
REDUX
https://ignaciochavez.com/how-redux-puts-middleware-together/

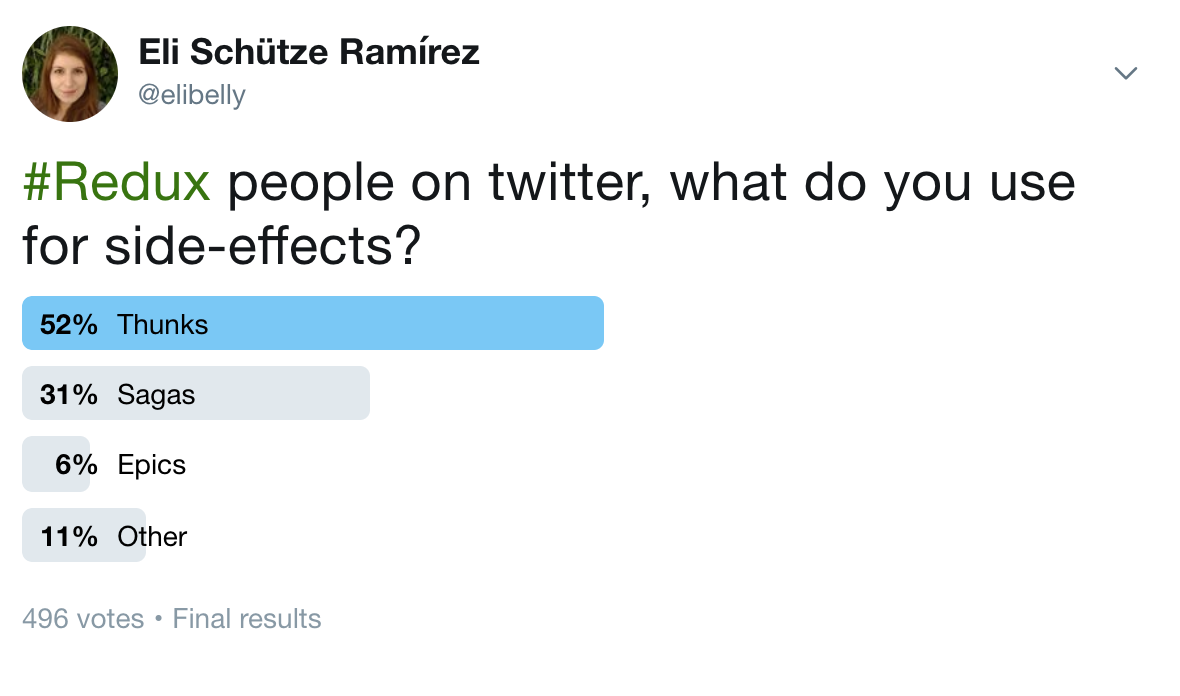
@elibelly

@elibelly
👑 redux-thunk 👑
@elibelly
😎 redux-saga 😎
@elibelly
🤔 redux-observable 🤔
@elibelly

disclaimer
this is not a vs.

@elibelly
Eli schütze
@elibelly



redux observable
@elibelly
Reactive programming

rxJS
library for composing asynchronous and
event-based programs by using observable sequences
@elibelly
Everything is a stream

