Build before installing
Zephyr Dev Environment using Codespaces
Mike Szczys
golioth.io
What if you could build Zephyr apps without any setup?

Mike Szczys
https://chaos.social/@szczys
- Firmware Engineer at Golioth
- 15 years of firmware experience
- Previously: Editor in Chief of Hackaday
Golioth is an IoT Cloud Company
-
We make it easy to connect MCUs to the internet
-
Device Management
- OTA, fleet settings, RPC, remote logging
-
Data Routing
- Time-series and stateful data
- Cloud integrations with numerous cloud platforms and database hosts
- REST API, Webhook, Websockets
Challenge:
-
Our device SDK functions as a Zephyr module
-
For a potential user to validate Golioth, they need to be able to build Zephyr applications
What if you could build Zephyr apps without any setup?
How we can use Codespaces
-
Free monthly Zephyr training
-
Enable prospective customers to build code samples without waiting
Built on Development Containers
-
Open standard easily added to repo
-
Can be run locally (and easily) via VS Code
Codespaces Demo:
Building a Zephyr app within 90 seconds during free Golioth Zephyr trainning
(Try it yourself: https://github.com/golioth/zephyr-training)
Demo: Big Green 'Code'Button
GitHub repos that have devcontainers have a Codespaces tab

Demo: VS Code in a Browser
You get the VS Code with a complete build environment

Demo: Cloud != USB
Binaries must be downloaded and flashed locally

Dev Containers
Docker + JSON Config
Adding a Dev Container

- Required: .devcontainer subdirectory
- Required: devcontainer.json
- Optional: helper files (we'll get to that)
devcontainer.json
The entirety of what was shown in the demo

Choose Docker image and mounts
- Debian-based image with bare minimum of Zephyr toolchain
- Optional:
- Set a mount point for the parent repository
- Set default path for the workspace

Call Script to Complete Build
Perform the repo-setup steps


This is a manifest repository, so west update pulls in all dependencies (like the Zephyr tree).
Customize VS Code Itself
Install extensions and configure settings

Solving for binary download
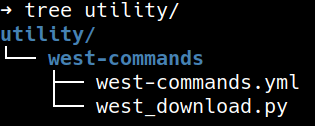
Custom west command used to rename binaries


- "West Extension" included in this repo
- west download finds correct binary, renames and timestamps, moves to a Download folder for easy location
- Local flashing tools used to program device after binary download
Pre-builds
Speed up the creation process

A prebuild means the configuration step is already done.
You won't have to wait for west update to clone all repos each time you start a new instance.
Running Dev Containers Locally
VS Code Knows!

VS Code recognizes the devcontainer and prompts:
- To install the dev container extension
- To build the container
- To reopen container on subsequent loads
Devcontainers in VS Code
What to know
-
You must have Docker preinstalled
-
Wait for download and build the first time
-
Containers continue to run after you exit VS Code
Hacking: Can I use west flash?
-
Windows: No
-
Mac: No
-
Linux: Yes*
*if you don't mind running in priviledged mode
USB: devcontainer.json

- Connect USB to the container
- Give the container privileges to access the ports
USB: add flashing tools
- Better option: add these tools to the container image
Adding SEGGER/Nordic tools to container

USB: not ready for Codespaces
What about WebUSB?
- WebUSB is a promising option, but...
- Not currently supported in Codespaces
- Only supported by Chrome Browser
Dev Containers
What are they good for?
-
Online Zephyr training using CodeSpaces
-
Allow protential customers to build sample code
-
Deliver version controlled build environments to target specific sdk-ng toolchains
Thank you!
Try Golioth: golioth.io
References:
- Try Codespaces: https://github.com/golioth/zephyr-training/
- Free Zephyr training: https://golioth.io/training-signup
- Development Containers: https://containers.dev/
- Codespaces: https://github.com/features/codespaces
Mike Szczys
mike@golioth.io
chaos.social/@szczys
Build before installing
By Golioth
Build before installing
- 202



