The beautiful, open source framework for developing hybrid mobile apps with HTML 5

- Over 15 years of programming experience
- Slides:
http://slides.com/digitaldrummerj
-
Twitter:
@digitaldrummerj
-
Email: digitaldrummerj @ gmail.com
- GitHub:
https://github.com/IonicWorkshop
- Blog: http://digitaldrummerj.me
Justin James
@digitaldrummerj
"So you want to build a native app?"
@digitaldrummerj
More Platforms. More Problems.
Why are we still coding for multiple platforms?




@digitaldrummerj
The Downsides of Native
-
Proficiency in each platform required
-
Entirely separate code bases
-
Timely & expensive development
-
Diminishing returns
@digitaldrummerj
"Is there an alternative?"
@digitaldrummerj
Web code
wrapped in native layer
with direct access
to device APIs
@digitaldrummerj

"Hybrid apps are slow!"
@digitaldrummerj
"The Times They Are a-Changin"
Mobile devices have rapidly improved!
| Year | Device | Processor | RAM |
|---|---|---|---|
| 2007 | iPhone | 620 MHz | 128 MB |
| 2010 | iPhone 4 | 1 GHz | 512 MB |
| 2015 | iPhone 6 | 1.4 GHz dual-core | 1 GB |
There is
No
Web SDK

"Hello."
Web Technologies You
Already Know and Love



Supported Devices
@digitaldrummerj


iOS 6+
Android 4+
Are people using it?
Ionic's Adoption
-
over 13, 000+ stars on GitHub
-
Top 50 most popular open source projects
-
400,000+ apps have been created
-
Released Alpha: November 2013
-
Released Beta: March 2014
-
Release Candidate: Winter 2014
@digitaldrummerj

- The personal stylist in your pocket
- Pulls in over 2 million products from 100 big name fashion brands
- Next generation fashion mall for whatever style you require.
- http://mallzee.com/
Mallzee
@digitaldrummerj

- Offical app of the ng-europe conference.
- Used to get the schedule, speakers, venue address, news, chat and more
- http://ngeurope.org/
ngEurope
@digitaldrummerj

- Like Uber for commercial trucking
- Connect to thousands of freight shippers and brokerages across the country
- https://www.keychainlogistics.com/
Keychain
@digitaldrummerj

- Fitness app that guides anyone thru 5-60 minute circuits
- Downloaded over 3 million times
- Been featured in multiple Health and Fitness lists within both the App Store and Google Play
- http://sworkit.com/
Sworkit
@digitaldrummerj
Ionic Built-In UI Elements
Ionicons
Over 600 MIT licensed font-icons included
@digitaldrummerj
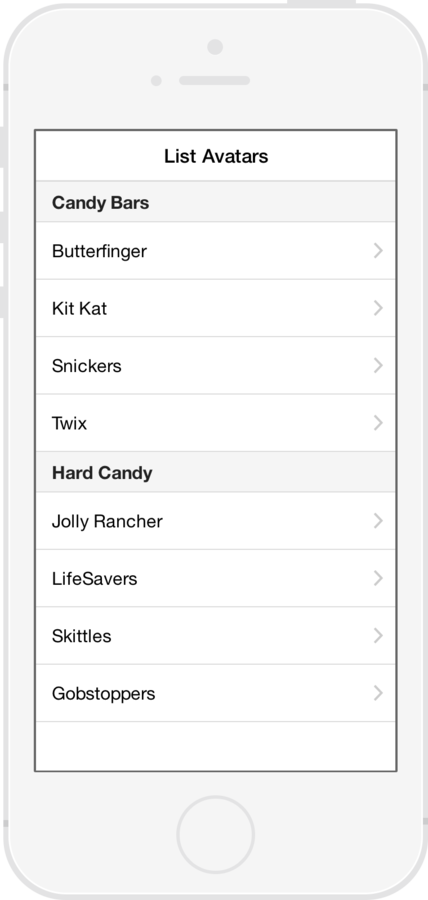
List

<div class="list">
<div class="item item-divider">
Candy Bars
</div>
<a class="item" href="#">
Butterfinger
</a>
<a class="item" href="#">
Kit Kat
</a>
...
</div>@digitaldrummerj
Complex List

<ion-list>
<ion-item
ng-repeat="item in items"
class="item-thumbnail-left">
<img ng-src="{{ item.pic }}">
<h2>{{ item.name }}</h2>
<p>{{ item.quote }}</p>
</ion-item>
</ion-list>@digitaldrummerj
Tabs

