Dmytro Danylyk
Timee GmbH.
Planning Android Screens


What is it?
"Screens Planing - is a process of preparing app flow, screens logic, layout & design - before programmer writes the first lines of code."







Sound like designer job
"Designer should not be the sole decision-maker".
"Be sure your lead developer/architect is involved very early in the screen planning process".


Why developer must be involved?
"Developer will be able to give your design team visibility into areas of the design that can either become costly to implement, or present performance challenges for the app."

Why screen planning is important?
"To prevent development surprises and cost overruns during the project".

Screen planning process
Answers question: "Is this screen necessary?"

App flow diagram

Screen planning process
Answers question: "How other applications solve similar problems?"

App flow diagram
Research other apps

Screen planning process
Answers question: "What is this screen responsible for?"

App flow diagram
Research other apps
Screen logic

Screen planning process
App flow diagram
Research other apps
Screen logic
Layout & Design
Answers question: "How this screen will look like?"


Let's plan Sign In screen

App flow diagram
Draw simple relationships diagram.

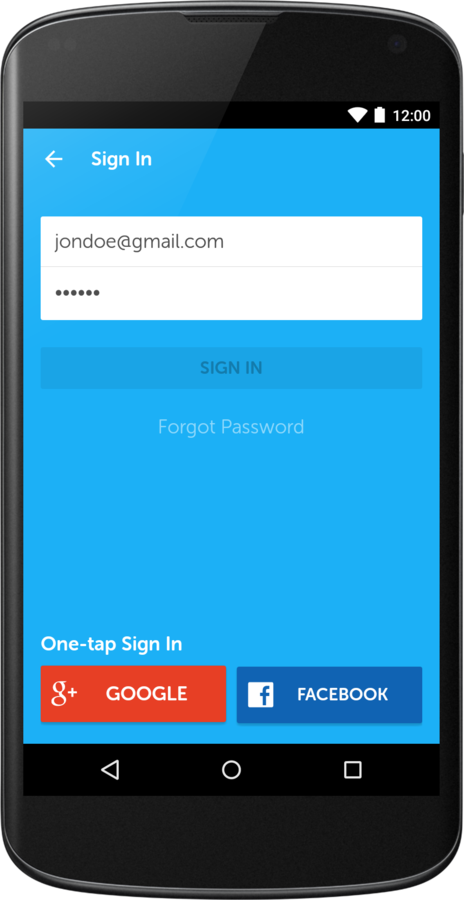
Research other apps
Download few applications which have Sign In screen and check how they solve problems like:
-
Internet is not available
-
Input data is not valid
-
Loading indicator
-
...
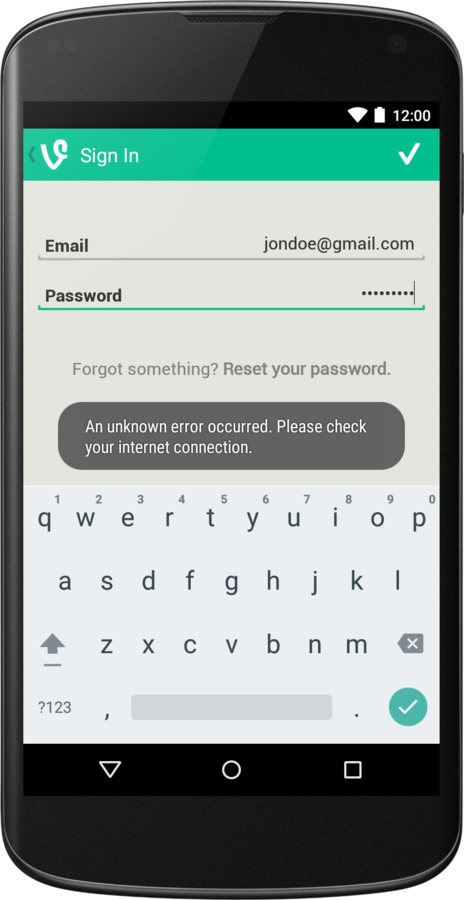
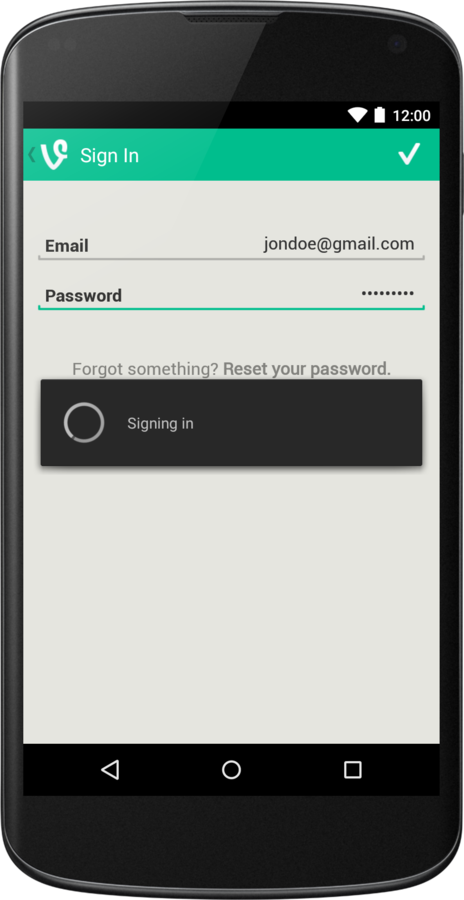
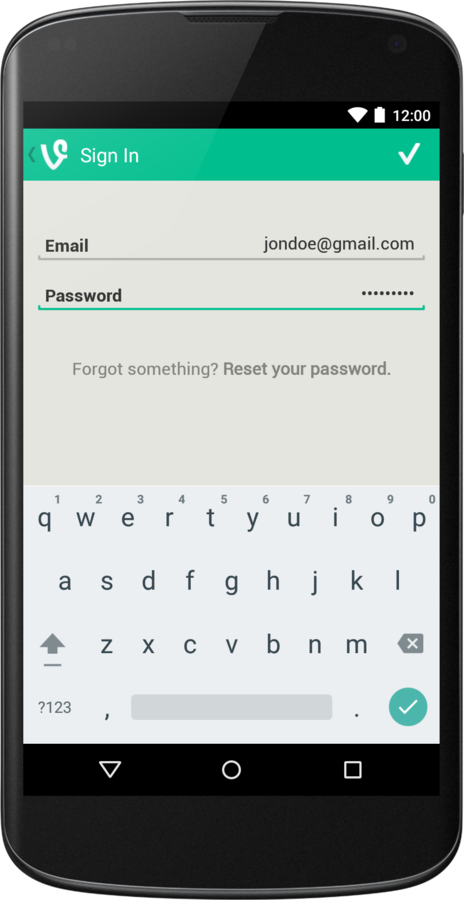
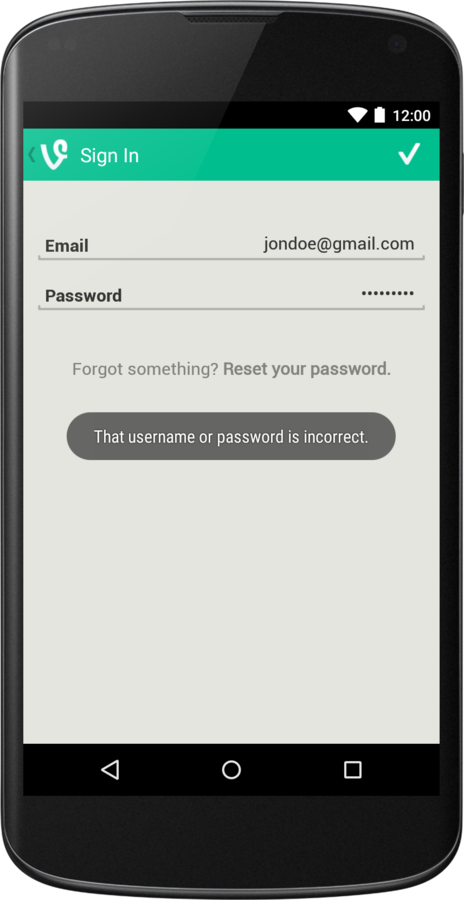
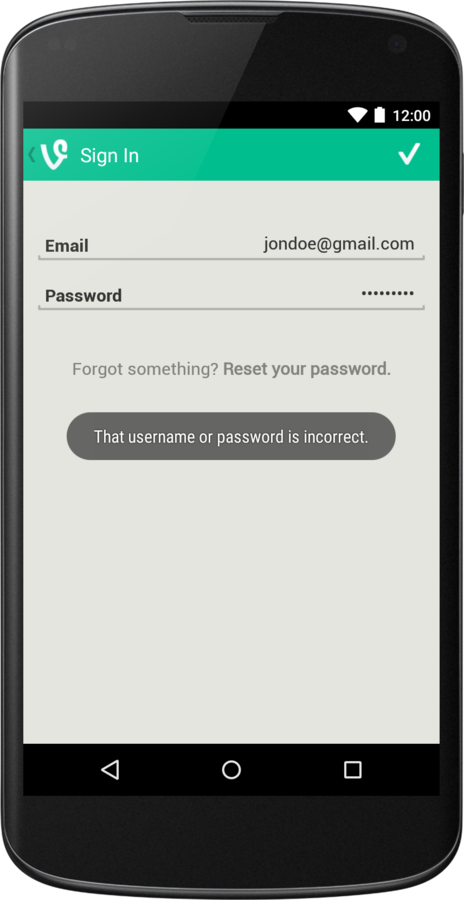
Network check
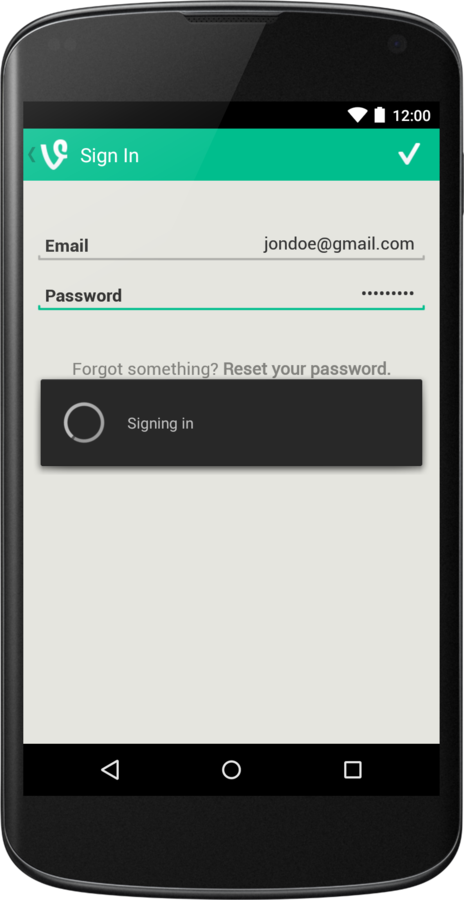
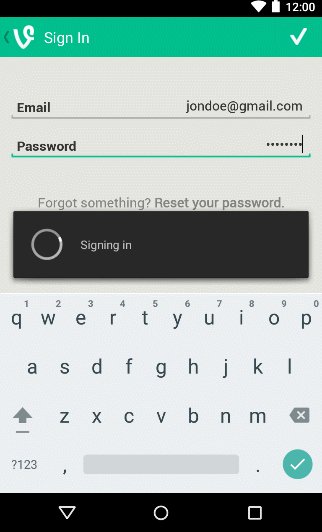
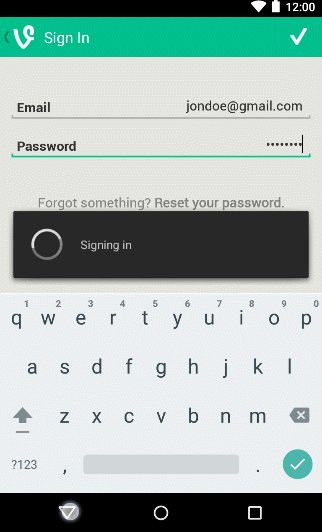
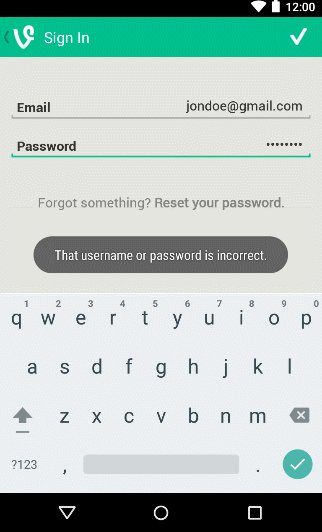
Vine application
Vine application checks if network is available, after the user clicks on the Sign In button.

