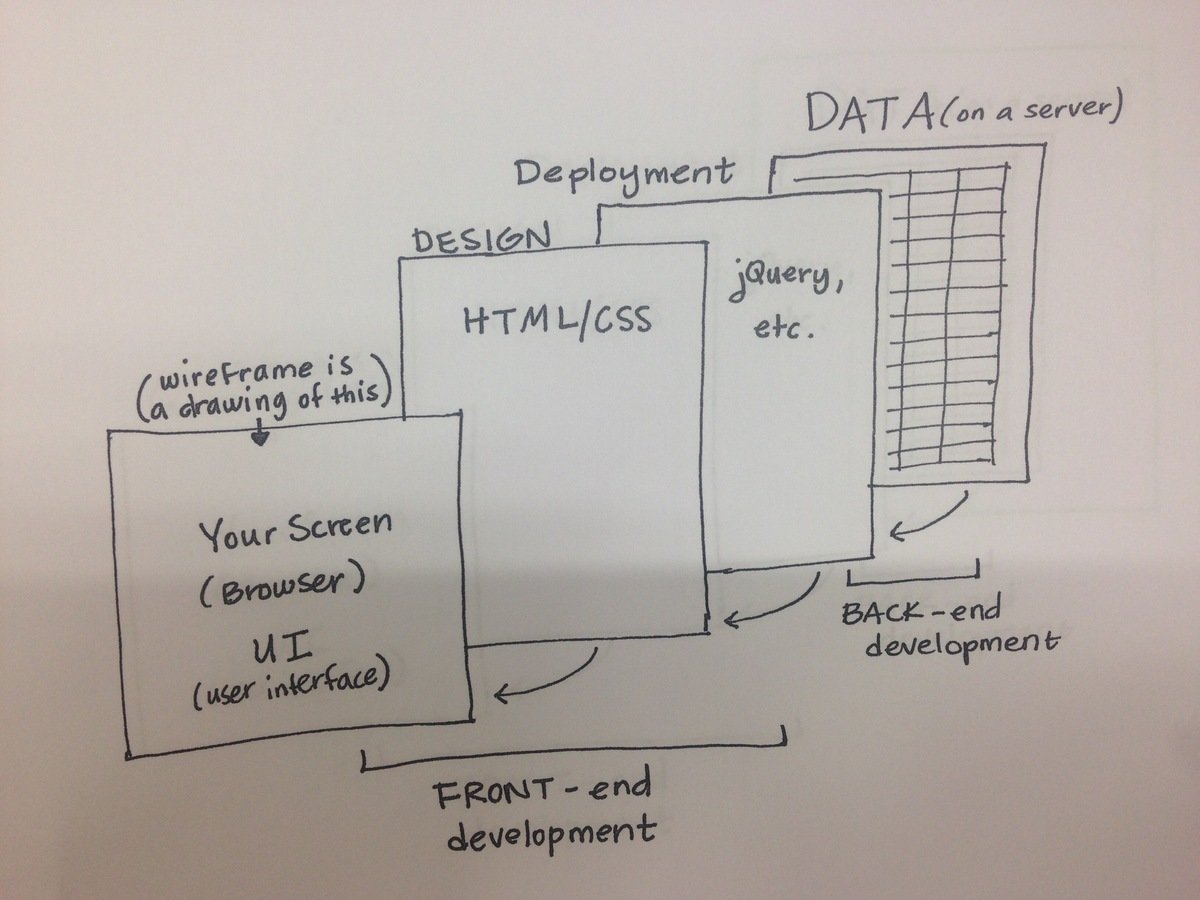
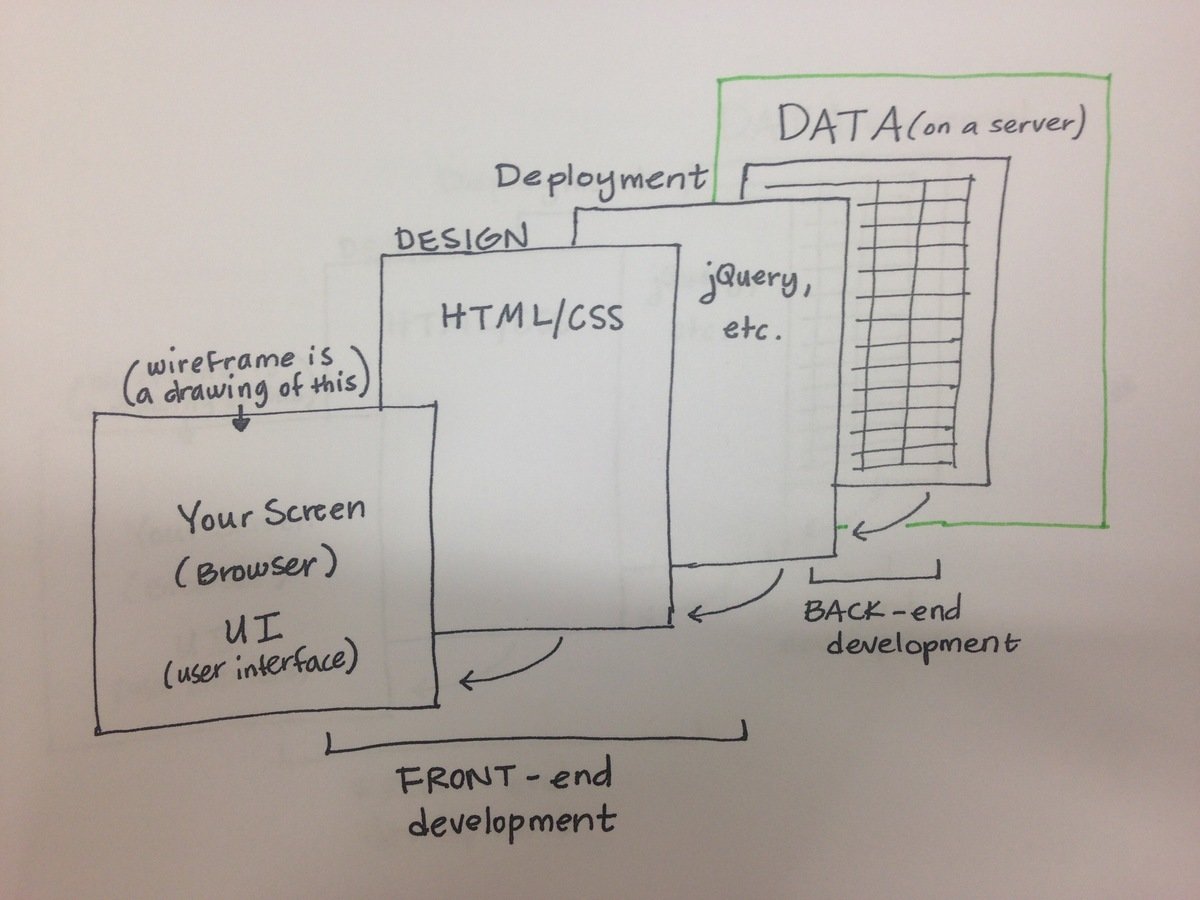
Deploying Data using jQuery
Do Now:
var movies = [
'Titanic',
'Anastasia',
'Inception',
'Shrek'
];
document.write(movies[2]);1. What does the following block of code do?
Do Now:
for(i=0; i<12; i+=2) {
document.write(i + " ");
}2. What does the following block of code do?
Click on the link below and join the board


Click on the link below
What is jQuery?
jQuery is a lightweight, "write less, do more", JavaScript library.
The purpose of jQuery is to make it much easier to use JavaScript on your website.
jQuery takes a lot of common tasks that require many lines of JavaScript code to accomplish, and wraps them into methods that you can call with a single line of code.
Click on the following link
$("#music_box").append("<p>" +
music_genres[i] +"</p>");<div class="movies"> </div>1. Given the <div> above, which of the following bits of code would turn the <div> into a jQuery object?
A.) $(#movies)
B.) $("#movies")
