MK Geek Night Mar 2020 - Pixels, IRL
By Charlotte Dann
MK Geek Night Mar 2020 - Pixels, IRL
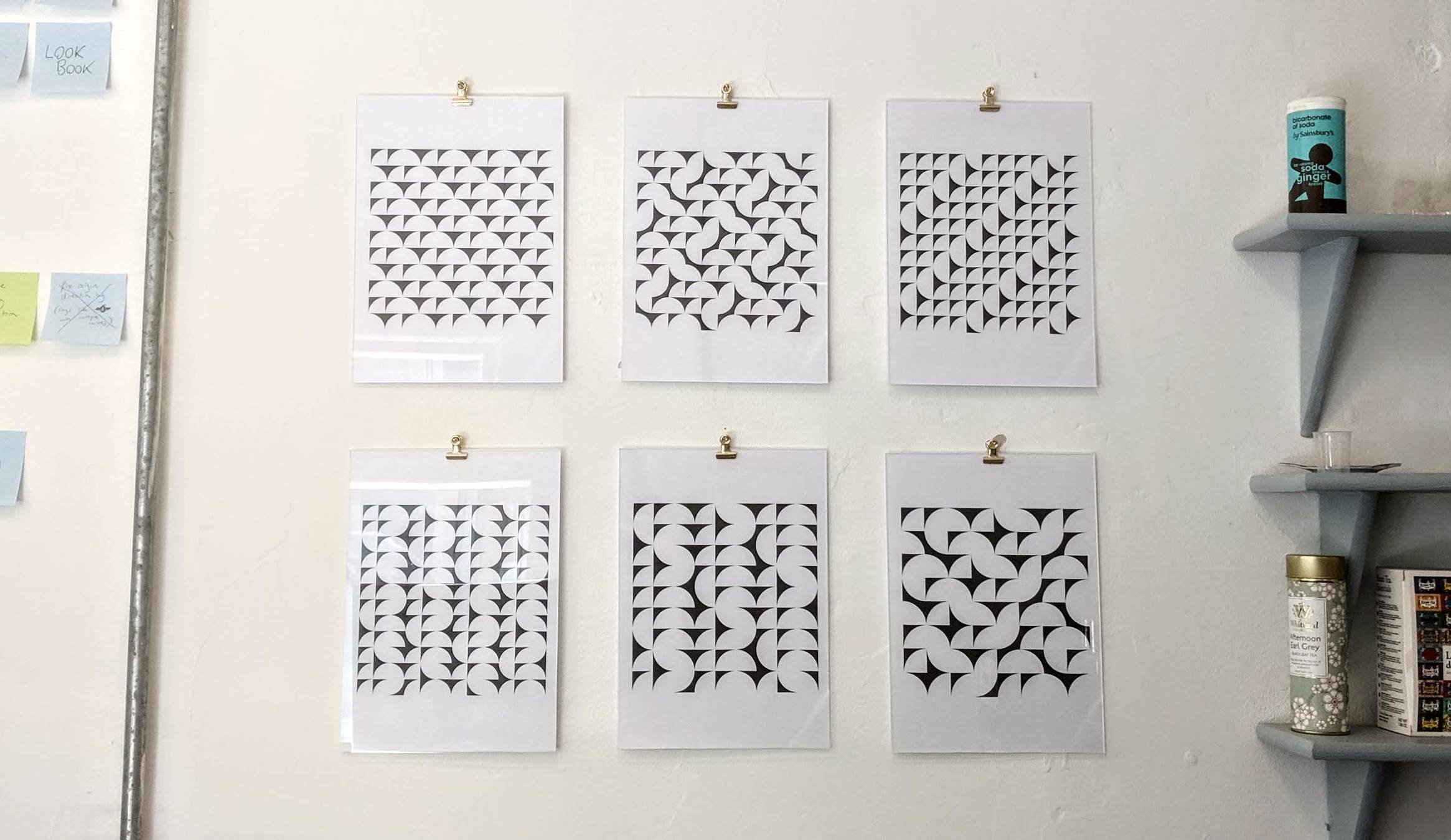