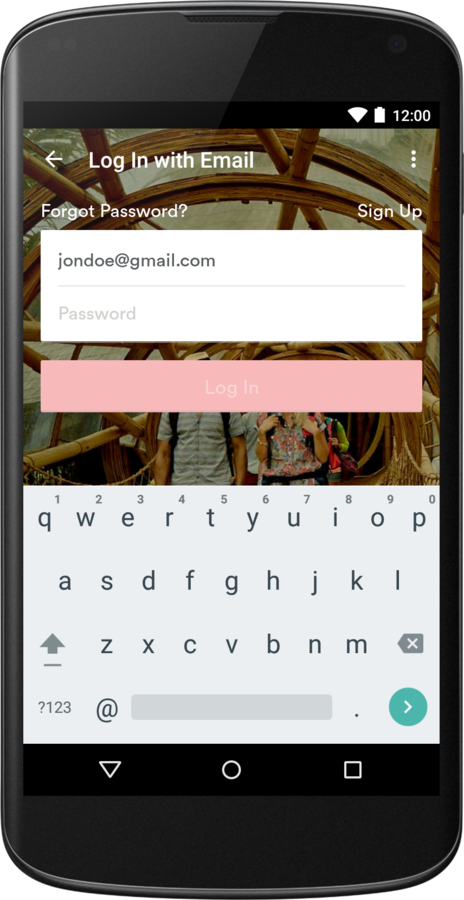
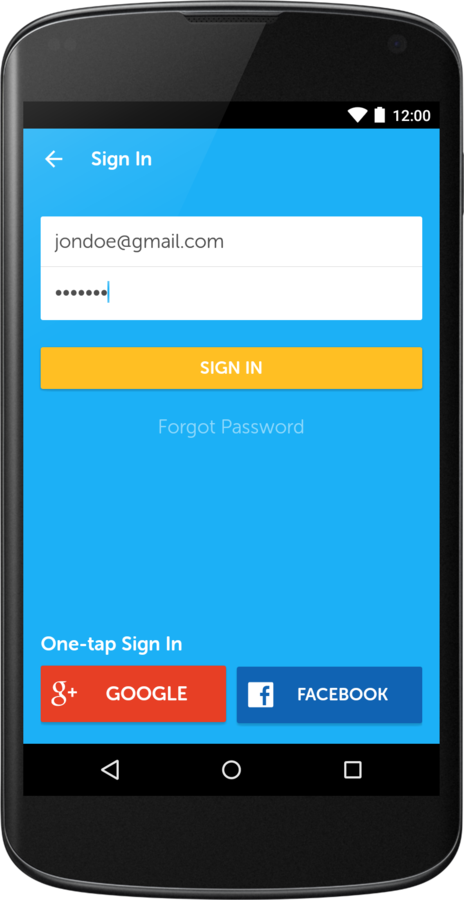
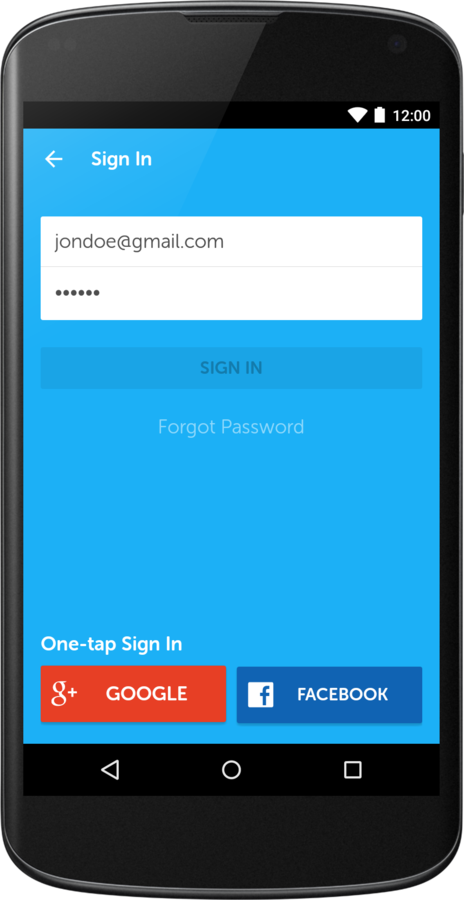
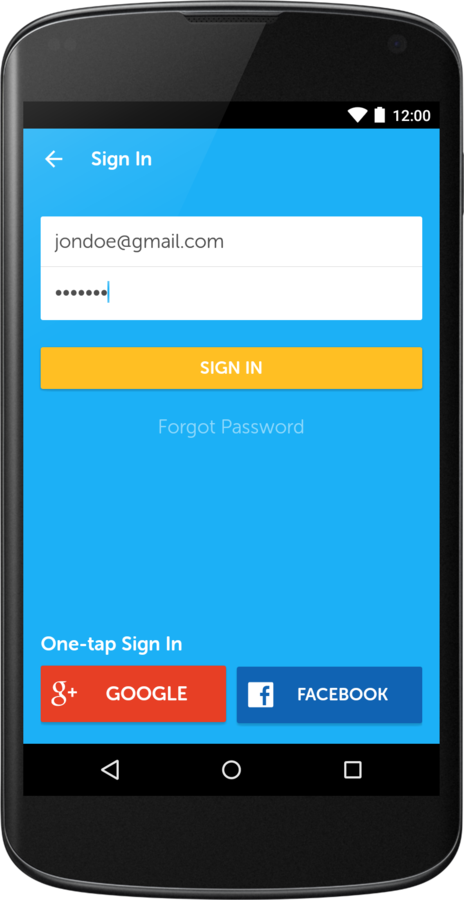
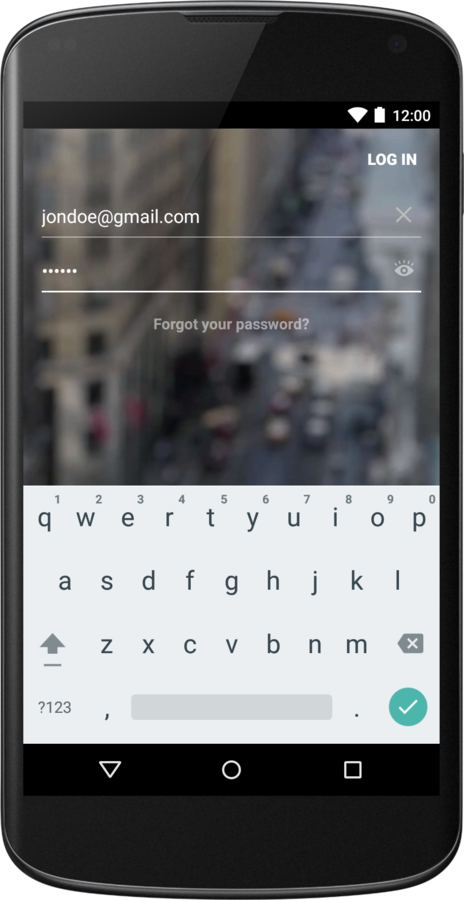
Airbnb application tracks when text inside login and password input fields changes.
Log In button stays disabled until input data is valid.
Data validation: "as user type"

Airbnb application
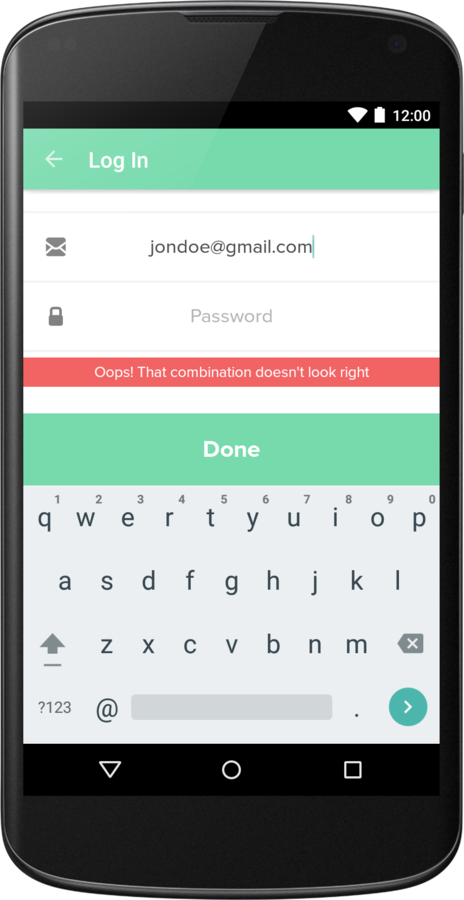
Data validation: "lazy"
Keep application validates data after user clicks on Done button.

Keep application
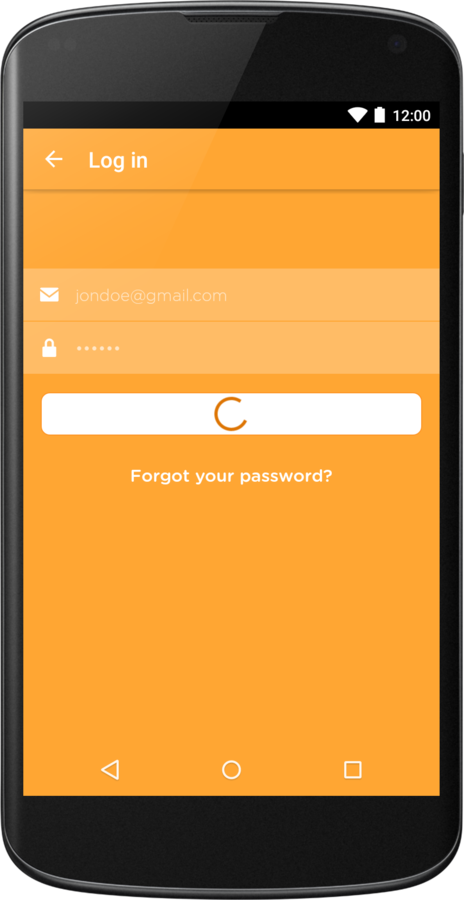
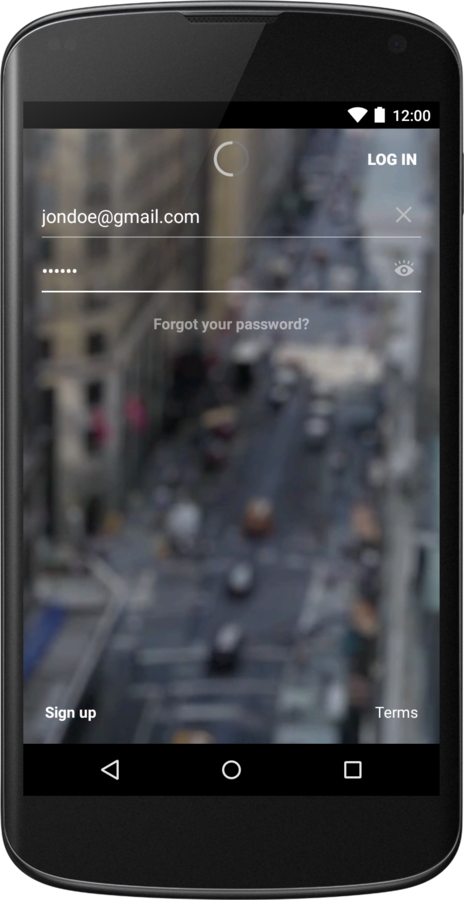
Swarm application disables login, password and sign in widgets, and replaces sign in button text with loading indicator.
Loading indicator: button


Swarm application
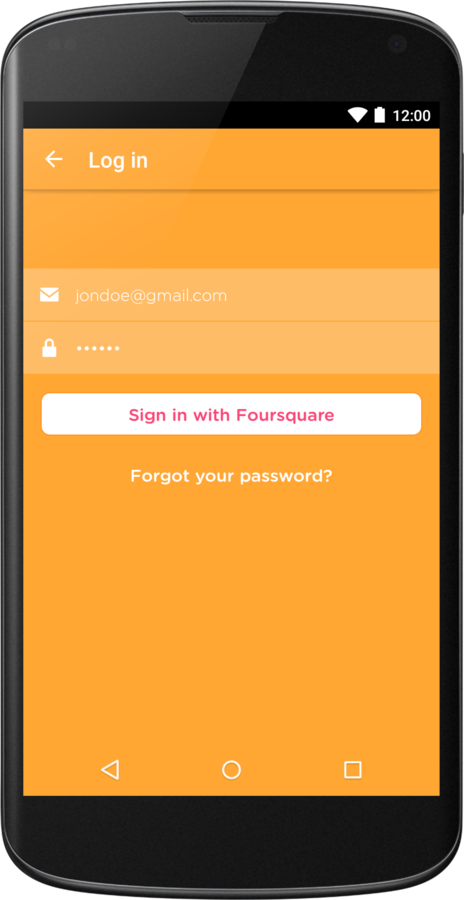
Swarm application disables login, password and sign in widgets, and replaces sign in button text with loading indicator.
Loading indicator: button


Swarm application
Vine application displays standard progress dialoge.
Loading indicator: dialoge

Vine application
Duolingo application disables login, password and sign in widgets without displaying any loading indicator.
Loading indicator: none


Duolingo application
Duolingo application disables login, password and sign in widgets without displaying any loading indicator.
Loading indicator: none


Duolingo application
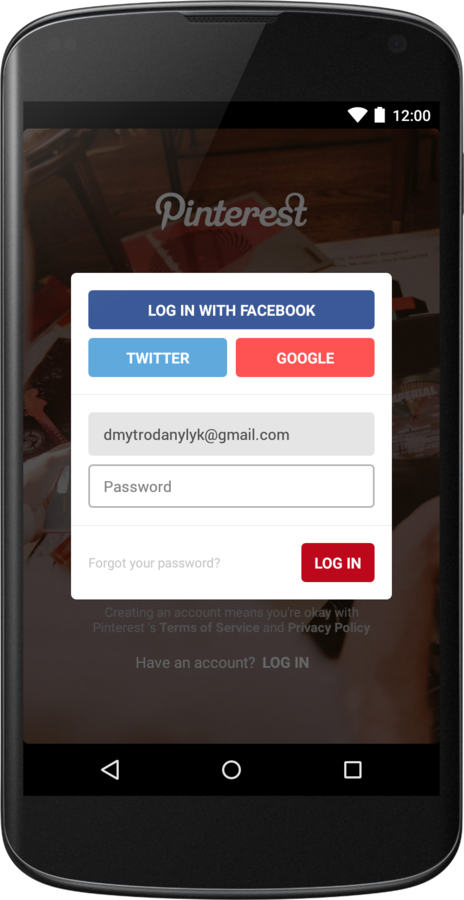
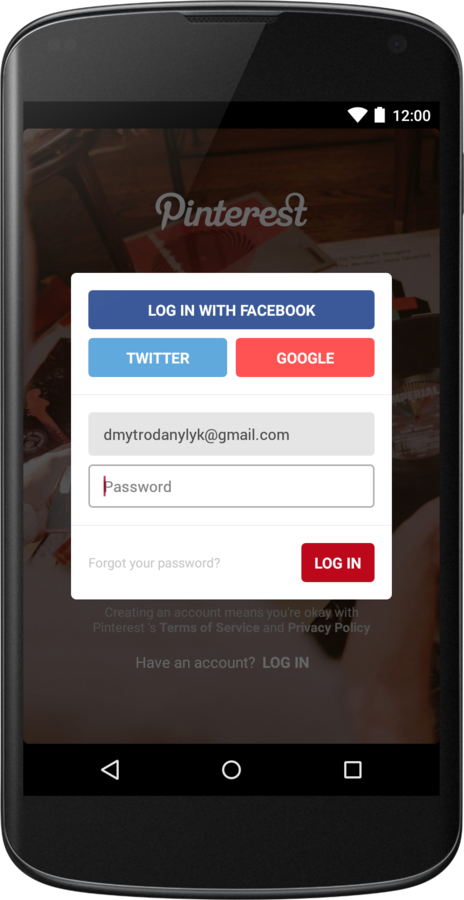
Pre-fill data
Pinterest application pre-fills email field so we don't have to type it manually.

