Carl Schooff | greensock.com | @greensock
Intro to GSAP
C3 Summit
Welcome
-
Carl Schooff: Geek Ambassador
-
Support
-
Docs / Videos / Demos
-
Training
1998


2010
Jack Doyle
-
Founder and Author of GSAP.
-
Built a tweening engine because he needed one.
-
Shared it with the community.
-
Support became a full-time job.
-
GSAP was crafted to meet the specific needs of professional animators.
Today's Goals
-
Inspire - show you what's possible.
-
Educate - show you how to do it.
Today we will cover
- Demos
- Overview of CSS Animations
- GSAP tweening basics
- Animating with SVG
- Bonus Plugins
- QnA
- Easing
- Sequencing
- Hands-on lesson
JWPmbaFe rfgId0yApcCk2
Some Inspiration
CSS Transitions and Animations
- History
- Overview of basic syntax
- When to use each
- Pros and cons
- I'm heavily biased
CSS Transitions and Animations
- Talked about in 2007
- Webkit support 2010
- IE support 2012
- Developers Rejoice
CSS Transitions
- Simple state changes
- Triggered whenever a CSS value changes.
- Hover effects and basic enter/leave animations.
- Relatively easy to create for "non-coders".
CSS Transitions
div {
width: 100px;
height: 100px;
background: red;
transition: width 1s, background 1s;
}
div:hover {
background:green;
width:300px;
}CSS Transitions
CSS Transitions
CSS Animations
- Use keyframes to set property values through multiple stages of an animation.
- Start immediately, not triggered by a value changing.
- Better for sequencing than transitions.
@keyframes rectangle {
0% {transform:translate(0, 0);}
25%{transform:translate(200px, 0);}
50%{transform:translate(200px, 200px);}
75%{transform:translate(0, 200px);}
100%{transfrom:translate(0, 0);}
}
CSS Animations
CSS Animations
CSS Pros
- Native / no load
- Good performance
- Something for people who "don't know JavaScript"
- Ok for hovers, simple entrance / exit animations.
CSS Cons
- Limited run-time control.
- Difficulty increases quickly.
- Percentage-based timing.
- Code is difficult to read.
- No API to "inspect" animations via code to make dynamic changes.
- No new features for many years.
As you layer and connect animations, the level of complexity requires a lot of planning and experimentation.
- One Design System
Basic Timeline

What is GSAP?
- GreenSock Animation Platform.
- High performance property manipulator.
- Suite of tools optimized for very specific animation tasks.
GSAP
CORE
TweenLite
TweenMax
TimelineLite
TimelineMax
PLUGINS
CSSPlugin
MorphSVG
DrawSVG
AttrPlugin
Physics2D
ScrambleText
more...
UTILITIES
SplitText
Draggable
EASES
CustomEase
CustomBounce
CustomWiggle
more...
TweenMax.min.js
TweenLite
TweenMax
TimelineLite
TimelineMax
CSSPlugin
- one file to load them all:
AttrPlugin
RoundPropsPlugin
DirectionalRotationPlugin
BezierPlugin
EasePack
- What you need for most jobs.
- Only 33kb and heavily cached.
Basic TweenMax Tween
- What object is being animated?
- How long will the animation take?
- What properties are being animated?
- What are the end values of those properties?
- Is there anything else I can do for you?
TweenMax.to(".logo", 1, {x:300, onComplete:done});TweenMax Control
Single TweenMax Tween
Break
Easing
Defines the style of motion
Easing Guidelines
- Ease-out surfaces on the way in.
- Never use an un-eased linear motion for prominent transitions.
- Never ease-out objects and surfaces leaving the screen.
Expressive Easing
SlowMo Ease
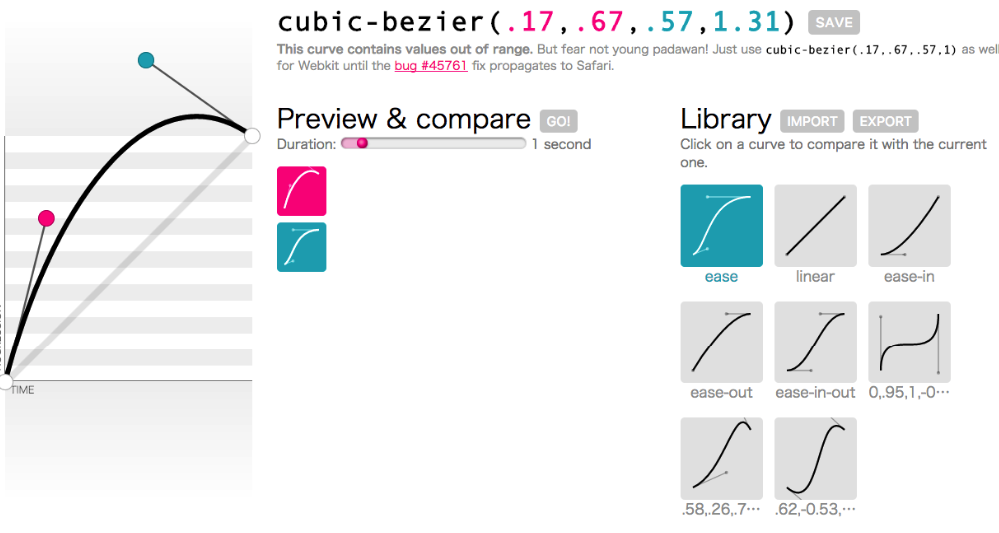
Reading and Creating Ease Curves
CustomEase
Use the demo above to test your own CustomEase
CustomWiggle Types
CustomWiggle
CustomBounce
CSS: Cubic Bezier only
Sequencing with TimelineMax
- A timeline is a container for multiple animations.
- Animations naturally play one after the other.
- Add gaps or overlaps.
- Control with play(), pause(), reverse() etc.
- Labels and callbacks.
- Nest timelines inside timelines.
Hands-on-time
SVG is Awesome
- Scalable / Responsive
- Crisp
- Low file size (mostly)
- GSAP can animate the guts
SVG GUTS
<svg x="0px" y="0px" viewBox="0 0 570 150">
<circle fill="none" cx="71.5" cy="77.5" r="50" stroke="blue" stroke-width="4"/>
<rect fill="red" x="150" y="26" width="103" height="103" />
</svg>

DrawSVGPlugin
Animate SVG strokes with precision
Advanced SVG Shape Morphing
Animate SVG filter values
BONUS TOOLS
Draggable and SplitText
Drag, spin and throw SVG elements
Drag and Drop with Draggable
SplitText
Break text into words, characters, lines
Create staggered, alternating and randomized effects
Demo: Staggered animations using cycle
GSAP Strengths
-
No dependencies (other libs or rendering layer)
-
Plugin architecture
-
Support and documentation
-
Funded – not a side project or hobby
-
Used on over 3 million sites
-
Majority of award-winning sites use GSAP (report)
-
Universally adopted on every major ad network
Learning Resources
Thanks!
C3 Summit
By GreenSock
C3 Summit
- 2,215