<ion-tabs class="tabs-icon-only">
<ion-tab title="Home"
icon="ion-star">
<ion-nav-view></ion-nav-view>
</ion-tab>
<ion-tab title="Feedback"
icon="ion-thumbsdown">
<ion-nav-view></ion-nav-view>
</ion-tab>
<ion-tab title="Messages"
icon="ion-chatbubble-working">
<ion-nav-view></ion-nav-view>
</ion-tab>
</ion-tabs>@digitaldrummerj
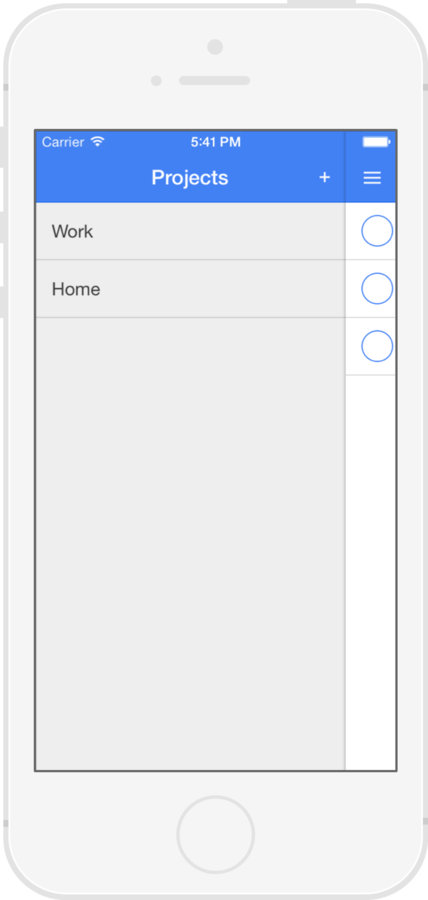
Side Menu

<ion-side-menus>
<ion-side-menu-content>
<ion-nav-bar></ion-nav-bar>
<ion-nav-view></ion-nav-view>
</ion-side-menu-content>
<ion-side-menu side="left">
<header class="bar bar-header bar-positive">
<div class="title">Projects</div>
</header>
<ion-content has-header="true">
<div class="list">
<a href="#/work" class="item">Work</a>
<a href="#/home" class="item">Home</a>
</div>
</ion-content>
</ion-side-menu>
</ion-side-menus>@digitaldrummerj
Slide Box

<ion-slide-box
on-slide-changed="change(index)">
<ion-slide>
Slide 1
</ion-slide>
<ion-slide>
Slide 2
</ion-slide>
<ion-slide>
Slide 3
</ion-slide>
</ion-slide-box>@digitaldrummerj
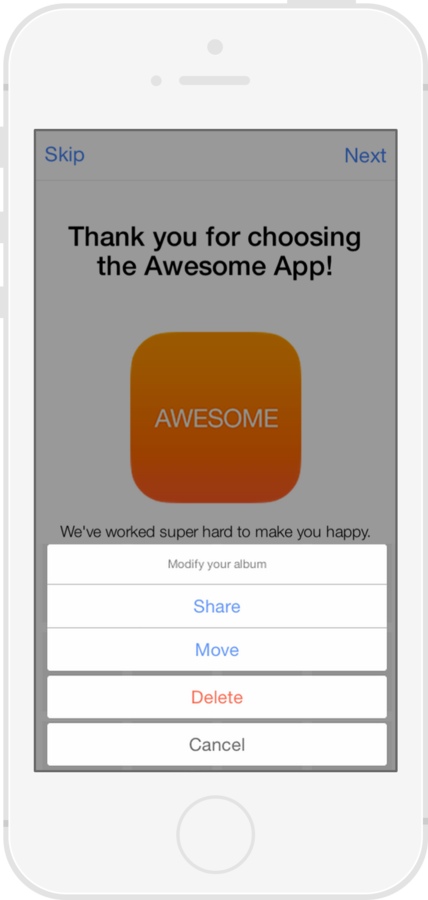
Action Sheet

$ionicActionSheet.show({
titleText: 'Modify your album',
buttons: [
{ text: 'Share' },
{ text: 'Move' },
],
destructiveText: 'Delete',
cancelText: 'Cancel',
buttonClicked: function(index) {
console.log('BUTTON CLICKED', index);
return true;
}
});@digitaldrummerj
Pull to Refresh

<ion-content on-refresh="refreshData()">
<ion-refresher></ion-refresher>
<!-- content -->
</ion-content>@digitaldrummerj
Navigation

<ion-nav-bar>
<ion-nav-back-button>
Back
</ion-nav-back-button>
</ion-nav-bar>
<ion-nav-view
animation="slide-left-right">
<!-- content -->
</ion-nav-view>@digitaldrummerj
How to get started?
But Not So Fast
Install NodeJs
Install Git
$npm install -g cordova ionic gulpInstalling Ionic
@digitaldrummerj
Prerequisites
- ant
- Java SDK 7
- Android Studio
- Android SDK (API 19)
- XCode (Mac Required)
- Google Chrome (for debugging)
- Genymotion
@digitaldrummerj
Ionic on Windows Setup
-
Automated using Chocolatey and BoxStarter:
-
Read the "How To Use this Gist File Section" for instructions
@digitaldrummerj
Ionic on a Mac Setup
@digitaldrummerj
What's building an app like?
Create ionic app
Create new project
Test on web browser
Add mobile platform (Android or iOS)
Run test on device/emulator
ionic start myApp [blank/tabs/sideMenu]ionic serveionic platform add [android/ios]ionic [run/emulate] [ android/ios]@digitaldrummerj
Additional Tooling from Ionic
Ionic View
-
View/Share/Test Ionic apps across devices
$ ionic start myApp tabs
$ cd myApp
$ ionic upload
$ ionic share [email address]@digitaldrummerj

