HTML5 Canvas or SVG?
By Elizabeth Anatskaya
S4107
Scalable Vector Graphics
Масштабируемая векторная графика
What for?
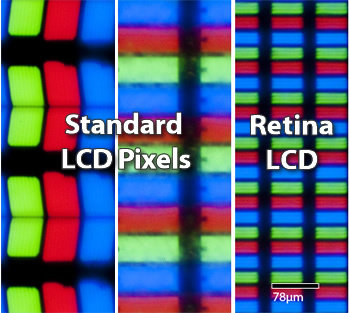
«Всё то Retina, что больше 300ppi» - Стив Джобс.
Детализация

Проблема: несоответствие графики возможностям дисплеев.
SVG instead of bitmap
SVG графика на замену растровых картинок


Bitmap image
SVG
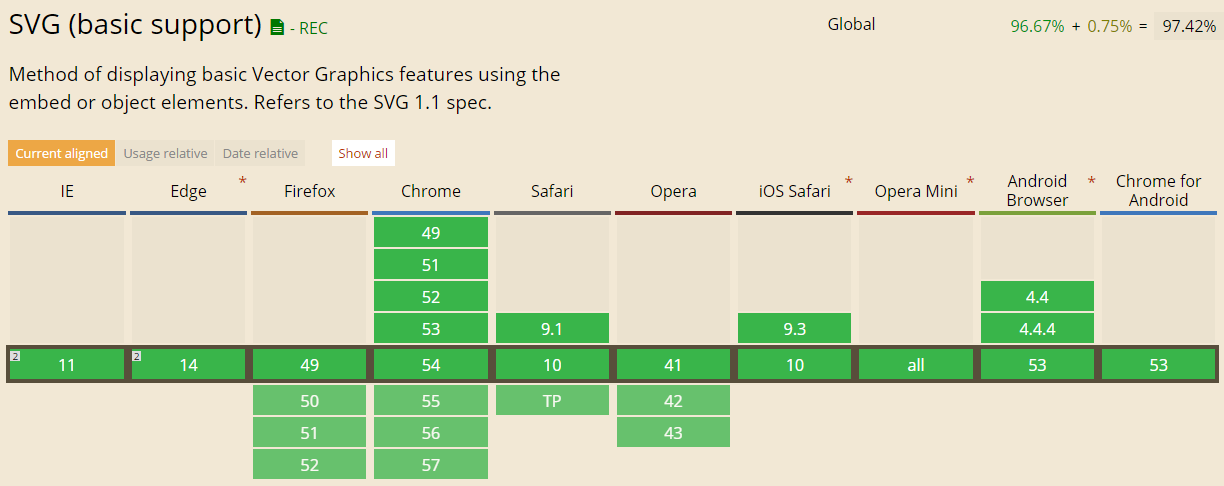
Can I?
Поддержка

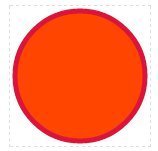
Circle
Ellipse
<svg width="140" height="140">
<circle r="65" cx="70" cy="70"
fill="orangered" stroke="crimson"
stroke-width="5" />
</svg>

<svg width="230" height="140">
<ellipse rx="110" ry="60" cx="115" cy="70"
fill="gold" stroke="orange"
stroke-width="5" />
</svg>
r — радиус круга
cx, cy — координаты центра круга
rx, ry — горизонтальный и вертикальный радиусы эллипса
cx, cy — координаты центра эллипса

Elementary components
SVG-фигуры и трансформации
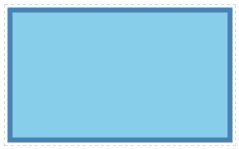
Rectangle
Polygon
<svg width="230" height="140">
<rect x="5" y="5" width="220" height="130"
fill="skyblue"
stroke="steelblue" stroke-width="5"/>
</svg>


<svg width="230" height="140">
<polygon points="5,135 115,5 225,135"
fill="violet"
stroke="purple" stroke-width="5"/>
</svg>
x,y — координаты левого верхнего угла фигуры
width, height — ширина и высота прямоугольника
rx и ry — cкругления
points — x,y-координаты вершин фигуры, через пробел
fill — заливка
stroke — x,y координаты вершин фигуры, через пробел
stroke-width — ширина обводки
Line
Polyline
<svg width="230" height="140">
<line x1="220" y1="10" x2="20" y2="130"
stroke="violet" stroke-width="5" />
</svg>