Pineterst application
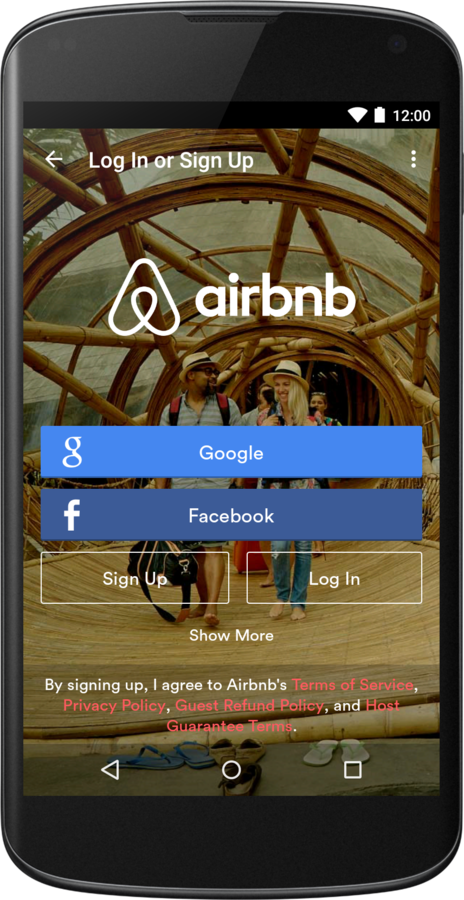
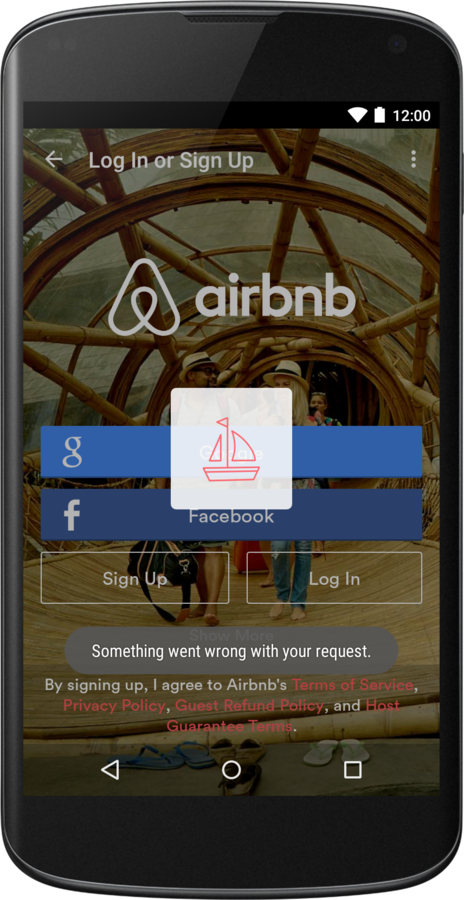
Airbnb application greatly improves user experience because allows to Sign In with a simple tap.
Social Sign In

Airbnb application
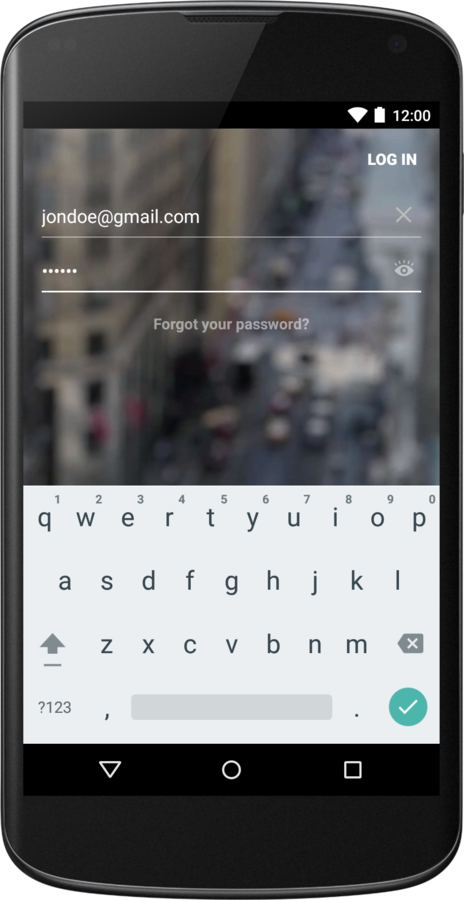
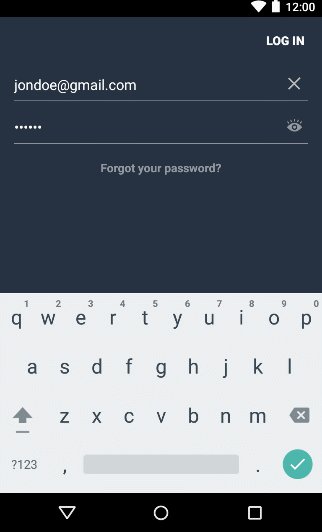
Keyboard done button
By default when user presses keyboard Done button – it closes keyboard.
Tumblr application handles this click and performs Sign In request.

Tumblr application
-
Perform Sign In
-
Handle network state
-
Handle data validation
-
Display loading indicator
-
Pre-fill data
-
Social Sign In
Screen logic
Write down a list of Sign In screen features.
Layout & Design
Write down few suggestions regarding Sign In screen design.
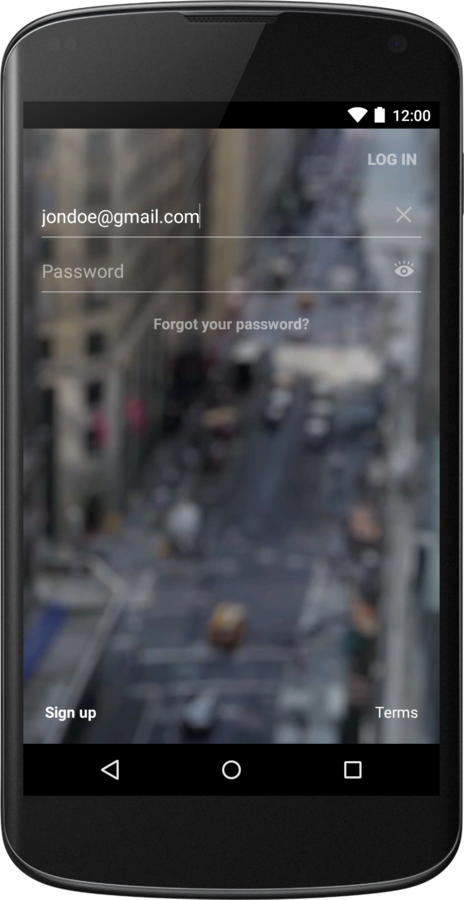
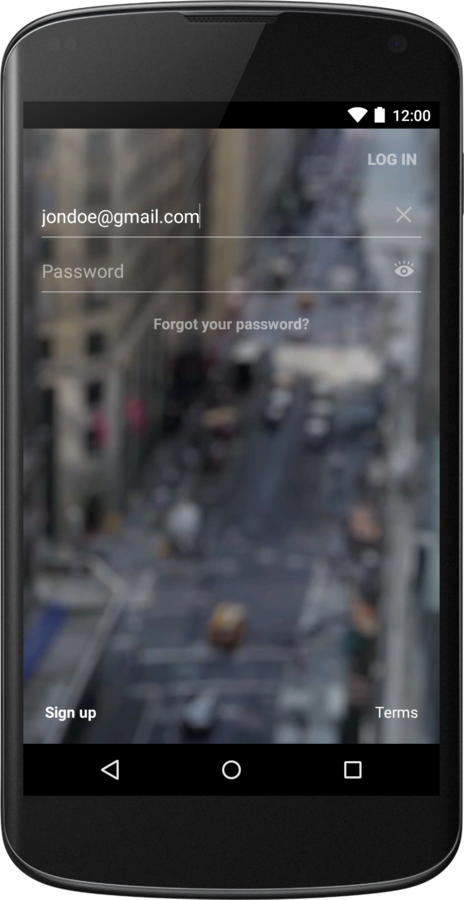
Do not place important functional buttons at the bottom of your screen.
At least make sure they are moved to top when keyboard is displayed.
Tumblr Android


Do not place important functional buttons at the bottom of your screen.
At least make sure they are moved to top when keyboard is displayed.


Tumblr Android
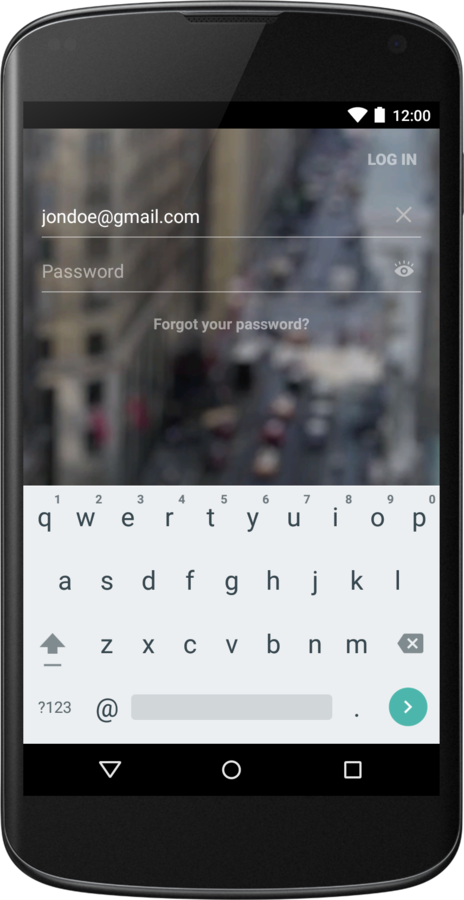
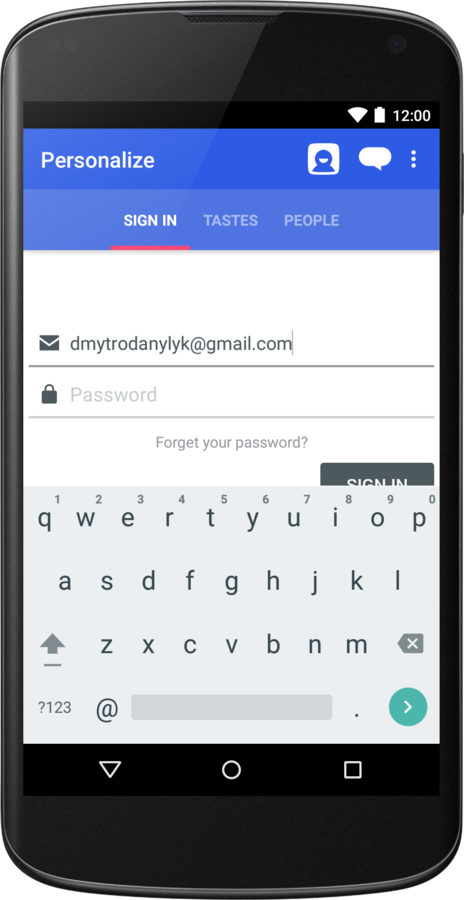
Do not force users to make unnecessary clicks, show keyboard automatically.
Remember the 3 clicks rule: with every three clicks you lose 50% of your audience’s attention.
Pinterest application

