
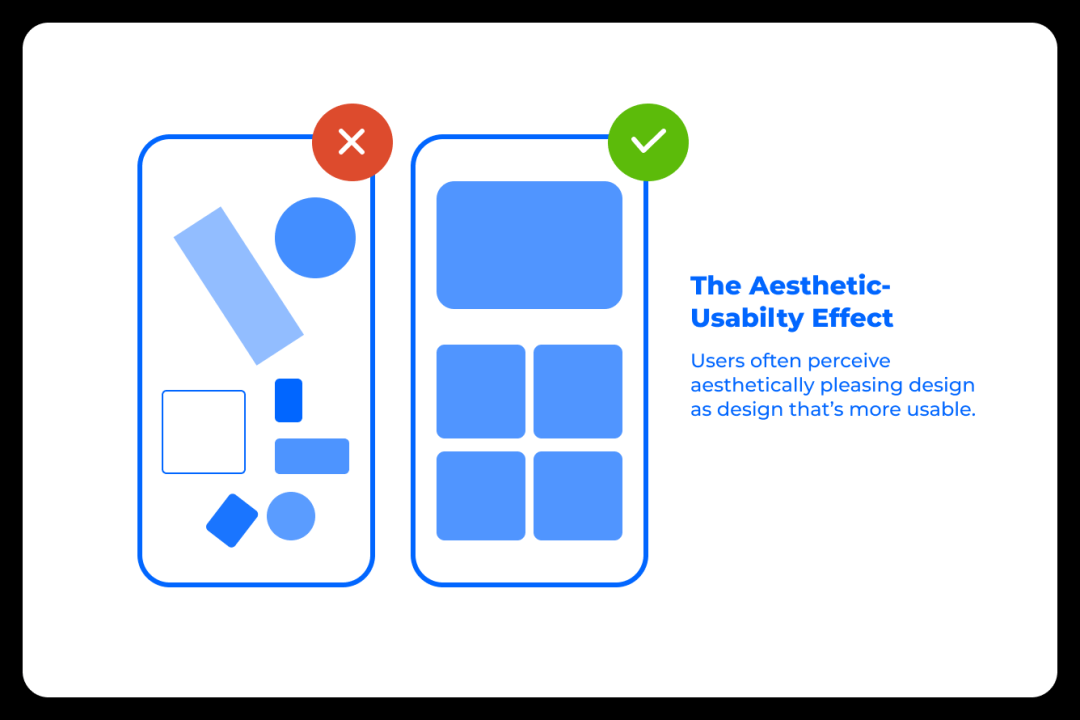
Aesthetic-Usability Effect
Users often perceive aesthetically pleasing design as design that’s more usable.
An aesthetically pleasing design creates a positive response in people’s brains and leads them to believe the design actually works better.

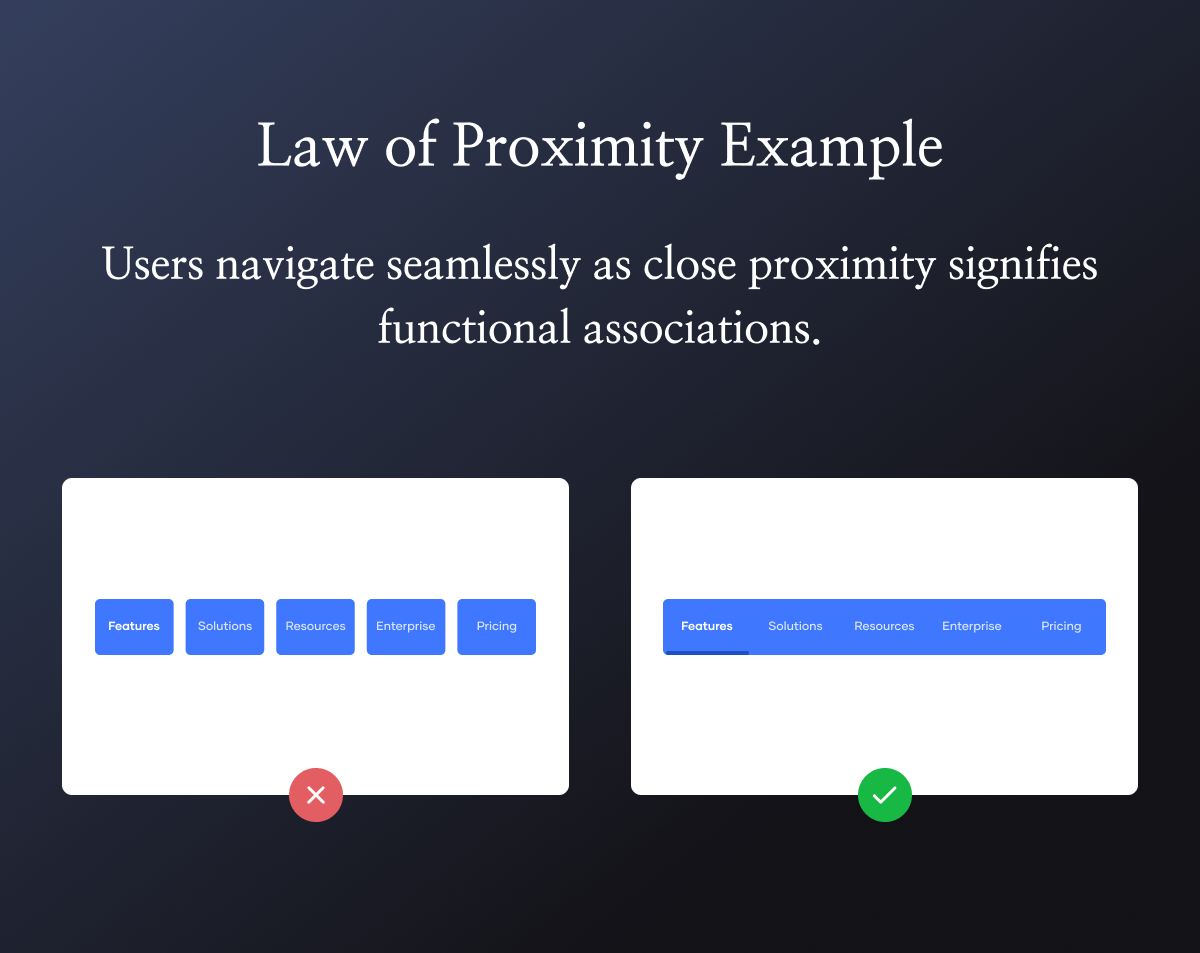
Proximity helps to establish a relationship with nearby objects.
Proximity helps users understand and organize information faster and more efficiently

