Building with HTML and CSS

HTML (Hyper Text Markup Language)
HTML directs and builds the structure of the webpage. It determines which elements on a page go where. Aka, this box next to that box, this title to the left of this picture.
CSS (Cascading Style Sheet)
The design of a page. CSS controls colors, typography, spacing, and dimensions.
The Structure of a Webpage
Just like Newspapers, Forms, and Word documents have structure. Webpages also have structure.
HTML uses tags that tell you something about the information that lies between their opening and closing tags.

<h1>Main Heading </h1>
<h2>Sub-heading </h2>
<h3> Sub-heading </h3>
<h4> Sub-heading </h4>
<h5> Sub-heading </h5>
<h6> Sub-heading </h6>
Paragraphs
<p> paragraph tags </p>
<p> a browser will show each new paragraph on a new line with some space between it and other paragraphs above it </p>
Divs
<div> Divs divide or separate the webpage into different sections </div>
CSS
CSS is actually a different language, but we can write CSS code into an HTML file by using <style></style> tags inside of the head tags of our code


ID and Class
An id is a unique name. Two elements cannot have the same id.
We can also make groups, which are called classes.

Consistency in Naming
It is very important (especially as your website or web app becomes larger) that you employ id and class naming consistency.
Example

Non-Example

You can accomplish almost any style with enough CSS. Instead of memorizing all of the different properties, just google search the property you want, and the word CSS.
Setting up your new online text editor
Step 1: Google Mozilla Thimble
Step 2: Click on Try the new Thimble

Step 3: Click on Sign Up

Step 4: Fill in the blank fields and hit Sign Up


Step 5: Click on Start a project from scratch
Your screen should look like the one below

Step 6: Delete everything in the editor and paste the following code in its place
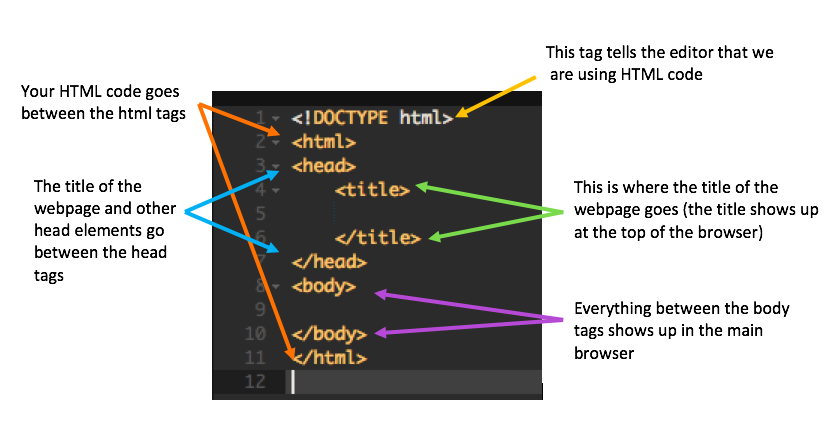
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<style>
</style>
</head>
<body>
<div class='row'>
<div id='first-box' class='col-sm-4 first-row'>
<h1 id="name">
Mrs. Wendling
</h1>
</div>
<div id='second-box' class='col-sm-4 first-row'>
<p id=’pets-1’>
I have two cats
</p>
<p id='pets-2'>
I also want a dog
</p>
</div>
<div id='third-box' class='col-sm-4 first-row'>
<h2 id="interests">
I like to read
</h2>
</div>
</div>
</body>
</html> Step 8: Type in the CSS that you wrote down on your paper between the style tags. To preview the file click the refresh button (it may show up without doing this)

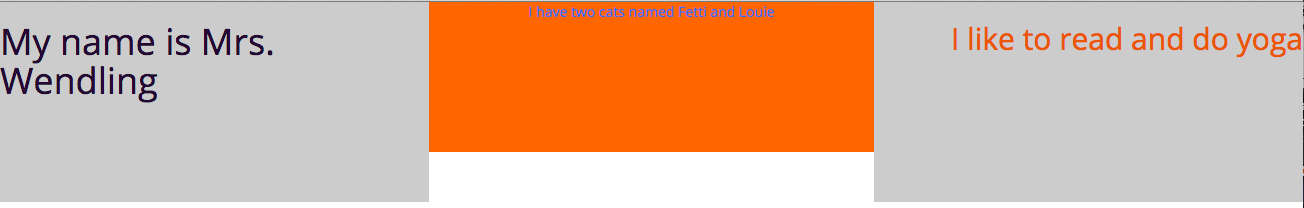
Step 9: Change the information on the website so that it's about you rather than me
Step 10: Change the styling in your CSS to something that you like
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<style>
#name {
color: #373;
}
#pets-1{
text-align: center;
}
#interests {
text-decoration: underline;
}
.first-row {
height: 100px;
background-color: #bbb;
}
#second-box {
background-color: yellow;
}
</style>
</head>
<body>
<div class='row'>
<div id='first-box' class='col-sm-4 first-row'>
<h1 id="name">
Mrs. Wendling
</h1>
</div>
<div id='second-box' class='col-sm-4 first-row'>
<p id='pets-1'>
I have two cats
</p>
<p id='pets-2'>
I also want a dog
</p>
</div>
<div id='third-box' class='col-sm-4 first-row'>
<h2 id="interests">
I like to read
</h2>
</div>
</div>
</body>
</html>Building with HTML and CSS
By Delaine Wendling
Building with HTML and CSS
Teacher View
- 1,273