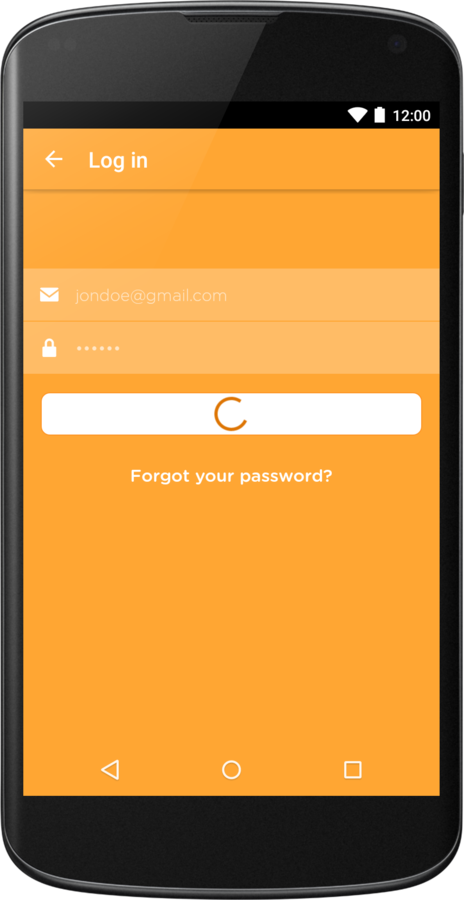
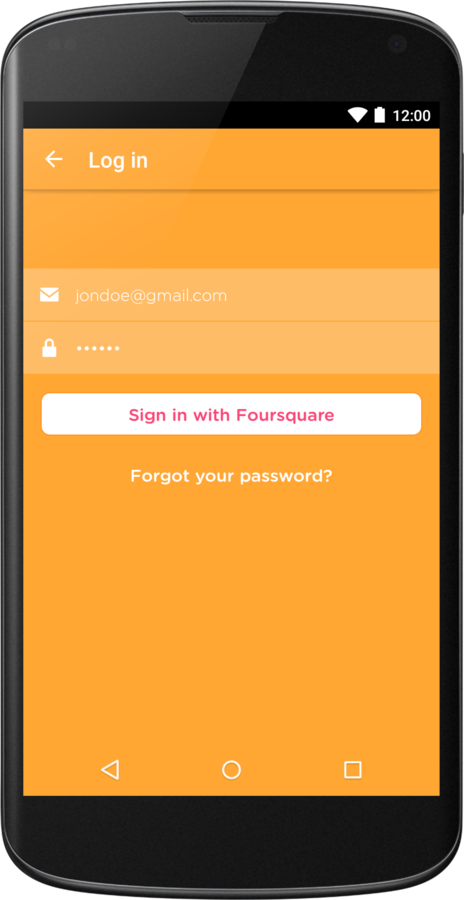
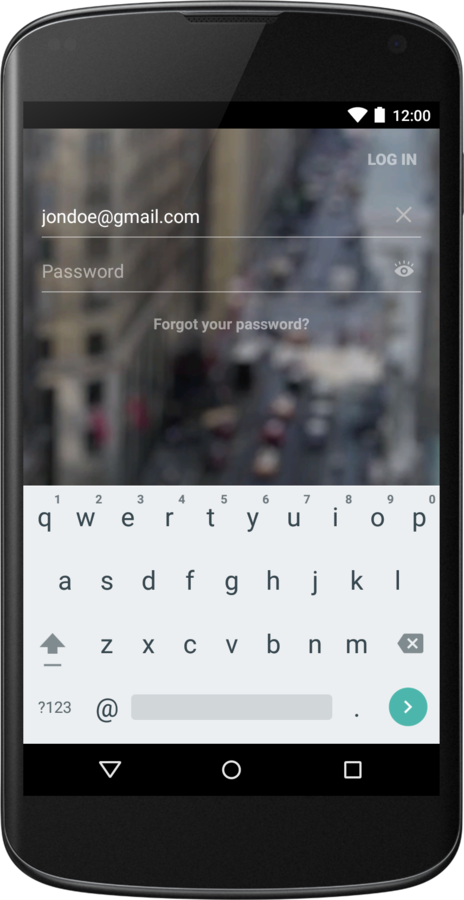
Make sure keyboard doesn't overlap your Sign In button or any other top componenets.
At least make your container scrollable.
Foursquare application

Development Tips

public boolean isEmailValid() {
return Patterns.EMAIL_ADDRESS.matcher(getEmail()).matches();
}
public String getEmail() {
return mEditEmail.getText().toString().trim(); // mEditEmail
}To validate email you can use Patterns.EMAIL_ADDRESS
1.
String phoneNumber = "044 668 18 00" // Switzerland phone number
PhoneNumberUtil phoneUtil = PhoneNumberUtil.getInstance();
PhoneNumber phoneNumberProto =
phoneUtil.parse(phoneNumber, "CH"); // CH - Switzerland country code
boolean isValid =
phoneUtil.isValidNumber(phoneNumberProto); // returns true
// Produces "+41 44 668 18 00"
phoneUtil.format(phoneNumberProto, PhoneNumberFormat.INTERNATIONAL
// Produces "044 668 18 00"
phoneUtil.format(phoneNumberProto, PhoneNumberFormat.NATIONAL
// Produces "+41446681800"
phoneUtil.format(phoneNumberProto, PhoneNumberFormat.E164)To validate/format phone number you can use google libphonenumber
2.
Pattern emailPattern = Patterns.EMAIL_ADDRESS;
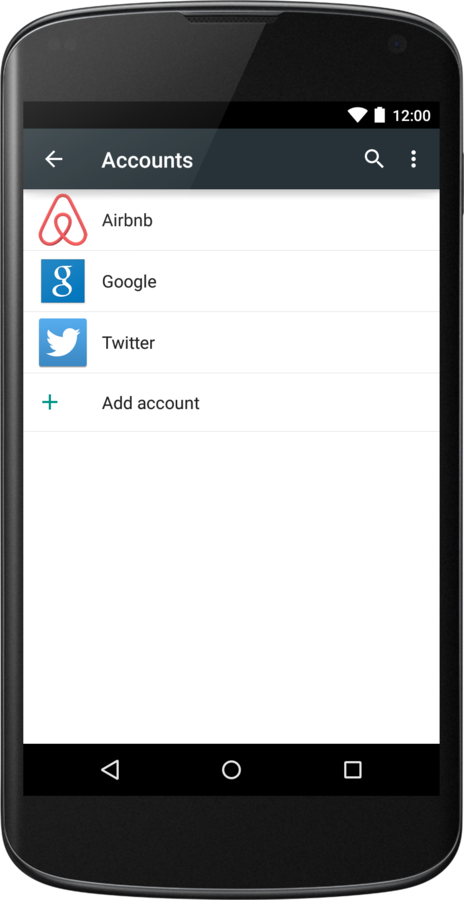
Account[] accounts = AccountManager.get(context).getAccounts();
for (Account account : accounts) {
if (emailPattern.matcher(account.name).matches()) {
String possibleEmail = account.name;
}
}To pre-fill user data you can use AccountManager
3.
Don't forget to set EditText attributes
4.
- android:hint – hint text to display when the text is empty.
- android:singleLine – constrains the text to a single horizontally scrolling line instead of letting it wrap onto multiple lines.
- android:inputType – the type of data being placed in a text field, used to help an input method decide how to let the user enter text. (E.g. textPassword, phone, textEmailAddress)
Handle keyboard done button
5.
mEditPassword.setOnEditorActionListener(new TextView.OnEditorActionListener() {
@Override
public boolean onEditorAction(TextView v, int actionId, KeyEvent event) {
boolean isValidKey = event != null
&& event.getKeyCode() == KeyEvent.KEYCODE_ENTER;
boolean isValidAction = actionId == EditorInfo.IME_ACTION_DONE;
if (isValidKey || isValidAction) {
// do login request
}
return false;
}
});Note: some keyboards support changing keyboard action button text android:imeActionLabel="SignIn".
Provide meaningful error messages
6.
if(!isEmailValid()) {
showToast("Please enter valid username.");
} else if(isPasswordEmpty()) {
showToast("Please enter password.");
} else if(!isNetworkOn()) {
showToast("You don't have internet connection.");
} else {
doSignIn();
}Note: error message should answer a question "What is wrong?" and in some cases give user a hint how to fix it.
When you try to Sign In to Airbnb application without internet connection it displays error dialog with advice "Please try again".
Airbnb application

Trying to use Social Sign In inside Airbnb application without internet connection, ends with obscure error message and infinity loading dialogue.

Airbnb application
Provide cancellation mechanism
7.
class SignInRequest extends AsyncTask {
// implementation omitted
}
SignInRequest mSignInRequest;
void showLoadingDialog() {
...
alertDialog.setOnDismissListener(new DialogInterface.OnDismissListener() {
@Override
public void onDismiss(DialogInterface dialog) {
// guarantees that onPostExecute() is never invoked
mSignInRequest.cancel(false);
}
});
alertDialog.show();
}
Vine application
- Type your email & password
- Press Sign In button
- Once the loading dialog appears, press system back button
Vine application
- Type your email & password
- Press Sign In button
- Once the loading dialog appears, press system back button
- Previous action will close the dialog, but won't cancel request

Vine application

- Type your email & password
- Press Sign In button
- Once the loading dialog appears, press system back button
- Previous action will close the dialog, but won't cancel request
- After some time you will see result of Sign In request
Vine application
Vine application doesn't ignore http request callback when dialog is dismissed.
As a result Toast with error message appears after loading dialog was dismissed.



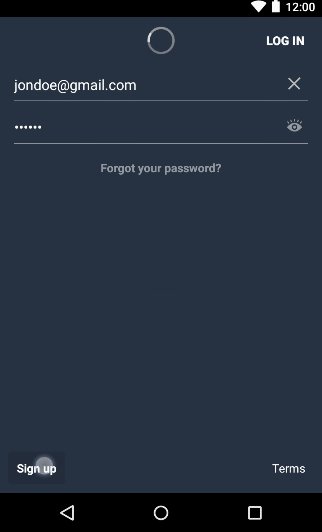
- Type your email & password
- Press Sign In button
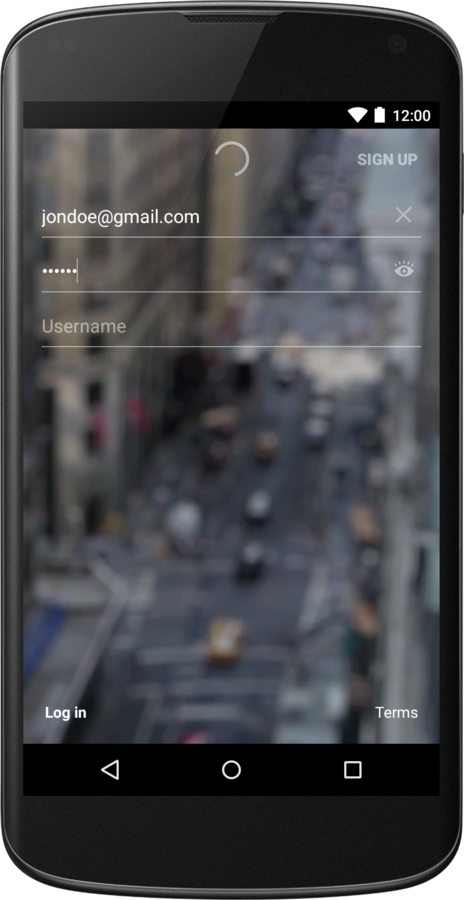
Tumblr application
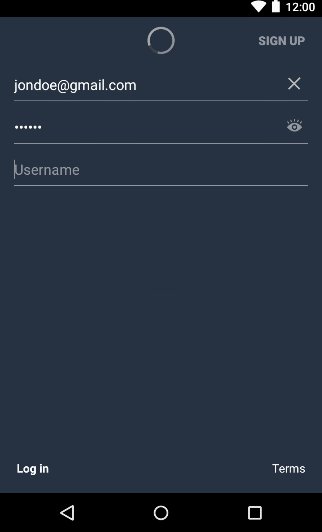
- Type your email & password
- Press Sign In button
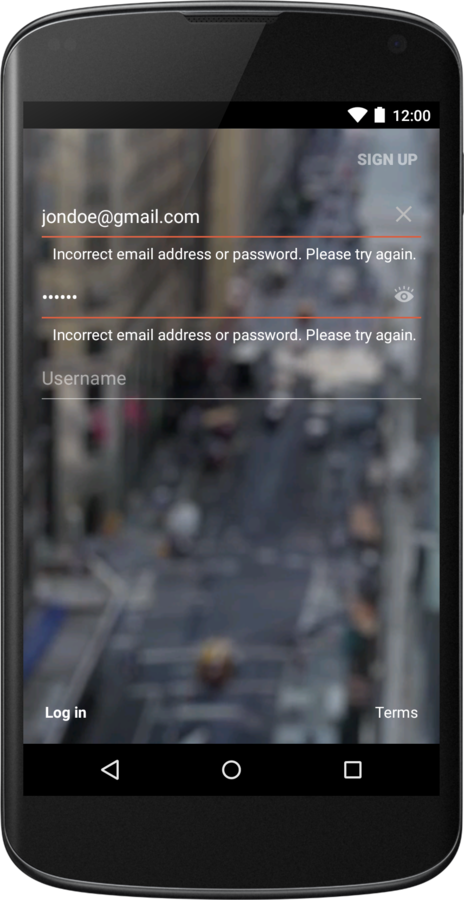
- Once the loading indicator appears, press Sign Up button
Tumblr application

- Type your email & password
- Press Sign In button
- Once the loading indicator appears, press Sign Up button
- Previous action will switch you to Sign Up view, but won't cancel request
Tumblr application

Tumblr application

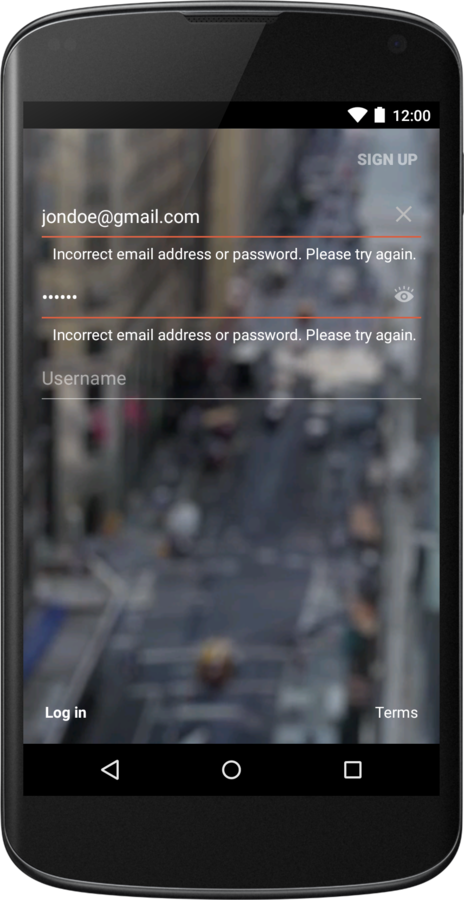
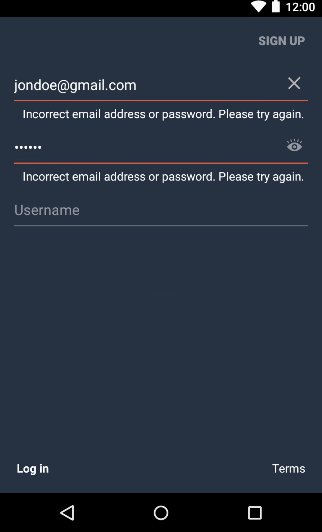
- Type your email & password
- Press Sign In button
- Once the loading indicator appears, press Sign Up button
- Previous action will switch you to Sign Up view, but won't cancel request
- After some time you will see result of Sign In request
Tumblr application

Tumblr application doesn't ignore http request callback when user switch from Log In to Sign Up.
As a result error labels appears in wrong state.

