React Native
編年史
About Me
-
傅耀德 (Dan、FuD、FuYaoDe)
- 創科資訊全端工程師
- 專注於 Node 生態體系
-
教學 / 經歷
- 經營 React Natvie Taiwan 社群
- 2017 第 8 屆iT 邦鐵人賽 佳作
- GitHub 1600 Star React Native UI 元件 react-native-app-intro
- 2017 HelloJS 講師 - React Native
- 2016 Trunk Studio - 前端開發 React / Redux 起手式
- 2016 HelloJS 講師 - React Native

為什麼想講這個主題?
React Native Taiwan
第一次辦活動

React Native
進步神速
0.34 ~ 0.50
剛使用 RN
完成史詩級專案!
簡單介紹一下
React Native 是什麼?
- 2013 年夏天 Facebook 內部駭客松的 Project。
- 2015 年 1 月 React.js Conf 發表, 2015 年 5 月正式發佈,當時只有 iOS 版本,2015 年 9 月 Android 才正式支援。
-
現在已經能開發
- iOS
- Android
- Apple TV
- 用 JavaScript 撰寫真正的原生 App,不是所謂的 Mobile Web App、HTML5 App、 Hybrid App
特色
跨平台
寫一份程式碼
即可達成跨平台 App 開發建置與維護。
- iOS
- Android
- Apple TV
高效能
效能與使用體驗接近原生開發
快速除錯
開發時可以快速的更新 UI
不用重新編譯
熟悉的開發方式
與 Web 前端相同的 REST API 存取後端資料服務。
只要上架一次
CodePush
免送審更新程式之機制
那有誰在用?



Trunk Studio






那 RN 這一年來
改了什麼?
提升效能
新增 FlatList
- 高效能
- 更簡單使用
<FlatList
data={[{key: 'a'}, {key: 'b'}]}
renderItem={({item}) => <Text>{item.key}</Text>}
/>const ds = new ListView.DataSource({rowHasChanged: (r1, r2) => r1 !== r2});
this.state = {
dataSource: ds.cloneWithRows(['row 1', 'row 2']),
};
<ListView
dataSource={this.state.dataSource}
renderRow={(rowData) => <Text>{rowData}</Text>}
/>ListView
FlatList
加快新手入門
CRNA
Create-React-Native-App
create-react-app
可以快速開始 React 專案
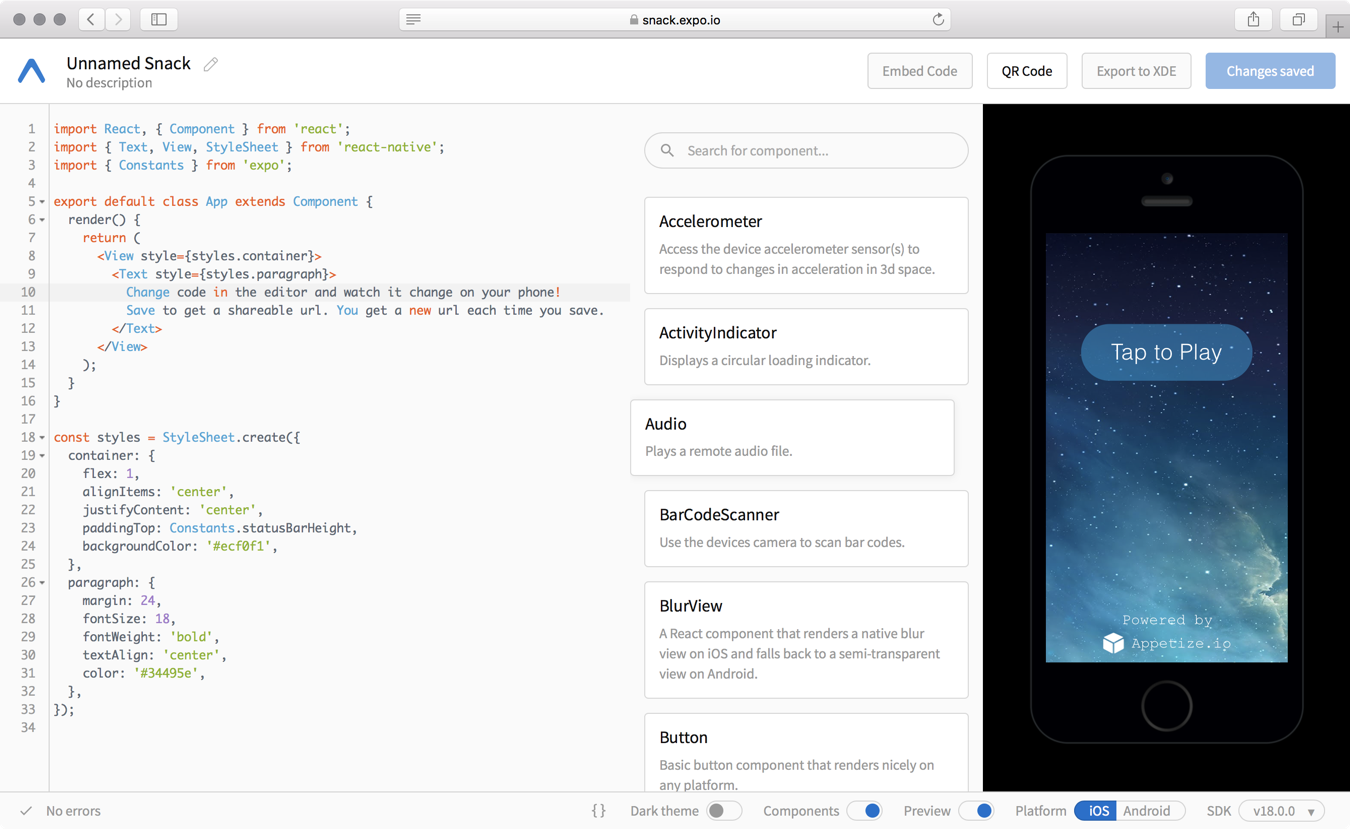
RN Playground

Expo


CRNA
npm install -g create-react-native-app
create-react-native-app AwesomeProject
npm start
Amazon 也跟風
aws-mobile-react-native-starter
一些值得提的 Feature
- react-native init XXX --template demo
- 新增支援 Apple tv
- display: none
- TextInput 能讓鍵盤顯示 done 按鈕
- 徹底移除了 MapView
- 進入點合併一個 App.js
- Develop Tool 能攔截 Http request
- WebView 新增 injectJavaScript 方法
- padding,margin,width,heigh 支持百分比
- 超雷的把 PropTypes 獨立出來
- 移除 React.createClass 替換成 createReactClass
- 不再允许 multipart bundle
- 一大堆的元件功能補齊
- 一大堆的效能改進
- 最狂的修正方法...更新文件,在文檔說明目前不支援...
Q&A
deck
By fuyaode
deck
- 870



