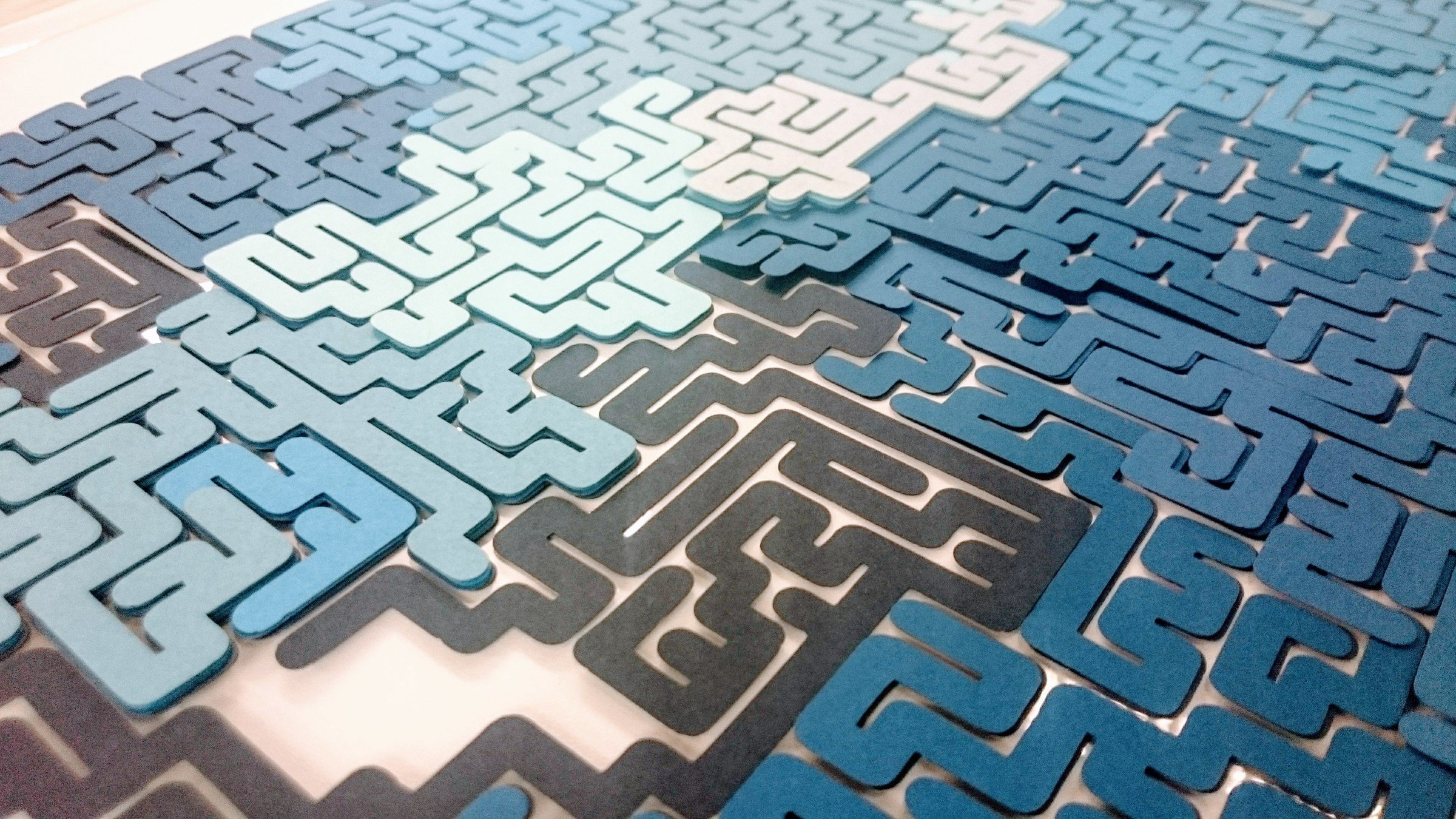
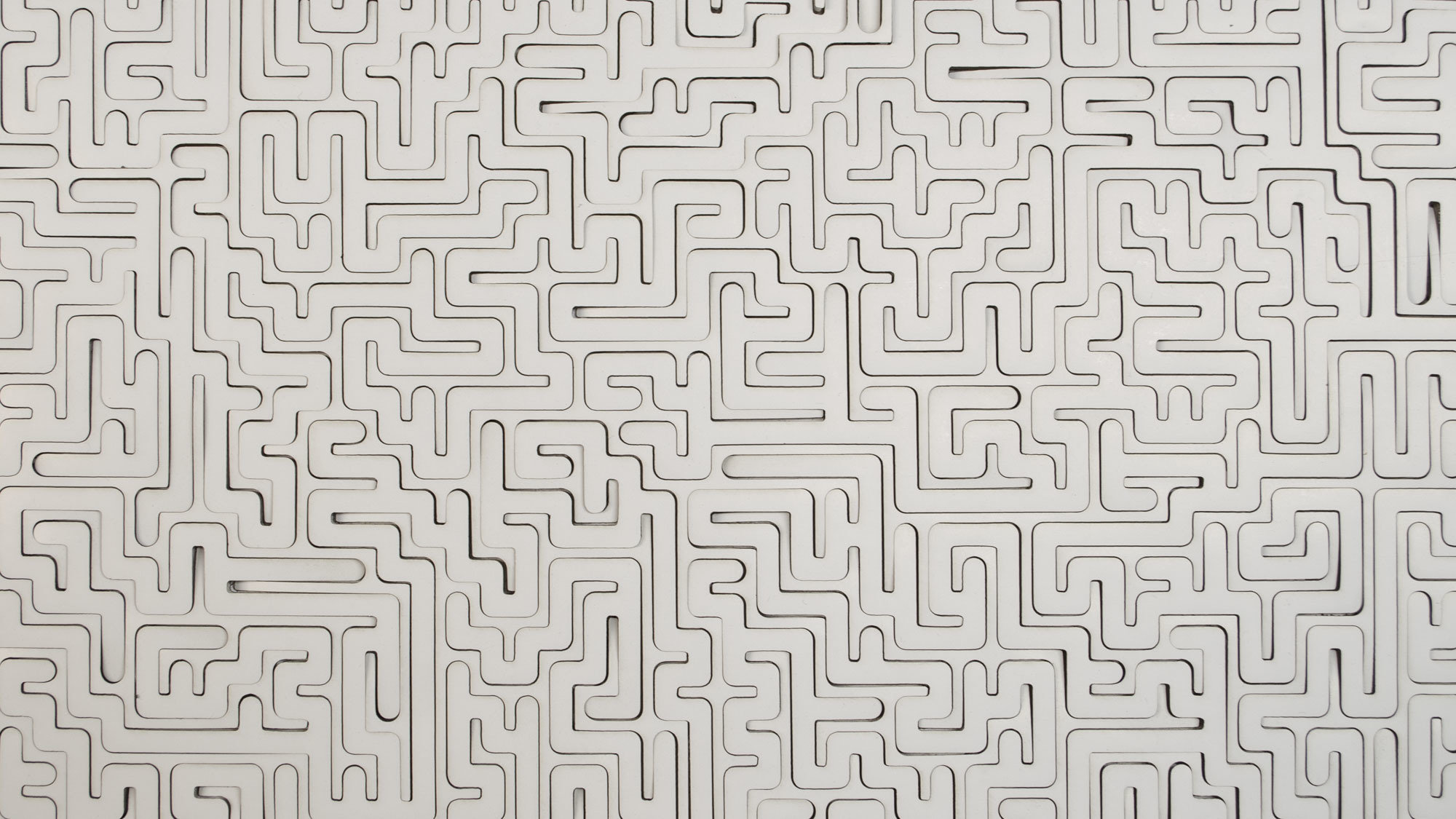
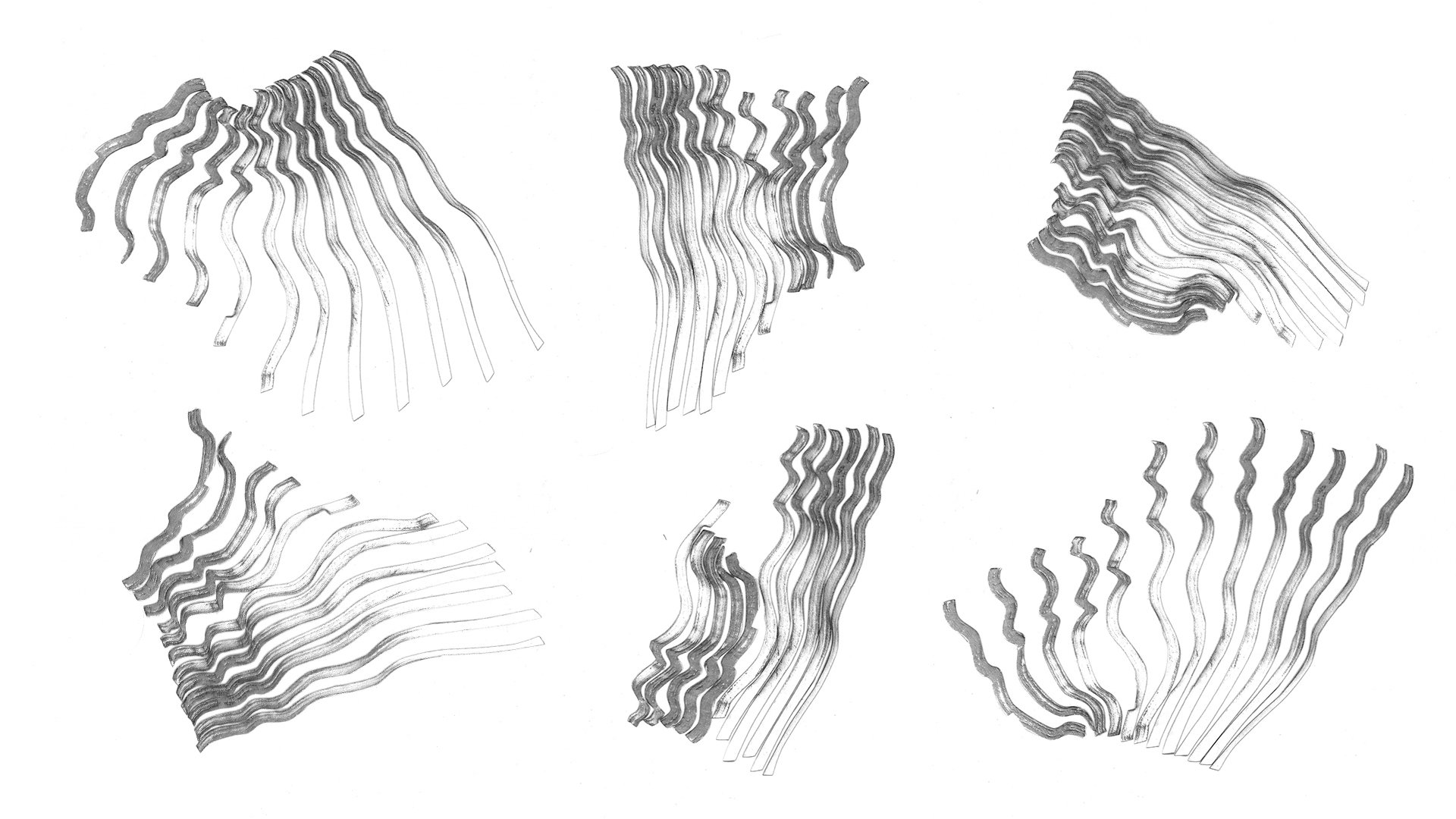