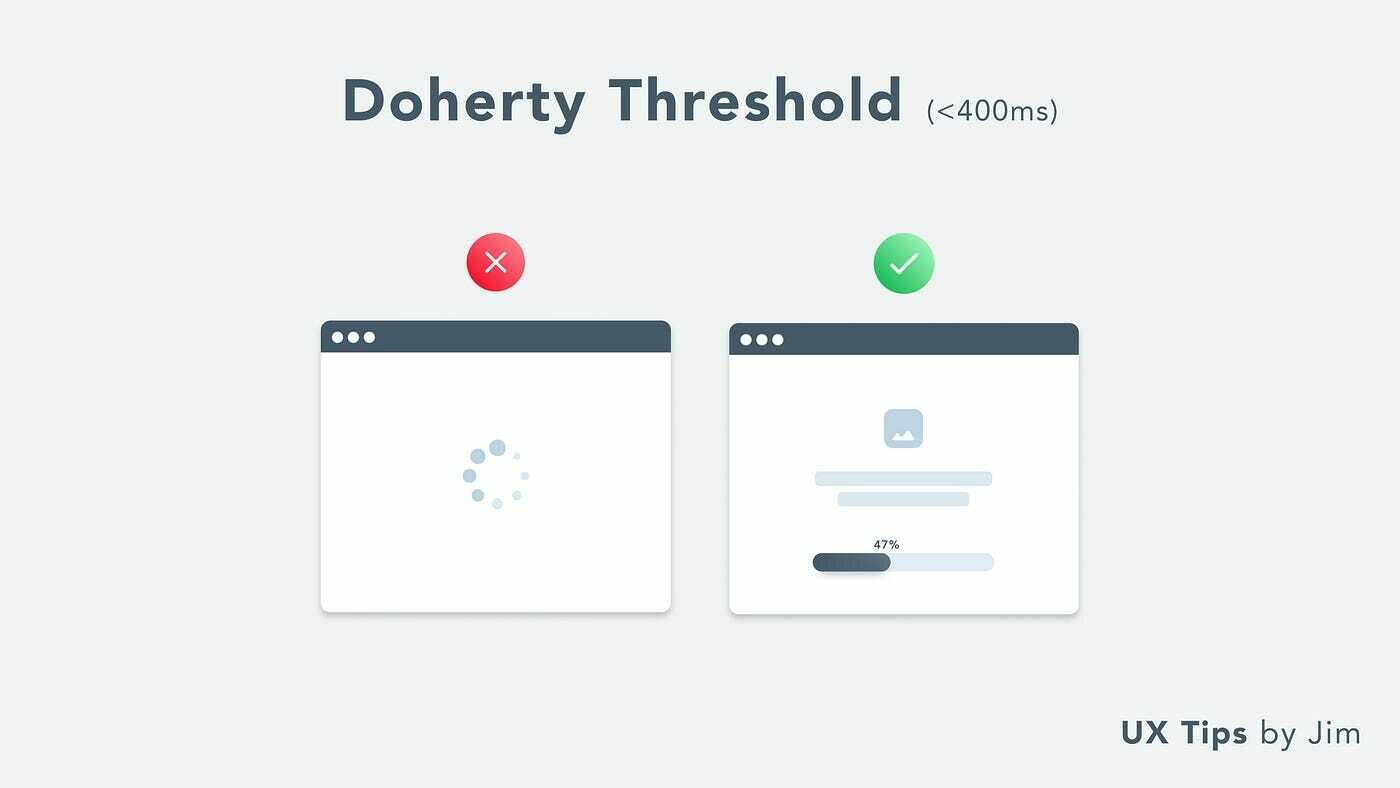
Productivity soars when a computer and its users interact at a pace (<400ms) that ensures that neither has to wait on the other.
Animation is one way to visually engage people while loading or processing is happening in the background.
Purposefully adding a delay to a process can actually increase its perceived value and instill a sense of trust, even when the process itself actually takes much less time.