<svg width="260" height="140">
<polyline points="5,135 30,5 55,135 80,5
105,135 130,5, 155,135
180,5, 205,135 230,5, 255,135"
fill="none" stroke="orangered"
stroke-width="5" />
</svg>
r — радиус круга
cx, cy — координаты центра круга
rx, ry — горизонтальный и вертикальный радиусы эллипса
cx, cy — координаты центра эллипса
Transformation
Метаморфозы и трансформации
Свойство:
transform
Возможные значения:
translate(tx [ty]) (перемещение),
scale(sx [sy]) (масштабирование),
rotate(rotate-angle [cx cy]) (поворот),
skewX(skew-angle),
skewY(skew-angle) (сдвиг/перспектива),
matrix(a b c d e f) (преобразование)
<svg width="230" height="140">
<ellipse rx="110" ry="30"
cx="115" cy="70"
fill="gold" stroke="orange"
stroke-width="5"
transform="rotate(-23 115 70)"/>
</svg>
Animation
Implementation
Внедрение SVG на страницу
Object
Если вы планируете использовать более продвинутые функции SVG, такие как применение таблицы стилей CSS или внедрение скриптов, то тег HTML5 <object> лучший способ.
<object type="image/svg+xml" data="image.svg"
width="200" height="200" >
Your browser does not support SVG
</object>
Img
SVG документ может быть добавлен, как любое другое изображение.
<img src="image.svg" width="200" height="200"
alt="image description">Background-image
SVG может быть использован в качестве CSS фона для любого элемента:
#AnyElement
{
background-image: url(image.svg);
}
<object type="image/svg+xml" data="SvgImg.svg"
width="200" height="200">
<img src="SvgImg.png" width="200" height="200"/>
</object>
Для браузеров, не поддерживающих SVG
Inline
Этот метод работает почти во всех HTML5 браузерах и также поддерживает анимацию, скрипты и CSS. Однако применять его стоит лишь для небольших SVG-изображений для сохранения читаемости кода.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Embedded SVG</title>
</head>
<body>
<h1>Embedded SVG</h1>
<!-- SVG code -->
<svg width="300px" height="300px" xmlns="http://www.w3.org/2000/svg">
<text x="10" y="50" font-size="30">My SVG</text>
</svg>
</body>
</html>
| Object | Inline | Img | Bg-img | |
|---|---|---|---|---|
| CSS-манипуляции | ||||
| JS-манипуляции | ||||
| SVG-анимация | ||||
| Интерактивная SVG-анимация |
Даа!
Не удалось(
Частично поддерживаю
Важно: «Частично» означает, что частично работает, но при условии, что в CSS <style> встроены в код SVG.
Style
Способы стилизации
Через атрибуты
Через атрибут style
<svg>
<rect width="200" height="200" fill="#ccc"
stroke="#000" stroke-width="1">
</svg>
<svg>
<rect width="200" height="200"
style="fill: #ccc; stroke: #000">
</svg>
Отдельный .css файл
<link rel="stylesheet" href="style.css">Через атрибут style в теге head
<head>
<style>
<![CDATA[
rect {
fill: #ccc;
stroke: #000;
stroke-width: 1;
}
rect:hover {
stroke: #0f0;
fill: yellow;
}
]]>
</style>
</head>
<body>
<svg>
<rect x="10" y="10" width="100" height="100">
</svg>
</body>
Advantages & Disadvantages
Плюсы и минусы
- Масштабирование без потери качества
- SVG-файл — это всегда исходник: XML
- Поддержка стилизации и анимации с помощью CSS и JavaScript
- Уменьшение HTTP-запросов
- SVG наследует все недостатки XML, такие как большой размер файла
- Чем больше в изображении мелких деталей, тем быстрее растёт размер SVG-данных
- Сложность использования в крупных картографических приложениях
Canvas
Необычный холст
- Предназначен для создания растрового изображения при помощи скриптов, обычно на языке JavaScript.
- Используется для отрисовки графиков и игрового поля в некоторых браузерных играх.
- Может использоваться для встраивания видео.
-
Цвет текста, как и размер шрифта, можно указывать аналогично CSS.
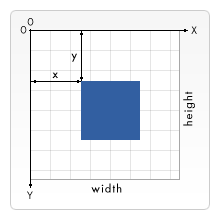
Canvas grid
Сетка
- Начало координат сетки расположено в верхнем левом углу в координате (0,0).
- По умолчанию ширина холста равна 300px, а высота 150px.
- 1 пиксель = 1 единица на сетке canvas.
- Изменение высоты или ширины холста сотрет всё его содержимое и все настройки, проще говоря он создастся заново.

