Intro to
Estella González Madison
Former Emberista

I started using SproutCore first and then Ember in 2011.
We built an ebook editor over a 2 year period.
I built Ember apps until 2014.
Estella & Ember


Ember Who?
Yehuda Katz & Tom Dale

… and a great community
Ember When?
First released in 2011

Ember just released v3.
Licensed under the MIT License.
Ember What?
An opinionated framework
It adopts the convention over configuration philosophy found in Ruby on Rails.
It used tout itself as an MVC framework, but that changed in Ember v2.
Handlebars {}
Ember's declarative templating language.
• ~JSX, templates are a separate .hbs file
• has helpers like {{#each}}
<div>
{{#if model.length}}
More than one item in the model.
{{else}}
Model is empty.
{{/if}}
</div>Glimmer.js
Ember's rendering engine, sort of like React's Virtual DOM.
-
differentiates between static and dynamic components
-
faster and smaller than React (apparently)
-
can be used on it's own to build web components
Ember.Data
Ember's data management library
Gives you a single store that is the central repository of models in your application
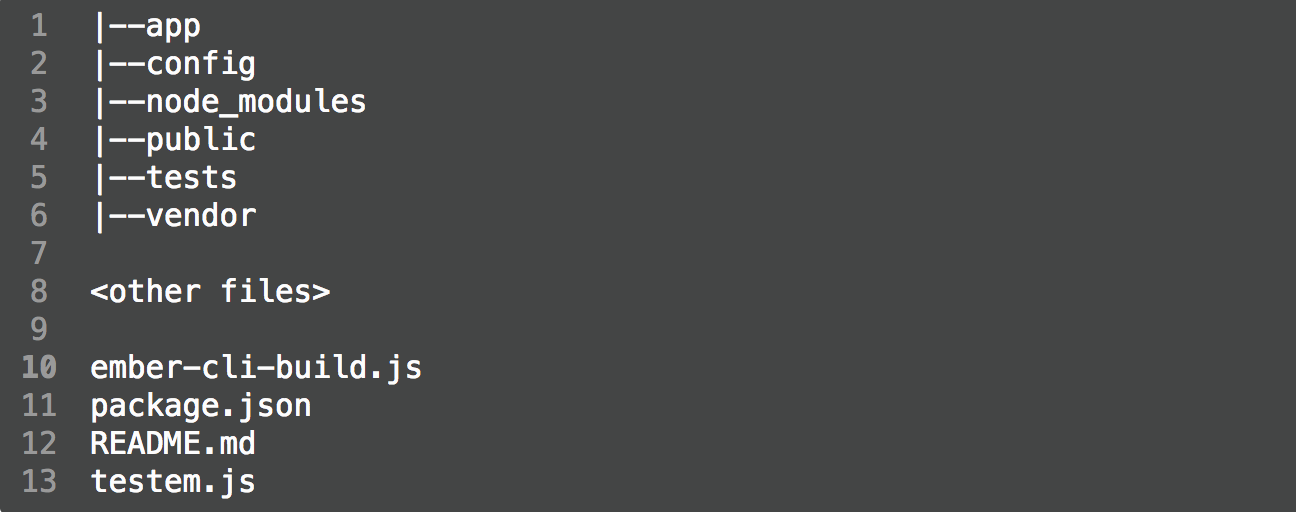
Ember CLI
Uses Broccoli under the hood.