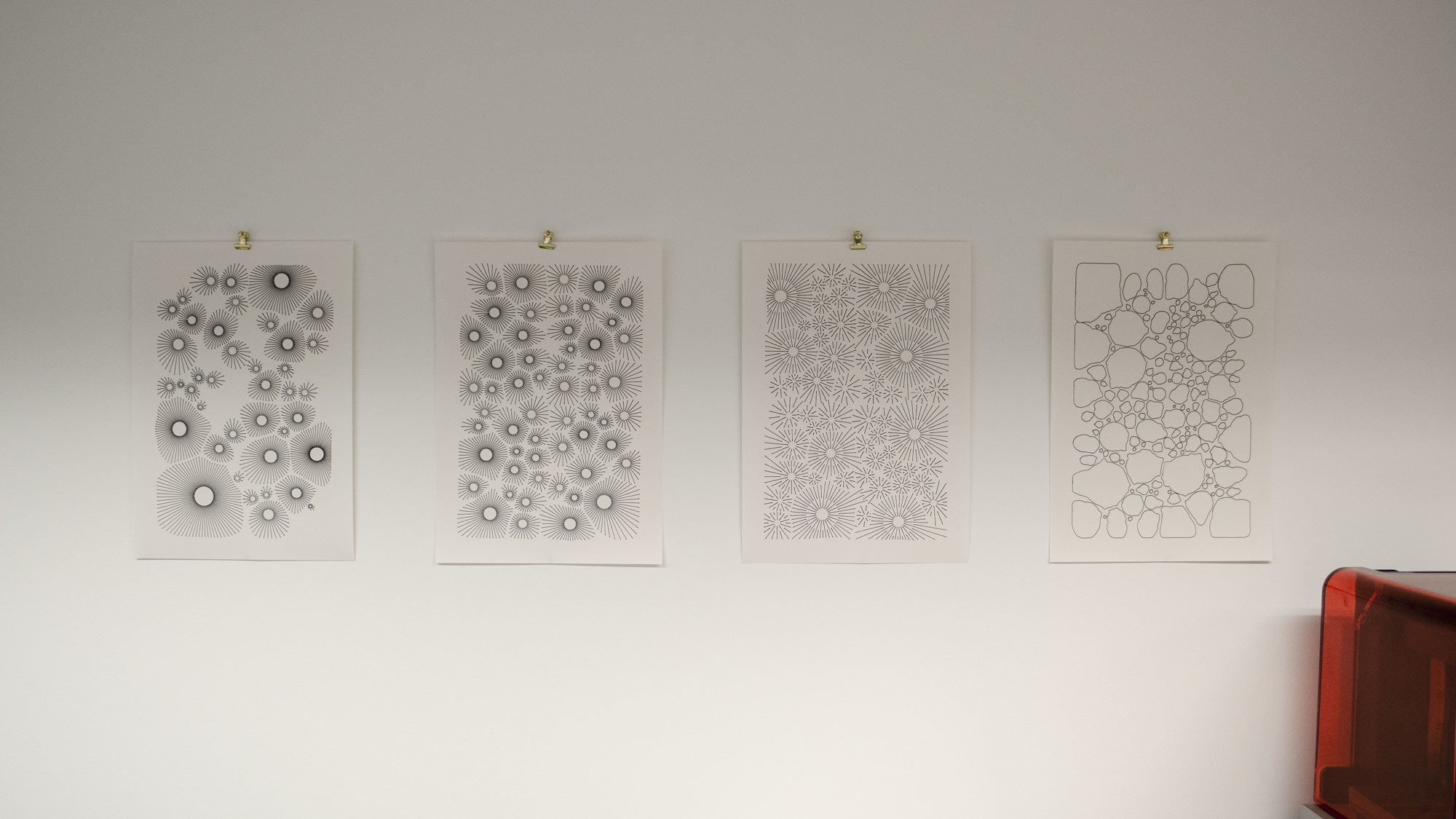
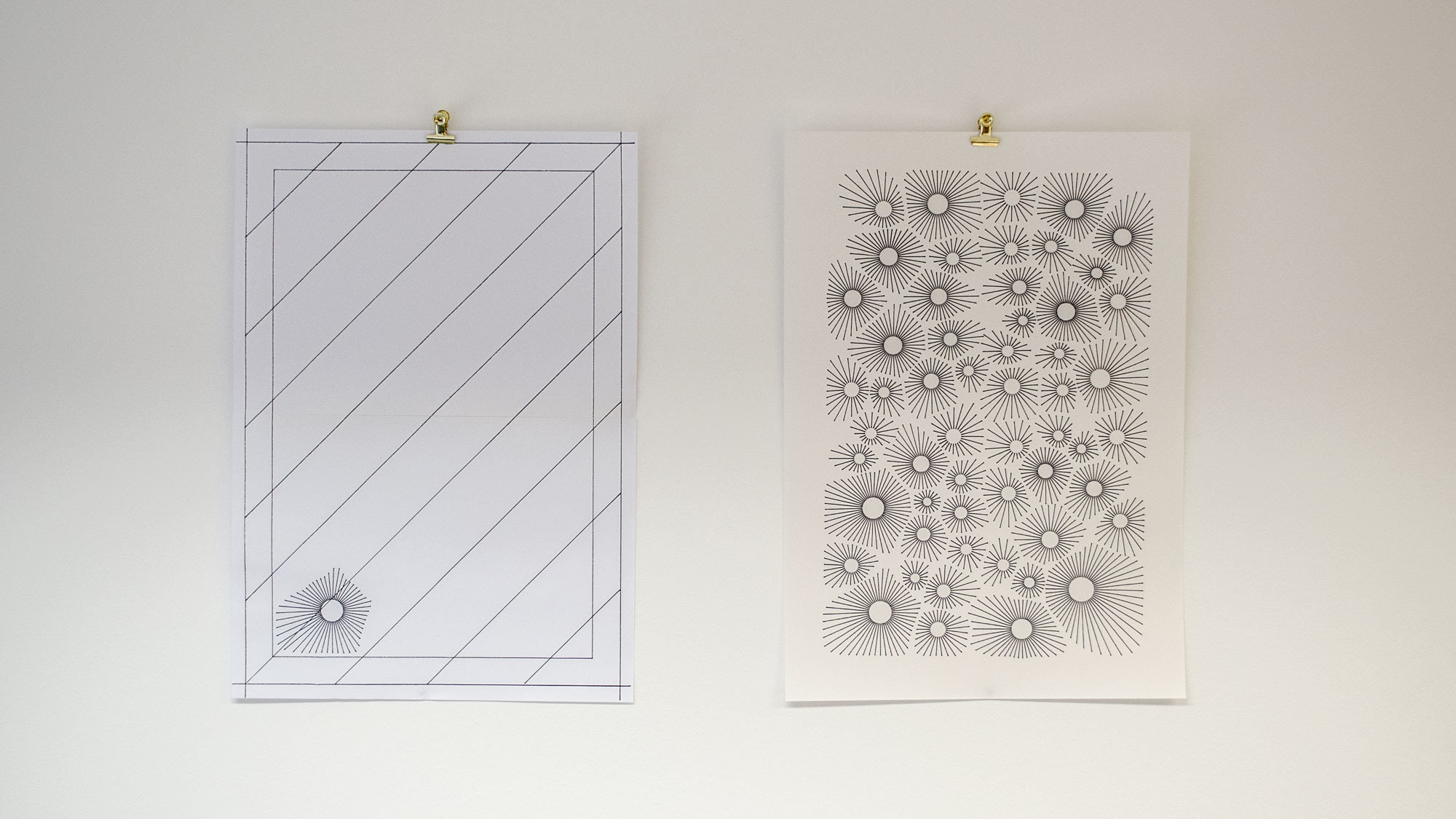