C.) $(".movies")
D.) $("movies")
<div id="nav_bar"> </div>2. Given the <div> above, which of the following bits of code would turn the <div> into a jQuery object?
A.) $(".nav_bar")
B.) $("#nav_bar")
C.) $("nav_bar")
D.) $(nav_bar)
<h2 class="headings"> </h2><p id="name"> </p>How would you change the following HTML elements to jQuery objects?
Problem 1
Problem 2
Problem 3
<div> </div>Problem 4
<div class="lyrics"> </div>Problem 5
<ul id="list"> </ul>Problem 6
<p> </p>Challenges
Go to the jsfiddle you opened up
Do the following things:
Change the border of the div
Change the color of the text
Change the size of the text
Change the background color
(Next Slide)
Need help? Go to: http://www.w3schools.com/
Challenges
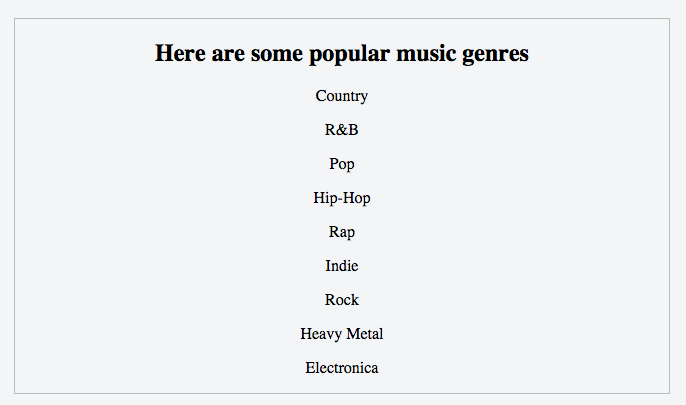
Add a heading like the one in the picture:
Add another array and another div
Use jQuery to print the array into the new div
Make the screen look the way you want!

Deploying Data using jQuery
By Delaine Wendling
Deploying Data using jQuery
- 4,874