• comes with Ember utilities for creating apps and adding tests and routes
• includes an http-mock generator
• preconfigured to use QUnit and Ember QUnit
Ember QUnit
acceptance: tests that interact with the whole application
unit: tests the smallest pieces of testable software in the application to determine whether they behave as expected
integration: verify the communication paths and interactions between components to detect interface defects
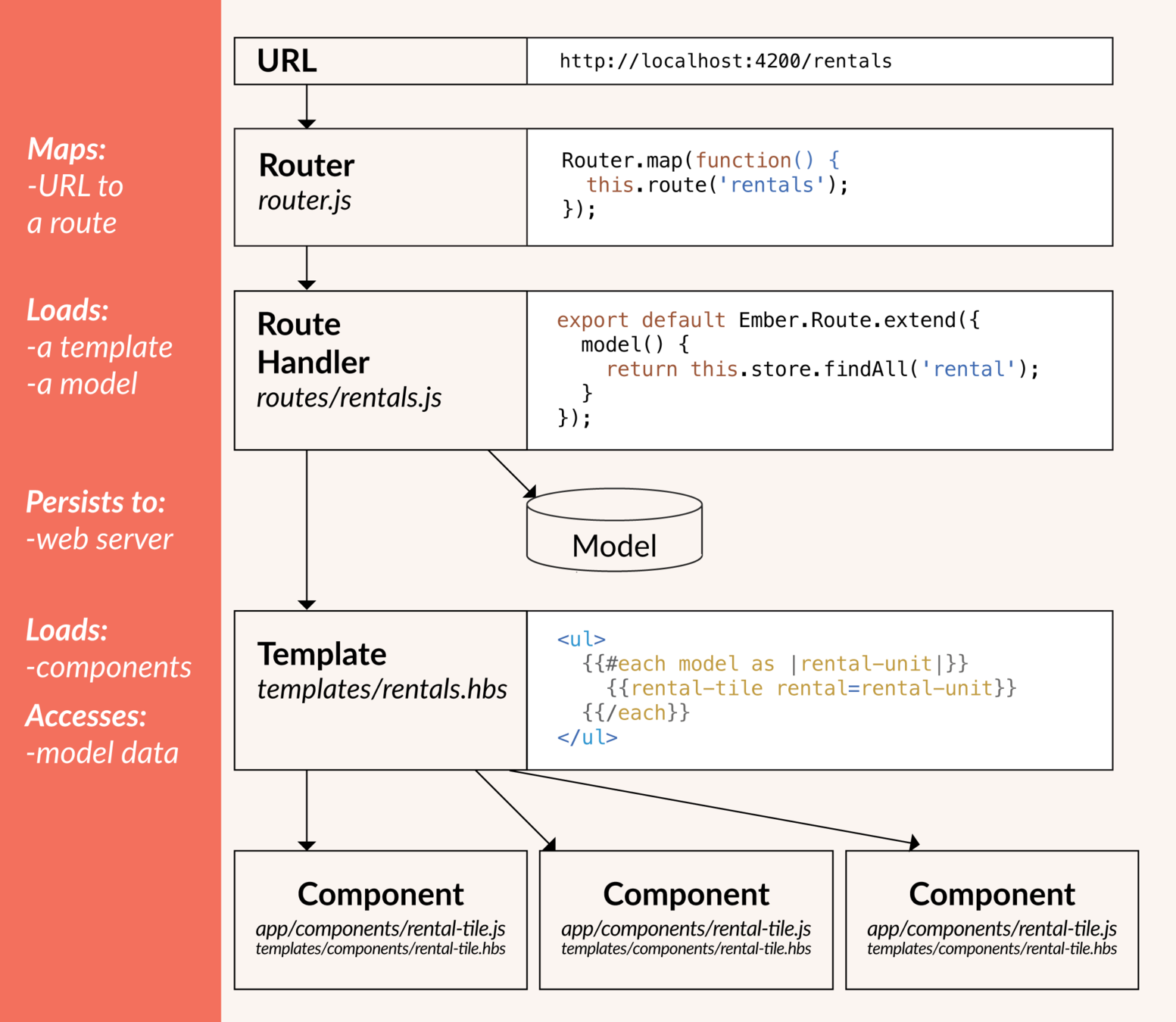
Ember How?

Creating your app
ember new [app name] ember serve

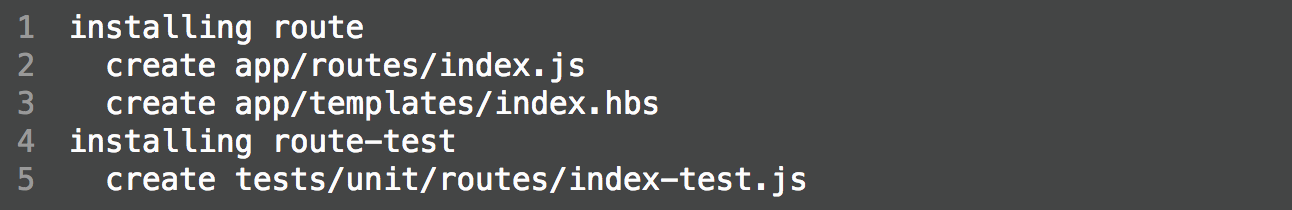
Adding routes
ember generate route [route name]