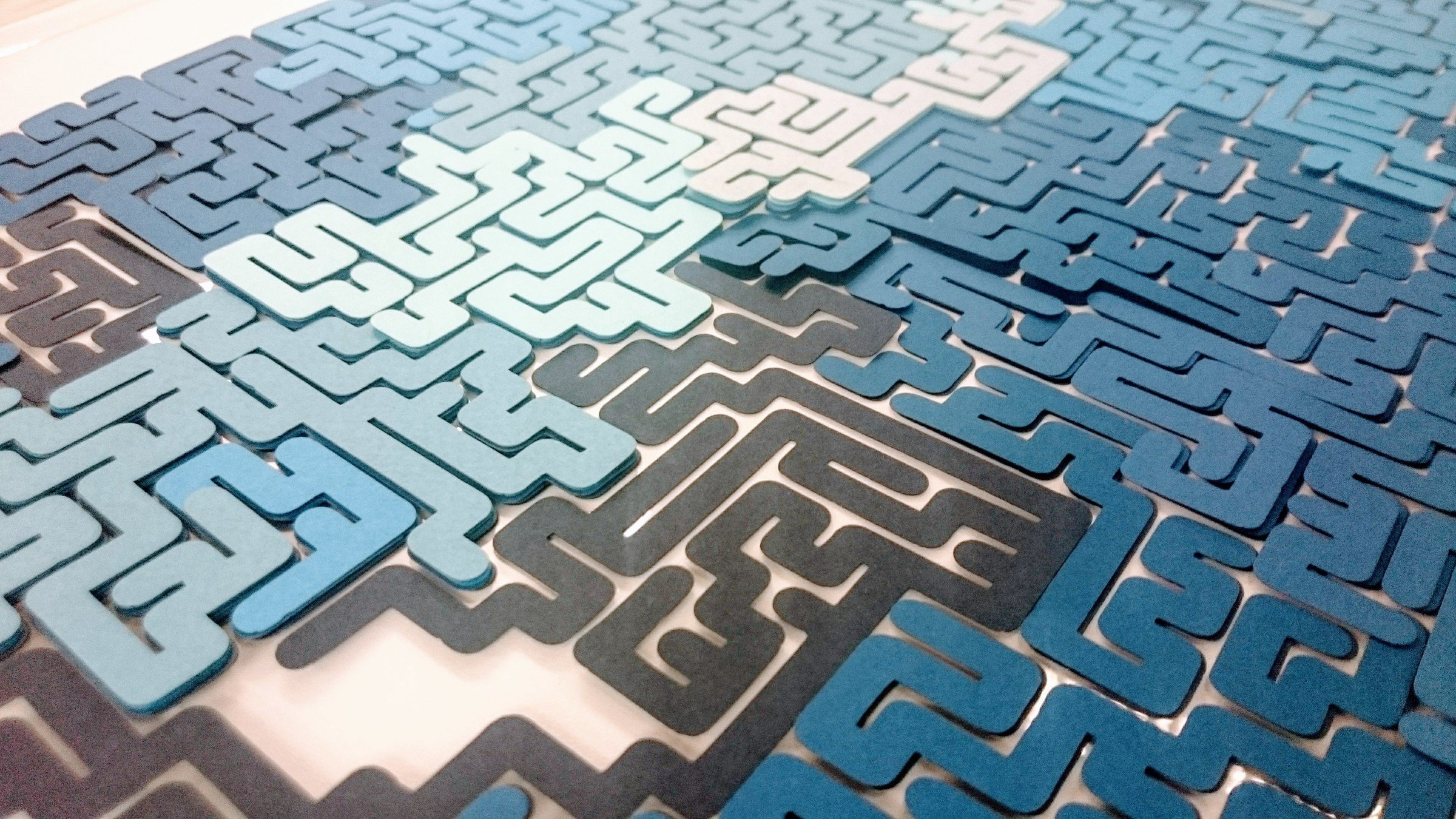
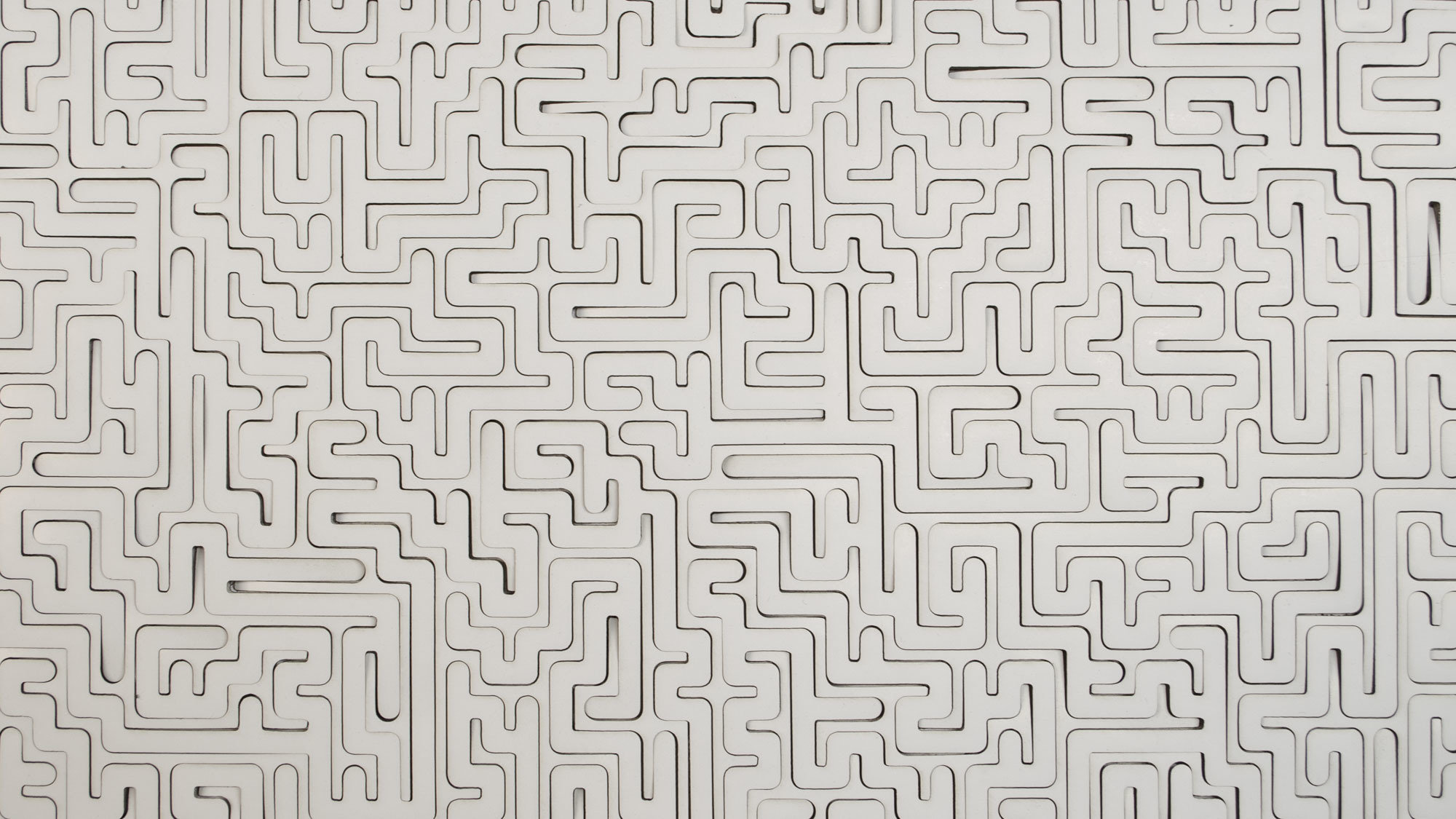
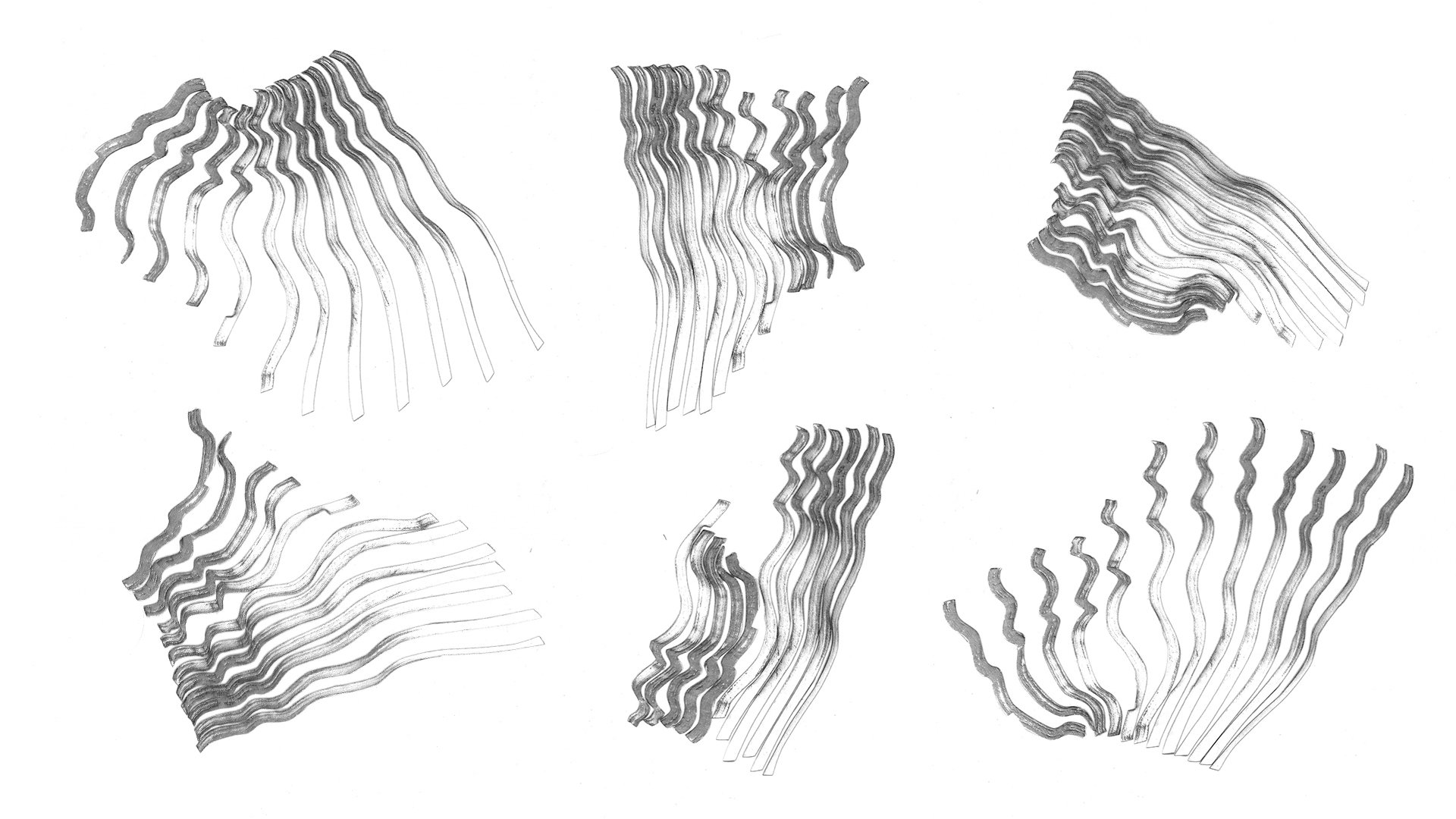
