David Evans
Co-founder and CTO at PlayCanvas














var monster = context.root.findByName("Monster");
monster.script.monster.takeDamage();
monster.js
Monster.prototype = {
takeDamage: function () {
this.health -= 10;
if (this.health < 0) {
this.entity.destroy();
}
};





checkGround: function () {
var self = this;
var start = this.entity.getPosition();
var end = pc.math.vec3.create();
var groundCheckRay = pc.math.vec3.create(0, -1.1, 0);
pc.math.vec3.add(start, groundCheckRay, end);
this.onGround = false;
// Fire ray straight down to just below the bottom of rigid body
// If it hits something, the character is on the ground
context.systems.rigidbody.raycastFirst(start, end, function (res) {
self.onGround = true;
});
}
this.entity.collision.on("collisionstart", function (result) {if (result.other.script && result.other.script.player) {result.other.script.player.takeDamage();}}


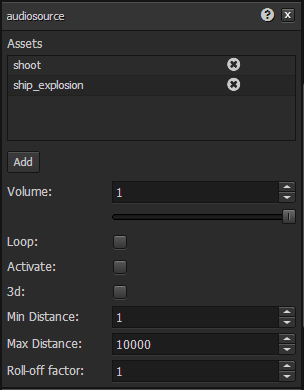
this.entity.audiosource.play('jump_sound');
update: function (dt) {
this.timer += dt;
this.entity.audiosource.volume = Math.sin(this.timer) * 0.5 + 0.5;
}
many other places










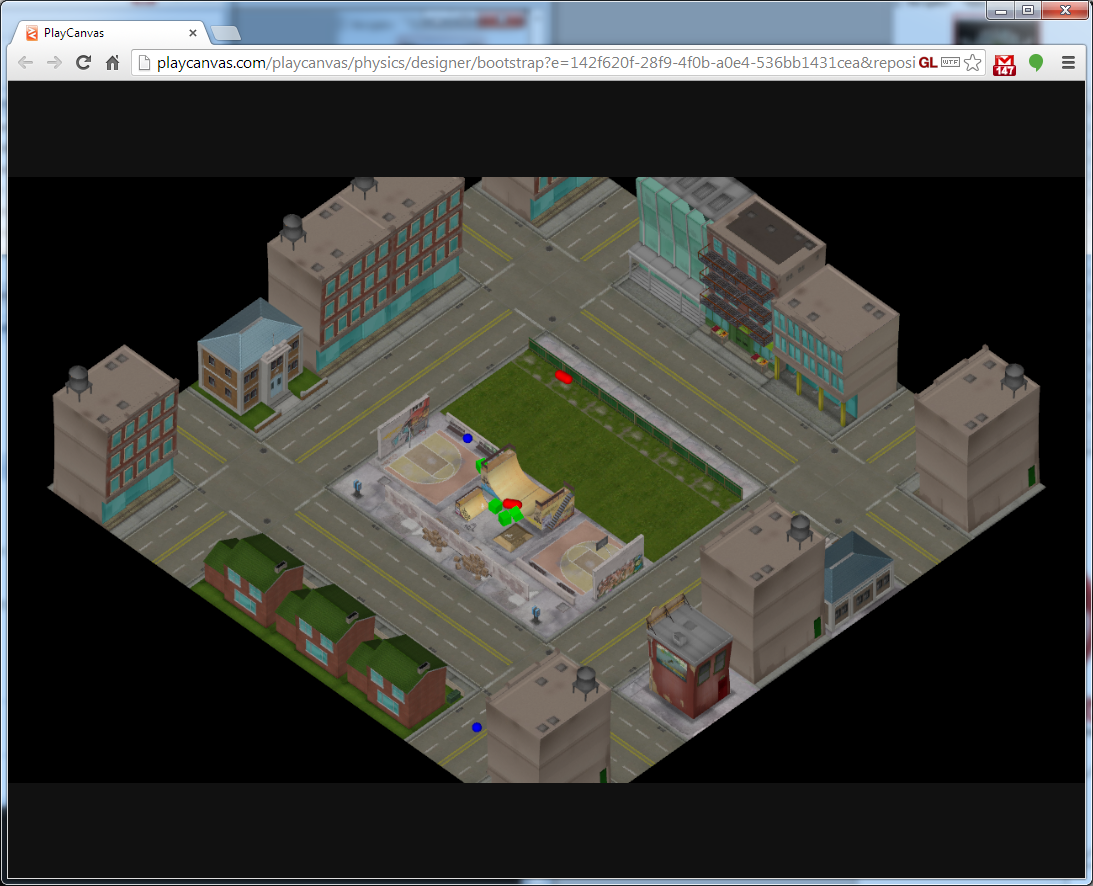
 bit.ly/playcanvas-lander
bit.ly/playcanvas-landerBy David Evans
PlayCanvas workshop from GameCity 2013