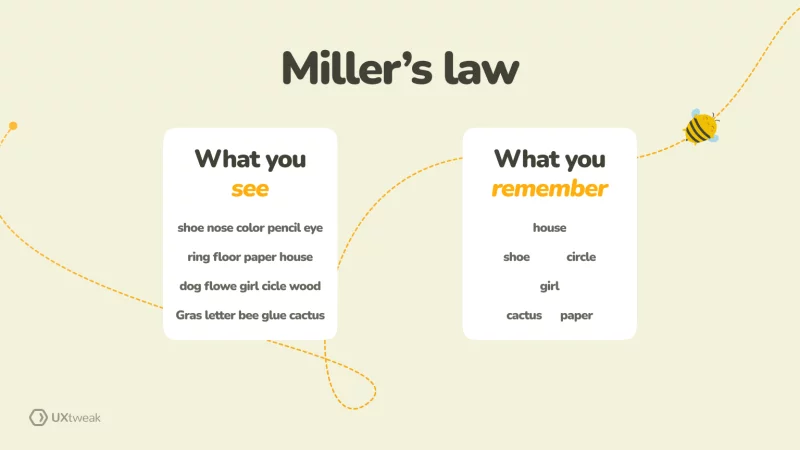
The average person can only keep 7 (plus or minus 2) items in their working memory.

Organize content into smaller chunks to help users process, understand, and memorize easily
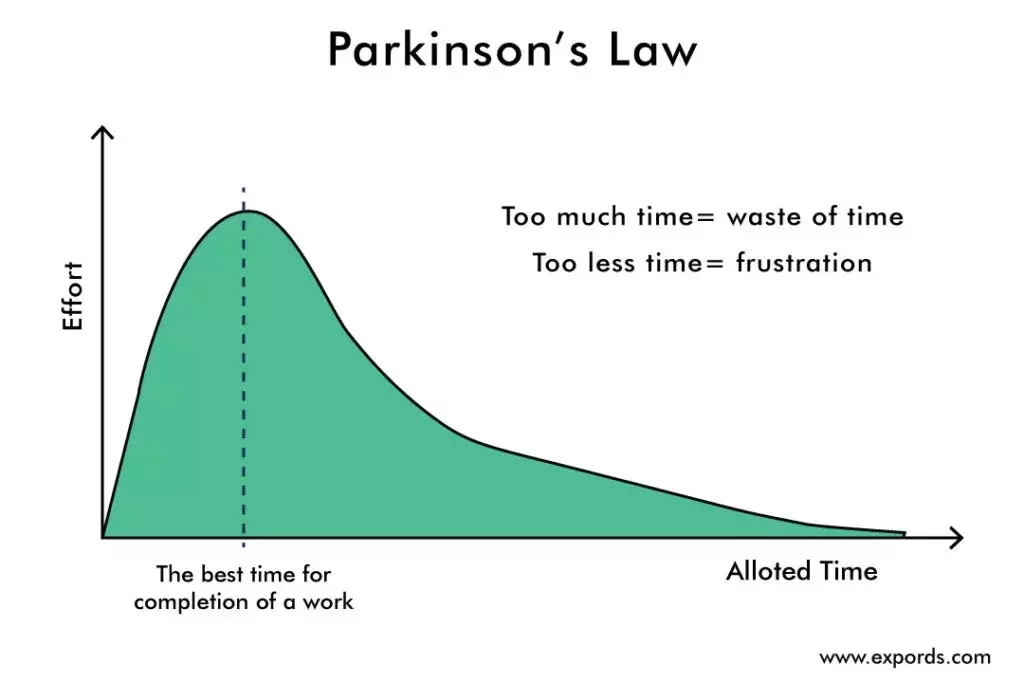
Parkinson’s Law
Reducing the actual duration to complete a task from the expected duration will improve the overall user experience.
