Engineering
Your
CSS

Igal Steklov
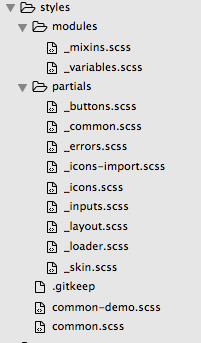
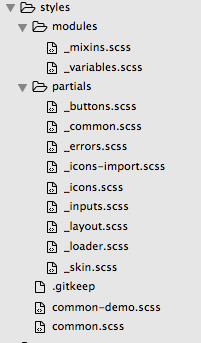
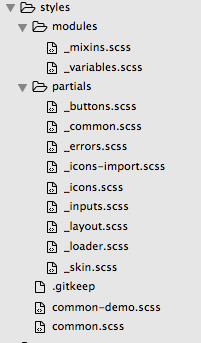
Files Structure

Modules
SASS partials that do not output any code to the compiled CSS on their own.

Partials
- _layout.scss - handles the general layout of our application
- _skin.scss - handles the general style of our application (page background, fonts, links and etc.)
- _common.scss - tiny OOCSS classes (bold, underline, special border/background and etc.)
- SASS partial file for each component

Output file(s)
The file(s) that would be generated as on SASS compilation
// 3rd Party Dependencies
@import "compass";
// Modules
@import "modules/variables";
@import "modules/mixins";
// Bases
@import "partials/common";
@import "partials/icons";
@import "partials/layout";
@import "partials/skin";
// Components
@import "partials/buttons";
@import "partials/inputs";
@import "partials/errors";
@import "partials/loader";Forget about pixel perfect!
You're engineers
Your job is to engineer app's look and feel, by transferring the sketch provided in the PSD to code.

Photoshop is limited
Designers are limited
therefore
And describe it with code
Your goal is to understand what designers meant

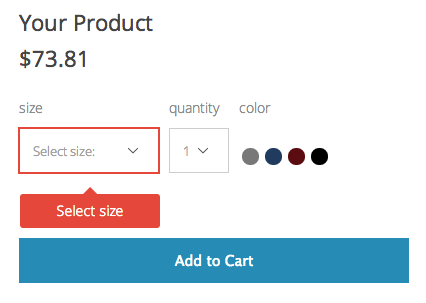
Why is the error message colored red?
How does it look and feel on low resolution screens?