@elibelly

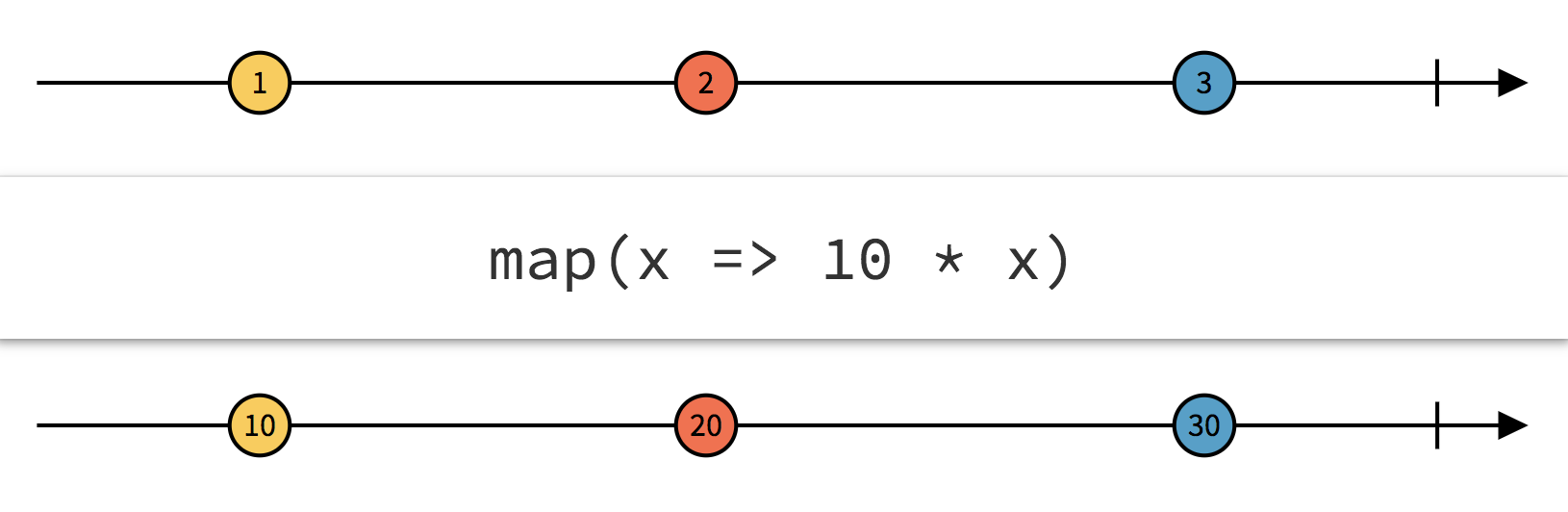
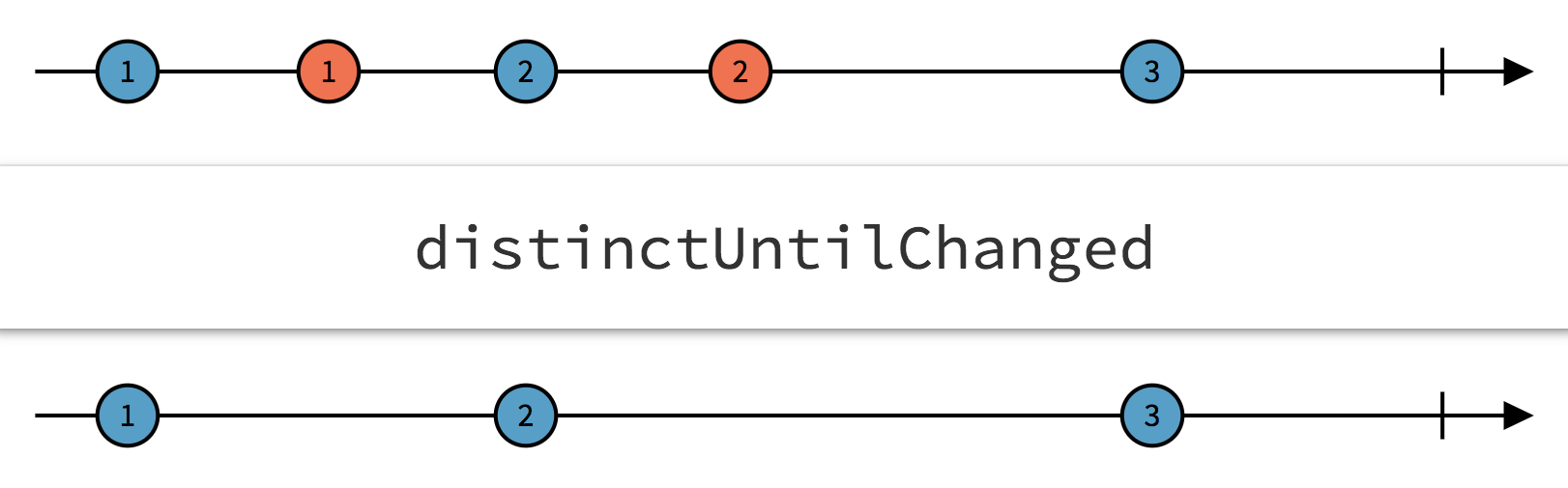
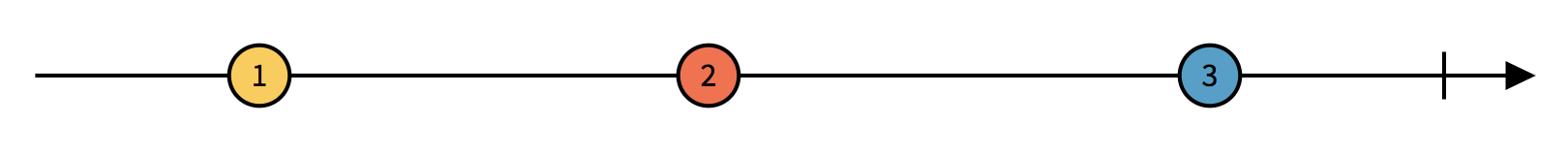
MARBLE DIAGRAMS
@elibelly
.map
.filter
.reduce

@elibelly

@elibelly
"the lodash of streams"

@elibelly


@elibelly
Rxjs can be very powerful but...