Use AccountManage and SyncAdapter
8.
- AccountManager gives users a central point to define their credentials
- Android decides when is best time to make synchronization via SyncAdapter

Sign In screen is not always MAIN
9.
<activity android:name=".SignInActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>When you have a sign in screen in your application it doesn’t mean it should be your main launcher screen.
- Launch Sign In activity
- Check if access token is valid
- If access token is valid launch Home activity
Typical flow
- Unnecessary delay, because Sign In activity launch every time user open application.
Issues

Sign In activity
if(isAccessTokenValid()) {
startHomeActivity();
finish();
} else {
initViews();
}- Launch Home activity
- Check if access token is valid
- If access token is NOT valid launch Sign In activity
Better flow

Home activity
if(isAccessTokenValid()) {
initViews();
} else {
startSignInActivity();
finish();
}Summary
-
Take time to plan
-
Keep your technical team involved
-
Research and learn from other apps
Planning Animations
Why animations are important?
"You can get an application into production without animations, but these little things can be the difference between your app receiving 4 star or 5 star reviews."
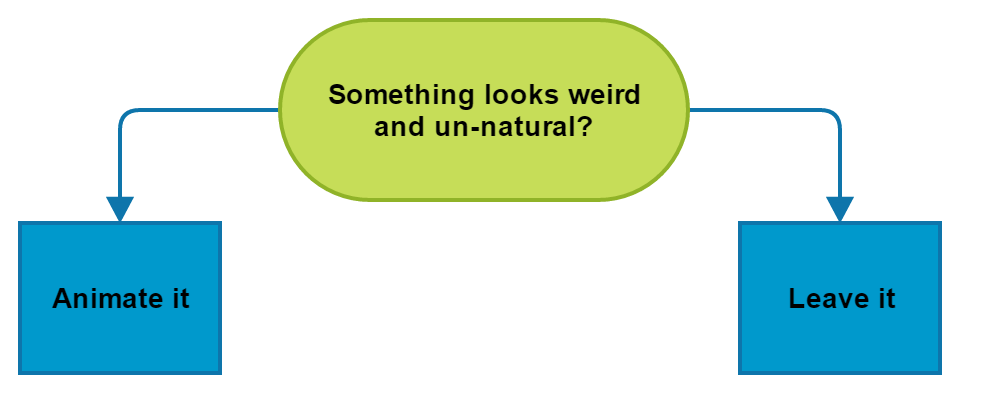
How to make decision to add animations?

What type of animations we have?
1. Functional
2. "Delightful & Cute"
What are functional animations?
"Animations which help to provide context are called - functional. They help brains understand how the information flows".
Example

Click to remove item without animation

Example

Click to remove item without animation

Example

Click to remove item with animation

Example

Click to remove item with animation

What are "Delightful & Cute" animations?
"Animations which make usage of your app more interesting and fun are called - "delightful & cute". They bring uniqueness to your application and help user to remember you."
Example

Delightful pull-to-refresh weather animation

When to start coding animation?
"Flow and design changes very often during development iteration. That's why development of complex, time-consuming animations is usually postponed to the very end, when core application development is completed."
What is animation prototyping?
"Animation prototyping is a way to quickly mock up animation without having to write any code."
Why it's useful for developers?
"Because you can see order of transformations applied in prototype and convert them into code."


High Level Concepts
Pixate creates 100% native app prototypes that run directly on your iOS or Android device. The process works like this:
- Make changes to your prototype in Pixate
- As edits are saved, the Pixate app will generate or refresh the native prototype on your mobile device in real-time
What I need?
- Pixate Mobile Application
- Pixate Studio
- Android device
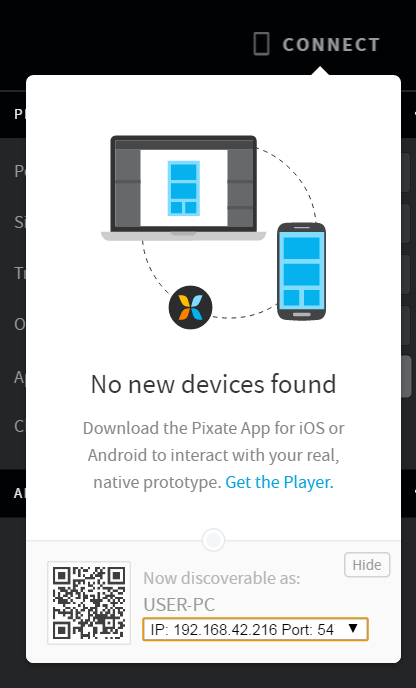
Connecting your devices
In order to see and interact with what you're creating, you'll need to connect your device to Pixate Studio.
Detailed tutorial is available on official Pixate knowledgebase.

