Angular Material

Workshop






How to...

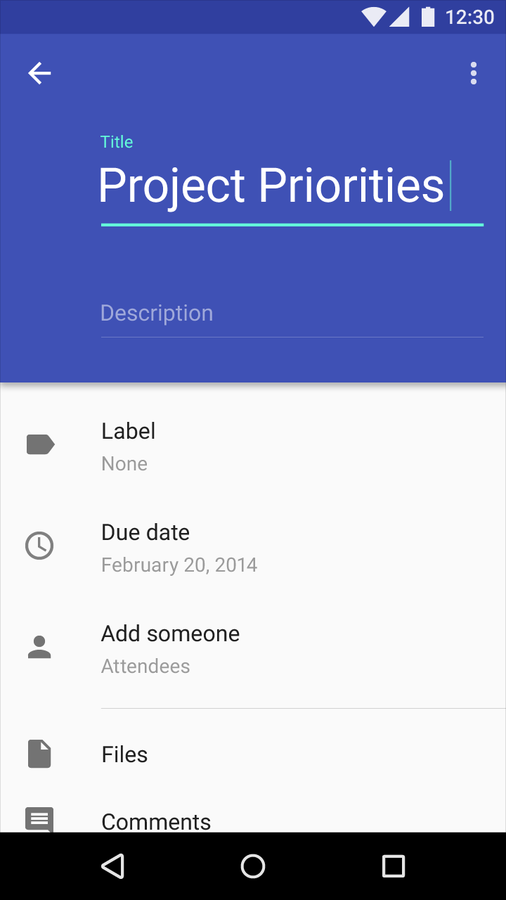
Material Design



Material is the metaphor
Bold, graphic, intentional
Meningsfulle animasjoner
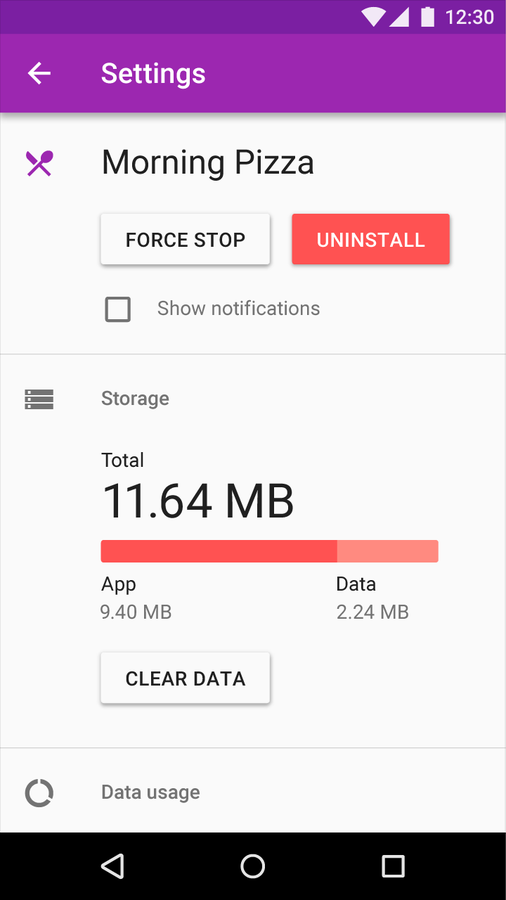
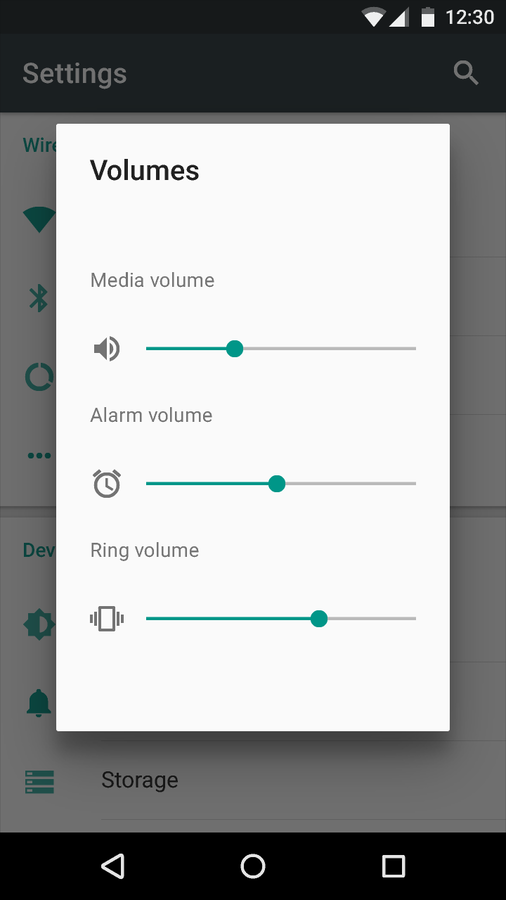
20+ komponenter



Visuelt språk



Angular Material
Text
Universell utforming
Ytelse
Dokumentasjon
Krossplatform
Coding fun
Angular Material app

Workshop
- Angular Material layout- og flex attributter konfigurerer html containere
- Angular Material komponenter <md-toolbar>, <md-sidenav>, og <md-icon> lager appstruktur raskt og enkelt
- SideNav komponent
- Responsive breakpoints og mediaqueries
- Forskjellige themes med $mdThemingProvider
Workshop
- Planlegge layout og komponenter
- Bruke hardkodet HTML og mock data, verifisere utseende
- Koble til kontrollere (direktiver, komponenter)
- Breakpoints
- Theming
- ARIA (universell utforming)
Workshop

Step 0:
https://github.com/angular/material-start/tree/es6-tutorial
git clone https://github.com/angular/material-start.git
cd material-start/
git checkout step-1
npm install jspm live-server -g
jspm update
live-server --open=app
Struktur:
app/src
app/src/users
app/assets
AppController.js Står fast?
git checkout step-3Step 0: setup
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="description" content="">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no" />
<title>Angular Material - Starter App</title>
<link rel='stylesheet' href='http://fonts.googleapis.com/css?family=Roboto:400,700'>
<link rel="stylesheet" href="./assets/app.css"/>
</head>
<body ng-cloak>
<!--
No content yet!
-->
<script src="./jspm_packages/system.js" type="text/javascript"></script>
<script src="config.js" type="text/javascript"></script>
