CodePen Meetup NYC
April, 2015
Carl Schooff | greensock.com | @greensock
Today's Talk
- Introduction
-
CodePen is awesome
-
GSAP and SVG
-
Free stuff
Who am I?
- Carl Schooff, Geek Ambassador at GreenSock
-
I live and breathe the GreenSock Animation Platform (GSAP)
-
Support, Documentation, Learning Resources, Training
What is GSAP?
- Suite of high-performance JS animation tools
- Recommended by Google
- Used by major brands:

GSAP Highlights
- Built for professionals, yet beginner friendly
-
Solves real-world problems (workflow, prefixing, SVG)
- No dependencies (other libs or rendering layer)
- Excels at complex, story-telling animations
GreenSock ♥ CodePen
- Editor of choice for 95% of what I do
- Demos, docs, support, training
-
Love the social / sharing aspects
-
CodePen's support
Demo or it didn't happen
Demo or don't be surprised if it takes me a really long time to give you a vague guess of what the problem might be.
:)

Wasted effort
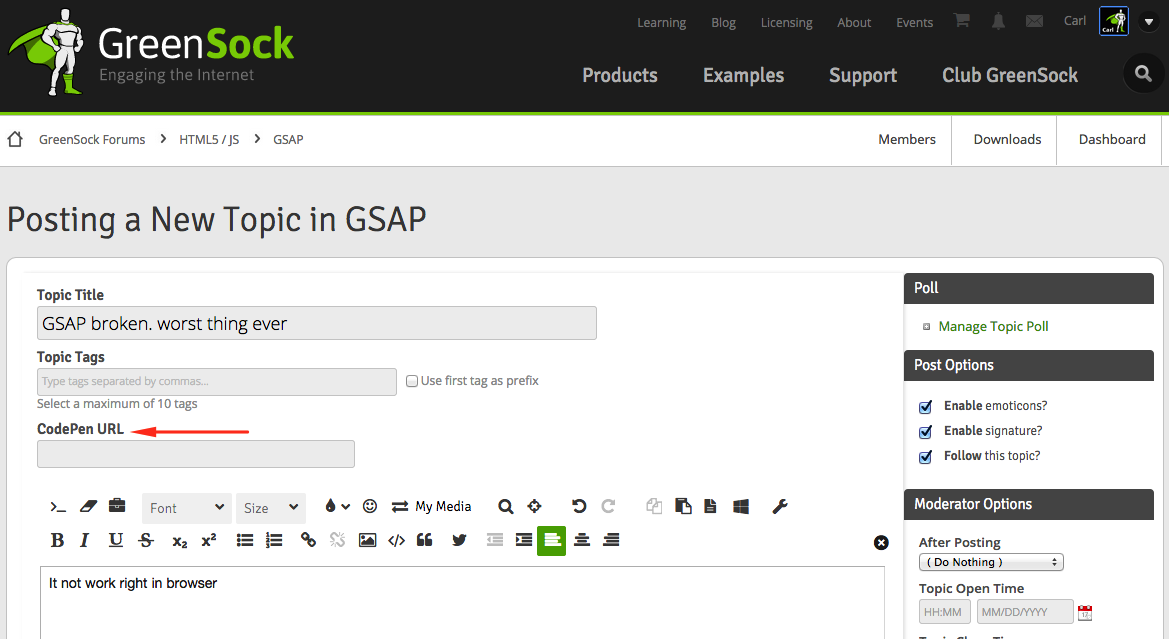
Have a problem? Show us a pen

Wasted effort
No, really. A demo would be a big help.

CodePen: the new resume
Have a favorite? Heart it / Share it
Animating SVG with GSAP
transformOrigin issues: solved
Read full article on css-tricks.com with demos and videos
svgOrigin
DrawSVGPlugin
Fully control how SVG strokes are revealed
Let's build this SVG Logo Animation
click logo to replay
A gift from GreenSock to all attendees

coupon code purposefully obfuscated
All GreenSock premium tools
are free to use on CodePen.
DrawSVGPlugin
ThrowPropsPlugin
ScrambleTextPlugin
Physics2DPlugin
PhysicsPropsPlugin
SplitText
Thanks!
- Get started at greensock.com/get-started-js/
- Follow @greensock
- 2-day NYC class: nobledesktop.com/classes/greensock/
- Codepen demos: codepen.io/GreenSock

CodePen Meetup, April 2015
By GreenSock
CodePen Meetup, April 2015
- 4,561



