Starting and building
Vue
apps
in
2017
My questions for you
Present
- Using Vue?
- Want to use Vue?
- Starting or building?
Future
- Web apps?
- Mobile apps?
- Desktop apps?
Past
- Using jQuery?
- Using React?
- Using Angular 1?
- Using Angular 2?
- Something else?
The plan
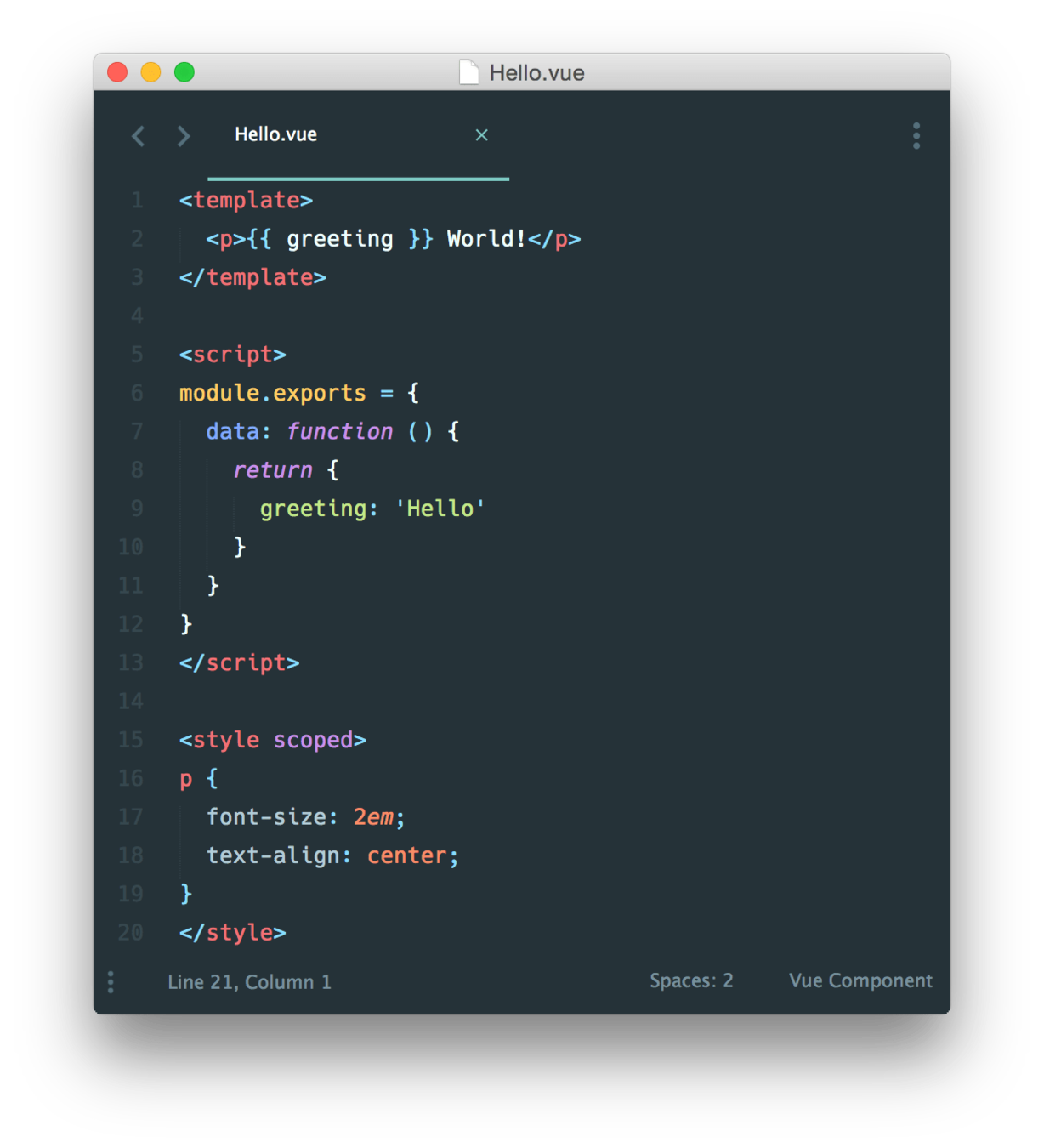
No Vue experience?
Starting a web app
Server-side rendered applications
Vue builds the HTML you serve to clients
Static websites
No server application
Single-page applications
Frontend separate from backend
Server applications
Vue enhances server templates
Static websites
-
-
Rapid development
- Don't be afraid to open an issue
-
-
Netlify's prerendering
- with Vue's webpack template
- Prerender at build with Webpack
- prerender-spa-plugin (PhantomJS)
- prerenderer-webpack-plugin (ChromeRDP)
Single-page applications
-
Vue's webpack template
-
Feature-packed: top-class dev workflow!
-
Fully customizable
-
Read the template docs!
-
-
Nuxt
- You'll build apps The Nuxt Way
- Great for simple, well-scoped applications
Server applications
-
Built-in support
- Custom integration
- Easier than you might think
- Full control over how Vue fits into your app
Server-side rendered applications
Starting a mobile app
Onsen UI
- Component library for hybrid mobile apps
- Automatically detects platform
NativeScript
- Battle-tested
- Great documentation
- Vue integration still young
Probably not as easy...
Weex
- Proven to scale
- Built for a single company
- English docs lacking
Quasar
- Clear documentation
- Very generalist (doesn't specialize in mobile)
Starting a desktop app
Quasar
- Again, doesn't specialize in desktop
Template: electron-vue
- Easy to get started
- Helps you learn Electron
- Read the docs!
Build tools

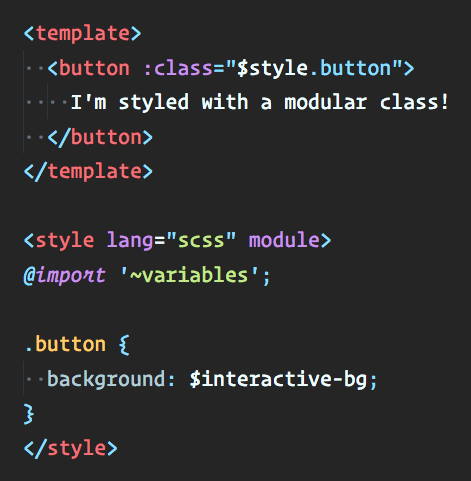
CSS Modules

Dev tools
Vetur (for VS Code)
Syntax highlighting for .vue components
Snippets to speed up development
Auto completion for components
eslint-plugin-vue (beta)
Catch runtime errors before they happen
Ensure consistent code across your app
Automatically fix many style violations
vue/recommended will enforce the official style guide
Companion libaries
Core offerings
Vue Test Utils (beta)
Simplifies testing Vue apps
Docs still in progress
import { shallow } from 'vue-test-utils'
import AppButton from '@components/app-button'
describe('Component: AppButton', () => {
it('renders a button element with a title', () => {
const c = shallow(AppButton, {
propsData: {
title: 'Hello!'
}
})
const el = c.find('button')
expect(el.textContent.trim()).to.equal('Hello!')
})
})Vue CLI
Build as a dependency
Configure without ejecting
Resources
Docs, of course!

Style guide (UNRELEASED)
JS Fiddle (soon)
Meta
I'm @chrisvfritz everywhere
Starting and building Vue apps in 2017
By Chris Fritz
Starting and building Vue apps in 2017
- 2,223