<script type="text/javascript">
System
.import('src/boot/boot')
.catch( console.error.bind(console) ); // make sure any errors print to console
</script>
</body>index.html:
Step 0: setup
import angular from 'angular';
/**
* Manually bootstrap the application when AngularJS and
* the application classes have been loaded.
*/
angular
.element( document )
.ready( function() {
angular
.module( 'starter-app-bootstrap', [ ] )
.run(()=>{
console.log(`Running the 'starter-app-bootstrap' module for ES6 Material-Start Tutorial`);
});
let body = document.getElementsByTagName("body")[0];
angular.bootstrap( body, [ 'starter-app-bootstrap' ]);
});app/src/boot/boot.js
Step 1:
- I HTML, laste ned Angular Material CSS stylesheet og respektive <meta>/<title> tags
- Koble til Angular Material JS library med avhengigheter
- Konfigurere dependencies - 'ngMaterial'
Step 1:
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="description" content="">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no" />
<title>Angular Material - Starter App</title>
<link rel='stylesheet' href='http://fonts.googleapis.com/css?family=Roboto:400,700'>
<link rel="stylesheet" href="./jspm_packages/github/angular/bower-material@master/angular-material.css"/>
<link rel="stylesheet" href="./assets/app.css"/>
</head>index.html
Step 1:
// Load libraries
import angular from 'angular';
import 'angular-animate';
import 'angular-aria';
import 'angular-material';
export default angular.module( 'starter-app', [ 'ngMaterial' ] )
.run(() => {
console.log(`Starting the 'starter-app' module`);
});app/src/app.js
Step 1:
import angular from 'angular';
import App from 'src/app';
/**
* Manually bootstrap the application when AngularJS and
* the application classes have been loaded.