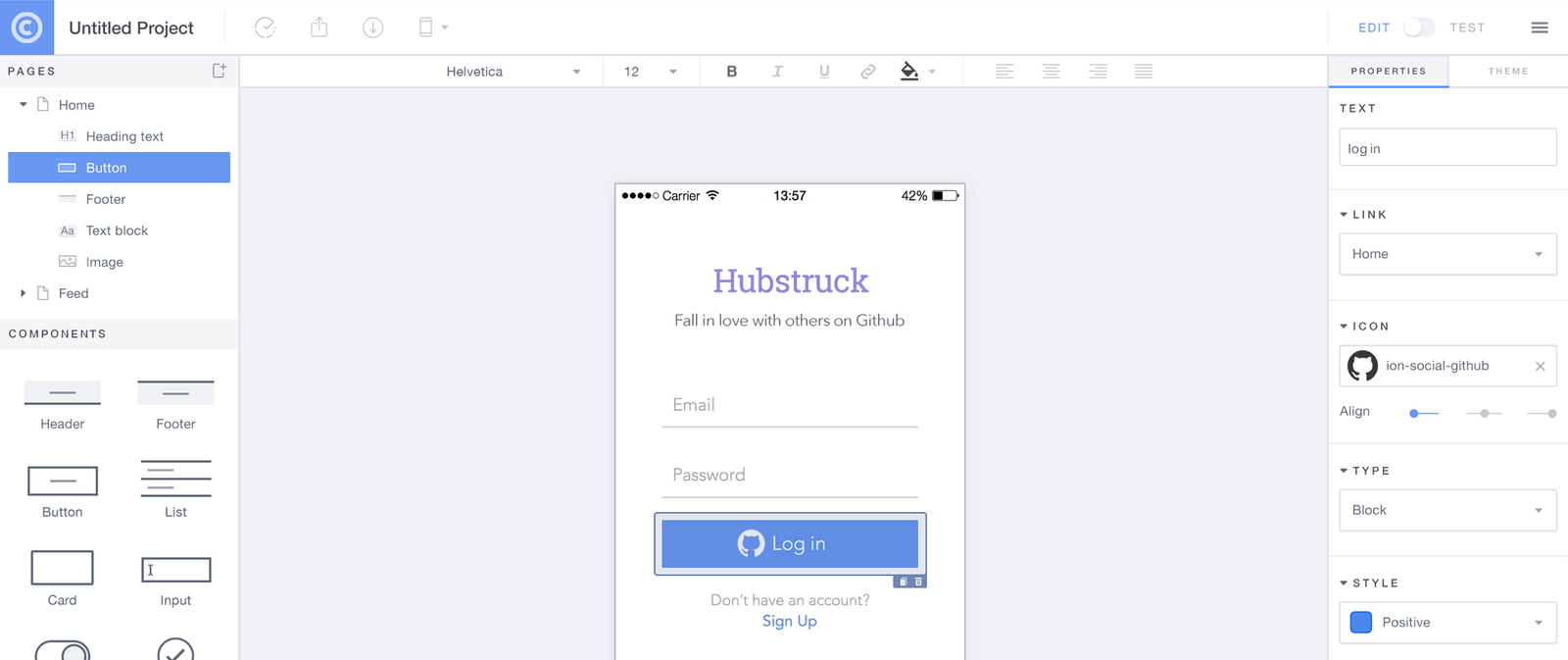
Ionic Creator
@digitaldrummerj

Ionic and Crosswalk
Specify version of Chrome to run your Cordova App.
Up to 10x performance increase
App will grow ~10-15 mb in size.
$ionic start my_app
$cd my_app
$ionic browser add crosswalk
$ionic run android@digitaldrummerj

Side by Side
Android and iOS Phone
Supports Live Reload
Ionic Lab
$ ionic serve --lab@digitaldrummerj
Lab Time
Labs - What are we doing?
-
Create Project
-
Master/Detail
-
Pull to Refresh
-
Loading Spinner
-
Get Data from Remote Api
-
Styling
-
Changing Icons Based on OS
@digitaldrummerj
Labs - What are we doing?
-
Creating Icon and Splash Screens
-
Deploy to Ionic View
-
Injecting JS and CSS Files with Gulp
-
How to Handle CORS Errors
@digitaldrummerj
@digitaldrummerj
@digitaldrummerj
Questions?
@digitaldrummerj
Questions?
Las Vegas Code Camp
Codepalousa - Ionic Framework Overview
By Justin James
Codepalousa - Ionic Framework Overview
Presentation for the Codepalousa Workshop in the Ionic Framwork. Learn what the Ionic Framework is, what is provides, and how to start using it.
- 3,394