Semantic CSS Engineering




Mixins
////
// Sets width and height for an element.
// If only 1 arguments was provided use it as both width and height.
// @param $width - the width to be set
// @param $height - (optional, default: width's value) - the height to be set
//
@mixin dimensions($width, $height: $width) {
@include set-if-exists(width, $width);
@include set-if-exists(height, $height);
}
////
// Set postion and top/bottom/left/right values
// @param $pisition - value for css `position` property
// @param $top - value for css `top` property
// @param $right - value for css `right` property
// @param $bottom - value for css `bottom` property
// @param $left - value for css `left` property
//
@mixin position($position: nil, $top: nil, $right: nil, $bottom: nil, $left: nil) {
@include set-if-exists(position, $position);
@include set-if-exists(top, $top);
@include set-if-exists(bottom, $bottom);
@include set-if-exists(right, $right);
@include set-if-exists(left, $left);
}
////
// Reset property on first/last sides (first/last child).
// You will usually use this for cases where you gave to all children of an element some property (e.g margin)
// and you need to remove it for the first and last children.
// The mixin should be applied on the parent of the items.
// @param $property - the name of the css property to rest
// @param $value - (optional, default: 0) the value to reset to
// @param $is-vertical - (optional, default: false) change left/right to be top/bottom (e.g margin-left vs. margin-top)
// @param $extra-selector - (optional) an css selector to add to after first/last-child selector (e.g. &.first-child .some-other.selector)
//
@mixin reset-first-last-sides($property, $value: 0, $is-vertial: false, $extra-selector: "") {
$side-first: if($is-vertial, top, left);
$side-last: if($is-vertial, bottom, right);
&:first-child #{$extra-selector} {
#{$property}-#{$side-first}: $value;
}
&:last-child #{$extra-selector} {
#{$property}-#{$side-last}: $value;
}
}
////
// Sets a value for a property only if value exists.
// @param $property - the css property to be set
// @param $value - a values for the property to be set to
// @param $empty-value - (optional, default nil) definition for "empty value"
//
@mixin set-if-exists($property, $value, $empty-value: nil) {
@if ($value != $empty-value) {
#{$property}: $value;
}
}
////
// Sets default values for pseudo elements (:before and :after).
// @param $width - (optional, default: nil) width to be set
// @param $height - (optional, default: width value) height to be set
// @param $content - (optional, default: "") the content to be put inside the pseudo element
//
@mixin pseudo-element($width: nil, $height: $width, $content: "") {
@include dimensions($width, $height);
display: inline-block;
content: $content;
}Color Variables
Do not use color's name in as your variable name;
Instead - use semantic names that describe the meaning of the color.
// Colors
$color-primary: black;
$color-primary-invert: #ffffff;
$color-secondary: #ebebeb;
$color-secondary-invert: #333333;
$color-tertiary: #646464;
$color-tertiary-invert: #ffffff;
$color-error: red;
// Tabs Component
$tabs-item-background: $color-tertiary;
$tabs-item-color: $color-tertiary-invert;
$tabs-item-background_active: $color-secondary;
$tabs-item-color_active: $color-secondary-invert;
$tabs-item-content-background: $color-secondary;
$tabs-item-content-color: $color-secondary-invert;Color Variables for TPAs
TPAs inherit site's colors on runtime.
Therefor, you should compile your CSS with placeholders and on runtime those placeholders will be replaced to the right color.
// Wix Colors
$wix-color-1: unquote("{{color-1}}");
$wix-color-2: unquote("{{color-2}}");
$wix-color-3: unquote("{{color-3}}");
/* .... */
$wix-color-24: unquote("{{color-24}}");
$wix-color-25: unquote("{{color-25}}");
// Colors
$color-primary: $wix-color-1;
$color-primary-invert: $wix-color-21;
$color-secondary: $wix-color-4;
$color-secondary-invert: $wix-color-10;
$color-tertiary: $wix-color-13;
$color-tertiary-invert: $wix-color-7;
$color-error: red;* Similar solution for inherited fonts
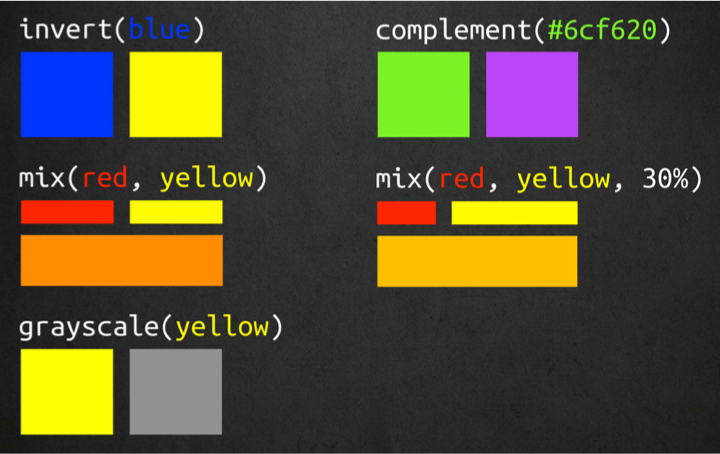
SASS Color functions
SCSS
.elem1 { background: lighten(black, 20%); }
.elem2 { background: darken(white, 20%); }CSS
.elem1 { background: #333333; }
.elem2 { background: #cccccc; }
-
grayscale($color)
-
invert($color)
-
alpha/opacity($color)
-
ie-hex-str($color)
Examples
Thank you :)

Igal Steklov
Engineering Your CSS
By Igal Steklov
Engineering Your CSS
- 1,934