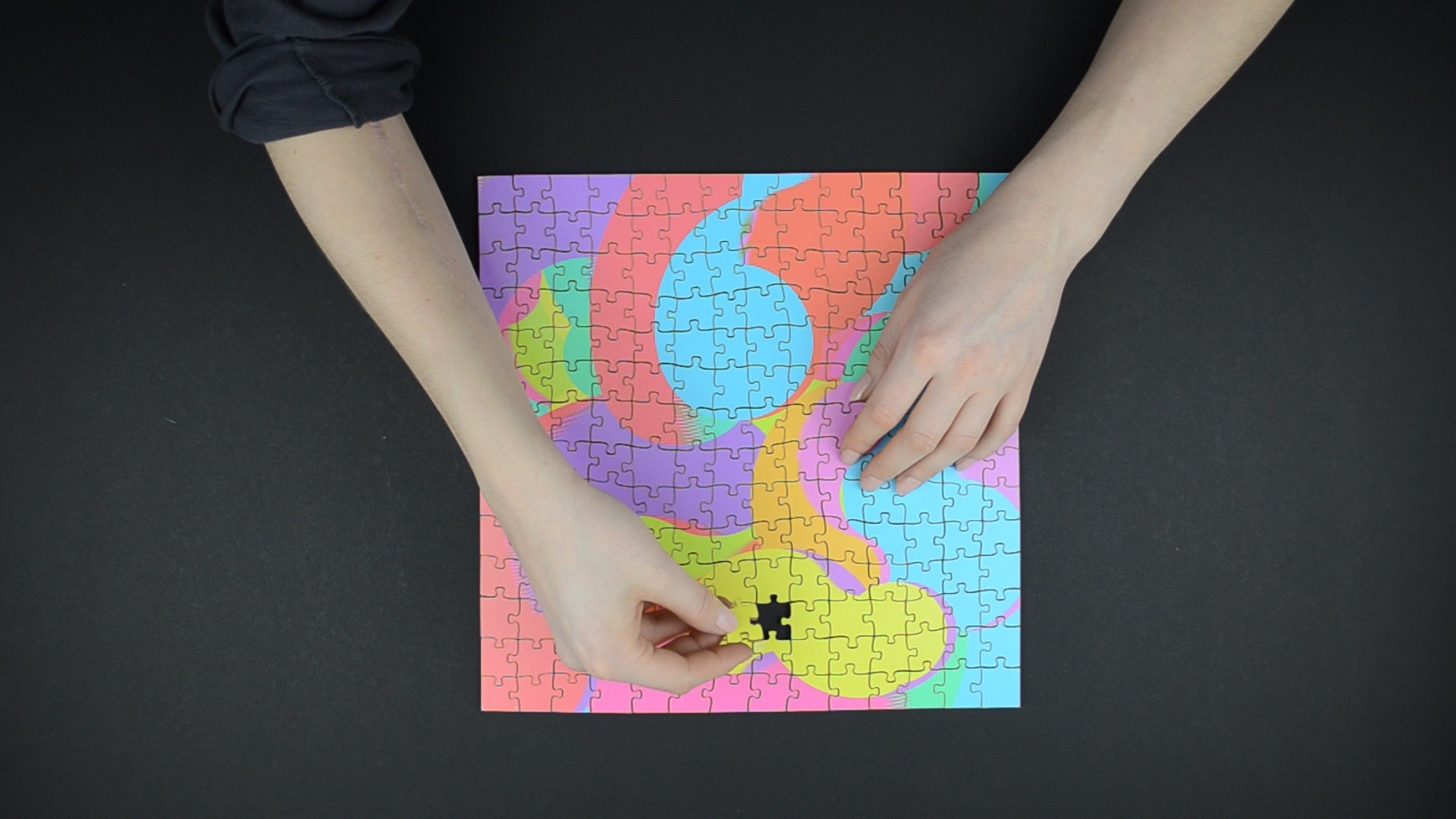
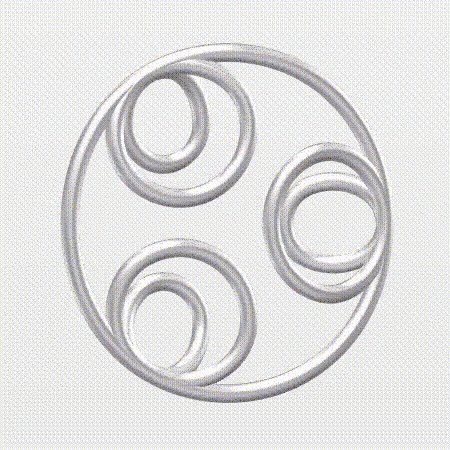
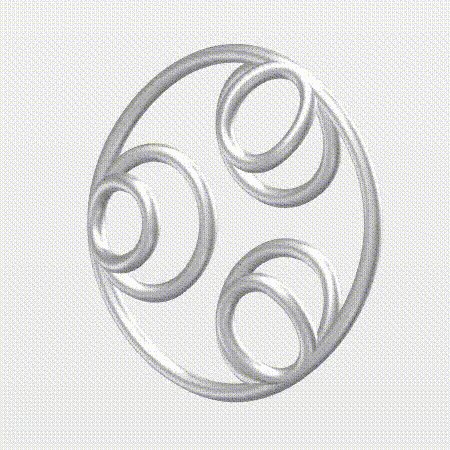