*/
angular
.element( document )
.ready( function() {
angular
.module( 'starter-app-bootstrap', [ App.name ] )
.run(()=>{
console.log(`Running the 'starter-app-bootstrap' module
for ES6 Material-Start Tutorial`);
});
let body = document.getElementsByTagName("body")[0];
angular.bootstrap( body, [ 'starter-app-bootstrap' ]);
});app/src/boot/boot.js
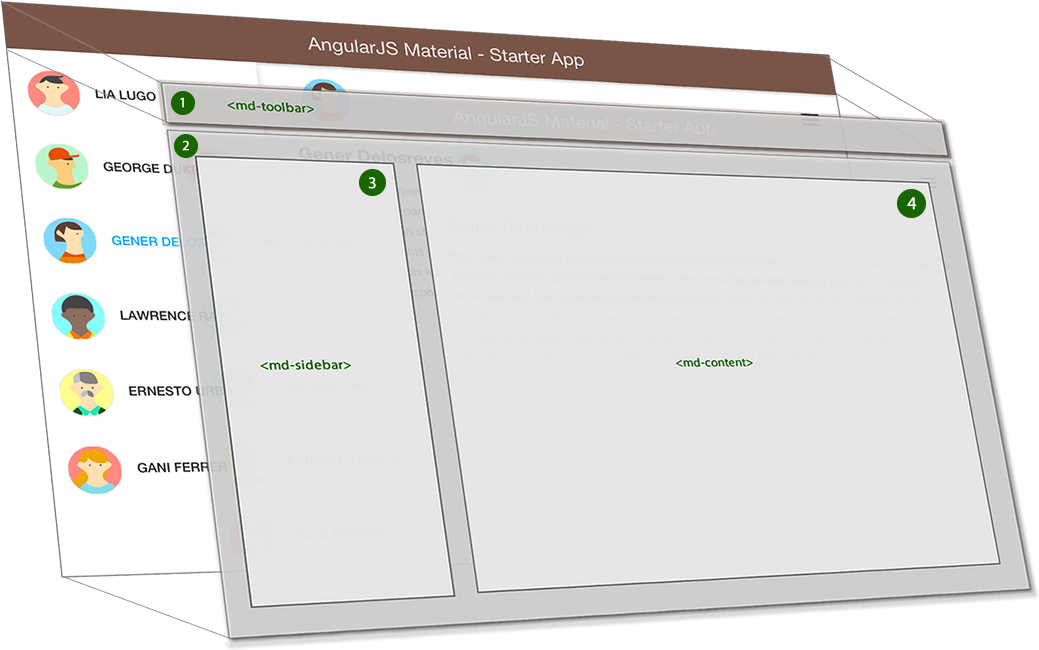
Step 2:
-
Legge til <md-toolbar>, <md-sidenav> og <md-content>
-
Legge til layout og flex attributter og konfigurere layouts
- Bruke md-is-locked-open for å fikse navbar åpen
- Bruke md-whiteframe-4dp css klasse - shadow
Step 2:
<body ng-cloak layout="column">
<!-- Container #1 (see wireframe) -->
<md-toolbar layout="row" class="md-toolbar-tools">
<h1>Angular Material - Starter App</h1>
</md-toolbar>
<!-- Container #2 -->
<div flex layout="row">
<!-- Container #3 -->
<md-sidenav md-is-locked-open="true" class="md-whiteframe-4dp">
Sidenav
</md-sidenav>
<!-- Container #4 -->
<md-content flex id="content">
Content
</md-content>
</div>
</body>
app/index.html
Step 3:
<body layout="column">
<!-- Container #1 (see wireframe) -->
<md-toolbar layout="row" class="md-toolbar-tools">
<h1>Angular Material - Starter App</h1>
</md-toolbar>
<!-- Container #2 -->
<div flex layout="row">
<!-- Container #3 -->
<md-sidenav md-is-locked-open="true" class="md-whiteframe-4dp">
<md-list>
<!-- List item #1 -->
<md-list-item>
<md-button>
<md-icon md-svg-src="./assets/svg/avatar-1.svg" class="avatar"></md-icon>
Lia Luogo
</md-button>
</md-list-item>
app/index.html
Step 3:
<!-- List item #2 -->
<md-list-item>
<md-button>
<md-icon md-svg-src="./assets/svg/avatar-4.svg" class="avatar"></md-icon>
Lawrence Ray
</md-button>
</md-list-item>
</md-list>
</md-sidenav>
<!-- Container #4 -->
<md-content flex id="content">
<!-- User details sample -->
<md-icon md-svg-src="./assets/svg/avatar-1.svg" class="avatar"></md-icon>
<h2>Lia Luogo</h2>
<p>
I love cheese...