Leverage features such as autofill to save the user time when providing critical information within forms. This allows for quick completion of purchases, bookings and other such functions while preventing task inflation.

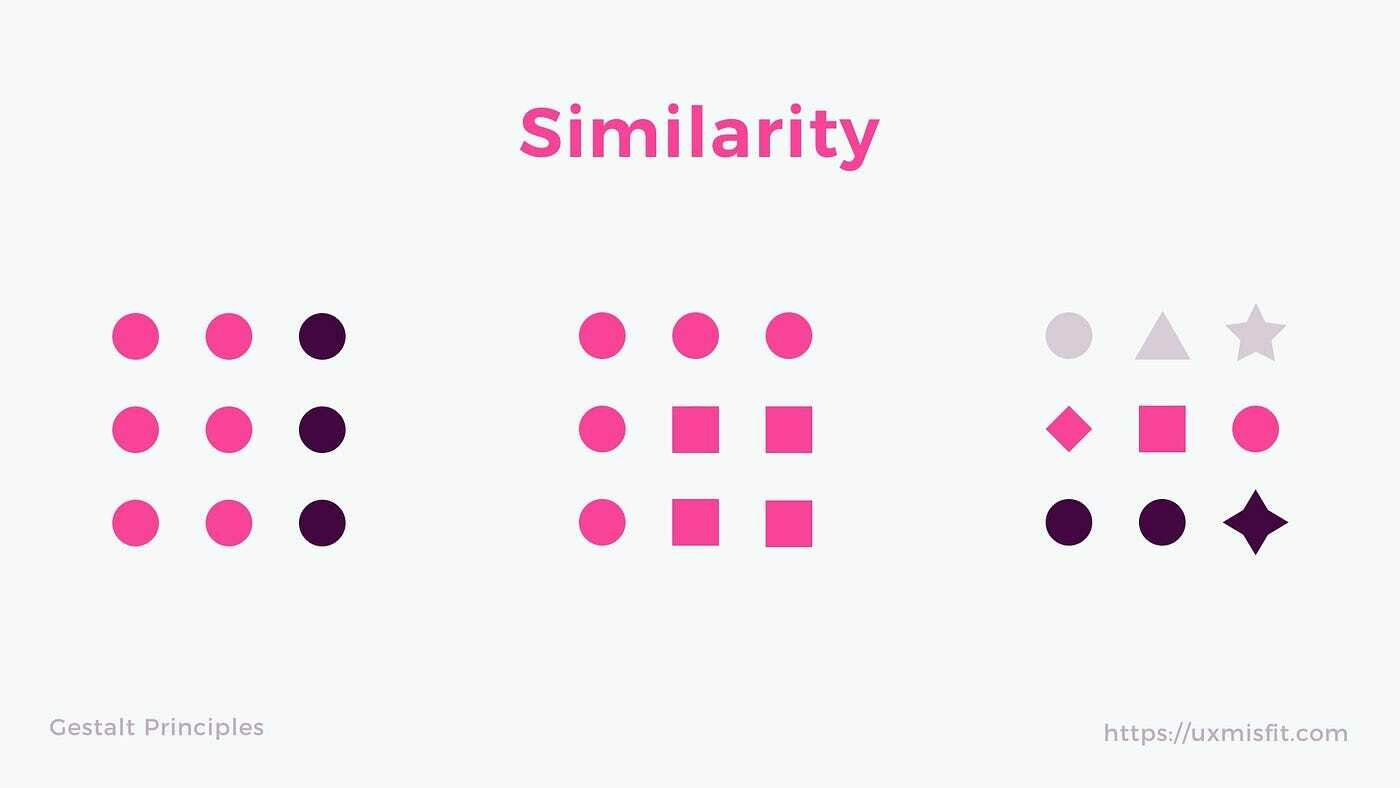
Law of Similarity
Color, shape, and size, orientation and movement can signal that elements belong to the same group and likely share a common meaning or functionality.