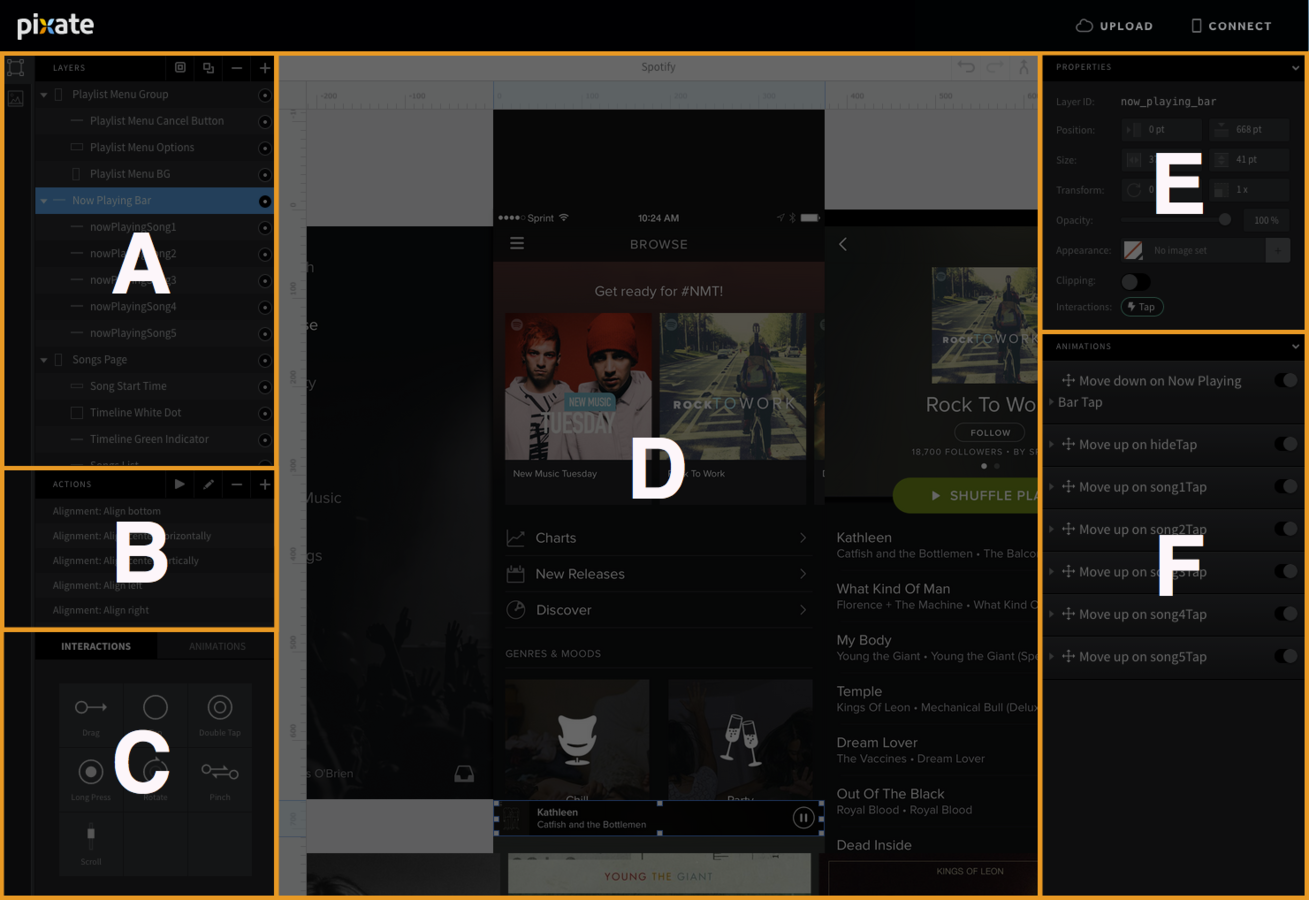
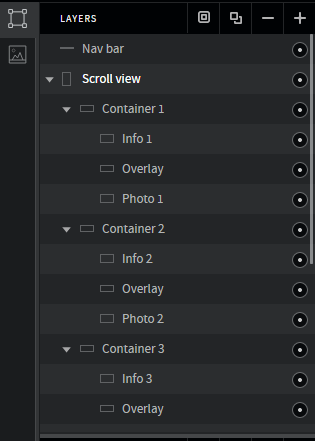
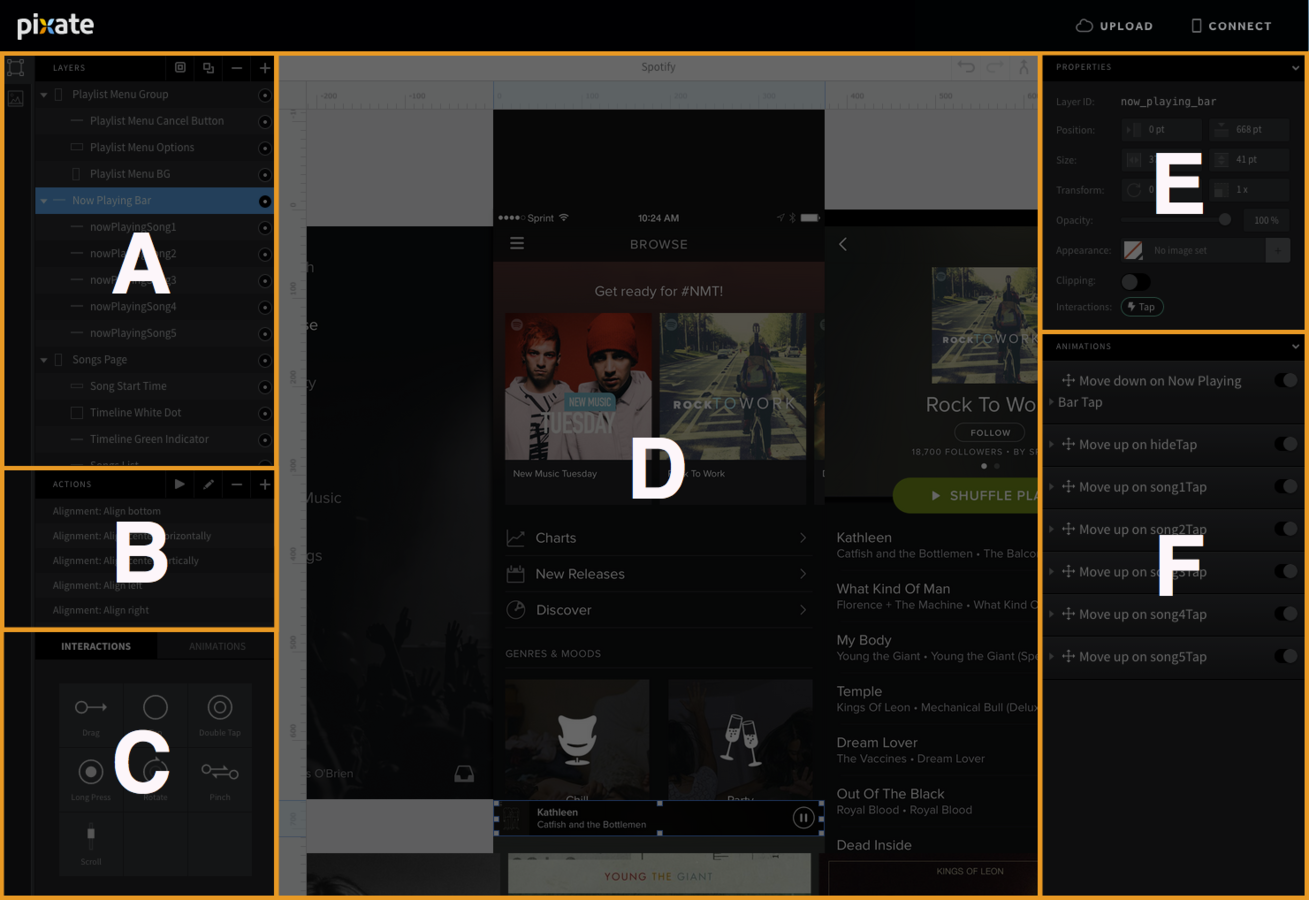
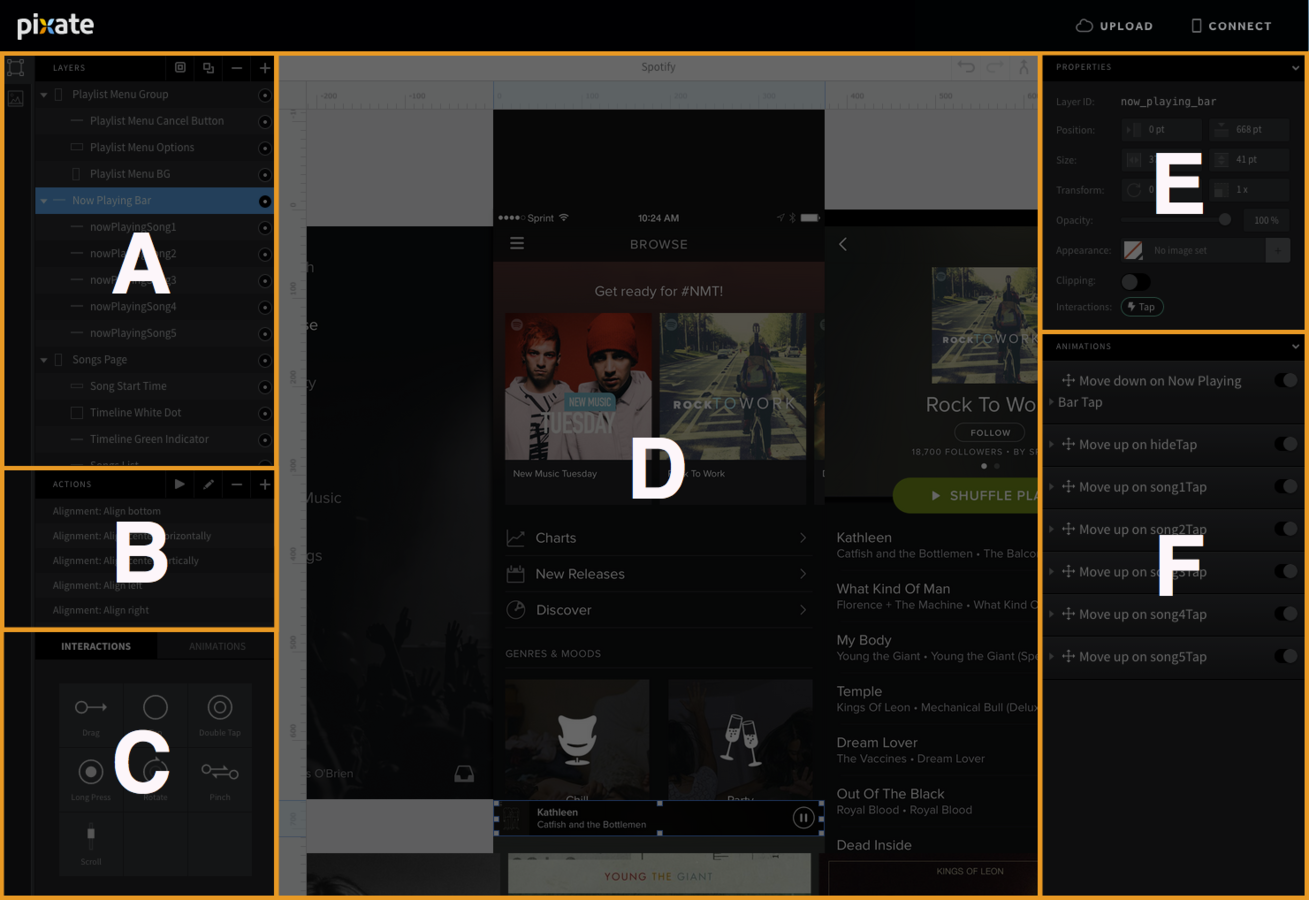
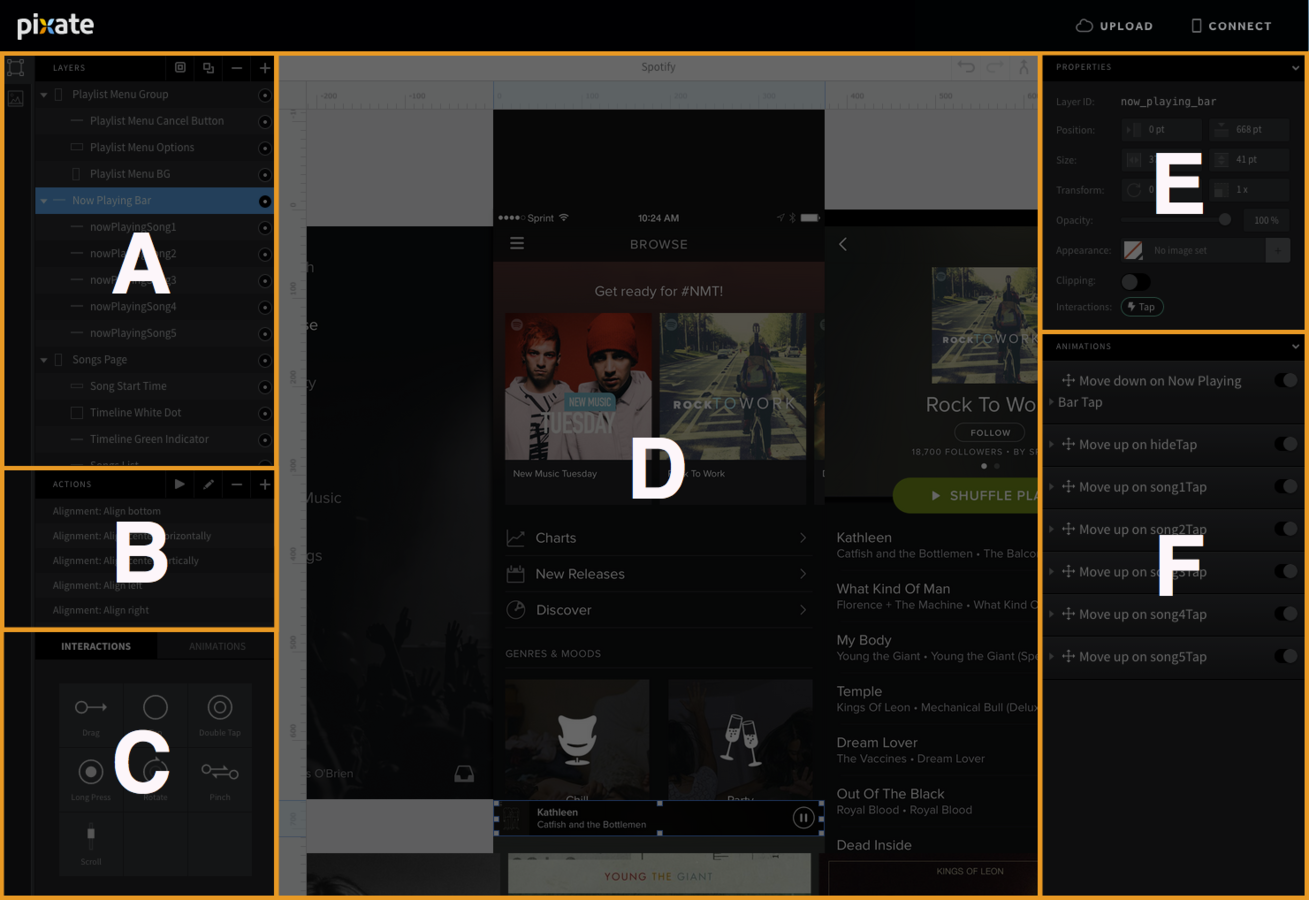