@elibelly
-
map
-
flatMap
-
concatMap
-
switchMap
-
exhaustMap
@elibelly
When used properly RxJS can be more declarative and concise
raises level of abstraction
focus on the "logic"
@elibelly

@elibelly
rxjs shines in complexity
highly interactive UI or
UI events linked to data events
web sockets
complex, cancellable ajax/fetch
animations / game logic

@elibelly
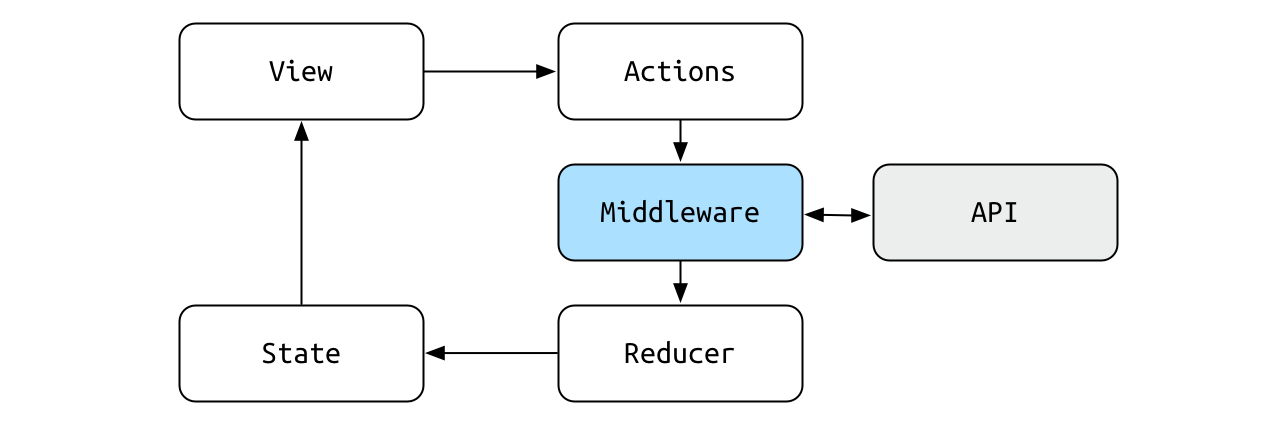
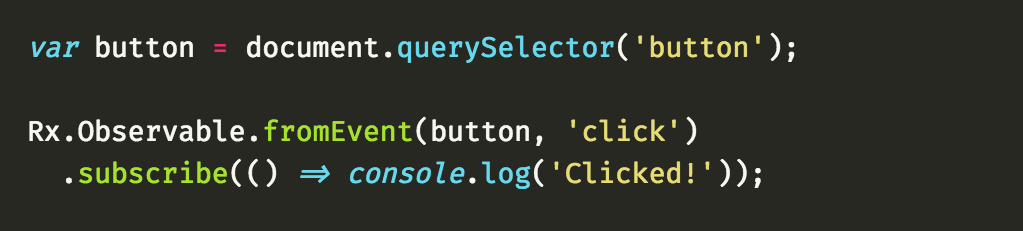
redux observable