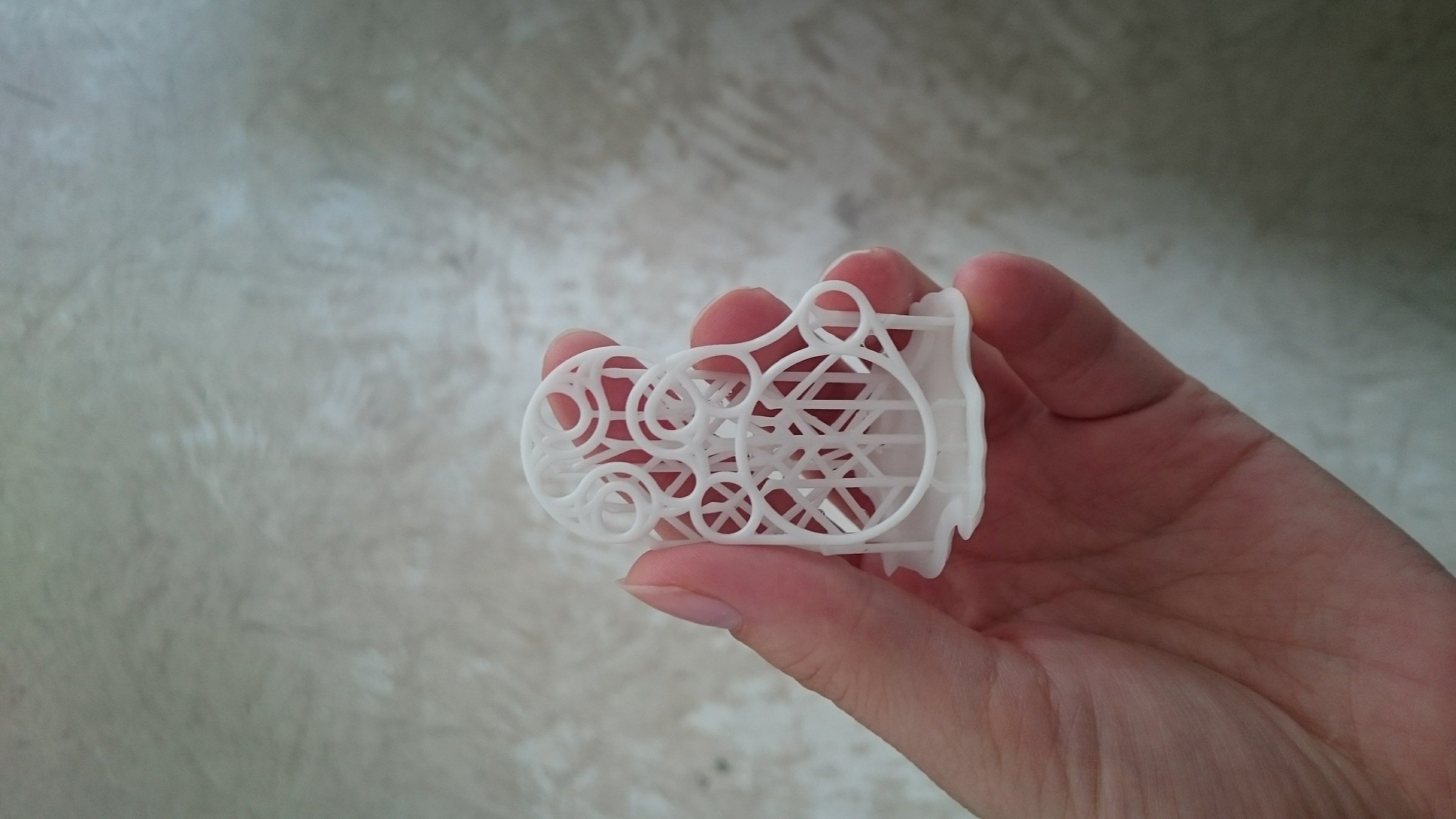
Most web developers don’t get the joyous experience of touching and feeling the things they’ve created. Interest in generative art on the web is at an all-time high, but predominantly confined to screens and pixels, without much room for tactility. Through her unwavering enthusiasm for making physical things, Charlotte will demonstrate a myriad of ways you can use your coding prowess to make art in the physical realm.