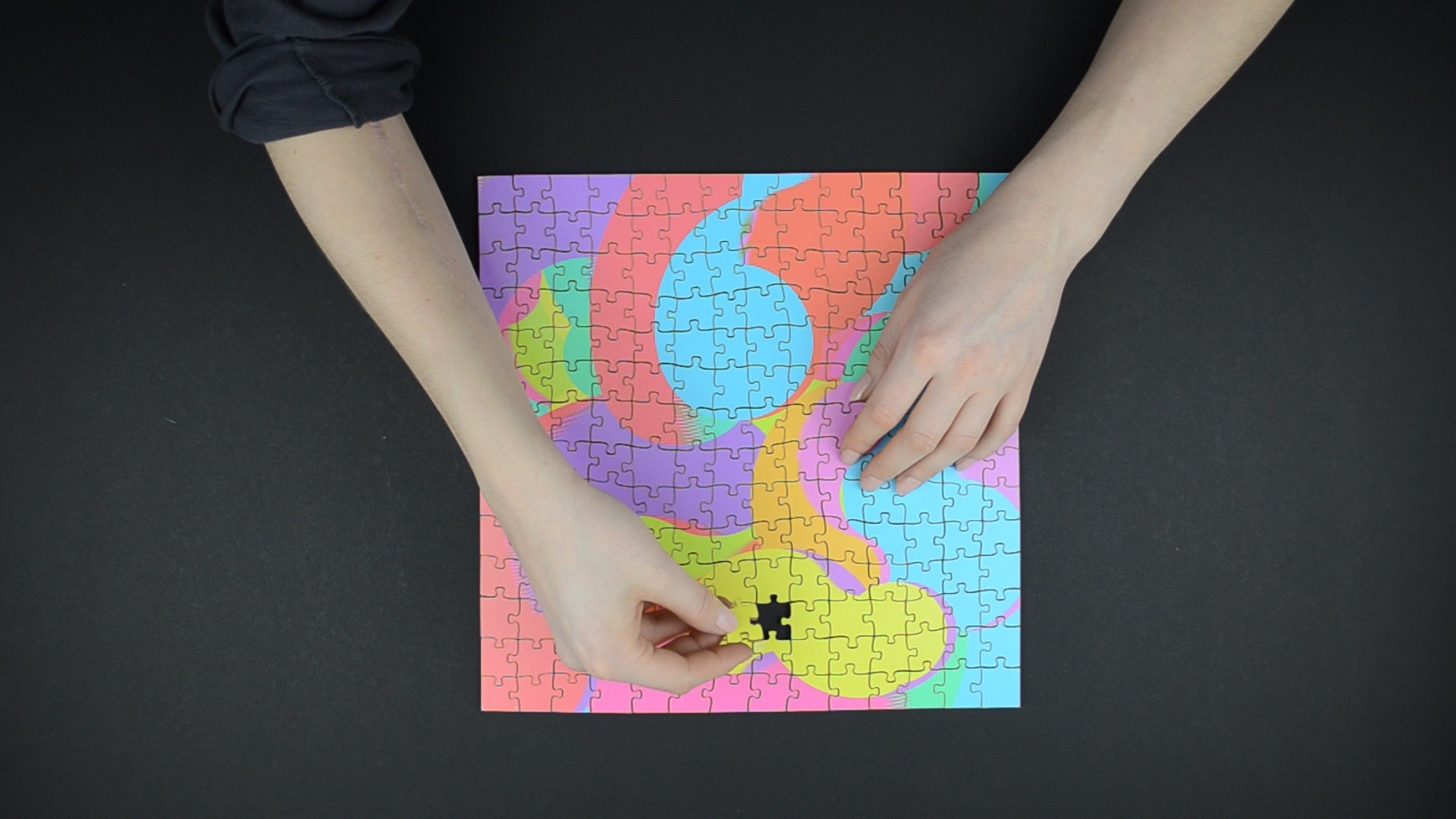
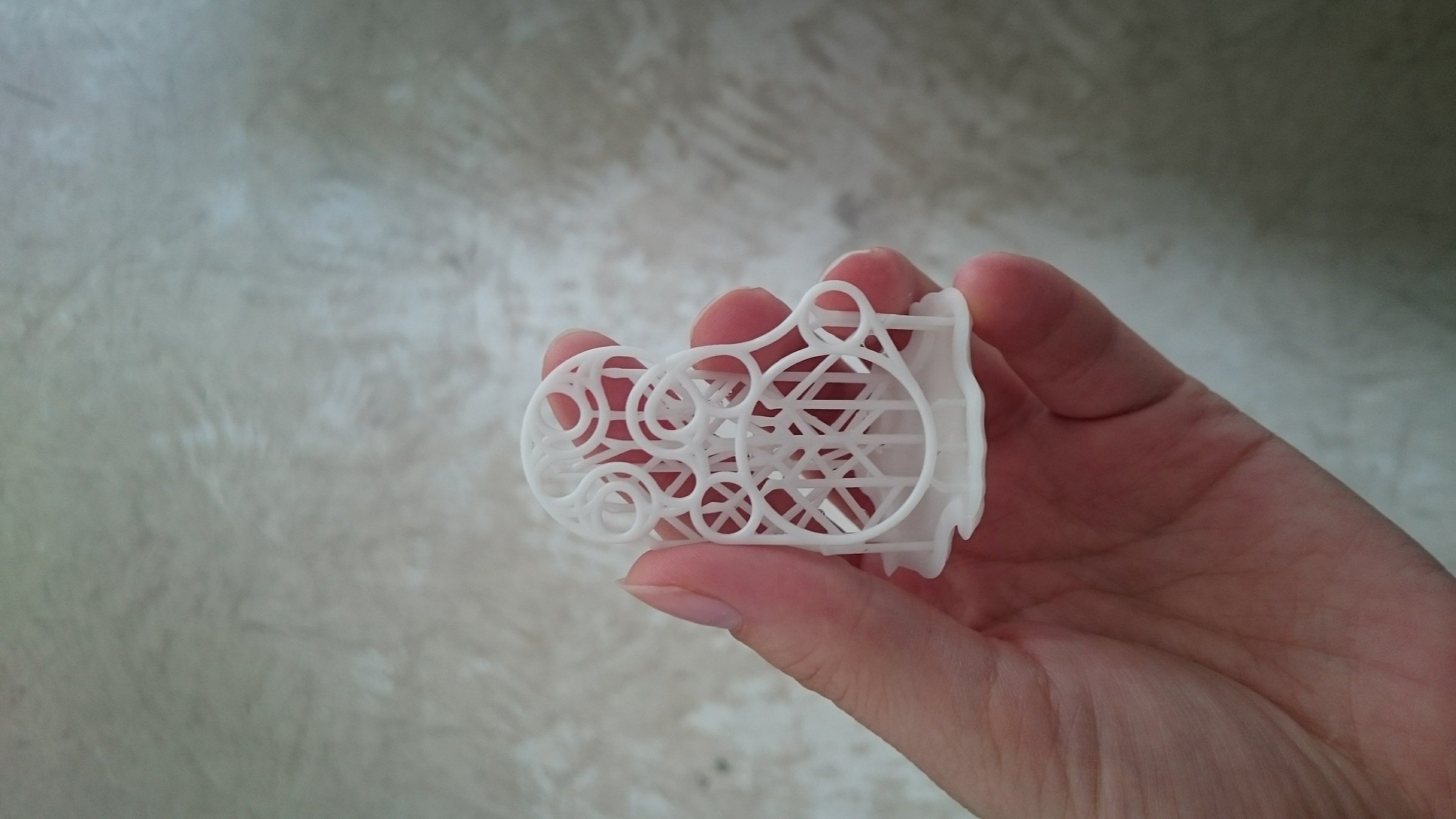