@elibelly
RxJS 5-based middleware for Redux

Action
Action
Action
" Compose and cancel async actions to create side effects and more."
@elibelly
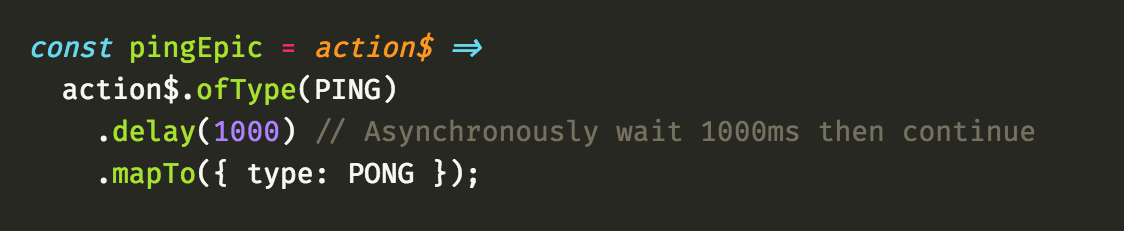
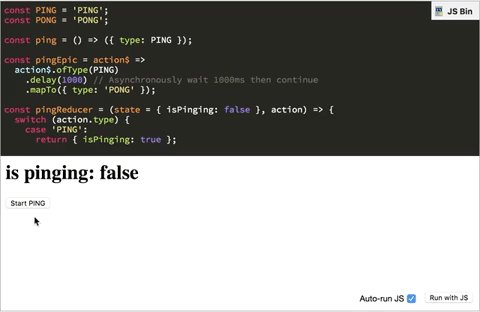
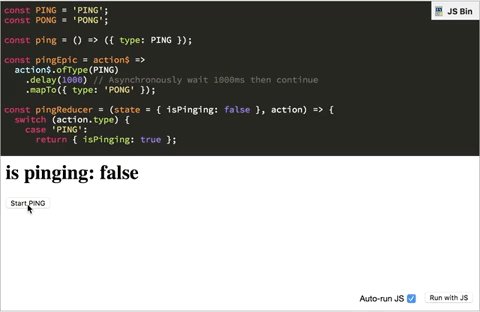
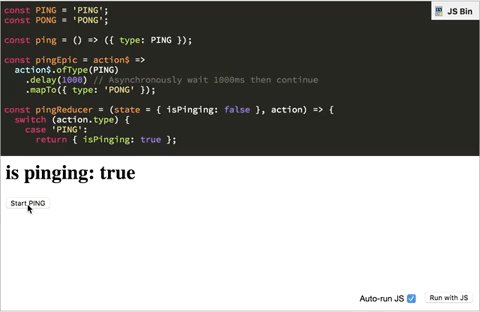
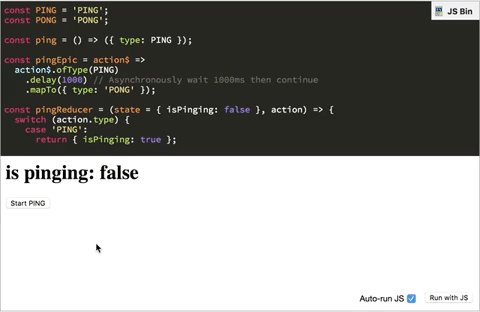
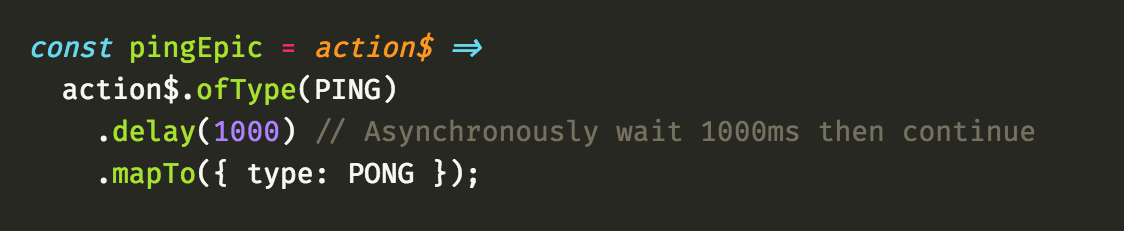
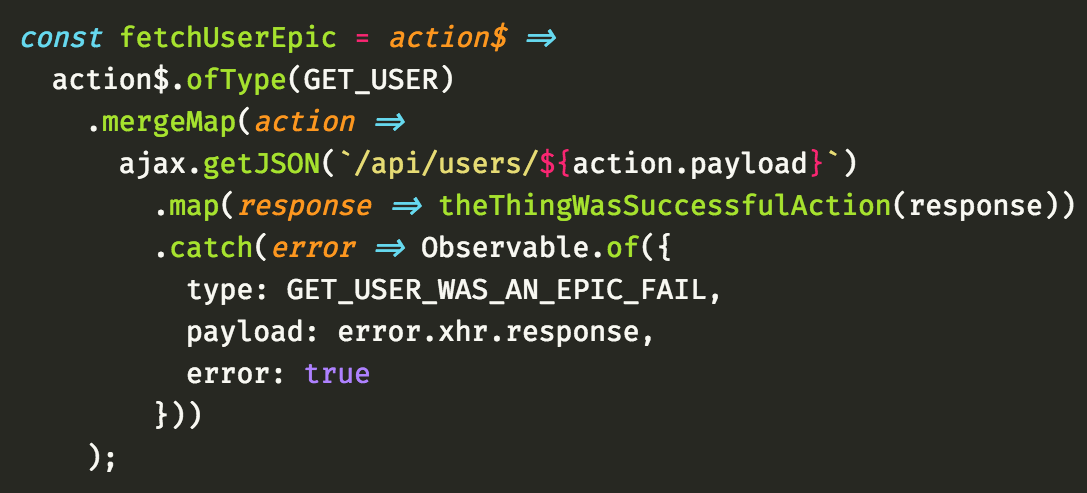
Epic
It is a function which takes a stream of actions and returns a stream of actions.
@elibelly

