Browser Rendering
React
Browser
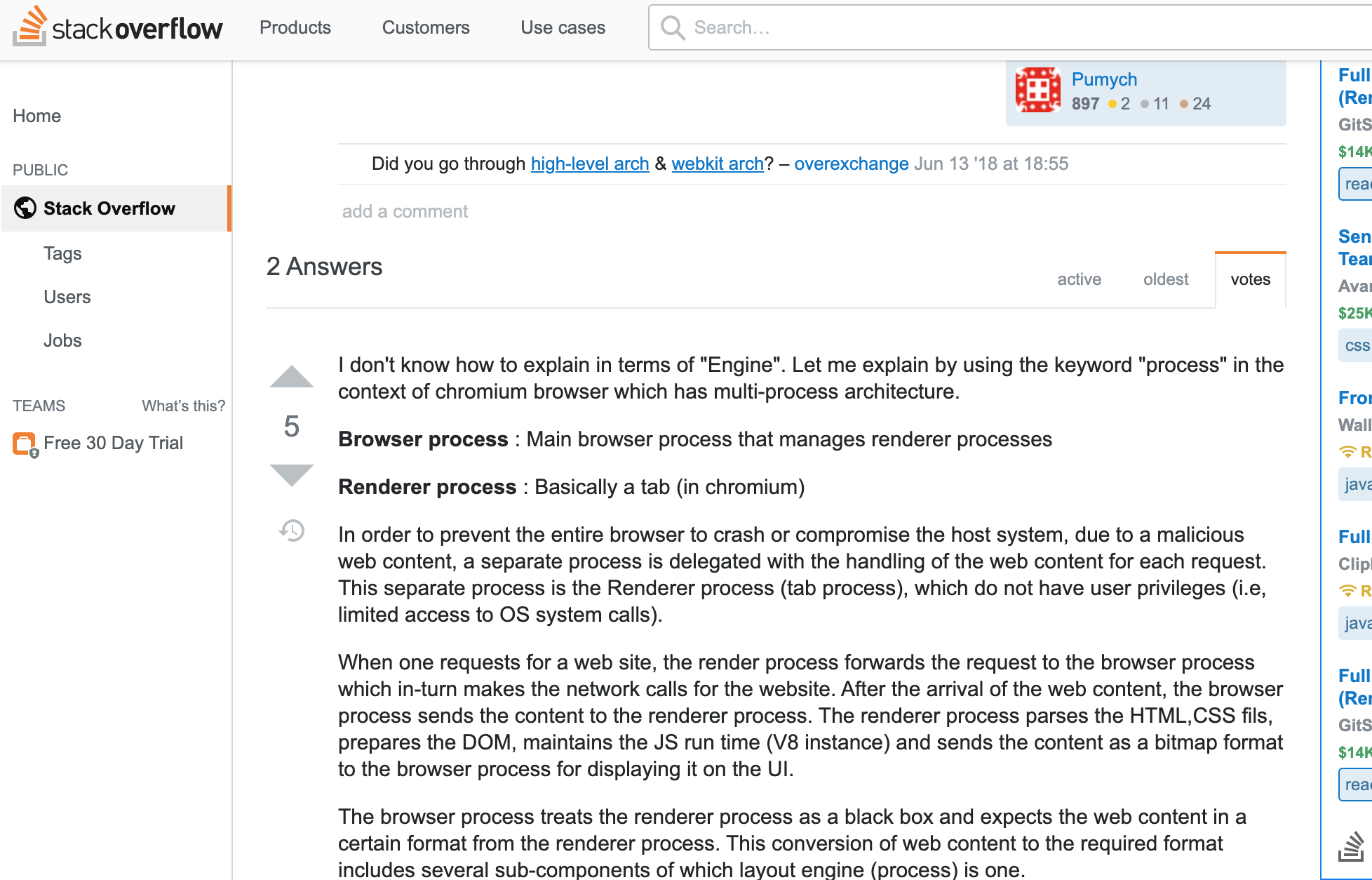
Engine ? Process ?