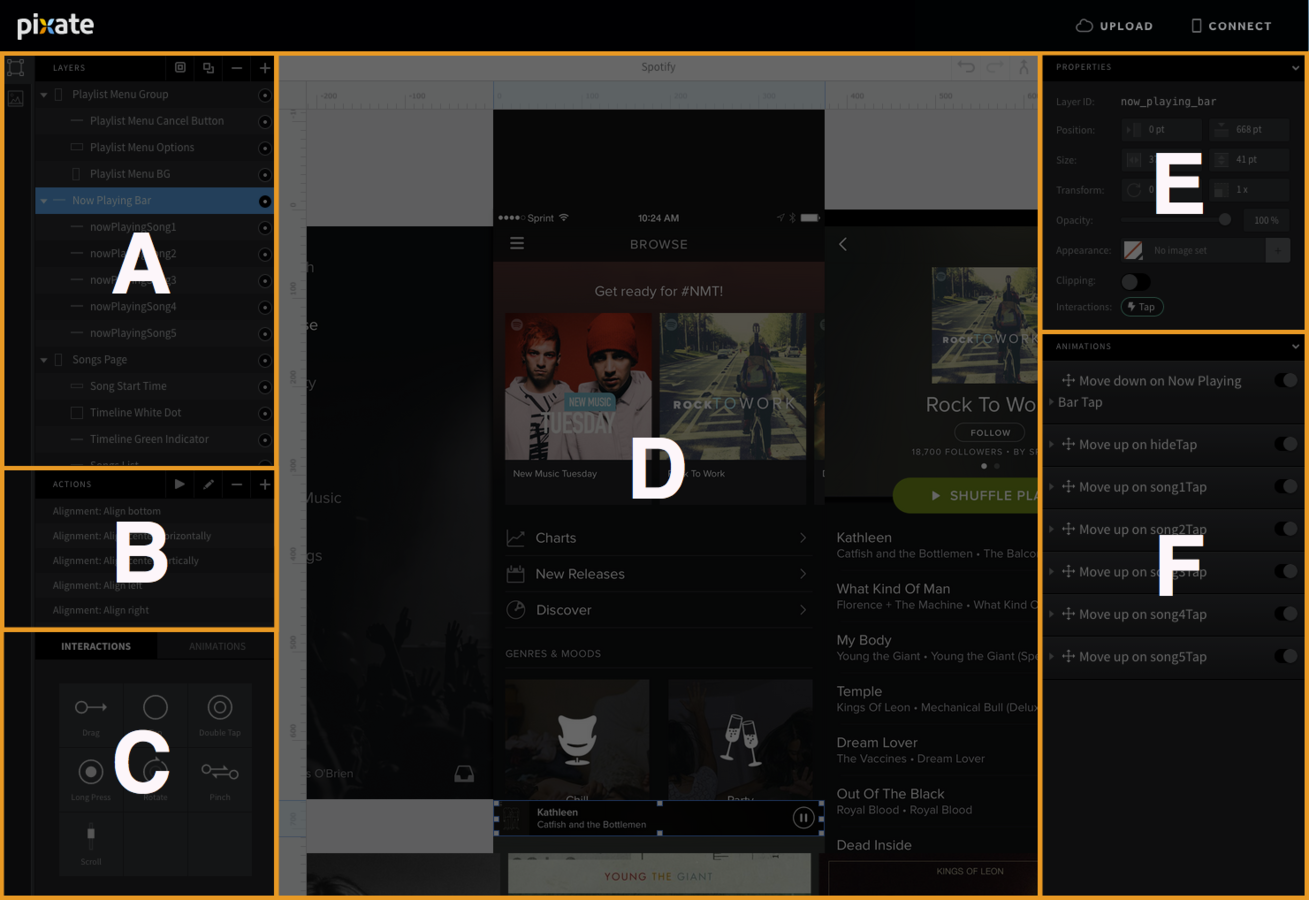
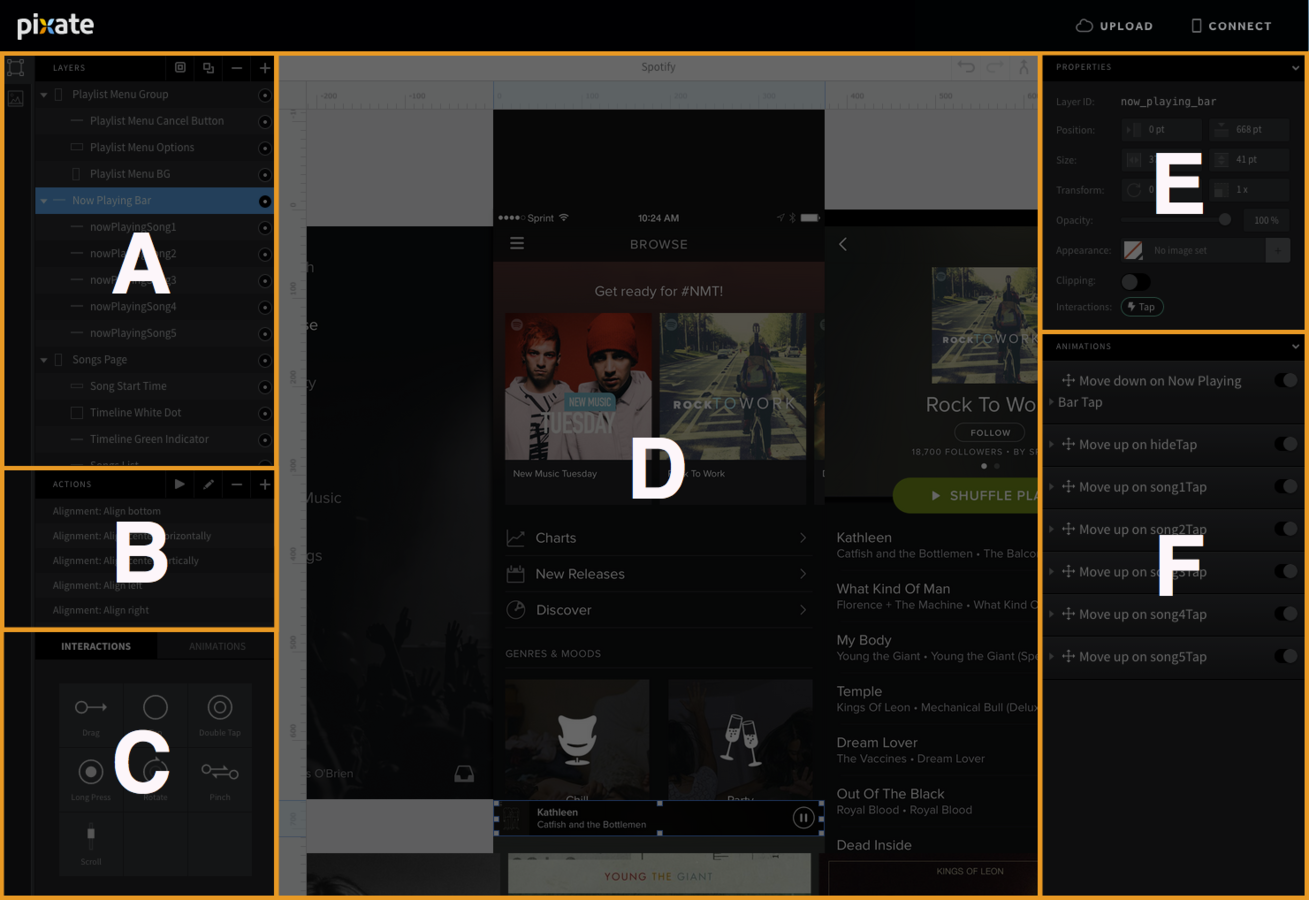
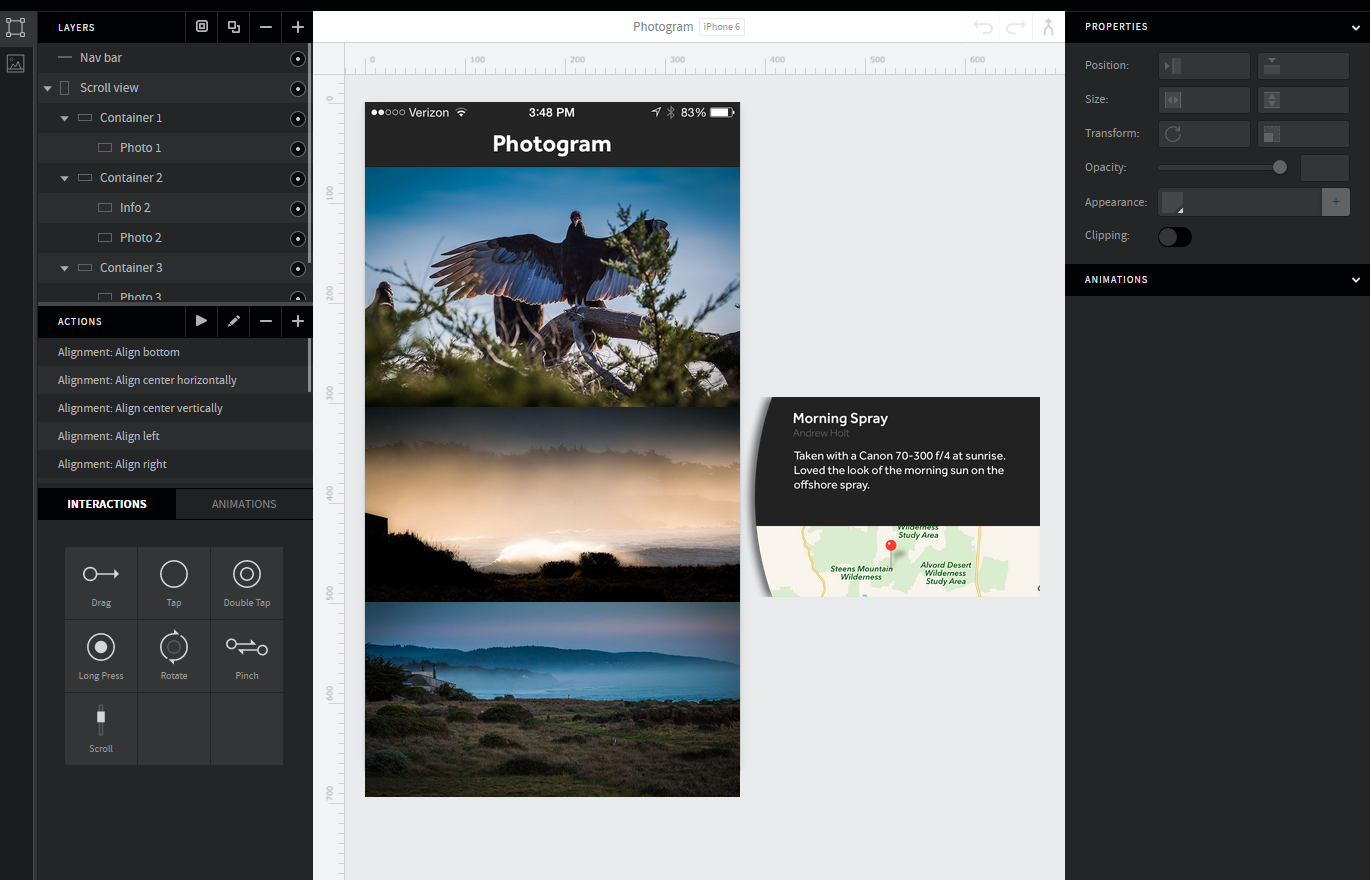
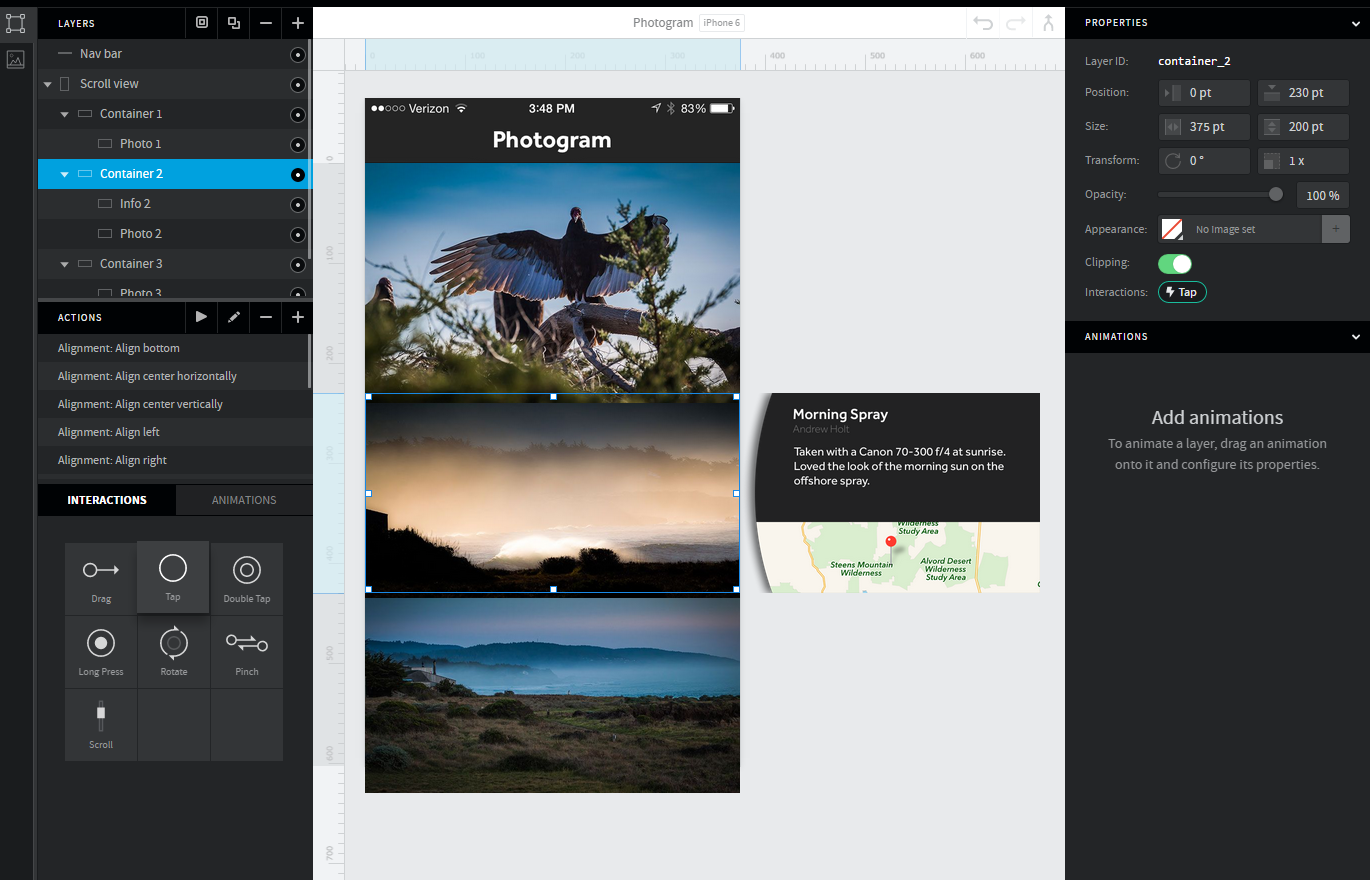
Pixate Studio's interface