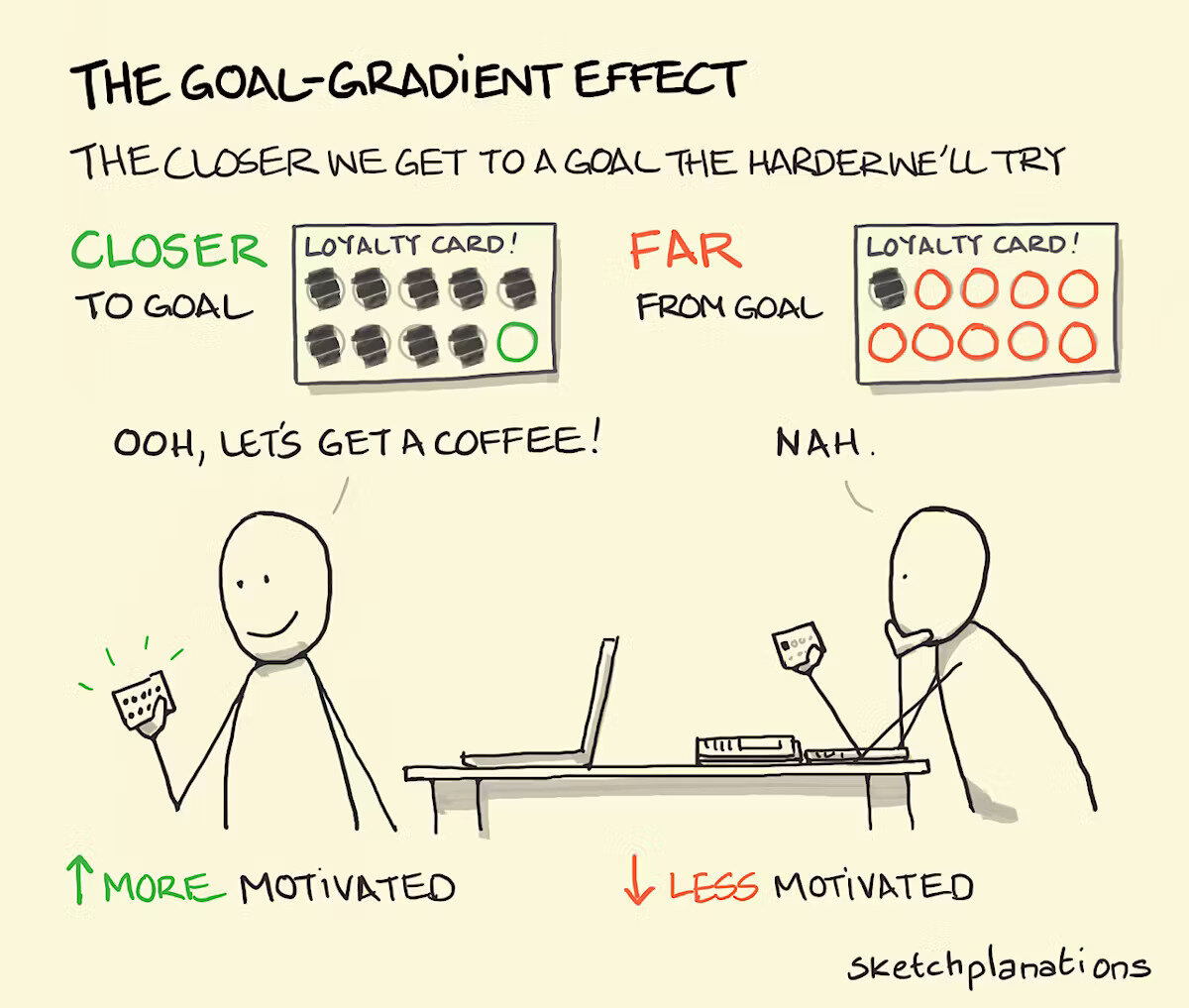
Goal-Gradient Effect

deck
By Gulshan Nadaph
deck
- 323