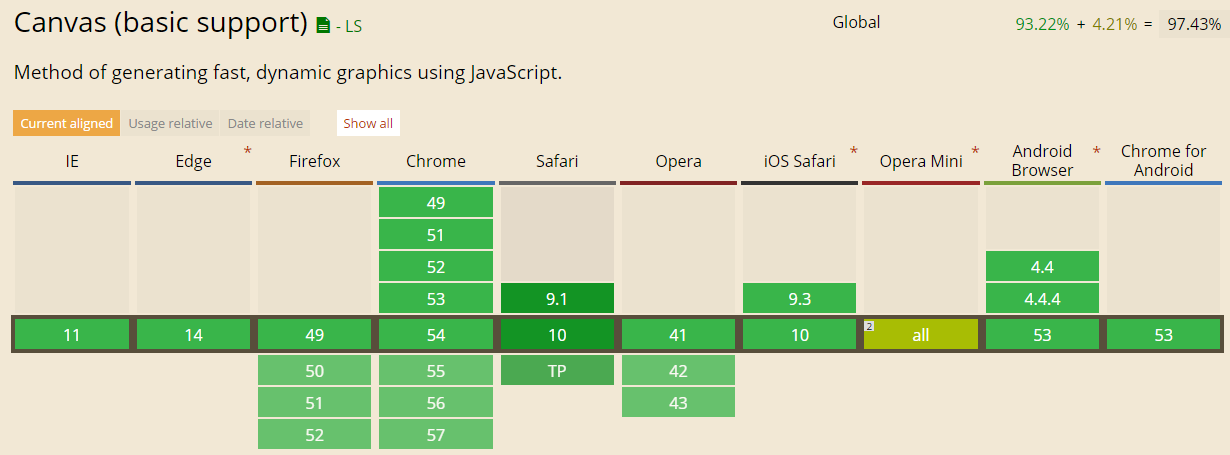
Canvas - Can I?
Поддержка

Elementary components
Canvas-фигуры
Rectangle
fillRect(x, y, width, height)
Заполненный прямоугольник.x,y — координаты левого верхнего угла фигуры
width, height — ширина и высота прямоугольника
strokeRect(x, y, width, height)
Прямоугольный контур.clearRect(x, y, width, height)
Очистка прямоугольной области.Path
beginPath()
Создает новый контур.
fill()
Рисует фигуру с заливкой
внутренней области.
moveTo(x, y)
Перемещает перо в точку
с координатами x и y.
lineTo(x, y)
Рисует линию с текущей позиции
до позиции, определенной x и y.
closePath()
Закрывает контур.
Advantages & Disadvantages
Плюсы и минусы
• Чрезмерно нагружает процессор и оперативную память;
• Из-за ограничения сборщика мусора, нет возможности очистить память;
• Необходимо самому обрабатывать события с объектами;
• Плохая производительность при высоком разрешении;
• Приходится отрисовывать отдельно каждый элемент.
• Имеет аппаратное ускорение;
• Попиксильная отрисовка;
• Можно применять фильтры обработки изображений;
• Есть много библиотек.
Canvas or SVG
Два различных подхода отображения контента в браузере
Немедленный режим
Режим удержания
HTML5 Canvas – для того, чтобы нарисовать объекты необходимо создавать команды(фун-ции). Графический API браузера взаимодействует с командами и передает их на выполнение.
SVG - использует инструкцию отрисовки того, что необходимо видеть на экране. Графический API создает в памяти модель или сцену и переводит их в команды рисования браузера.
Какую из технологий выбрать?
Сanvas подходит для
SVG, когда необходимы
• Редактирования изображений: обрезки, изменения размеров, фильтров (удаления эффекта красных глаз, создания эффекта сепии, изменения цветности или яркости)
• Создания растровой графики
• Анализа изображений: создания гистограмм и т.п.
• Создания игровой графики, такой как спрайты и фоны.
• Масштабирование
• Доступность
Все нарисованное в canvas это просто кучка пикселей, которые нельзя считать или интерпретировать с помощью вспомогательных технологий. Тогда как SVG это просто XML файл, который могут считывать как люди, так и машины
• Отключенный JavaScript
С canvas можно работать только посредством JavaScript. А с SVG все наоборот: рисовать SVG графику можно в стандартном редакторе векторных изображений, а контролировать внешний вид и анимацию можно с помощью одного лишь CSS.
Сanvas не подходит
Недостатки SVG
• Для создания веб-сайтов или интерфейсов веб-приложений
пользовательские интерфейсы обычно должны быть динамическими и интерактивными, а Canvas требует постоянной перерисовки каждого элемента в интерфейсе
• Низкая скорость рендеринга при увеличении сложности документа (рисунка), так как используется модель DOM
• Не подходит для таких приложений как игры
Возможно лучшим выбором будет комбинация HTML Canvas + SVG
• Для анимации
Придется прибегать к использованию таймеров и других событий для обновления канвы.
• Для рендеринга текста
… if you need to paint pixels to the screen and have no concerns about the ability to retrieve and modify your shapes, canvas is probably the better choice. If, on the other hand, you need to be able to access and change specific aspects of your graphics, SVG might be more appropriate.
«… если вам нужно нарисовать пиксели на экране и забыть о возможности их изменения и получения доступа к ним, возможно, вам больше подойдет canvas. И если с другой стороны вам необходимо, чтобы вы могли получать доступ к изображению и изменять его, то тут больше подойдет SVG.»
HTML5 & CSS3 For the Real World, 2nd Edition
So...
Magic
Немного Canvas-магии

Try it
Online курсы по SVG и Canvas
HTML5 Canvas or SVG
Which one do you go for?

THANKS FOR ATTENTION!
SVG vs Canvas
By Elizabeth Anatskaya
SVG vs Canvas
- 888