</p>
</md-content>
</div>
</body>...
Step 4:
- app.js laster ned Users module
- Users.js definerer data services og ContactSheet.html view
- AppController.js inneholder applikasjonslogikk
Step 4:
// Load libraries
import angular from 'angular';
import 'angular-animate';
import 'angular-aria';
import 'angular-material';
import AppController from 'src/AppController';
import Users from 'src/users/Users';
export default angular.module( "starter-app", [ 'ngMaterial', Users.name ] )
.run(() => {
// ...
})
.controller('AppController', AppController);app/src/app.js
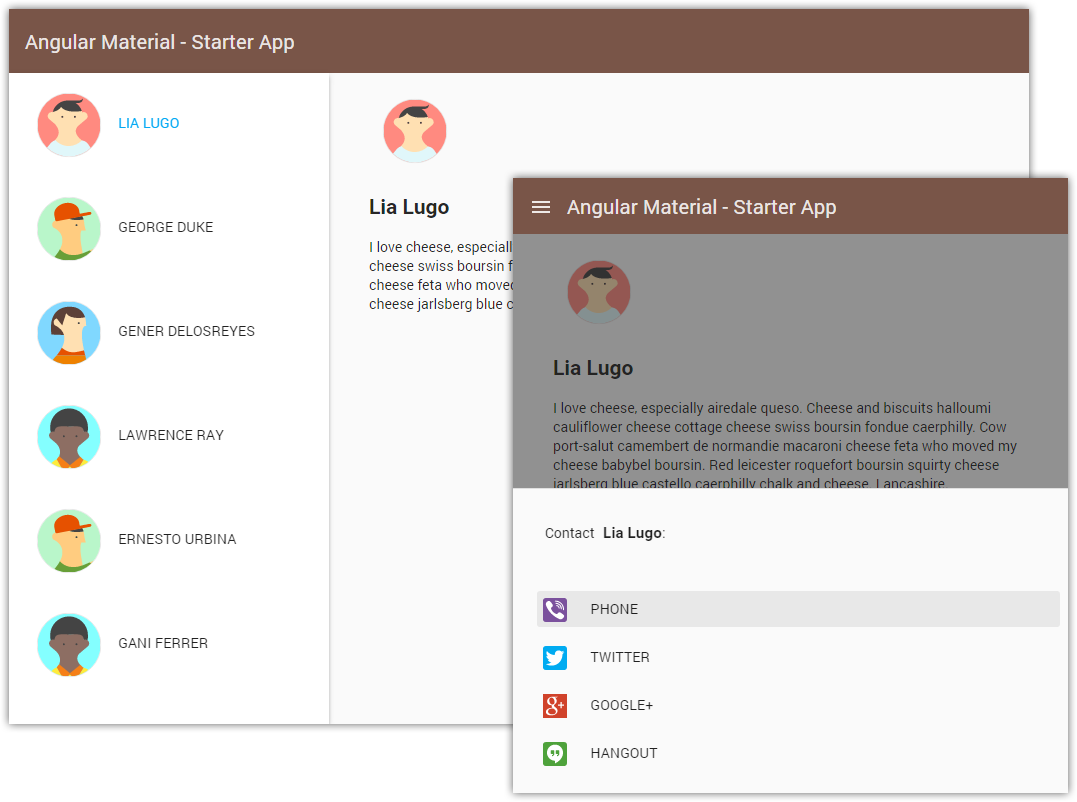
Step 5:
- Erstatte hardkodet HTML med dynamisk Angular markup og direktiver (ng-repeat, {{}})
- Legge ng-controller tag på <body> elementet
- Registrere ikonsett med brukerbilder i brukerliste
- Registrere menu og share- icon url'er for md-buttons
Step 5:
<body ng-cloak layout="column" ng-controller="AppController as app">
<!-- Container #1 (see wireframe) -->
<md-toolbar layout="row" class="md-toolbar-tools">
<md-button class="menu md-icon-button">
<md-icon md-svg-icon="menu"></md-icon>
</md-button>
<h1>Angular Material - Starter App</h1>
</md-toolbar>
<!-- Container #2 -->
<div flex layout="row">
<!-- Container #3 -->
<md-sidenav md-is-locked-open="true" class="md-whiteframe-4dp">
<md-list>
<md-list-item ng-repeat="user in app.users">
<md-button ng-click="app.selectUser(user)" ng-class="{'selected' :
user === app.selected }">
<md-icon md-svg-icon="{{user.avatar}}" class="avatar"></md-icon>
{{user.name}}
</md-button>
</md-list-item>
</md-list>
</md-sidenav>src/app.js
Step 5:
<body ng-cloak layout="column" ng-controller="AppController as app">
<!-- Container #1 (see wireframe) -->
<md-toolbar layout="row" class="md-toolbar-tools">
<md-button class="menu md-icon-button">