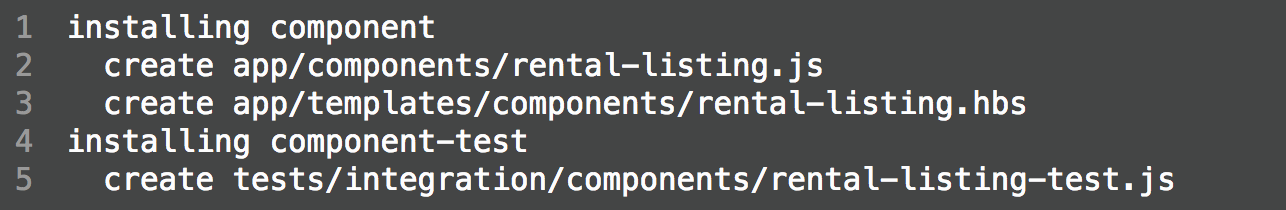
Adding components
ember generate component [component-name]

Example component handlebars // js source
Adding controllers
ember generate controller [name]
Must match the name of the Route that renders it
Generate a controller if you want to customize its properties or provide any actions.
Services
ember generate service [service-name]
An Ember object that lives for the duration of the application
Can be available to different parts of your application.
- User/session authentication
- Geolocation
- WebSockets
- Server-sent events or notifications
- Logging
Install addons
ember install [addon]
Some useful addons
ember-cli-sass
ember-cli-babel
ember-moment
ember-with-redux
ember-simple-google-maps
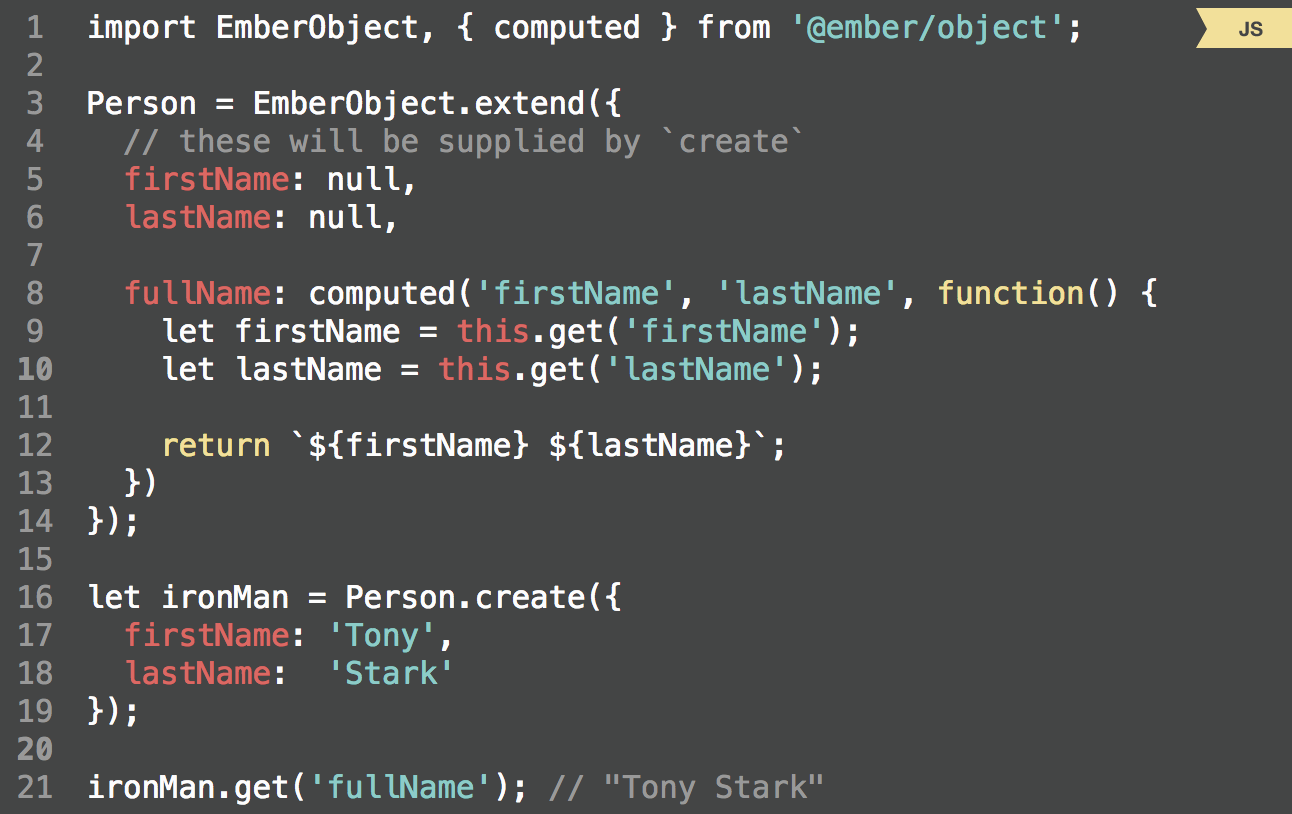
Computed properties
Let you declare functions as properties. Observe changes made to the properties they depend on and are dynamically updated.

