Electron
Debugging
Bisecting
vs
Debugging
Bisecting
-
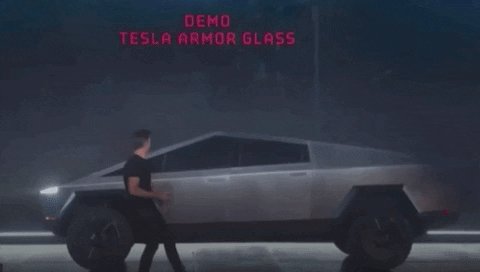
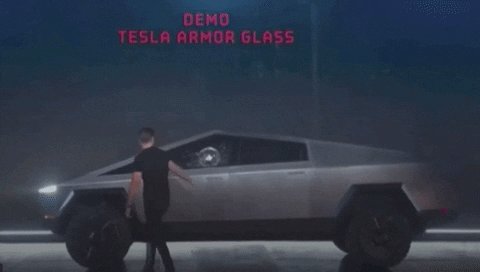
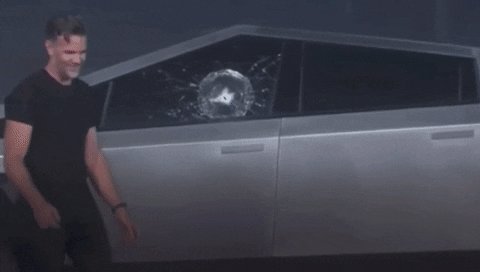
🎯 Goal: Find a Pull Request in Electron that broke things
- The issue is new
- You have a solid understanding of what breaks (isolated reproduction is easy)
- You're reasonably certain that the issue isn't an upstream bug in Node.js or Chromium

Debugging
-
🎯 Goal: Understanding what is actually broken
- You have the ability to reproduce the issue yourself, even if only as part of a giant app
- You want data: Stack traces, logs, breakpoints

Main Process JS
Renderer Process JS
Native Code
Main Process
Is "just" JavaScript, so you can catch errors with your favorite Web or Node.js method.
You need to decide what you want to do with main process errors. There is no right answer.


Renderer Process
Same: "Just" JavaScript.
Less bad than main process errors - these will "just" go to the console. Handle them as you please.

Native Code
Will crash your app. Let's look at one of those crashes:
- Setup crashReporter
- Have crash reported
- Look at source
- Isolate reason, create issue
- Fix the issue (#1, #2)

Andy Time

Debugging the Main Process
electron --inspect=5858 your/app
electron --inspect-brk=5858 your/app
💁♂️ You can also do this in Visual Studio Code
Electron Debugging
By Felix Rieseberg
Electron Debugging
- 1,067