<md-icon md-svg-icon="menu"></md-icon>
</md-button>
<h1>Angular Material - Starter App</h1>
</md-toolbar>
<!-- Container #2 -->
<div flex layout="row">
<!-- Container #3 -->
<md-sidenav md-is-locked-open="true" class="md-whiteframe-4dp">
<md-list>
<md-list-item ng-repeat="user in app.users">
<md-button ng-click="app.selectUser(user)" ng-class="{'selected' : user === app.selected }">
<md-icon md-svg-icon="{{user.avatar}}" class="avatar"></md-icon>
{{user.name}}
</md-button>
</md-list-item>
</md-list>
</md-sidenav>index.html
Step 5:
<!-- Container #4 -->
<md-content flex id="content">
<md-icon md-svg-icon="{{app.selected.avatar}}" class="avatar"></md-icon>
<h2>{{app.selected.name}}</h2>
<p>{{app.selected.content}}</p>
<md-button class="md-fab md-fab-bottom-right">
<md-icon md-svg-icon="share"></md-icon>
</md-button>
</md-content>
</div>
</body>index.html, del 2
Takk for meg!
@cheerypick
Ekaterina Orlova
UiO talk : Angular Material 2
By cherrypick
UiO talk : Angular Material 2
Our amazing web applications need high-quality UI components. So we have Angular 2 app on one hand and Material Design visual language on another. How to combine these without calling designer and spending days on struggling with CSS cross-platform issues and re-inventing client-side code for common UI scenarios? Right! Angular Material 2, set of reusable, well-tested, and accessible UI components, is going to solve this issue. It's still under active development but we can look behind the scenes and create our cross-platform, UI-rich app just in minutes. Let's go exploring and coding! Bonus: after our app is created we'll check its Accessibility, how it's automagically added by Angular Material 2 to allow users of all abilities to navigate, understand, and use our UI successfully.
- 4,219