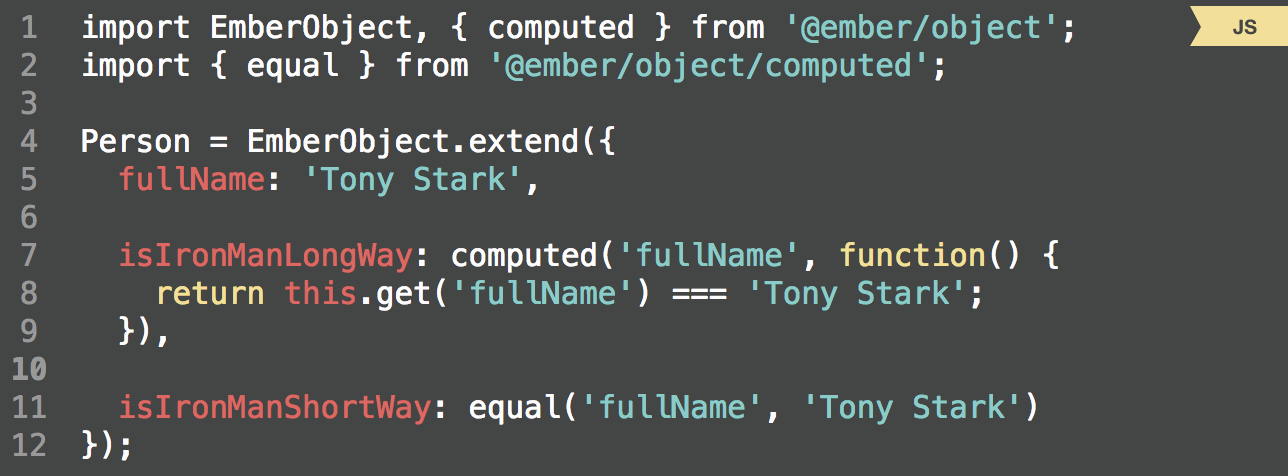
Computed property macros
Some types of computed properties are very common, so Ember provides macros for brevity.

Observers
Observers contain behavior that reacts to changes in another property
Useful when you need to perform some behavior after a binding has finished synchronizing
Bindings
Two-way bindings with
computed.alias()
One-way bindings: a performance optimization, only propagate changes in one direction with
computed.oneWay()
Ember Why?
In other words,
is it better than React?
¯\_(ツ)_/¯
React == Facebook
&& Facebook == "👎🏽"
Ember == (ace community
&& contributors) == "👍🏽"
Ember Where?
Where is Ember used?

That's it!
Questions?
Intro to Ember
By Estella Gonzalez Madison
Intro to Ember
- 1,064