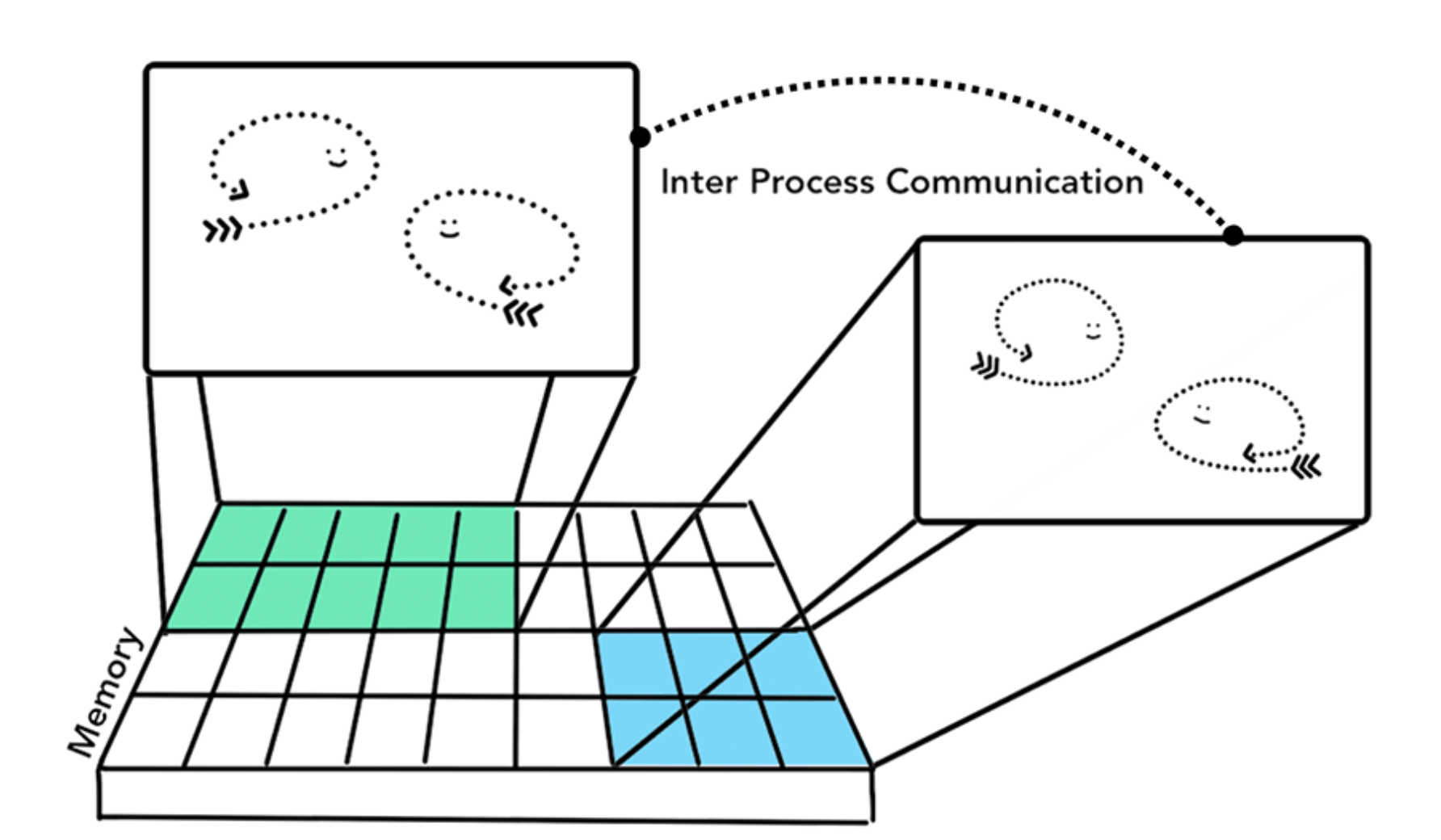
Process & Threads



掌控chrome主要介面功能
掌控各個tab的畫面呈現
Browser Process

UI thread
enter
Search Query ?
url ?
url
Network thread

res
UI thread
Render Process
IPC
Main thread


Commit
Render Process

The main one!!
Parsing
1. HTML text string
DOM tree
2. Sub-resource loading

Main
Preload Scanner

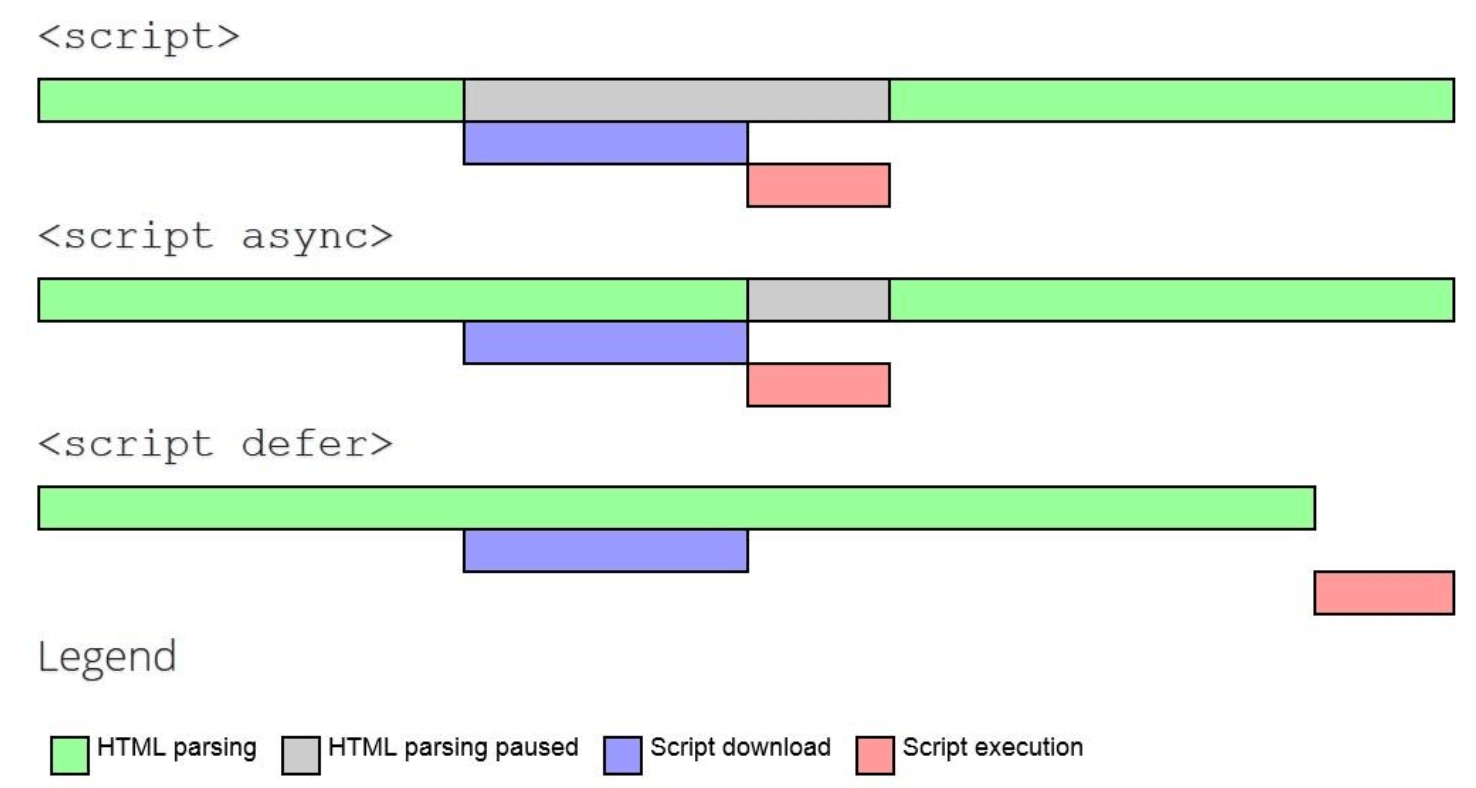
<Script> Caution!!
<script async src="https://............"></script>
<script defer src="https://ㄅㄅㄅㄅㄅㄅㄅ"></script>
Styling

Generate the Render Tree
Layout
Render Tree
Layout Tree

Calculate x, y coordinates & bounding boxes information!!

Main
剔除&追加元素
display: none- pseudo class content-p::before{content:"HI !"}
DOM上有
DOM上無
Paint
從頭到尾給他畫起來!!
z-index??

Generate paint record:painting order
Paint Record

Main
Compositing v.s. Rasterizing
Naive Rastering

Raster
Thread


Main
Layer Tree
Paint Record
Main
commit
Compositor
rasterize
order
Raster
GPU
Display on screen
謝謝大家!
參考資料
- https://developers.google.com/web/updates/2018/09/inside-browser-part1
- https://developers.google.com/web/fundamentals/performance/critical-rendering-path/render-tree-construction
- https://hacks.mozilla.org/2017/05/quantum-up-close-what-is-a-browser-engine/
- https://www.html5rocks.com/en/tutorials/internals/howbrowserswork/#The_order_of_processing_scripts_and_style_sheets
deck
By ian Lai
deck
- 557