Actions in >> EPIC >> actions out

@elibelly


action$
@elibelly
ASYNC CALLS

@elibelly

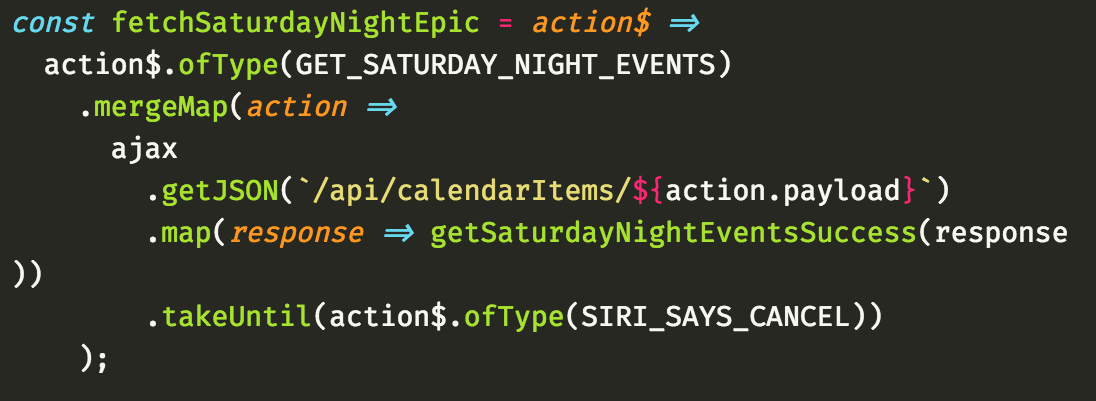
Cancellable async
@elibelly

@elibelly
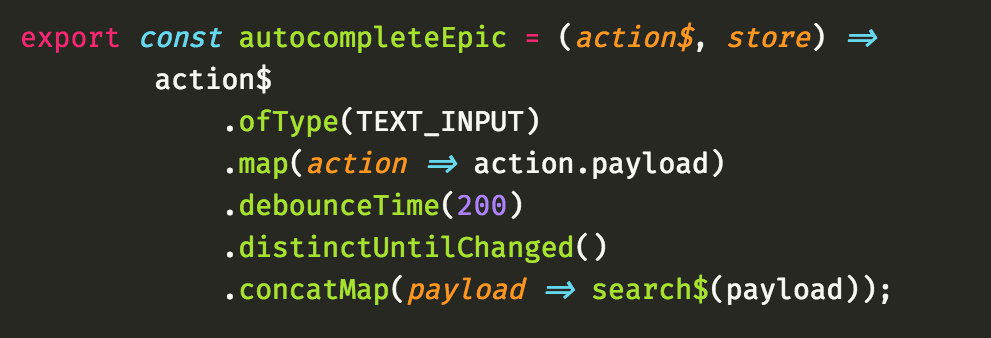
Declarative!
@elibelly

avoid epic fails

@elibelly
walk, don't run

@elibelly
do your homework
learn rxjs
(it may stick around..)
@elibelly
switchMap: every time a new action of the same type occurs, if the first one is pending it will be aborted
exhaustMap: "opposite switch map" new actions get ignored while the original action is pending
concatMap: no actions get ignored but ordering is ensured
mergeMap (flatMap): no actions get ignored but run in parallel so order not guaranteed
@elibelly
helpful operators: .do() is your console.log friend !
inner workings: epics run after reducer!
when in doubt, read the docs
YOU WILL TRIP ALONG THE WAy and that's okay
@elibelly
it's not for everyone but it's pretty cool
be curious!