A - THE TOOLBOX/ASSETS TABS
The layer list is home to all of the layers in your prototype.
The second tab is where you upload images to use in your Prototype.

Pixate Studio's interface

B - ACTIONS
Actions are scripts that can be run to complete common tasks, like setting up a scrollview or aligning a layer.

Pixate Studio's interface

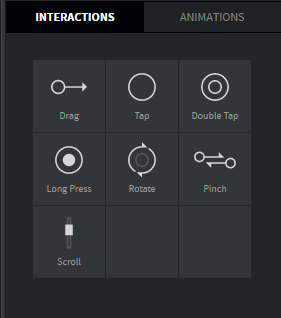
C - INTERACTIONS
Interactions are gestures and actions users will perform in your app.

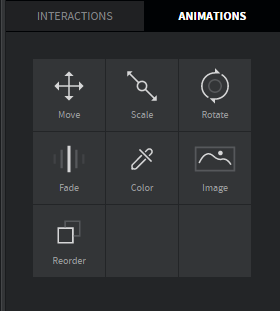
C - ANIMATIONS
Animations move, scale and change layers, depending on the interaction performed by the user and the properties you set up

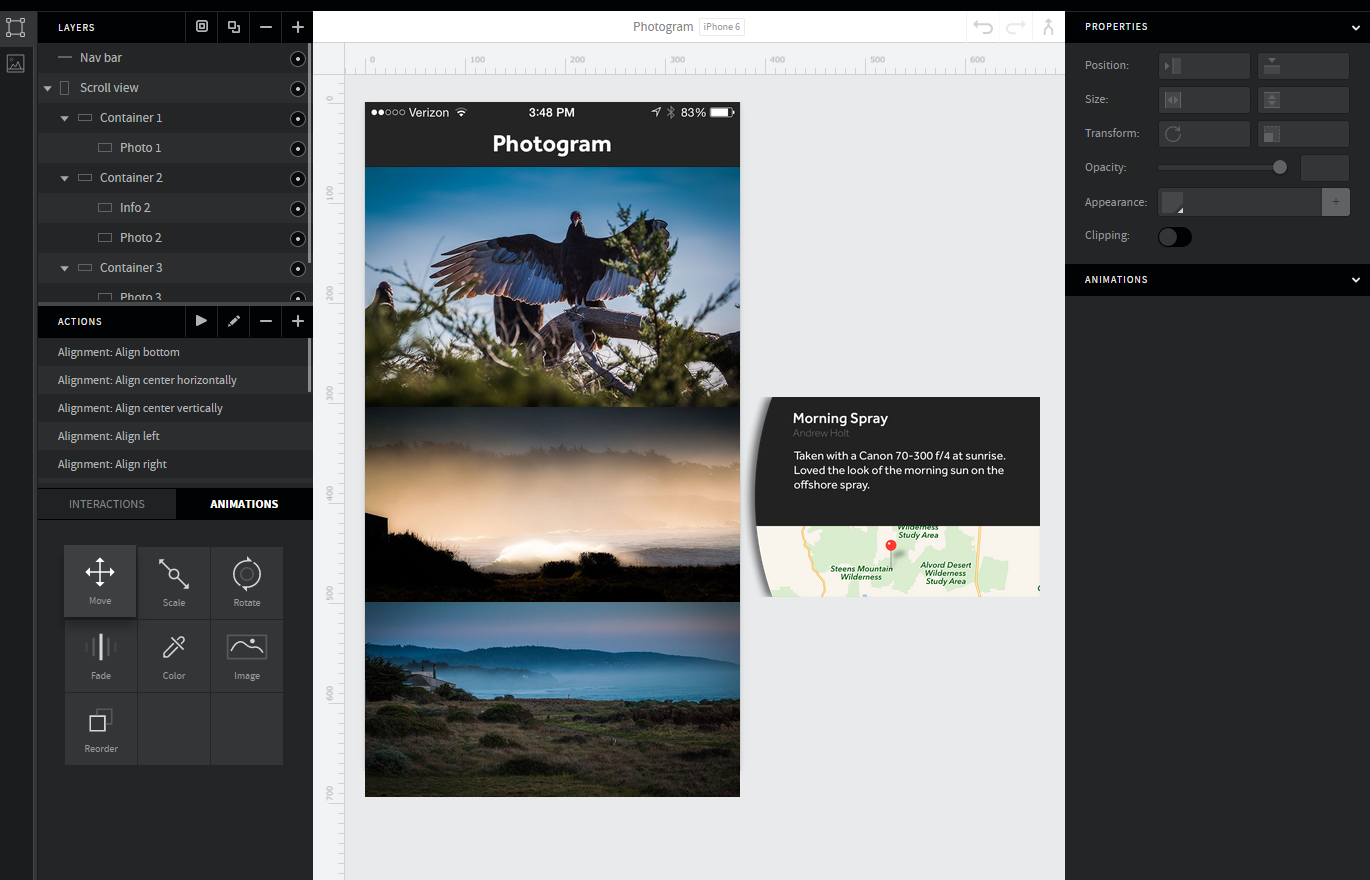
Pixate Studio's interface

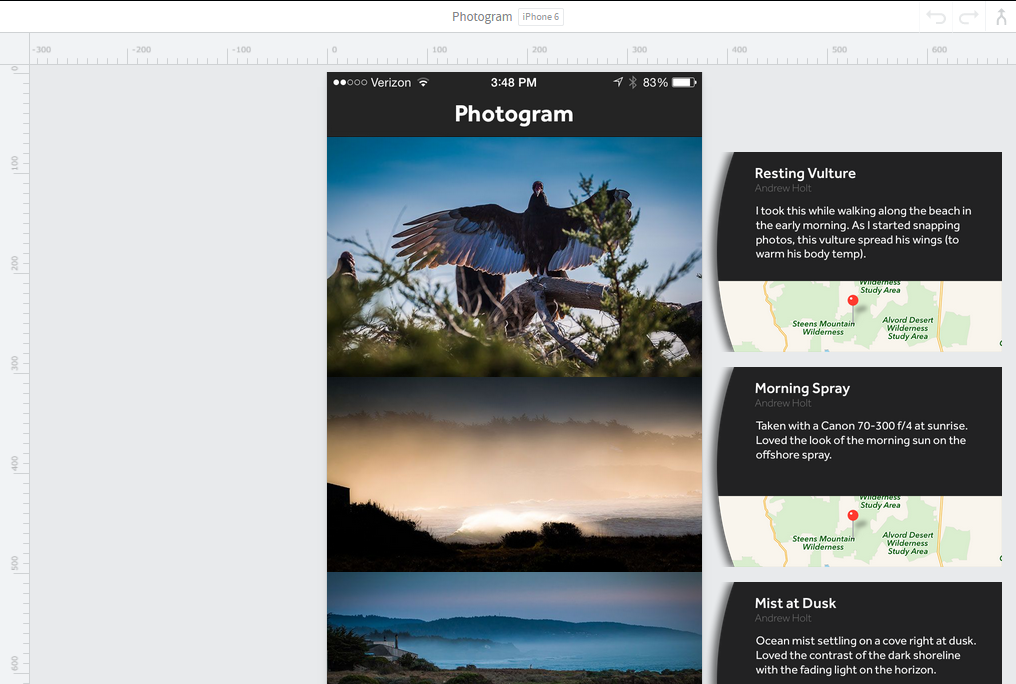
D - CANVAS
The canvas is the visual representation of your prototype. What you see here, is what you will see in the preview.

Pixate Studio's interface

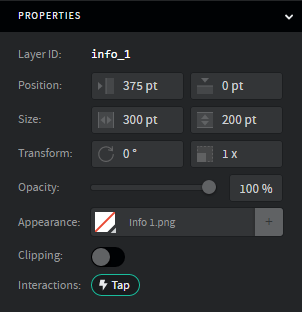
E - LAYER PROPERTIES
This is where you can adjust the layer’s position, size or orientation with values and change the appearance of the layer.

Pixate Studio's interface

F - ANIMATION PROPERTIES
These are used to define the conditions, ranges of an animation and interaction relationships.

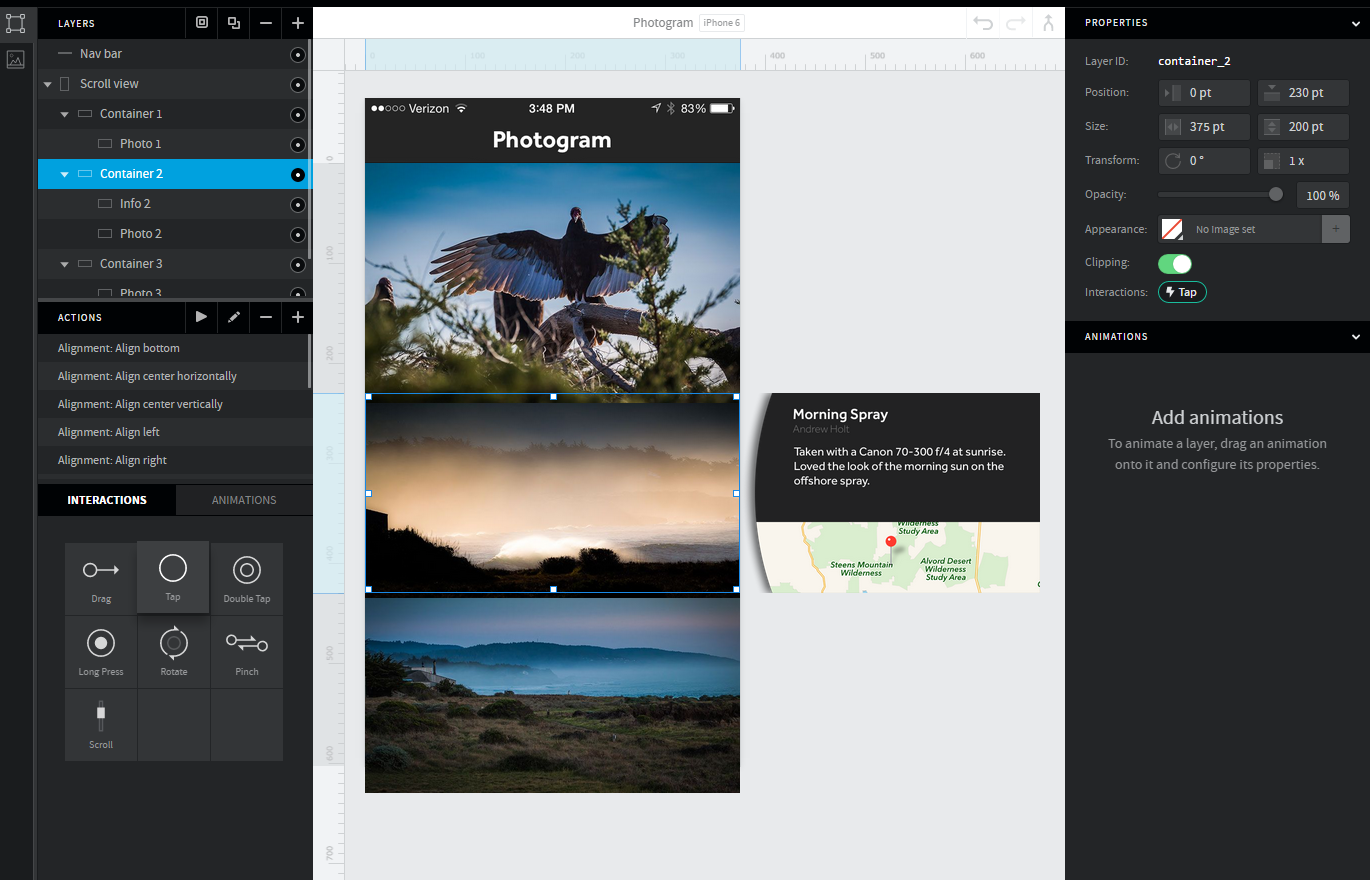
Let's prototype animation
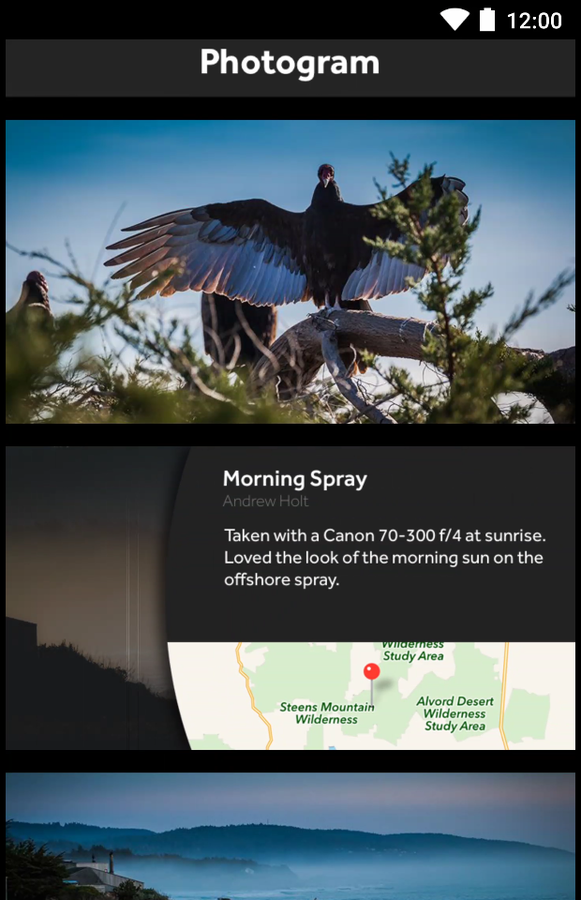
Final Preview
After user tap on picture, details view slides from left.


'picture'


'detail view'
Terms

1. Cut necessary resources and add them to Pixate Studio assets.

2. Drag & drop asset images to canvas and create layers.

3. Move 'detail view' to initial position (off the screen).

4. Select 'picture' and click on 'Tap' interaction.

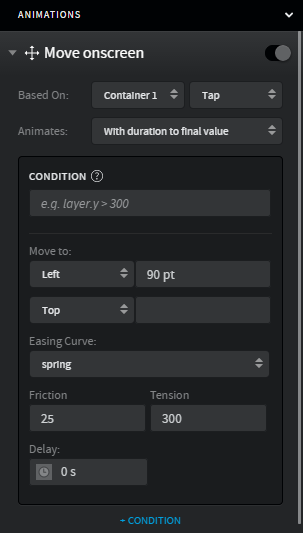
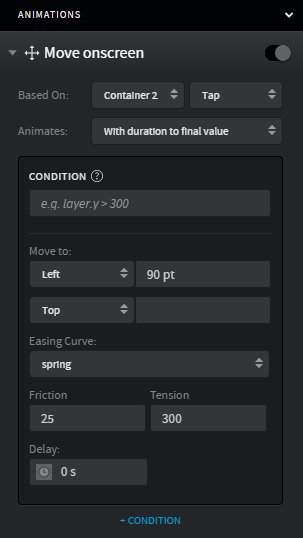
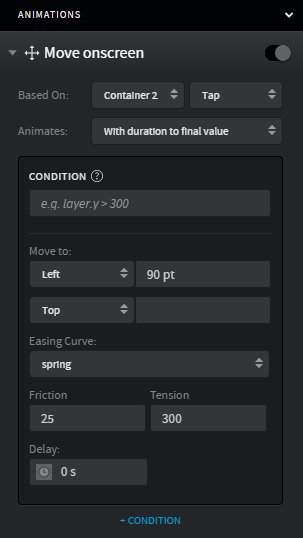
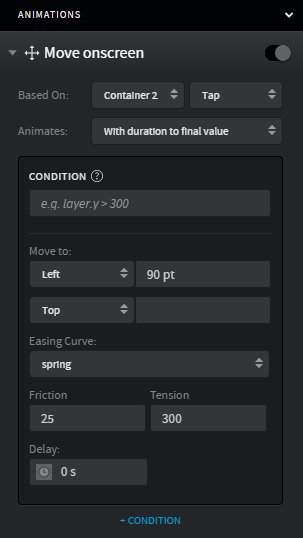
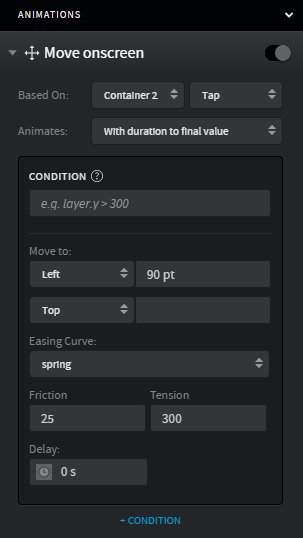
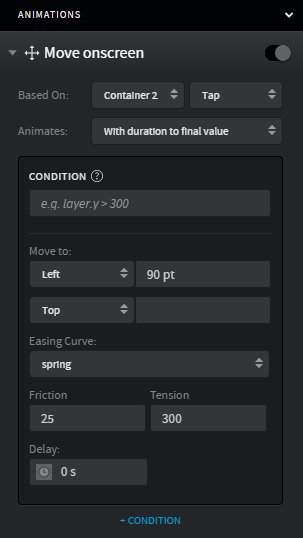
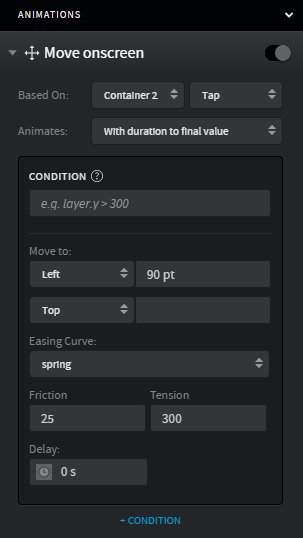
5. Select 'detail view' and click on 'Move' animation.

The layer the animation will be based on.
Read as: when someone taps on 'picture'.
'Move' animation

Layer moves with duration, once a set condition is met.
'Move' animation

These options tell the layer where to move to.
'Move' animation

Easing curve you want to use for the animation (optional).
'Move' animation

Read as: when someone taps on 'picture' move this layer '90pt left' with 'spring' easing curve.
'Move' animation

'Move' animation code
int tension = 300;
AnticipateOvershootInterpolator interpolator
= new AnticipateOvershootInterpolator(tension);
detailView.animate()
.yBy(-90) // left 90 pt
.setDuration(2500) // friction 2.5 sec
.setInterpolator(interpolator)
.start();Final Preview
After user tap on picture, details view slides from left.


Summary
-
Simple process of prototyping
-
Preview on a real Android device
-
Limited basic asset kit
@dmytrodanylyk
dmytrodanylyk.com
slides.com/dmytrodanylyk
S
Resources used
Planning Android Screens
By Dmytro Danylyk
Planning Android Screens
- 21,521