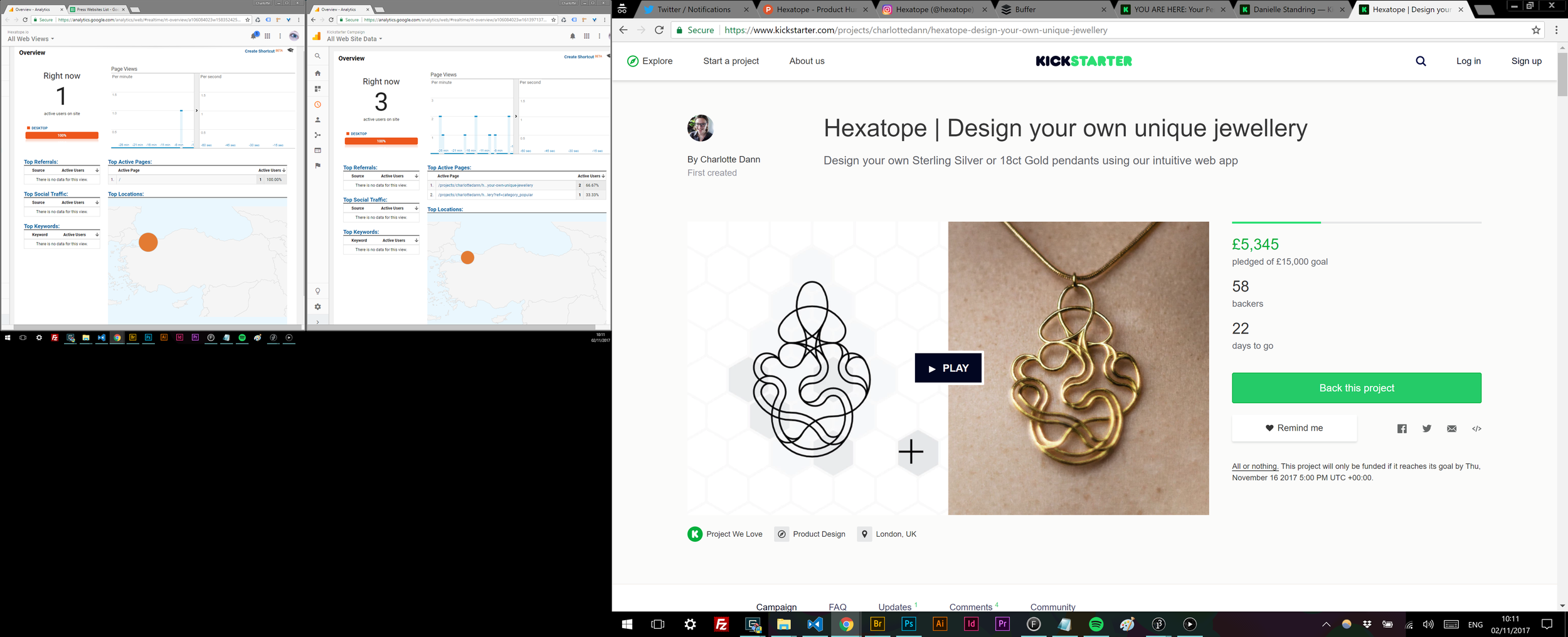
Most digital designers and developers don’t get the joyous experience of touching and feeling the things they’ve created. Interest in generative art on the web is at an all-time high, but predominantly confined to digital spaces, screens and pixels. In this talk Charlotte will champion the joy of tactility by demonstrating a handful of ways you can use your coding skills to make art in a physical space.