you will definitely feel like some sort of code wizard
@elibelly
🙏 thank you 🙏
@elibelly
resources
- RxJS Docs: http://reactivex.io/rxjs/
- redux-observable Docs: https://redux-observable.js.org/
- Marble diagram playground: http://rxmarbles.com/
-
Netflix's and lib author Jay Phelps RxJS + Redux + React = Amazing! talk:
https://www.youtube.com/watch?v=AslncyG8whg - That Andre Staltz Reactive Programming Gist - The introduction to Reactive Programming you've been missing - https://gist.github.com/staltz/868e7e9bc2a7b8c1f754
- Learn RxJS GitBook - https://www.gitbook.com/book/btroncone/learn-rxjs/details
- RxJS Visualizer - https://rxviz.com
@elibelly
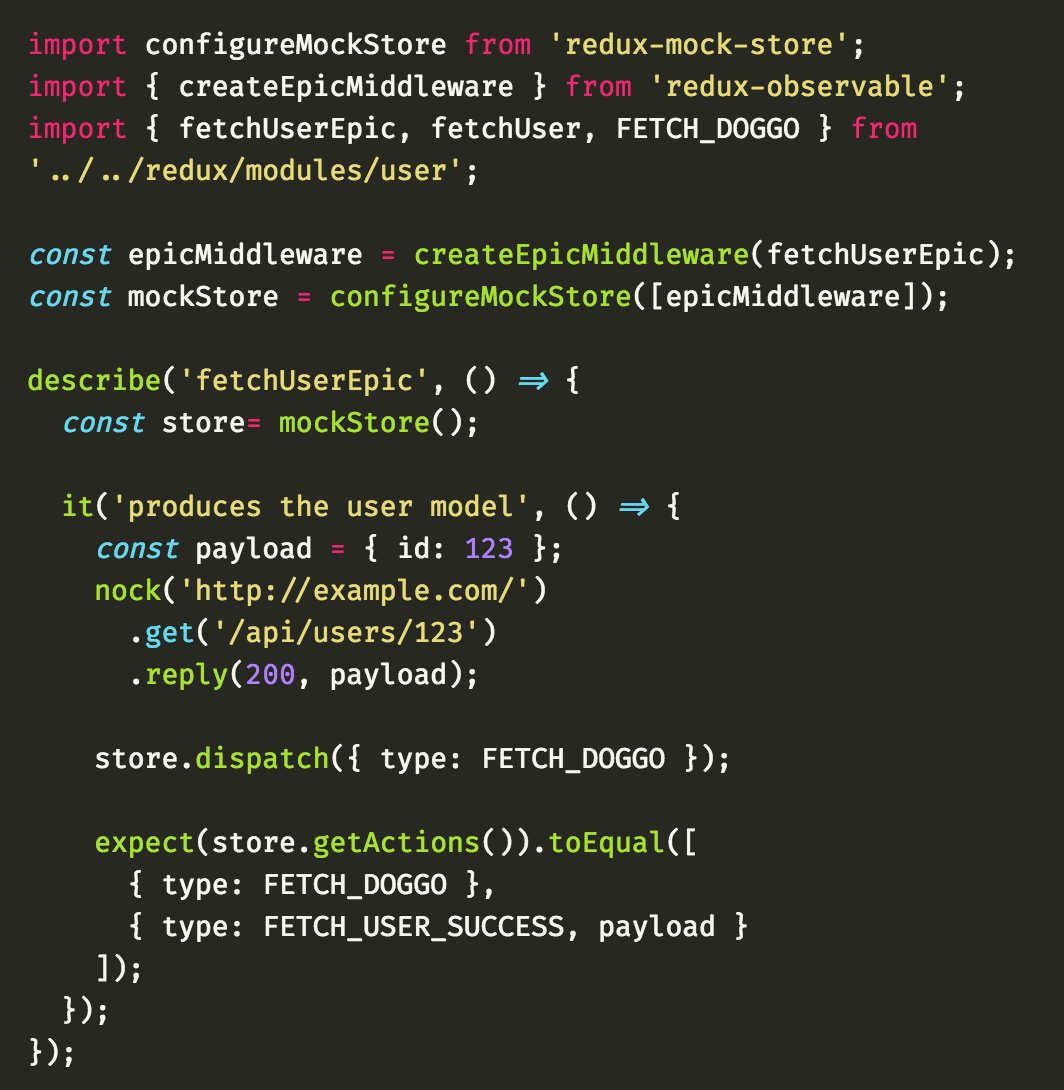
what about testing?
use

@elibelly
Avoiding Epic Fails
By Eli Schütze Ramírez
Avoiding Epic Fails
A brief glance at redux-observable and using reactive programming for your asynchronous side-effects! Warning: GIFs ahead.
- 1,956



